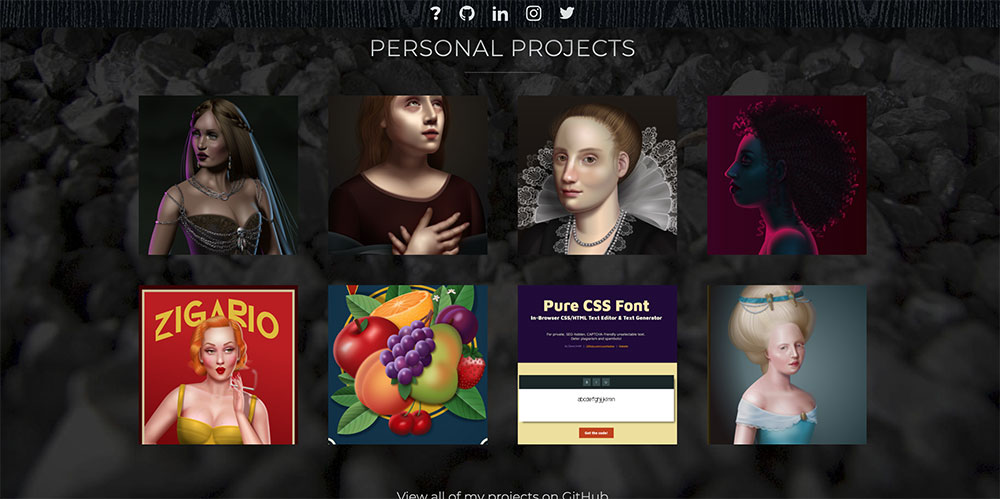
世の中には驚愕の技術で、HTML・CSSの手書きコードだけで美しい絵を作り出す職人がいたりします。

CSSで作成したとは信じがたい絵で、ここまで表現するにはかなりの技術を知識が要求されると思いますが、事実HTMLとCSSだけでもここまで表現することができることを証明しています。
ここレベルの描画ではありませんが、今回はHTMLとCSSのコピペでできるパソコンやブラウザデザインのスニペットについてご紹介します。
デスクトップパソコンのモニター
単一色のデスクトップのモニターで、モニターの中をスクロール部分にする・しないで多少記述が変わります。
スクロールありのモニター
monitor のclassにoverflow-y:scroll;を付与して、縦にスクロールして配置した画像を見れる仕様です。

コードを表示する
<div class="stand">
<div class="monitor">
<img src="https://dubdesign.net/wp-content/uploads/2021/01/dubdesign_top-scaled.jpg">
</div>
<div class="monitorbar"></div>
<div class="monitorunder"></div>
</div>/* デスクトップPC */
.stand {
margin-bottom: 40px;
}
.monitor {
width:100%;
height: 320px;
overflow-y:scroll;
border: solid 1em #333;
border-radius:.5em;
margin: 0 auto;
max-width: 650px;
}
.monitor img {
width: 100%;
}
.monitor::-webkit-scrollbar {
width: 15px;
}
.monitor::-webkit-scrollbar-thumb {
background: #666;
}
::-webkit-scrollbar-track {
background-color: #888;
}
.monitorbar {
position:relative;
margin:0 auto;
height: 40px;
width: 160px;
background: #333;
}
.monitorunder {
position:relative;
margin:0 auto;
height: 20px;
width: 340px;
background: #333;
border-radius: 10px 10px 2px 2px;
filter: drop-shadow(0px 12px 5px #dcdcdc);
}
@media screen and (max-width:480px) {
.monitorunder {
height: 10px;
width: 260px;
}
.monitorbar {
height: 25px;
width: 110px;
}
.monitor {
height: 200px;
border: solid 0.7em #333;
}
}スクロールなしのモニター
スクロールなしの場合、monitor のclassにoverflow:hidden;を付与することで、スクロールなしのモニターにすることができます。
コードを表示する
<div class="stand">
<div class="monitor">
<img src="https://dubdesign.net/wp-content/uploads/2021/01/dubdesign_top-scaled.jpg">
</div>
<div class="monitorbar"></div>
<div class="monitorunder"></div>
</div>/* デスクトップPC スクロールなし*/
.stand {
margin-bottom: 40px;
}
.monitor {
width:100%;
height: 320px;
overflow:hidden;
border: solid 1em #333;
border-radius:.5em;
margin: 0 auto;
max-width: 650px;
}
.monitor img {
width: 100%;
}
.monitor::-webkit-scrollbar {
width: 15px;
}
.monitor::-webkit-scrollbar-thumb {
background: #666;
}
::-webkit-scrollbar-track {
background-color: #888;
}
.monitorbar {
position:relative;
margin:0 auto;
height: 40px;
width: 160px;
background: #333;
}
.monitorunder {
position:relative;
margin:0 auto;
height: 20px;
width: 340px;
background: #333;
border-radius: 10px 10px 2px 2px;
filter: drop-shadow(0px 12px 5px #dcdcdc);
}
@media screen and (max-width:480px) {
.monitorunder {
height: 10px;
width: 260px;
}
.monitorbar {
height: 25px;
width: 110px;
}
.monitor {
height: 200px;
border: solid 0.7em #333;
}
}ノートパソコン
Macのノートっぽいパソコンです。
メディアクエリはPCとスマホだけの記述なので、必要に応じて追加して利用するのがオススメです。

コードを表示する
<div class="notepc">
<div class="notemonitor">
<img src="https://dubdesign.net/wp-content/uploads/2021/01/dubdesign_top-scaled.jpg">
</div>
<div class="notemonitorbar"></div>
</div>/* ノートパソコン */
.notepc {
margin-bottom: 40px;
}
.notemonitor {
width: 90%;
height: 320px;
overflow-y: scroll;
border: solid 1em #333;
border-radius: .5em;
margin: 0 auto;
max-width: 550px;
position: relative;
outline: 4px solid #222;
outline-offset: -18px;
margin-bottom: -3px;
}
.notemonitorbar:before {
content: " ";
width: 100px;
height: 7px;
background: #777;
position: absolute;
right: 0;
left: 0;
z-index: 1;
margin: auto;
border-radius: 0 0 10px 10px;
}
.notemonitor img {
width: 100%;
}
.notemonitor::-webkit-scrollbar {
width: 15px;
}
.notemonitor::-webkit-scrollbar-thumb {
background: #666;
}
::-webkit-scrollbar-track {
background-color: #888;
}
.notemonitorbar:after {
content: " ";
position: absolute;
width: 100%;
height: 20px;
background: #f0f0f0;
bottom: 0;
border-radius: 0 0 18px 18px;
}
.notemonitorbar {
position:relative;
margin:0 auto;
height: 30px;
width: 100%;
background: #333;
max-width: 700px;
background-color: #F5F3F4;
border-radius: 0 0 25px 25px;
border-top: solid 2px #777;
}
@media screen and (max-width:480px) {
.notemonitor {
height: 200px;
border: solid 0.7em #333;
}
.notemonitor {
outline-offset: -14px;
}
.notemonitorbar {
height:20px;
}
}MacOSのウィンドウ
MacOSのウィンドウです。
シャドウを多少つけていますが、シャドウの具合や有無は好みがあると思うので、その場合は.window の box-shadow を調整して利用ください。

コードを表示する
<div class="windowin">
<div class="window">
<div class="window__head">
<div class="buttons__wrap">
<div class="buttons__item button_red"></div>
<div class="buttons__item button_yellow"></div>
<div class="buttons__item button_blue"></div>
</div>
</div>
<div class="window__body">
<img src="https://dubdesign.net/wp-content/uploads/2021/01/dubdesign_top-scaled.jpg"></div>
</div>
</div>/* macブラウザ */
.windowin {
width: 100%;
max-width: 650px;
margin: 0 auto;
}
.window {
box-shadow: 0px 0px 8px 0px rgba(0, 0, 0, 0.3);
border-radius: 3px;
overflow: hidden;
flex: 1;
margin: 0 0.5rem;
}
.window__head {
padding: 1rem;
}
.window__head {
background: linear-gradient(0deg, #ddd, #eee);
}
.window__body {
background: white;
height: 300px;
overflow-y:scroll;
}
.window__body::-webkit-scrollbar {
width: 15px;
}
.window__body::-webkit-scrollbar-thumb {
background: #666;
}
::-webkit-scrollbar-track {
background-color: #888;
}
.window__body img {
width: 100%;
}
.buttons__wrap {
display: flex;
}
.buttons__item {
width: 15px;
height: 15px;
background: #2d3436;
border-radius: 50%;
margin-right: 8px;
border: solid 1px #bbb;
}
.button_red {
background: #ff0000;
}
.button_yellow {
background: #f5c050;
}
.button_blue {
background: #00cc00;
}