レスポンシブなレイアウトにはメディアクエリが欠かせないわけですが、CSS FlexboxやGridを使うことで、メディアクエリなしでもレスポンシブなレイアウトが可能です。
「FloatやFlexboxはレイアウトに使う手法として古い」「Grid Layoutという新しいやり方でレイアウトするのがかっこいい」という意見もあると思いますが、CSSプロパティの特徴を知り適材適所で使っていくことで、コーディングの工数を下げることもできます。
今回は、コピペでできるCSSのFlexboxとGridとその違いについてご紹介します。
FlexboxとGridの違い
CSS Flexboxはコンテンツベースで、Gridはコンテナベースです。
Flexboxのレイアウトではセル(Flexアイテム)のサイズはFlexアイテム自身で定義され、CSS Gridではセル(Gridアイテム)のサイズはGridコンテナで定義されます。
Flexbox
Flexは、要素を整列させます。
整列する方向や整列順、整列の折り返しの指定が可能で、整列した要素を伸縮することもできるので、ウェブアプリで必要とされるUIのレイアウト(ツールバーなど)に役立ちます。

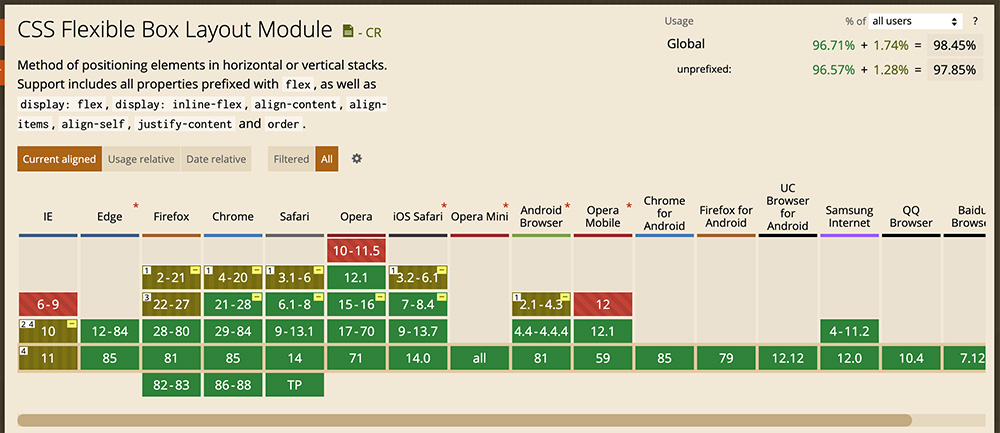
一部のバージョンが古いブラウザでは正しく表示されないという課題もありながら、基本的にどのブラウザも最新バージョンではFlexboxに対応しています。

ですが、iOSやAndroidのスマホの端末の中で、機種が古くブラウザのバージョンアップをされていないものがいくつかあり、ベンダープレフィックス(-webkit-)を付けなければ表示崩れが起きてしまう為、念の為ベンダープレフィックスを付けた方が間違いありません。
Grid
Gridは、テーブル組みのように揃った行・列に要素を配置します。要素の順番やフローは無関係に、要素の配置される位置を指定できます。
イメージとしてはHTMLの、tableのような配置が可能で、幅を可変した時にもきっちりとページの領域を分割するようなレイアウトに役立ちます。

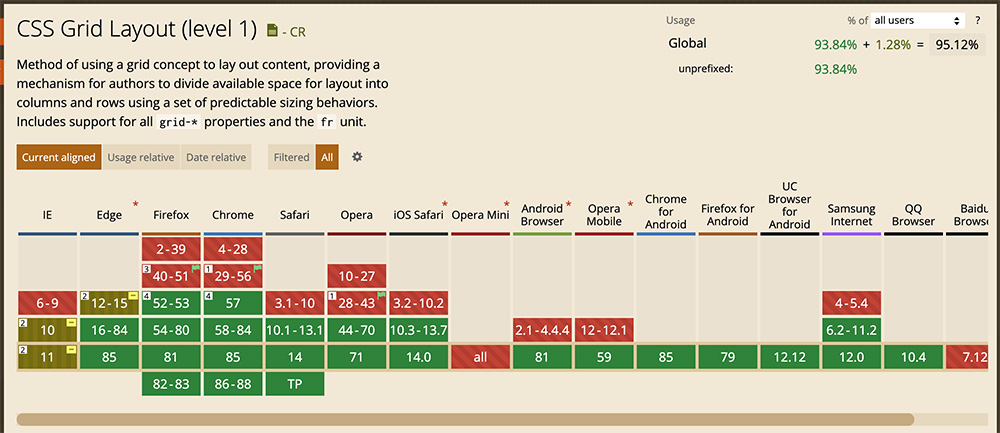
現在、CSS Grid Layoutのブラウザ対応状況は、IEを無視できるのであれば、何も気にせずにCSS Gridを使うことができ、最新のWindowsはEdgeが標準ブラウザとなっていることを考慮すると、CSS Gridはブラウザ環境を気にすることなく利用できるようになったと言えます。

ですが、ごく少数ながらユーザーのいるIE11を含める場合、ベンダープレフィックスも併記するよう必要があります。
もはやベンダープレフィックスの自動付与は当たり前かもしれませんが、Web制作を勉強中の方はこの機会にSassやベンダープレフィックスの自動付与について身に付けておくのがおすすめです。
gulpというのは、SassをCSSにコンパイルしたり、ベンダープレフィックスを付与したり、CSSを圧縮するという作業を自動で行ってくれるタスクランナーです。
>>> gulp.js公式サイト
導入に少し手間がかかりますが、一度設定してしまえばどのテキストエディタで編集しても必要な処理を自動で行ってくれるようになるので、使いこなせるようになると非常に強いので、覚えておきましょう。
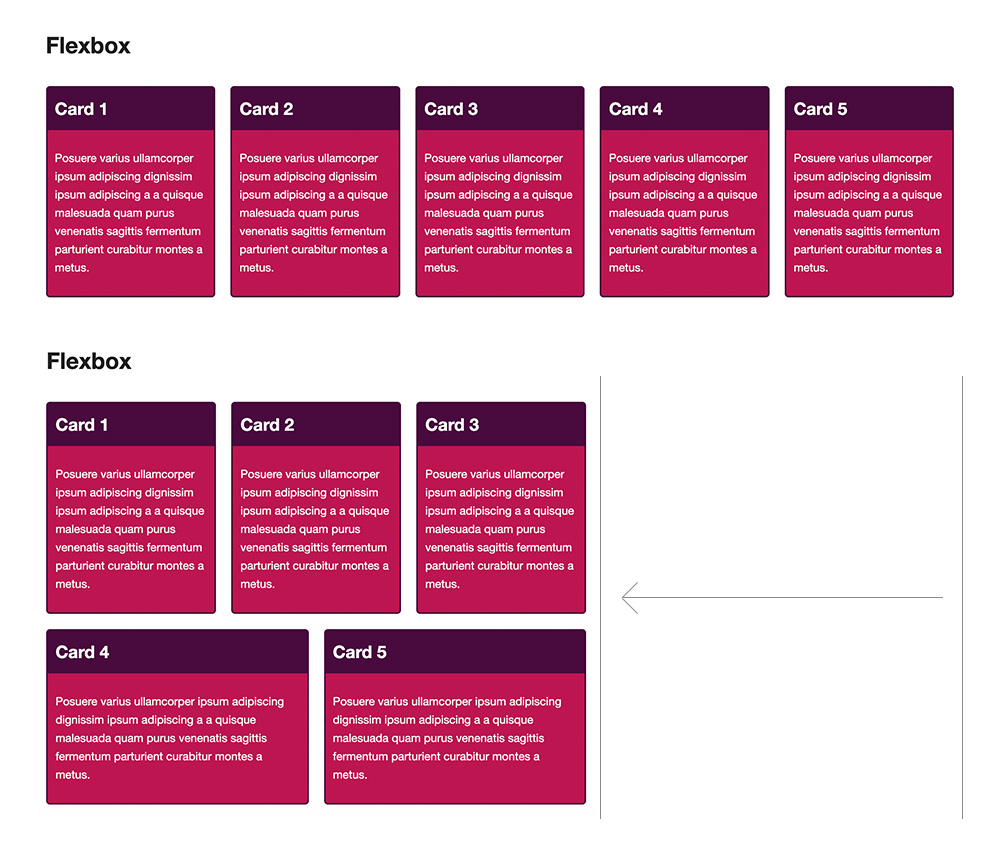
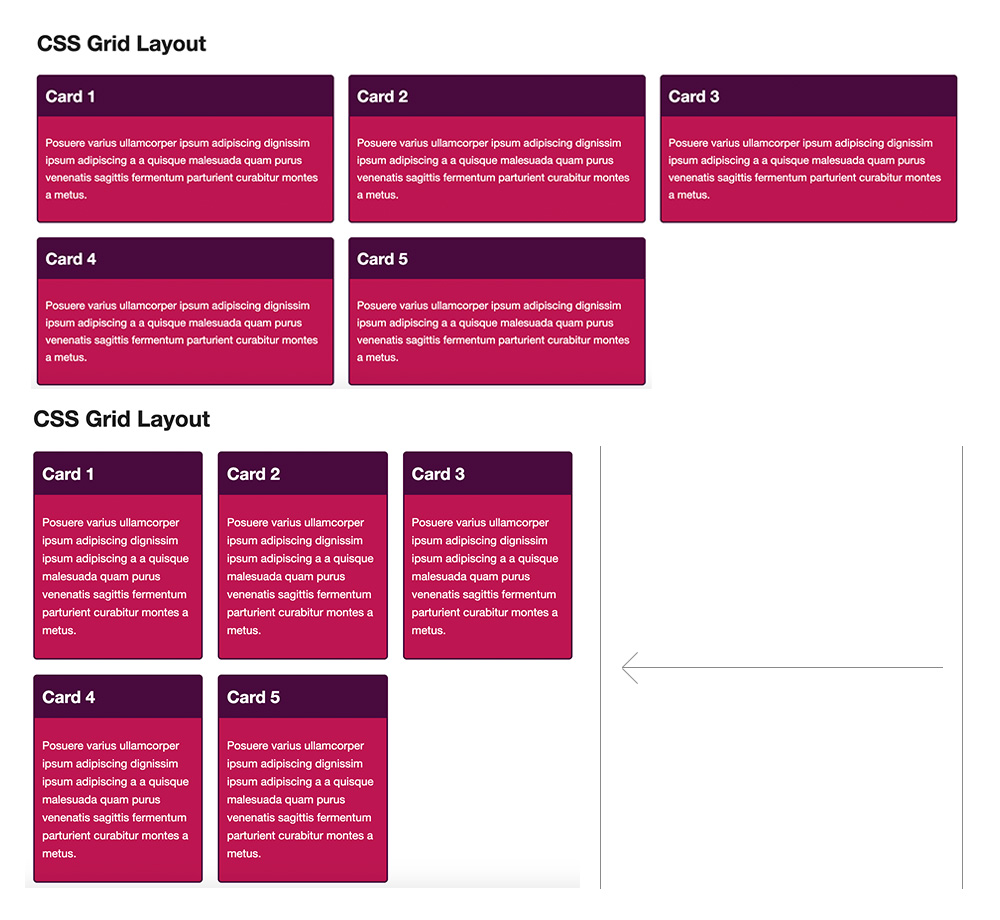
Flexboxのサンプルとコード
Flexboxは、<ul><li>で記載していますので、使用したいコンテンツの数に応じてレイアウトに<li>のコードを追記しましょう。
Card 1
Posuere varius ullamcorper ipsum adipiscing dignissim ipsum adipiscing a a quisque malesuada quam purus venenatis sagittis fermentum parturient curabitur montes a metus.
Card 2
Posuere varius ullamcorper ipsum adipiscing dignissim ipsum adipiscing a a quisque malesuada quam purus venenatis sagittis fermentum parturient curabitur montes a metus.
Card 3
Posuere varius ullamcorper ipsum adipiscing dignissim ipsum adipiscing a a quisque malesuada quam purus venenatis sagittis fermentum parturient curabitur montes a metus.
Card 4
Posuere varius ullamcorper ipsum adipiscing dignissim ipsum adipiscing a a quisque malesuada quam purus venenatis sagittis fermentum parturient curabitur montes a metus.
Card 5
Posuere varius ullamcorper ipsum adipiscing dignissim ipsum adipiscing a a quisque malesuada quam purus venenatis sagittis fermentum parturient curabitur montes a metus.
コードを表示する
<ul class="flex cards">
<li><h4>Card 1</h4>
<p>Posuere varius ullamcorper ipsum adipiscing dignissim ipsum adipiscing a a quisque malesuada quam purus venenatis sagittis fermentum parturient curabitur montes a metus.
</p></li>
<li><h4>Card 2</h4>
<p>Posuere varius ullamcorper ipsum adipiscing dignissim ipsum adipiscing a a quisque malesuada quam purus venenatis sagittis fermentum parturient curabitur montes a metus.
</p></li>
<li><h4>Card 3</h4>
<p>Posuere varius ullamcorper ipsum adipiscing dignissim ipsum adipiscing a a quisque malesuada quam purus venenatis sagittis fermentum parturient curabitur montes a metus.
</p></li>
<li><h4>Card 4</h4>
<p>Posuere varius ullamcorper ipsum adipiscing dignissim ipsum adipiscing a a quisque malesuada quam purus venenatis sagittis fermentum parturient curabitur montes a metus.
</p></li>
<li><h4>Card 5</h4>
<p>Posuere varius ullamcorper ipsum adipiscing dignissim ipsum adipiscing a a quisque malesuada quam purus venenatis sagittis fermentum parturient curabitur montes a metus.
</p></li>
</ul>.cards {
list-style: none;
margin: 0;
padding: 0;
}
.cards li {
border: 2px solid #490A3D;
border-radius:5px;
background-color: #BD1550;
color: #fff;
flex: 1 1 200px;
padding:0;
}
.cards h4 {
background-color: #490A3D;
margin: 0;
padding: 10px;
}
.cards p {
padding: 10px;
}
.flex {
display: flex;
flex-wrap: wrap;
margin: 0 -10px;
}
.flex li {
flex: 1 1 200px;
margin: 10px;
}Gridのサンプルとコード
Gridも、Flexboxと同様<ul><li>で記載し、横並びのレイアウトの数は grid-template-columns: repeat(3,1fr); の (**,1fr) の数をいじることで並びの数を変更できます。
好みや使用したいレイアウトに応じて変更しましょう。
Card 1
Posuere varius ullamcorper ipsum adipiscing dignissim ipsum adipiscing a a quisque malesuada quam purus venenatis sagittis fermentum parturient curabitur montes a metus.
Card 2
Posuere varius ullamcorper ipsum adipiscing dignissim ipsum adipiscing a a quisque malesuada quam purus venenatis sagittis fermentum parturient curabitur montes a metus.
Card 3
Posuere varius ullamcorper ipsum adipiscing dignissim ipsum adipiscing a a quisque malesuada quam purus venenatis sagittis fermentum parturient curabitur montes a metus.
Card 4
Posuere varius ullamcorper ipsum adipiscing dignissim ipsum adipiscing a a quisque malesuada quam purus venenatis sagittis fermentum parturient curabitur montes a metus.
Card 5
Posuere varius ullamcorper ipsum adipiscing dignissim ipsum adipiscing a a quisque malesuada quam purus venenatis sagittis fermentum parturient curabitur montes a metus.
コードを表示する
<ul class="grid cards">
<li><h4>Card 1</h4>
<p>Posuere varius ullamcorper ipsum adipiscing dignissim ipsum adipiscing a a quisque malesuada quam purus venenatis sagittis fermentum parturient curabitur montes a metus.
</p></li>
<li><h4>Card 2</h4>
<p>Posuere varius ullamcorper ipsum adipiscing dignissim ipsum adipiscing a a quisque malesuada quam purus venenatis sagittis fermentum parturient curabitur montes a metus.
</p></li>
<li><h4>Card 3</h4>
<p>Posuere varius ullamcorper ipsum adipiscing dignissim ipsum adipiscing a a quisque malesuada quam purus venenatis sagittis fermentum parturient curabitur montes a metus.
</p></li>
<li><h4>Card 4</h4>
<p>Posuere varius ullamcorper ipsum adipiscing dignissim ipsum adipiscing a a quisque malesuada quam purus venenatis sagittis fermentum parturient curabitur montes a metus.
</p></li>
<li><h4>Card 5</h4>
<p>Posuere varius ullamcorper ipsum adipiscing dignissim ipsum adipiscing a a quisque malesuada quam purus venenatis sagittis fermentum parturient curabitur montes a metus.
</p></li>
</ul>.cards {
list-style: none;
margin: 0;
padding: 0;
}
.cards li {
border: 2px solid #490A3D;
border-radius:5px;
background-color: #BD1550;
color: #fff;
flex: 1 1 200px;
padding:0;
}
.cards h4 {
background-color: #490A3D;
margin: 0;
padding: 10px;
}
.cards p {
padding: 10px;
}
.grid {
display: grid;
grid-template-columns: repeat(3,1fr);
/*grid-template-columns: repeat(auto-fill, minmax(200px 1fr));*/
grid-gap: 20px;
}