このページで紹介しているスニペットが、このページの背景で実装しています。
このページのスニペットは背景用の物ですが、スニペットをいじることでFVにも使うことが可能です。
FV(ファーストビュー)に動画を使ったサイトは、動きもありダイナミックでユーザーの目を引くことができますが、見ている人に目的や意図が伝わらなければ意味がありません。
ですが、動画を使ったデザインで伝えることでユーザーの理解がより進む場合もあるので、有効な手段として覚えておくと便利です。
そこで今回は、HTMLとCSSのコピペでできるmp4の背景動画のスニペットについてご紹介します。
尚、mp4ではなくYouTubeを使った埋め込みの方法は以下にあるので、その場合は以下を参考にしてみてください。
 iframe APIを使ったyoutubeの動画の埋め込み
iframe APIを使ったyoutubeの動画の埋め込み
FVに動画を使ったイケてるサイト
FVに動画を使うことで、動きが加わることでユーザーにダイナミックな印象を出すことができます。
動画のファイルサイズが大きい場合ページが単純に重くなったり、再生までの時間がかかったりと色々対策を行う必要がありますが、それらをクリアすることで、目を引くビジュアルとして動画を使うことが可能になります。
この動画を使ったイケてるサイトを一部ご紹介します。
FVのパーツとして動画
余白の抜け感を活かしながら、ファーストビューの一部分に動画を使い動画を使いながらも迫ってくるような窮屈な感じもない、スタイリッシュなサイトです。

空気感を演出する動画
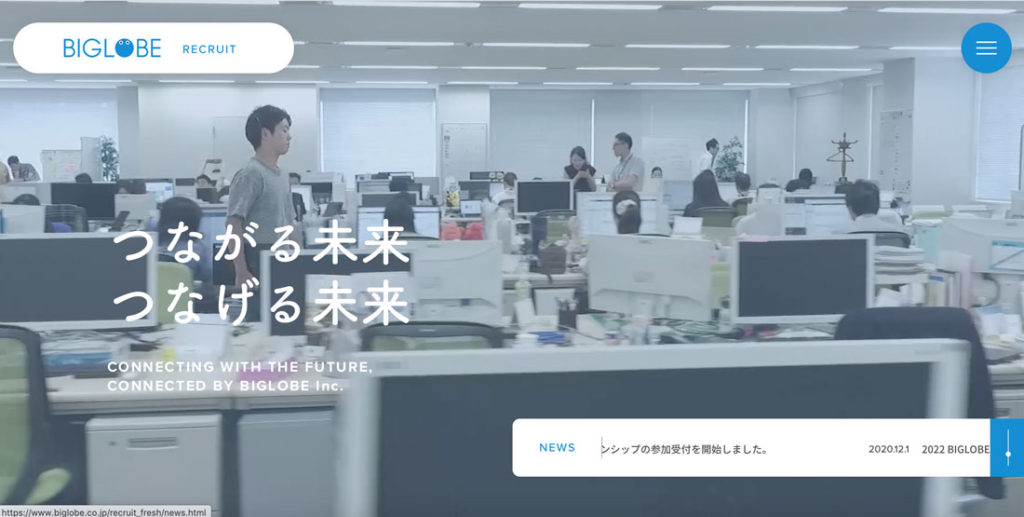
FVに動画を使用しているサイトは、よく企業の採用やIR系のページでよく見かけますが、これも写真の静的な物よりは、動画を配置することで、より会社の魅力や職場の雰囲気や社風・理念を伝えることができる為で、見ていてもその空気感を感じることができます。
通常動画のシーンの切り替えが多い場合、動きが多くなり見辛くなる場合がありますが、ビッグローブさんの新卒採用サイトでは、動画シーンの切り替えも多いながらも、色味を抑えて設置することで見辛さもなく、落ち着いた印象です。

また、個人的に好きな筑紫のフォントを使っていることも、好きなポイントです。
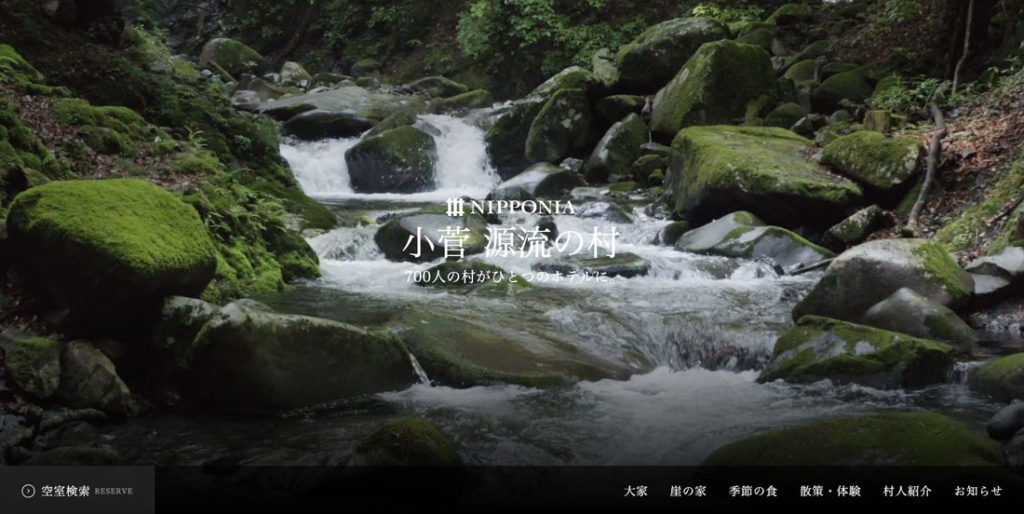
観光資源を動画で表現
有形無形の観光資源の魅力を伝えるのに、動画はなかなか相性が良かったりします。
文字量を極力減らし、FV全面にクオリティの高い動画でご当地の観光名所を映し出すことで、ユーザーがご当地のイメージがしやすく、その空気感を感じさせるようなサイトになっています。

ダイナミックな動きを動画で表現
表示する時のテキストの動きと、鉄塔を様々な角度から撮ったダイナミックな動きのある動画を組み合わせたサイトのFVです。
通常鉄塔の写真だけであった場合、ここまでのダイナミックさを表現することは難しい為、動画を上手く使ったサイトとして結構見惚れてしまいます。

コピペ用のコード一式
以下がHTMLとCSSのコピペ用コード一式です。
背景で再生するので、video タグにautoplay loop muted を属性として付与して、preloadはメタデータが不要な為 none を付けています。
コードを表示する
<div id="movie_wrap">
<div id="movieVisual">
<div class="videoBox">
<video src="https://dubdesign.net/wp-content/uploads/2020/05/production-ID_4065924-online-video-cutter.com_.mp4" preload="none" autoplay loop muted></video>
</div>
</div>
</div>#movie_wrap {
width: 100%;
height: 100vh;
position: relative;
overflow: hidden;
}
#movie_wrap #movieVisual {
width: 100%;
height: 100%;
position: relative;
}
#movie_wrap #movieVisual .videoBox {
position: relative;
width: 100%;
height: 100%;
}
#movie_wrap #movieVisual .videoBox video {
min-height: 100%;
min-width: 100%;
position: fixed;
top: 0;
left: 0;
overflow: hidden;
z-index: -1;
}