Fotoramaは、比較的昔からあるjQueryの画像ギャラリーのライブラリです。
WEBサイトのスライダーは、同じjQueryライブラリのslickが汎用性が高く、よく使われているのをよく見ますが、Fotoramaも簡単で便利にスライダーを作ることができます。
設置方法は、slickと同様<head>に所定のjsとCSSを記述してHTMLの記述をするだけで利用ができ、画像だけでなくYouTubeの動画もスライダーで表示することができ、もちろんスマホのスワイプにも対応しています。
今回は、jQueryライブラリFotoramaのコピペでできるYouTubeや画像のギャラリースライダーについてご紹介します。
目次
Fotoramaの導入方法
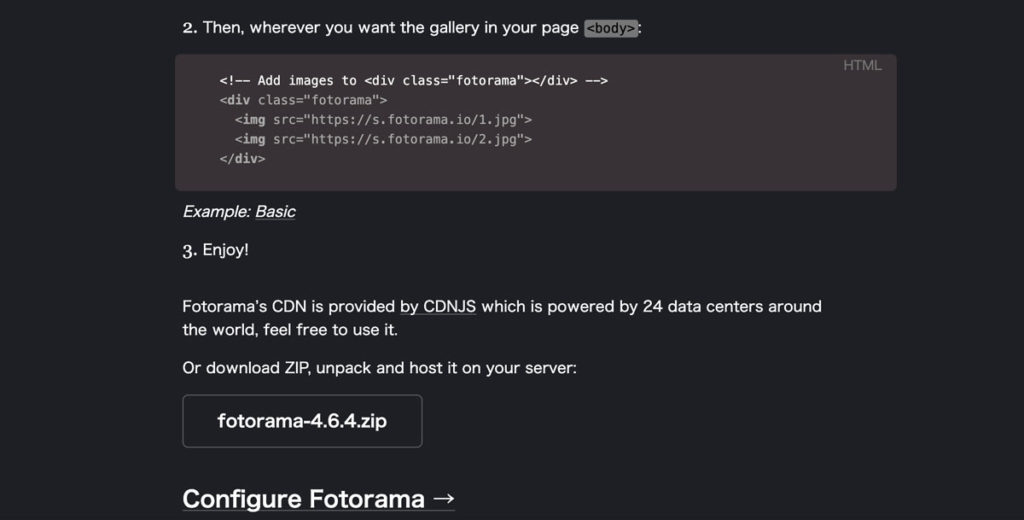
slickと同様、FotoramaもHTMLの <head> の中のjQueryの記述の後に、以下のソースをコピペするだけで利用可能です。
<!-- Fotorama from CDNJS, 19 KB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/fotorama/4.6.4/fotorama.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/fotorama/4.6.4/fotorama.js"></script>jsとCSSはCDNにあるので、ファイルも遅滞なく受信できますが、この方法ではローカルで検証できず、CDNのファイルが停止した場合使えなくなるデメリットがあります。
その場合は、以下のサイトからzipファイルをダウンロードして任意の場所にCSSファイルとJSファイルを置き、HTMLにパスを書いたら完了です。

jQueryは既に<head>〜</head> の中で読み込まれていれば問題ありませんが、ない場合は以下のMEMOを見てjQueryもHTMLファイルに書き込みましょう。
<script type='text/javascript' src='https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js'></script><head></head>設置したが動かない場合
js・CSS共、head内に記述して動作しますが、他のプラグインとの競合で動かない場合もあるので、jsのファイルのみ <body> のクロージングタグ </body> の直前に記述してみましょう。
画像のギャラリースライダー
HTMLの記述をするだけで、画像のギャラリースライダーを設置することができます。
ドットナビゲーションの画像ギャラリー
よくイメージスライダーで見かける、下部のドットナビゲーションのギャラリーです。
画像を:hover で左右にページ送りも表示されますが、現在位置が容易に分かるのでユーザーフレンドリーなギャラリーです。



コードを表示する
<div class="fotorama gallery">
<img src="https://dubdesign.net/wp-content/uploads/2021/01/efoform_eyecatch.jpg">
<img src="https://dubdesign.net/wp-content/uploads/2021/01/allpages_eyecatch.jpg">
<img src="https://dubdesign.net/wp-content/uploads/2020/12/title_eyecatch.jpg">
</div>サムネイルナビゲーションの画像ギャラリー
Fotoramaを使ったギャラリーで、基本の記述は<div class="fotorama" data-nav="thumbs">〜〜〜</div>に、a タグでギャラリーで表示画像を記述して、img タグにはサムネイル画像を記述します。
ナビゲーションスタイルのオプションのdata-allowfullscreen="native" を記述することで、全画面表示にも対応しています。
コードを表示する
<div class="fotorama" data-nav="thumbs" data-width="100%" data-thumbwidth="160" data-thumbheight="100" data-thumbborderwidth="3" data-thumbmargin="10" data-allowfullscreen="native" data-loop="true">
<a href="https://dubdesign.net/wp-content/uploads/2021/01/pexels-photo-1.jpeg">
<img src="https://dubdesign.net/wp-content/uploads/2021/01/thumb-1.jpeg" data-full="https://dubdesign.net/wp-content/uploads/2021/01/pexels-photo-1.jpeg" >
</a>
<a href="https://dubdesign.net/wp-content/uploads/2021/01/pexels-photo-2.jpeg">
<img src="https://dubdesign.net/wp-content/uploads/2021/01/thumb-2.jpeg" data-full="https://dubdesign.net/wp-content/uploads/2021/01/pexels-photo-2.jpeg" >
</a>
<a href="https://dubdesign.net/wp-content/uploads/2021/01/pexels-photo-3.jpeg">
<img src="https://dubdesign.net/wp-content/uploads/2021/01/thumb-3.jpeg" data-full="https://dubdesign.net/wp-content/uploads/2021/01/pexels-photo-3.jpeg" >
</a>
<a href="https://dubdesign.net/wp-content/uploads/2021/01/pexels-photo-4.jpeg">
<img src="https://dubdesign.net/wp-content/uploads/2021/01/thumb-4.jpeg" data-full="https://dubdesign.net/wp-content/uploads/2021/01/pexels-photo-4.jpeg" >
</a>
<a href="https://dubdesign.net/wp-content/uploads/2021/01/pexels-photo-5.jpeg">
<img src="https://dubdesign.net/wp-content/uploads/2021/01/thumb-5.jpeg" data-full="https://dubdesign.net/wp-content/uploads/2021/01/pexels-photo-5.jpeg" >
</a>
<a href="https://dubdesign.net/wp-content/uploads/2021/01/pexels-photo-6.jpeg">
<img src="https://dubdesign.net/wp-content/uploads/2021/01/thumb-6.jpeg" data-full="https://dubdesign.net/wp-content/uploads/2021/01/pexels-photo-6.jpeg" >
</a>
</div>動画のギャラリースライダー
画像のギャラリーと同じく再生の動画URLを記述をするだけで、ギャラリースライダーを設置することができます。
data-video=”true” をオプションで記述すると、YouTubeとVimeo以外の動画もギャラリーに追加することができます。
YouTubeの動画ギャラリー
下部のサムネイルを選択してフィールド上で再生をする仕様のYouTubeの動画ギャラリーです。
サンプルのYouTubeの動画は、2021年現在ハマっているCyber Punk 2077の動画です。
コードを表示する
<div class="youtube-gallery fotorama" data-nav="thumbs" data-allowfullscreen="true" data-width="100%" data-thumbwidth="160" data-thumbheight="100" data-thumbmargin="2">
<a href="https://www.youtube.com/watch?v=mQsu8tBBanY">Cyber Punk 2077</a>
<a href="https://www.youtube.com/watch?v=EQWOL2VwUTk">Cyber Punk 2077</a>
<a href="https://www.youtube.com/watch?v=BSWmmvhHZGc">Cyber Punk 2077</a>
<a href="https://www.youtube.com/watch?v=j7b0xJPBH_8">Cyber Punk 2077</a>
<a href="https://www.youtube.com/watch?v=jTijuX5wark">Cyber Punk 2077</a>
</div>色々な動画サイトの動画ギャラリー
a タグにdata-video=”true” を使用して、YouTube以外にも、vimeoやDailymotionなどの動画サイトからの動画を使えるようにして、それらをごちゃ混ぜで表示させた動画ギャラリーです。
コードを表示する
<div class="youtube-gallery fotorama" data-nav="thumbs" data-allowfullscreen="true" data-width="100%" data-thumbwidth="180" data-thumbheight="100" data-thumbmargin="2">
<a href="https://www.youtube.com/watch?v=mQsu8tBBanY" data-video="true">Cyber Punk 2077</a>
<a href="https://www.dailymotion.com/video/x7xqvwv" data-video="true" data-img="https://dubdesign.net/wp-content/uploads/2021/01/スクリーンショット-2021-01-16-0.38.19.jpg">Cyber Punk 2077</a>
<a href="https://vimeo.com/490191481" data-video="true" data-img="https://dubdesign.net/wp-content/uploads/2021/01/cyvervimeo.jpg">Cyber Punk 2077</a>
<a href="https://embed.nicovideo.jp/watch/sm37952162" data-video="true" data-img="https://dubdesign.net/wp-content/uploads/2021/01/cyvernico.jpg">Cyber Punk 2077</a>
<a href="https://www.youtube.com/watch?v=jTijuX5wark" data-video="true">Cyber Punk 2077</a>
</div>スタイルオプションの一例
ギャラリーでよく使うスタイルオプションの一例です。
| オプション総称 | オプション名 | デフォルト | 設定方法 |
|---|---|---|---|
| Dimensions Fotoramaステージの領域の大きさ |
data-width, data-height data-minwidth, data-maxwidth data-minheight, data-maxheight data-ratio data-margin, data-glimpse |
最初の画像の大きさ | width,heghtは、ピクセル値 または、%付き数値。 (例)data-width=”800″ data-height=”100%” data-ratioは、横縦の比率で指定。 (例)data-ratio=”800/600″ |
| Thumbnails サムネイルナビゲーション |
data-nav data-thumbwidth, data-thumbheight data-thumbmargin, data-thumbborderwidth |
data-nav:dot(ドットナビ) data-thumbwidth, data-thumbheight:64 data-thumbmargin, data-thumbborderwidth:? |
data-nav=”dot”|”thumbs”|”false” (例)data-nav=”thumbs”(サムネイルナビ) (例)data-nav=”false”(”false”のときは、ナビゲーションを表示しない。) data-thumbwidth, data-thumbheight:サムネイル画像の大きさ(ピクセル) (例)data-thumbheight=”32″ data-thumbmargin, data-thumbborderwidth:? |
| Fullscreen フルスクリーン |
data-allowfullscreen, data-full* | data-allowfullscreen:false(行わない) data-full:未定義 |
data-allowfullscreen=”false”|”true” data-full=”フルスクリーン用の大きな画像のURL” |
| Video 動画 |
data-video* | false | (例)data-video=”true” YouTube,Vimeo以外の動画をロードするときはtrue |
| HTML HTMLテキスト (右HTMLのDIVブロック’新宿’) |
data-img*, data-thumb*, data-thumbratio* (HTML) <div class=”fotorama” data-nav=”thumbs”> <div data-img=”1.jpg” data-thumb=”1-thumb.jpg” data-thumbratio=”3/2″>新宿</div> </div> |
– | ロードする画像やサムネイル画像をDIVタグで指定する場合使用する。 (例)data-img=”1.jpg” data-thumb=”1-thumb.jpg” また、サムネイル画像のアスペクト比を指定したいとき、(例)data-thumbratio=”3/2″ 。 サムネイル画像のデフォルトサイズは、64X64。上の例の場合、高さは常に64pxで、横サイズが3:2の比に調整され、サムネイル画像の大きさは96X64pxになる。 |
| Fit 画像の合わせ方 |
data-fit~, data-thumbfit | data-fit:’contain’ data-thumbfit:’cover’ (サムネイル画像用) |
data-fit=”contain”|”cover”|”scaledown”|”none” contain:Fotoramaステージの大きさに合わせて、画像全体が表示できるように伸ばして(または縮めて)表示。 cover: Fotoramaステージに完全に被るように伸ばして(または縮めて)とトリミングし表示。 scaledown: Fotoramaステージより、画像が小さい場合はそのまま表示し、大きい場合はFotoramaステージの大きさまで縮めて表示(画像全体を表示)。 none:画像自身の大きさで表示。 data-thumbfit=”contain”|”cover”|”scaledown”|”none” data-fitに同じ。 サムネイルフレームの大きさは64x64px(デフォルトのとき)。 |
| Transition 画像スライドの方法 |
data-transition, data-clicktransition, data-transitionduration |
data-transition:’slide’ data-clicktransition:’slide’ data-transitionduration:- |
data-transition=”slide”|”crossfade”|”dissolve” (通常の設定) data-clicktransition=”slide”|”crossfade”|”dissolve” (スワイプおよびクリックのとき、「通常」と別のアニメーション) slide:左から右へスライドする crossfade:フェードアウトし、次の画像がフェードインする-クロスフェード dissolve:画面が暗くなるのにオーバーラップして次の画面が現われる-ディゾルブ data-transitionduration=”3000″(ゆっくりスクロールアニメーション3秒) |
| Captions キャプション |
data-caption* | – | (例)data-caption=”写真タイトル” Fororama画面左下にキャプションを表示(透過なし) |
| Hash ハッシュリンク | data-hash, data-startindex | data-hash:false data-startindex:0 |
data-hash=”false”|”true” “true”とき、画像を定義するタグにID名を書くことにより、その画像にハッシュリンクすることができる。 (リンク例)gallery.html#ID名 data-startindex=”0″~(ゼロ0以上の数値を指定) 例えば1を指定すると、2枚目の画像がスタートの画像になる。 (リンク例)gallery.html |
| Loop スライドのループ |
data-loop | false | data-loop=”false”|”true” “true”のとき、最初と最後の画像でスライドをループすることができる。 |
| Autoplay 自動スライドショー |
data-autoplay, data-stopautoplayontouch? | data-autoplay:false data-stopautoplayontouch:true |
data-autoplay=”false”|”true” “true”のとき、自動スライドショー。 data-stopautoplayontouch=”false”|”true” “true”のとき、画像画面をクリクすると自動スライドショーを停止する。”false”のときは停止しないで継続する。 |
| Shuffle 画像の並び替え |
data-shuffle | data-shuffle:false | data-shuffle=”false”|”true” “false”のとき、HTMLソースの並び順に表示する。 “true”のときは、画像をランダムに並び替え表示する。 |
| Keyboard キーボード操作 | data-keyboard | false | data-keyboard=”false”|”true” “true”のとき、キーボードの矢印キー(← →)で、画像を左右にスライドできる。 |
| Arrows, click, swipe 矢印ナビアイコンなど画面操作 |
data-arrows, data-click, data-swipe, data-trackpad | true(行なう) | (例)data-click=”false” “false”のとき、画像のクリックによる画像のスライドができない。 data-arrows:ナビゲーションアロー(矢印)アイコンのクリック data-click:画像の上をクリック data-swipe:スワイプ操作 data-trackpad:トラックパッドによる操作 |
| Navigation position ナビゲーションの位置 |
data-navposition, data-navwidth | data-navposition:’bottom’ data-navwidth:? |
data-navposition=”bottom”|”top” “bottom”は、Fotoramaステージの下に配置、”top”は上に配置。 data-navwidth |
| Right-to-left 右から左:アラビア語サイト対応 |
data-direction | – | data-direction=”rtl” “rtl”のとき、キャプション位置(右へ)、自動スライド移動方向(右から左へ)やナビゲーションの操作順番(右から左へ)のように変更。 |