記事内で設置したSANGOの関連記事カードに、スクロールアニメーションを実装することで、ちょっとしたアクセントになります。
今回は、SANGOのカードにスクロールアニメーションを適用するカスタマイズについてご紹介します。
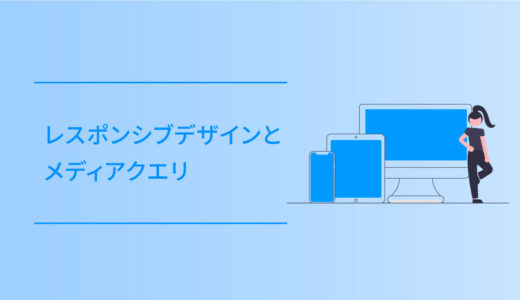
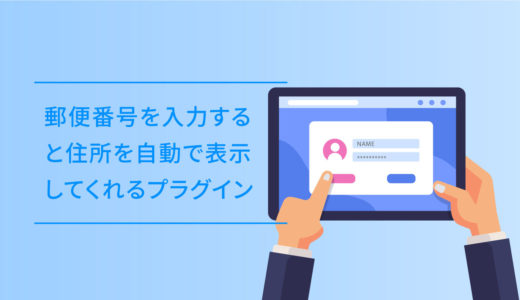
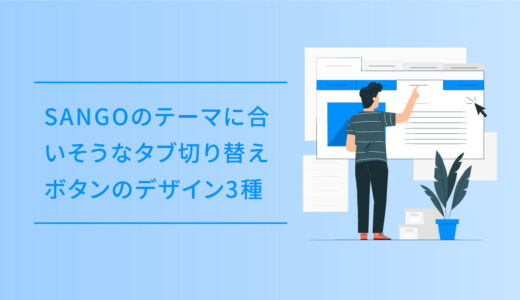
スクロールアニメーション実装後のサンプル
関連記事のカードが画面で表示された時に、ふんわりと表示されます。
1度アニメーションが動いたカードは、再び画面内に入ってもアニメーションが動きません。
なお、SANGOの関連記事のショートコードには2種類のカードタイプがありますが、どちらのカードタイプを選んでも今回のアニメーションを実装できます。
 デザインのプロとアマチュアの違い
デザインのプロとアマチュアの違い
アニメーションが動くコード
テーマの javascript.js のファイルにコードを追加します。
テーマにjavascript.js のファイルがない場合は、各ページのクロージング </body> タグのすぐ前に 以下のコードを <script>〜</script> の中に記述して設置しましょう。
コードを表示する
.list {
overflow: hidden;
}
.list-animation {
animation: list-animation 1.2s cubic-bezier(.4, 0, .2, 1);
}
@keyframes list-animation {
from {
opacity: 0;
transform: scale(1.1) translateY(24px);
}
32% {
opacity: 0;
transform: scale(1.1) translateY(24px);
}
}(function() {
const list = document.querySelectorAll('.c_linkto');
const observer = new IntersectionObserver(function(entries) {
entries.forEach(function(entry) {
if (entry.intersectionRatio > 0) {
entry.target.classList.add('list-animation');
observer.unobserve(entry.target);
}
});
});
Array.prototype.forEach.call(list, function(card) {
observer.observe(card);
});
})();トップページのカードに適応させるコード
JavaScriptの2行目を .cardtype__article に記述することで、トップページや、カテゴリー一覧のカードもこのアニメーションを適応させることができます。
コードを表示する
.list {
overflow: hidden;
}
.list-animation {
animation: list-animation 1.2s cubic-bezier(.4, 0, .2, 1);
}
@keyframes list-animation {
from {
opacity: 0;
transform: scale(1.1) translateY(24px);
}
32% {
opacity: 0;
transform: scale(1.1) translateY(24px);
}
}(function() {
const list = document.querySelectorAll('.cardtype__article');
const observer = new IntersectionObserver(function(entries) {
entries.forEach(function(entry) {
if (entry.intersectionRatio > 0) {
entry.target.classList.add('list-animation');
observer.unobserve(entry.target);
}
});
});
Array.prototype.forEach.call(list, function(card) {
observer.observe(card);
});
})();