Basic認証は、ページやファイルにアクセス制限をかけることができる認証方法の1つで、簡易的なセキュリティ対策に用いられる方法です。
例えば、WordPressの管理画面にBasic認証をかける場合、以下の記事の手順で「.htaccess」ファイルと「.htpasswd」ファイルを作成し、それぞれに特定の記述を行う必要があります。
 プラグインなしでWordPressのログイン画面にBasic認証を設定する方法
プラグインなしでWordPressのログイン画面にBasic認証を設定する方法
今回は、「.htaccess」ファイル等々を触らずに、特定の固定ページにBasic認証をかける方法を紹介します。
サーバー内のファイルをアップロード等々しない簡単な方法です。
固定ページの一部を限定的に見せたい場合など、そんな時に活用ください。
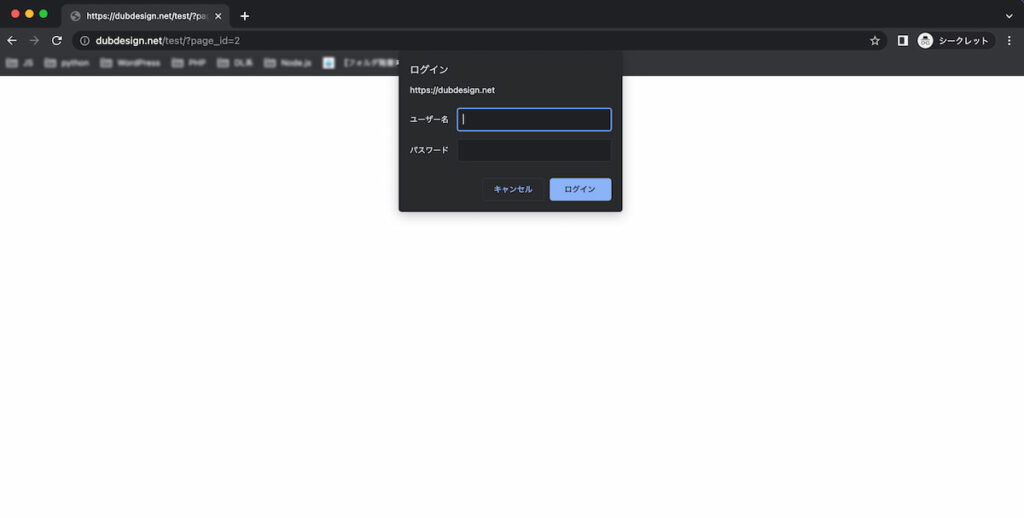
Basic認証をかけた固定ページのサンプル
早速、この記事のコードを使ってBasic認証をかけたページのサンプルです。
Chromeブラウザで当該のページにアクセスすると、ブラウザ上部に閲覧の為の「ユーザー名・パスワード」を要求する認証画面が表示されます。

以下ページでのユーザー名・パスワードは以下の通り設定しているので、実際に入力してみてください。
- ユーザー名 … admin
- パスワード … pass
テストページ Basic認証をかけた固定ページ
認証が通れば、再度ユーザー名・パスワードは入力する必要はなくアクセスできます。
注意点
この記事のコードは functions.php に記述します。
functions.phpは色々なことができるファイルですが、いじるのをミスってしまうと、WordPress全体が真っ白のエラーになってしまうこともあるので、注意が必要です。
実装の手順と方法
それでは、実際のコードと手順についてです。
全部で2つのSTEPで完了するので、順に見ていきましょう。
はじめに、以下のコードをfunctions.phpに記述します。
コードを表示する
// 特定のページにBasic認証
function basic_auth($auth_list,$realm="Restricted Area",$failed_text="認証に失敗しました。"){
if (isset($_SERVER['PHP_AUTH_USER']) and isset($auth_list[$_SERVER['PHP_AUTH_USER']])){
if ($auth_list[$_SERVER['PHP_AUTH_USER']] == $_SERVER['PHP_AUTH_PW']){
return $_SERVER['PHP_AUTH_USER'];
}
}
header('WWW-Authenticate: Basic realm="'.$realm.'"');
header('HTTP/1.0 401 Unauthorized');
header('Content-type: text/html; charset='.mb_internal_encoding());
die($failed_text);
}次に、header.phpに以下のコードを記述します。
コードを表示する
<?php // ベーシック認証の設定
if(!is_home()){
if(is_page('2')){ // 固定ページのページIDかスラッグを指定
$userArray = array(
"admin" => "pass" //ID と パスワード を指定。例だとadminがID。passがパスワード
);
basic_auth($userArray);
}
}
?>is_page には「固定ページのIDかスラッグ」を記載して、$userArray = array の中にはBasic認証用の「ユーザー名:・パスワード」を記述します。
複数のページを指定する場合
上記のコードでは、固定ページを1個指定してBasic認証をかけるコードでした。
もしも「A or B or C のいずれか」のように、複数の固定ページでBasic認証をかけたい場合は、header.phpに記述するコードの3行目を、引数を追加する形に変更すればOKです。
例えば、固定ページID「2」か「574」のいずれかを指定する場合、
// 元々のコード
if(is_page( '2' ))
// id「2」と「574」を指定する場合
if(is_page( array( '2', '574' ) ))上記のようになり、変えたコードの場合、id「2」のページと「574」のページにアクセスした時、Basic認証の画面が表示されます。そして、どちらか一方でBasic認証をパスしたら、両方のページが見れるようになります。
このような「A or B or C のいずれか」の場合に、header.phpに記述するコードも以下に記載しておくので、参考にしてみてください。
コードを表示する
<?php // ベーシック認証の設定
if(!is_home()){
if(is_page( array( '2', '574' ) )){ // 固定ページのページIDかスラッグを指定
$userArray = array(
"admin" => "pass" //ID と パスワード を指定。例だとadminがID。passがパスワード
);
basic_auth($userArray);
}
}
?>さいごに
条件分岐の記述については色々あります。
今回の記事では、固定ページを一例としたコードでしたが、条件分岐の指定でいろんなページにBasic認証をかけることができるので、以下の記事も参考にカスタマイズして使ってみてください。
 条件分岐タグ
条件分岐タグ


















[…] 2022/09/29今回は、「.htaccess」ファイル等々を触らずに、特定の固定ページにBasic認証をかける方法を紹介します。 かかかず. サーバー内のファイルをアップロード …. => 今すぐ読む […]