当サイトでは頻繁に出てくるjQueryですが、ちょっとした動きを付けようと思った際、JavaScriptのようにたくさんの記述が不要で動きを付けられます。
その為、HTMLとCSSを使えるWebデザイナーなら、是非とも押さえておきたいところです。
この記事は、改めてjQueryって何?何がどうできるの?といった方々へ、
- jQueryとは?
- jQueryの特徴
- jQueryのインストール方法
について、それぞれ解説していきます。
jQueryを使ったことがない初心者でも実装は非常に簡単なので、是非とも基本について学んでおきましょう。
目次
jQueryとは?
jQueryは、JavaScriptの難しい部分を補ってくれるライブラリの1つです。ざっくりとした特徴は以下の通りです。
- DOMの操作が可能
- コードを簡略化できる
- プラグインが豊富
- ブラウザサポートも充実
上記以外にjQueryのもう一つの大きな特徴として、CSSのセレクタをそのまま使用できるという点が挙げられます。
JavaScriptを使う場合、特定の要素を操作するのに結構な行数を書くことが必要だった構文が、jQueryなら同様の内容を数行で済ませることができてしまいます。
JavaScriptは、Webブラウザを含むいろんなアプリケーションを操作する言語として広く利用されています。
それらでよく使われる機能を、使いやすくひとまとめにしたものがjQueryです。
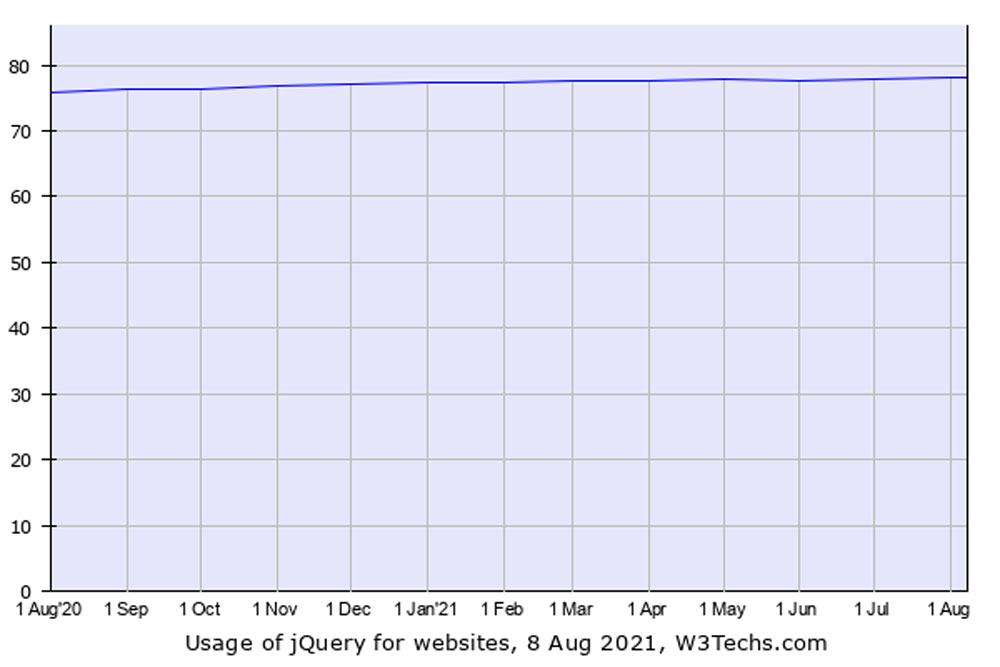
2021年8月現在のシェア率
また、jQueryはJavascriptのライブラリの中でも、とくに広く知られているものだと言えます。
W3 Techsによれば、2021年8月時点で全てのWebサイトの78.2%がjQueryを採用しているようで、世界中で広く使用されています。

jQueryの特徴
jQueryの特徴について、4つそれぞれ解説していきます。
DOMの操作が可能
jQueryで、HTMLをJavaScriptで操作することが出来ます。
オブジェクトのように、HTMLのタグなどにCSSを追加したり、タグを追加したり・削除したりすることが出来ます。
コードを簡略化できる
JavaScriptは、Netscape Communicationsによって開発された言語で、プログラミング言語の「Java」と名前が似ていますが、Javaがサーバーサイドで動くプログラムを書く言語なのに対し、JavaScriptはWebブラウザなどのクライアントサイドのアプリケーション上で動作する言語なので、まったくの別ものです。
jQueyは、JavaScriptでプログラミングされ、JavaScriptの機能を簡単に使えるようにしてくれているライブラリです。
例えば、color_listの子要素を赤にするJavaScriptのコードで見た場合、HTMLは次のようになります。
<ul id="color_list">
<li>001</li>
<li>002</li>
<li>003</1i>
</ul>上記のHTMLへ、jQueryを使用せずにJavaScriptで記述した場合は次のようになります。
var list = document.getElementById('color_list');
var len = list.getElementsByTagName('li').length:
var item;
for var i=0; i<len; i++){
item = list.getElementsByTagName('li')[i];
item.style.color = 'red':
};上記のJavaScriptと同じ動作をjQueryで記述すると、1行で済んでしまいます。
$('#color_list li').css('color', 'red');このような簡単な記述でできてしまうのが、jQueryの最大の特徴です。
プラグインが豊富
jQueryには、プラグインが数多く豊富なのも特徴です。
プラグインの多くは無償で提供されており、これらのプラグインを使用することで、jQueryの機能をさらに拡張することができます。
以下は、個人的によく使うものですが一部紹介します。
jQueryライブラリの定番とも言えるslickは、スライダー・カルーセルを簡単に設置できるライブラリです。
HTMLとオプションの値を指定して細かい動きも指定して制御することができ、本当に便利なライブラリです。
関連記事 jQueryライブラリの定番、slickのコピペでできるスライダー・カルーセル
jquery.cookieは、その名の通りcookieを簡単に扱えることができ、かつシンプルなコードで実装することができます。
関連記事 jQueryのコピペでcookieを使って初回アクセス時にモーダルを表示させるスニペット
ブラウザサポート
jQueryは、Webブラウザの違いを意識して記述する必要性がほとんどありません。
一方、JavaScriptは、ブラウザによって動作が異なることがあり、利用ブラウザの種類を想定してコマンドやメソッドを使い分ける必要があります。
その為、jQueryはクロスブラウザ対応なので、プログラムを利用するブラウザがどの種類かは気にする必要がありません。
jQueryのインストール方法
jQueryファイルの設置方法としては、次の2つの方法があります。
それぞれのメリット・デメリットと、インストール方法について解説していきます。
ダウンロードして設置する方法
jQueryのファイルを公式サイトからダウンロードして設置する方法です。この方法によるメリットとデメリットは以下の通りです。
処理が遅くなるケースもありえますが、初回アクセスでキャッシュされるので、毎回遅くなることもないので、3つのデメリット全てにおいて問題になる程度ではありません。
処理が速いサーバーであれば、こっちの方法が安心です。
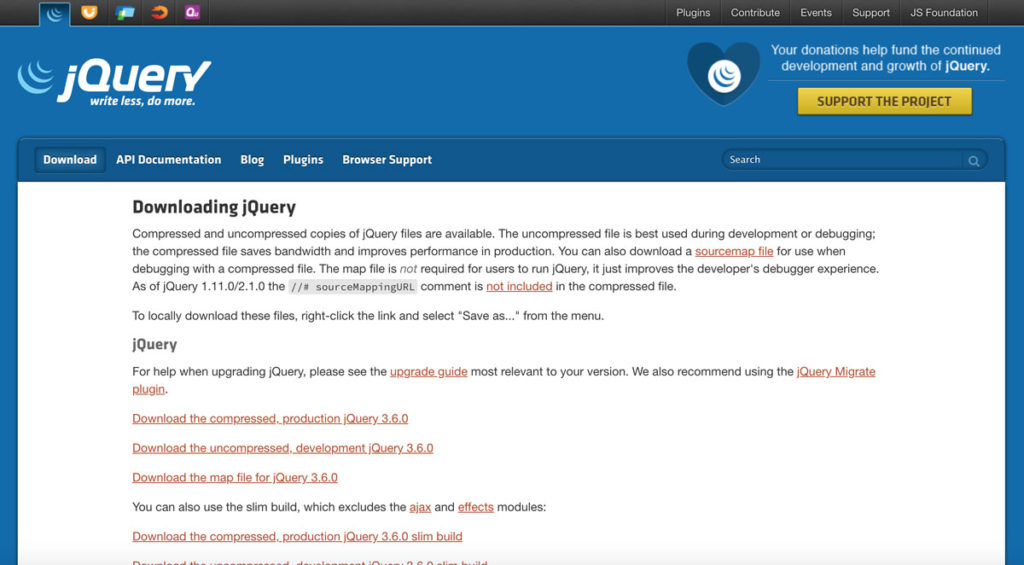
遷移した「Downloading jQuery」のページで、上部から順に新しいバージョンのjQueryのファイルがダウンロードできます。

同じバージョンのファイルに、「compressed(圧縮版)」と「uncompressed(非圧縮版)」と名前がついたファイルが2種類ありますが、「compressed」のファイルサイズが小さいのでオススメです。
ダウンロードしたファイルを、設置したいWebサイト内のフォルダに設置し、HTMLファイルの<head>〜</head>内に、jQueryファイルへのパス指定をします。
これで設置は完了です。
CDNで設置する方法
jQueryのファイルをCDNで設置する方法です。この方法によるメリットとデメリットは以下の通りです。
メリットは、なんと言っても「導入が簡単」な部分です。
気になるデメリットですが、jQuery公式以外にもCDNを使ってファイルを配信しているサーバーがあるので、こちらもデメリットはそんなに問題ではありません。
CDNでの導入はお手軽なのでオススメです。
jQueryのファイルはGoogle・Microsoft・jQueryが配信しています。
これらのGoogle・Microsoft・jQueryが配信しているファイルをダウンロードせずに利用する場合、以下の内いずれかのパス指定を行うことで利用することができます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>公式サイト Google Hosted Libraries
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.6.0.min.js"></script><script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>公式サイト jQuery CDN
どれが良い・悪いは全くありませんが、GoogleのCDNを使われているのをよく見かけます。
STEP.1で選んだCDNのコードを、HTMLファイルの<head>〜</head>内にコピペしましょう。
設定はこれで完了です。
WordPressにCDNで読み込む場合は、以下のコードをfunctions.phpにコピペすることで設置が完了です。
// jQueryをCDNから読み込む
function setup_cdn_jquery() {
wp_deregister_script('jquery');
wp_enqueue_script(
'jquery',
'https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js',
array(),
'',
false
);
}
add_action( 'wp_enqueue_scripts', 'setup_cdn_jquery', 100 );HTMLファイルにjQueryを設置したら、次のコードで動作を確認してみましょう。
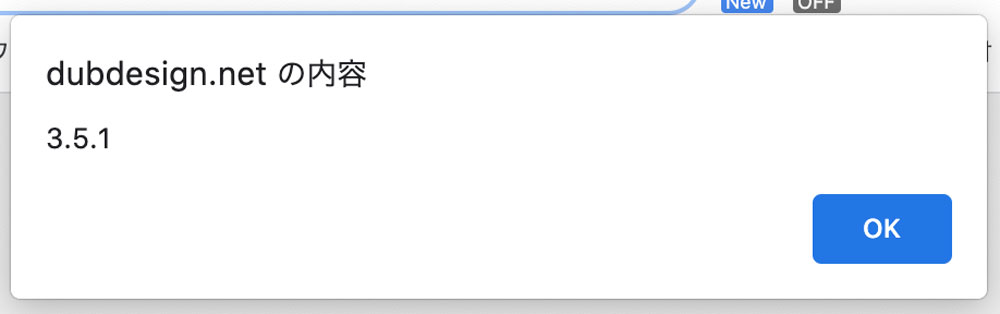
window.alert($.fn.jquery);このコードでは、アラートウィンドウでバージョン情報の文字列を出力しています。

正常にjQueryが動いていれば、「jQueryのバージョンはXXX(指定したバージョン)」というウィンドウが表示されます。
さいごに
jQueryは、JavaScriptよりもコード量が比較的少なく、簡単に実装ができるので非常に便利です。
jQueryモットーの「Write Less, Do More(もっとシンプルに、もっとたくさんのことを)」の通りです。
最後に、この記事の内容をまとめると
- jQueryはコードを簡略化して動きを付けられる。
- ライブラリも豊富なのでコピペするだけでも使える。
- 導入も至って簡単。
です。
jQueryを使ってみようかな?と言う方は是非トライしてみてください。
参考サイト
参考Usage statistics and market share of jQuery for websitesW3 Techs


















[…] 関連記事 jQueryのインストール方法 […]