Pardotには、ドラッグ・アンド・ドロップでフォームやキャンペーンのなどの専用ページを簡単に作成できる機能が備わっており、HTMLやCSSなどの知識がない人でも簡単にフォームを作成できます。
フォームの作り方は、フォームとフォームハンドラーの2種類の選べるメニューがあり、フォームは直感的に作成することができ、他のページとの連携など、カスタマイズしたいときにはフォームハンドラーが便利です。
今回は、EFOで実施したコピペでできるPardotのフォームについてご紹介します。
EFOについては以下も併せてご参照ください。
 フォームのEFOの基本とデザイン
フォームのEFOの基本とデザイン
Pardotとは?
Pardotとは、CRMでトップクラスのシェアを誇るSalesforceに連携して使用できるMAツールです。

Pardotには、Webトラッキング機能や、ダイナミックコンテンツの機能などユーザーの行動を追跡してデータを生成する機能を実装しています。
最初は、なんのこっちゃわからないながらも触れていくことで慣れ、LPのアドデザイン(広告系のデザイン)に必須で使っています。
ご紹介のフォームは、例に漏れず Pardot の標準変数タグ を追記するなどしています。
フォームのサンプル
フォームによくある必須項目が、空白の場合さりげなく目立たせる為に、jQueryで空白のセルがピンクの背景色で変化させて目立つようにしています。
資料ダウンロード
Pardotフォームのコピペの手順
「フォーム」と「レイアウトテンプレート」のメニューを使用して作成します。

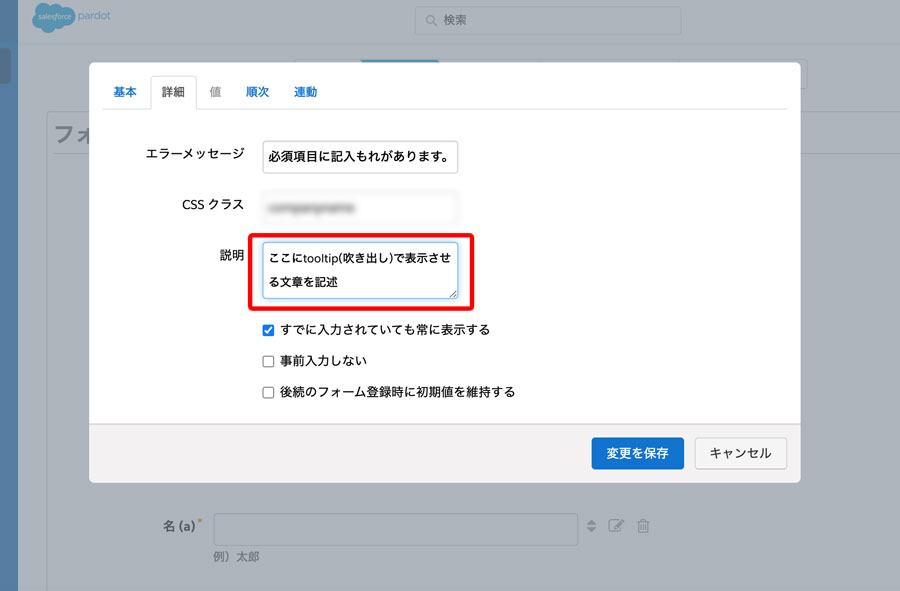
各項目を任意で設定していきます。
「2.項目」のそれぞれの項目の「説明」に記述したテキストが、各セルにhoverした際に表示されるtooltipの中身になります。

この時、「レイアウト」タブの「デフォルトの CSS スタイルシートを含める (推奨)」のチェックは外して保存するようにしましょう。
記述する場所は当ページのコピペのコードと併用する外部ファイルを参照ください。

その為、項目を追加するなどした場合、個別にCSSやjQueryを記述する必要があり、また動作を保証するものではありませんので、自己責任でお願いいたします。
コピペのコードと併用する外部ファイル
コピペのコードをpardotに貼り付けする際、以下の外部ファイルも <head>〜</head> に記述しましょう。
jQuery
jQueryが <head>〜</head> の中で読み込まれていれば問題ありませんが、ない場合は以下のMEMOを見てjQueryもHTMLファイルに書き込みましょう。
<script type='text/javascript' src='https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js'></script><head></head>fontawesome
fontawesomeも使用する場合、<head>〜</head> の中に以下のMEMOを見てfontawesomeのCSSもHTMLファイルに書き込みましょう。
コピペのコード一式内では、ダウンロードボタンに<i class="fas fa-angle-double-right"></i> を使用しています。
<link rel='stylesheet' id='sng-fontawesome-css' href='https://use.fontawesome.com/releases/v5.11.2/css/all.css' type='text/css' media='all' /><head></head>コピペのコード一式
それぞれにコピペするコードは、全部で3つです。
各コードを、Pardotの「ホーム >マーケティング > レイアウトテンプレート」の中にある任意のフォームに貼り付けしましょう。
コードを表示する
body {
font-family: 'Noto Sans JP', sans-serif;
margin: 0;
}
p {
margin: 0.5em 0;
}
.form_wrapper {
max-width: 1000px;
margin: 0 auto;
}
.form_innner {
line-height: 2.4;
width: 120px;
margin-right: 15px;
}
.form_innner p {
border-bottom: solid 1px #e5e5e5;
padding-bottom: 5px;
width: 100%;
}
.company {
display: flex;
}
.zyuugyouinnsuu {
display: flex;
}
.radiobutton.job_title {
display: flex;
}
.email {
display: flex;
}
.phone {
display: flex;
}
.state {
display: flex;
}
.PrivacyAgreement {
display: flex;
}
.form_innner .PrivacyAgreement {
line-height: 1.3;
font-size: 0.8em;
padding-bottom: 10px;
}
span.inputcontent input {
height: 40px;
padding-left: 10px;
}
span.inputcontent select {
height: 40px;
padding-left: 5px;
}
.namelast.txtw220.last_name {
display: flex;
float: left;
flex: 1;
}
.namefirst.txtw220.first_name {
display: flex;
flex: 2;
}
.namelast.txtw220.LastName_Kana {
display: flex;
float: left;
flex: 1;
}
.namefirst.txtw220.FirstName_Kana {
display: flex;
flex: 2;
margin-left: 10px;
min-width: 40px;
}
p.form-field.namefirst.txtw220.first_name.pd-text.required {
margin-left: 10px;
}
.namefirst .form_innner {
margin-left: 0px;
width: 25px;
}
span.inputcontent {
display: inline-block;
position: relative;
}
/* ツールチップ共通の設定 */
span.inputcontent::before,
span.inputcontent::after {
-webkit-transition: all 0.2s;
opacity: 0;
position: absolute;
transition: all 0.2s;
visibility: hidden;
z-index: 11;
}
/* ツールチップ吹き出しのひげ */
span.inputcontent::before {
-webkit-transform: translateY(-50%);
content: "";
transform: translateY(-50%);
width: 0;
position: absolute;
top: 35px;
left: calc(0% + 20px);
border: 10px solid transparent;
border-top: 10px solid #D80C18;
margin-left: -10px;
transform: rotateZ(180deg);
}
/* ツールチップ吹き出しの本体 */
span.inputcontent::after {
-webkit-transform: translateY(-50%);
content: attr(data-tooltip);
display: block;
font-size: 11px;
font-weight: 600;
padding: 5px 10px;
bottom: calc(100% - 108px);
transform: translateY(-50%);
white-space: nowrap;
position: absolute;
padding: 10px 20px;
font-size: 12px;
color: #fff;
border-radius: 5px;
background: #D80C18;
}
/* マウスオンしたときのカーソルの設定 */
span.inputcontent:hover {
cursor: pointer;
}
span.inputcontent:hover::before {
opacity: 1;
visibility: visible;
}
span.inputcontent:hover::after {
opacity: 1;
visibility: visible;
}
.form_content .PrivacyAgreement {
margin-top: 5px;
}
input[type="checkbox" i] {
width: 20px;
height: 20px;
vertical-align: middle;
}
label.inline {
vertical-align: middle;
margin-left: 5px;
}
input {
border-radius: 5px;
border: solid 1px #dcdcdc;
}
select {
border-radius: 5px;
border: solid 1px #dcdcdc;
}
.form_content .companyname .inputcontent input {
min-width: 300px;
}
.namelast.txtw220.last_name input {
width: 120px;
}
p.form-field.namefirst.txtw220.first_name input {
width: 120px;
}
.btn,
button.btn {
font-size: 1em;
font-weight: 700;
line-height: 1.2;
position: relative;
display: inline-block;
padding: 0rem 2rem;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-transition: all 0.3s;
transition: all 0.3s;
text-align: center;
vertical-align: middle;
text-decoration: none;
letter-spacing: 0.1em;
color: #212529;
border-radius: 0.5rem;
}
.btn-wrap {
margin: 50px 0 0;
text-align: center;
}
.btn-c {
font-size: 1.4rem;
position: relative;
color: #D80C18;
background: #FFF;
border: solid 3px #D80C18;
-webkit-box-shadow: 0 5px 0 #2c9d60;
box-shadow: 0 5px 0 #a0a0a0;
}
.btn-c span {
font-size: 0.9rem;
position: absolute;
top: -20px;
left: calc(50% - 150px);
display: block;
width: 300px;
padding: 0.4rem 0;
color: #FFF;
border: 3px solid #D80C18;
border-radius: 0.5rem;
background: #D80C18;
-webkit-box-shadow: 0 3px 3px rgba(0, 0, 0, 0.2);
box-shadow: 0 3px 3px rgba(0, 0, 0, 0.2);
}
.btn-c:hover {
-webkit-transform: translate(0, 3px);
transform: translate(0, 3px);
color: #D80C18;
background: #FFF;
-webkit-box-shadow: 0 2px 0 #2c9d60;
box-shadow: 0 2px 0 #D80C18;
border: solid 3px #D80C18;
}
.btn-c:hover input[type="submit"] {
color: #D80C18;
}
a.btn-c:hover:before {
left: 2rem;
}
.btn input[type="submit"] {
border: none;
background: none;
font-size: 1.4rem;
color: #D80C18;
font-weight: 600;
letter-spacing: 0.12em;
padding: 0 0px 20px 20px;
}
.privacylink a {
text-decoration: none;
font-size: 0.8em;
}
p.errors {
background: #90909090;
color: #FFF;
padding: 0.5em 1em;
font-weight: 500;
text-align: center;
}
.namelast input {
width: 120px;
}
.namefirst input {
width: 120px;
}
.error.no-label {
display: none;
}
@media screen and (max-width: 480px) {
/* (ここにモバイル用スタイルを記述) */
.company {
display: block;
}
.zyuugyouinnsuu {
display: block;
}
.radiobutton.job_title {
display: block;
}
.email {
display: block;
}
.phone {
display: block;
}
.state {
display: block;
}
.PrivacyAgreement {
display: block;
}
.namelast.txtw220.last_name {
display: block;
}
.namefirst.txtw220.first_name {
display: block;
}
.namelast.txtw220.LastName_Kana {
display: block;
}
.namefirst.txtw220.FirstName_Kana {
display: block;
margin-left:0;
}
p.form-field.namefirst.txtw220.first_name.pd-text.required {
margin-left: 0px;
}
.btn input[type="submit"] {
font-size: 1.2rem;
}
.btn, button.btn {
padding: 0rem 0.5rem;
}
.btn-c span {
width: 250px;
left: calc(50% - 130px);
}
.btn {
padding: 0rem 0;
width: 96%;
}
.btn input[type="submit"] {
letter-spacing:0;
}
}$(function(){
$('input[type=text],textarea,select,checkbox').css({
backgroundColor: '#FFF',
border: '#666666 1px solid'
});
$('input,textarea,select,option,checkbox').each(function(){
if(this.value == ""){
$(this).css("background-color","#ffebeb");
} else {
$(this).css("background-color","#FFF");
}
});
$('input,textarea,select,option,checkbox').blur(function(){
if(this.value == ""){
$(this).css("background-color","#ffebeb");
} else {
$(this).css("background-color","#FFF");
}
});
$('select,option,checkbox').focus(function(){
if(this.value == ""){
$(this).css("background-color","#ffebeb");
} else {
$(this).css("background-color","#FFF");
}
});
});<form accept-charset="UTF-8" method="post" action="%%form-action-url%%" class="form" id="pardot-form">
%%form-opening-general-content%%
%%form-if-thank-you%%
%%form-javascript-focus%%
%%form-thank-you-content%%
%%form-thank-you-code%%
%%form-end-if-thank-you%%
%%form-if-display-form%%
<div class="form_wrapper">
%%form-before-form-content%%
%%form-if-error%%
<p class="errors">Please correct the errors below:</p>
%%form-end-if-error%%
%%form-start-loop-fields%%
<div class="%%form-field-css-classes%%">
<div class="form_innner">
<p class="form-field %%form-field-css-classes%% %%form-field-class-type%% %%form-field-class-required%% %%form-field-class-hidden%% %%form-field-class-no-label%% %%form-field-class-error%% %%form-field-dependency-css%%">
%%form-if-field-label%%
<label class="field-label" for="%%form-field-id%%">%%form-field-label%%</label>
%%form-end-if-field-label%%
</p>
</div>
<div class="form_content">
<p class="form-field %%form-field-css-classes%% %%form-field-class-type%% %%form-field-class-required%% %%form-field-class-hidden%% %%form-field-class-no-label%% %%form-field-class-error%% %%form-field-dependency-css%%">
<span class="inputcontent" %%form-if-field-description%% data-tooltip="%%form-field-description%%" %%form-end-if-field-description%%>%%form-field-input%%</span>
</p>
<div id="error_for_%%form-field-id%%" style="display:none"></div>
%%form-field-if-error%%
<p class="error no-label">%%form-field-error-message%%</p>
%%form-field-end-if-error%%
</div>
</div>
%%form-end-loop-fields%%
%%form-spam-trap-field%%
<div class="privacylink"><a href="https://XXXXXXXXXX" target="_blank">個人情報の取扱いについて <i class="fas fa-external-link-alt"></i></a></div>
<!-- forces IE5-8 to correctly submit UTF8 content -->
<input name="_utf8" type="hidden" value="☃" />
<div class="btn-wrap submit"><div class="btn btn-c">
<span>PDFのダウンロードはコチラ</span><br>
<input type="submit" accesskey="s" value="%%form-submit-button-text%%" %%form-submit-disabled%%/><i class="fas fa-angle-double-right"></i></div>
%%form-after-form-content%%
</div>
%%form-end-if-display-form%%
%%form-javascript-link-target-top%%
</form>