テーマを利用していると、テーマに新しい機能やテーマの修正があった場合、自動でアップデートが行われます。
このアップデートの際、カスタマイズしたテーマのファイルがすべて上書きされてしまい、苦労してカスタマイズしたものがすべてなかったことになってしまいます。
そこで、子テーマと呼ばれるテーマを別途作成してカスタマイズをすることで、親テーマである既存のテーマがアップデートされても、そのようなことを防ぐことができ、自分の変更内容も保持できるという点が最大のメリットです。
今回は、WordPressの子テーマを作る方法についてご紹介します。
目次
子テーマの設定手順
ワードプレスの子テーマは、親テーマと呼ばれる別のテーマの機能とスタイルを継承するテーマです。
設定手順は主に4つの手順です。
STEP1. 子テーマディレクトリの作成
使用しているPCの中に、子テーマのフォルダを作ります。
フォルダの名前は「親テーマ名-child」など、テーマ名の後に-childにしておくとわかりやすく、フォルダを新規で作成できたら、functions.phpとstyle.cssのファイルをそのフォルダの中に作っていきます。
STEP2. functions.phpとstyle.cssを作る
子テーマを自前で用意する場合、子テーマの要素となるファイルを先に作る必要があります。そこで利用するファイルは主に2つ。
- functions.php:WordPressに機能を追加する役割(プラグインのような機能)をもつ。子テーマにおいては親テーマのfunctions.phpにある記述は上書きし、ない記述は追加します。
- style.css:テーマのデザインスタイルを追加します。子テーマにおいては親テーマのstyle.cssにある記述は上書きし、ない記述は追加します。
これ以外にもファイルごとに細かくカスタマイズしたい場合は、header.phpやindex.phpなど、親テーマにおいて変更したいファイルを子テーマに作って記述を変更・追記していきますが、今回は主な上記の2つを作った解説です。
functions.phpの設定
functions.phpは、以下のコードをコピー&ペーストします。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>今回の作業上、functions.phpにおいて、基本的にコードを書き換える部分はありません。
一応コードの内容も解説しておくと…
- add_action:WordPressに機能を追加する宣言です。ここでは子テーマのCSSとJavascriptを読み込んでいます。
- 4行目のwp_enqueue_style:親テーマのCSSを読み込みます。
- 5行目のwp_enqueue_style:親テーマのCSSを上書きします。
ここでは、4行目のstyle.cssの後に子テーマが読み込むよう設定するのがポイントです。こうすることで、親テーマのスタイルの後から、追加した子テーマのスタイルを読み込みます。
style.css
次に子テーマのstyle.cssを設定します。エディタツール(メモ帳など)を開き、以下のコードをコピペしましょう。
/*
Theme Name:THEME child
Theme URI:
Description:WordPressテーマ「THEME」の自作子テーマです。
Template:
Author:xxxxxxxxxxxx
Author URI:https:
Version:1.0
*/
/*--------------------------------------
ここから下にCSSを追加
--------------------------------------*/ちなみにコードの内容を簡単に解説すると…
- Theme Name:子テーマのテーマ名を入力します。「親テーマ名+child」といった感じで自分が後で読んでもわかりやすい名前にしておきましょう。
- Theme URI:子テーマのURLを記載します。基本的に空欄でもOKです。
- Description:子テーマの役割や説明の注釈書き欄です。「親テーマ「〇〇」の子テーマです。」といった形で親テーマ名称がわかるように書いておくと、後で見返す際にいいかもしれません。
- Template:親テーマのフォルダ名を入力します。親テーマとの連携の際に記入必須な項目です。
- Author:テーマの作成者名を記述します。
- Author URI:テーマ作成者のURLを記載します。
- Version:子テーマのバージョン情報を入力します。親テーマと同一のバージョンを記載しておきましょう。
公式サイトから子テーマをダウンロード
有名なテーマを使用している場合、「テーマ名 子テーマ」で検索すると、配布元から子テーマのstyle.cssとfunction.phpが子テーマとして配布されている場合があります。
使用しているテーマ名+子テーマで検索をしてみましょう。

STEP3. 子テーマをアップロードする
子テーマをオンライン上にアップロードする方法は大きく2つの方法があります。
- フォルダをZIP形式に圧縮してWordPress管理画面上からアップロードする方法
- FTPを使用して子テーマをアップロードする方法
このページでは、その中から「フォルダをZIP形式に圧縮してWordPress管理画面上からアップロードする方法」を例に、子テーマをアップロードしていきます。
WordPress管理画面上からZIP形式のテーマをアップロードする方法
「フォルダをZIP形式に圧縮してWordPress管理画面上からアップロードする方法」では、プラグインを使った方法やFTPのやり方と異なり、特別なソフトやツール等はいっさい使いません。
やり方は簡単で、先ほど作った子テーマのフォルダを圧縮してzip形式にするだけで、ZIP形式で圧縮された子テーマを親テーマがアップロードされているWordPressの「外観」>「テーマ」画面からテーマをアップロードするときと同じ方法でアップロードします。
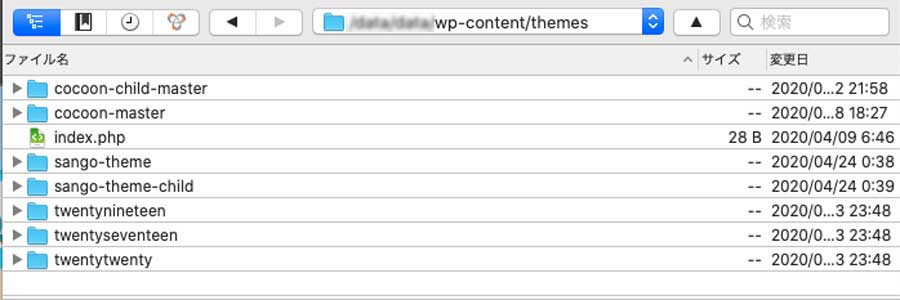
FTPを使用して子テーマをアップロードする方法
親テーマと同じ階層の /wp-content/themes に作ったフォルダをアップロードします。

STEP4. 子テーマを有効化する
管理画面から 外観 > テーマ に進むと、子テーマが表示されています。有効化すれば子テーマの設定完了です!
子テーマの運用は、難しい印象があるかもしれませんが、一度作ってしまうと親テーマのコードを追加変更するよりも便利な運用が可能です。
今のサイトを自分らしく仕上げたいという方は、ぜひ使ってみてください。