jQueryを使用したリストの絞り込み検索は、絞り込みの都度、通信を必要としなくて良く、ページのリロードが不要である反面、一旦全部のコンテンツをページで読み込む必要があるので、コンテンツ量によってページの立ち上げには時間を要する場合があります。
これらの特徴に加えて、HTMLもシンプルにすることができる為、カスタマイズも容易です。
今回は、jQueryで実装するリストの絞り込み検索についてご紹介します。
よくある検索方法
例えば、オンラインショッピングサイトで買い物をするとき、サイトトップページからユーザーはどのように検索をするでしょうか?国内の主要なECサイトを10サイトほど調べてみると、「キーワード入力」や「カテゴリー/目的などの分類」から探す方法が主に使用されているようです。
キーワードを入力して検索
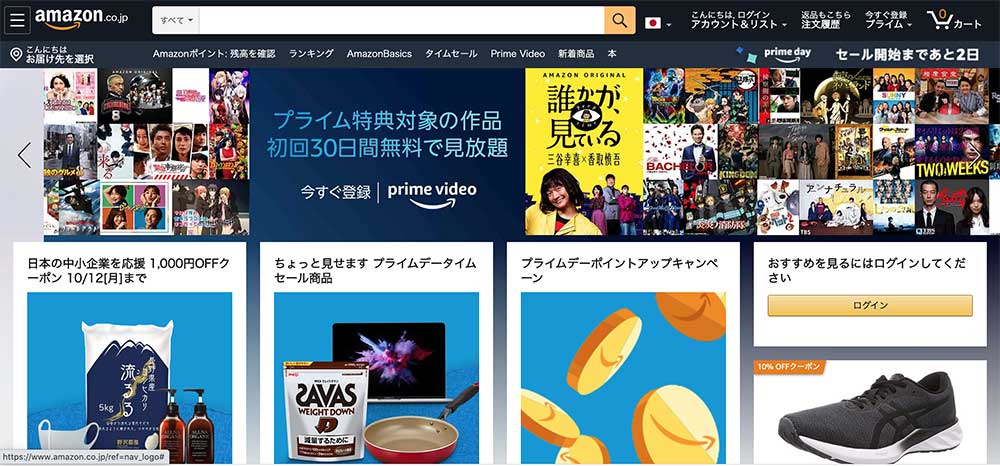
キーワード検索をよく見かけるのは、amazonや楽天のショッピングサイトで、すでに欲しいものがあるユーザーは商品名やジャンルなどのキーワードを入力するだけで良く、検索の精度が良ければ確実に探し求めることができます。

この検索のボックスは、ページの上部に配置されていることが多く、ファーストビューでも目にすることができ、各ページでも固定で表示させる仕様が多くなります。
カテゴリーや目的の絞り込み検索
クリックして絞り込みができる、カテゴリーや目的から探す検索は、ユーザーがよく使用するカテゴリーやきっかけが分かっており、それを適切に分類している場合に有効な検索の方法です。

SUUMOのような不動産のサイトのように、それぞれの目的に合った入り口を用意してあげることで、「どうやって検索したら良いのか」「どんなキーワードで検索すればよいのか」を考えずに検索をすることができ、ユーザーの検索のストレスを軽減させることができます。
実装の前の注意点
jQueryは既に<head>〜</head>の中で読み込まれていれば問題ありませんが、ない場合は以下のMEMOを見てjQueryもHTMLファイルに書き込みましょう。
<script type='text/javascript' src='https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js'></script><head></head>選択した項目で絞り込みの検索
リストの上部に絞り込み検索の項目を配置して、その項目をクリックすると絞り込み検索が行われます。
- ロシア
- フランス
- ポルトガル
- デンマーク
- スペイン
- アイスランド
- クロアチア
- イラン
- サウジアラビア
- オーストラリア
- ナイジェリア
- モロッコ
- エジプト
- ウルグアイ
- アルゼンチン
- ペルー
コピペ用のソース一式
選択した項目で絞り込みの検索の、HTML+CSS+jQueryのソースです。
jsは <body>〜〜</body> の中に書いて設置をして、リストはCSSを変更してサイトに合ったデザインにしましょう。
コードを表示する
<div class="search">
<span class="search_item is-active" data-group="">絞り込まない</span>
<span class="search_item" data-group="a">A</span>
<span class="search_item" data-group="b">B</span>
<span class="search_item" data-group="c">C</span>
<span class="search_item" data-group="d">D</span>
</div>
<ul class="list">
<li class="list_item" data-group="a">ロシア</li>
<li class="list_item" data-group="c">フランス</li>
<li class="list_item" data-group="b">ポルトガル</li>
<li class="list_item" data-group="c">デンマーク</li>
<li class="list_item" data-group="b">スペイン</li>
<li class="list_item" data-group="d">アイスランド</li>
<li class="list_item" data-group="d">クロアチア</li>
<li class="list_item" data-group="b">イラン</li>
<li class="list_item" data-group="a">サウジアラビア</li>
<li class="list_item" data-group="c">オーストラリア</li>
<li class="list_item" data-group="d">ナイジェリア</li>
<li class="list_item" data-group="b">モロッコ</li>
<li class="list_item" data-group="a">エジプト</li>
<li class="list_item" data-group="a">ウルグアイ</li>
<li class="list_item" data-group="d">アルゼンチン</li>
<li class="list_item" data-group="c">ペルー</li>
</ul>.search_item {
display: inline-block;
padding: 10px 20px 10px 20px;
cursor: pointer;
border:solid 1px #dcdcdc;
}
.search_item.is-active {
color: white;
background-color: black;
}
.is-hide {
display: none;
}
.list {
padding: 0.5em 1em 0.5em 2.3em;
position: relative;
}
.list_item {
line-height: 1.5;
padding: 0.5em 0;
list-style-type: none!important;/*ポチ消す*/
}
.list_item:before {
font-family: "Font Awesome 5 Free";
content: "\f00c";
position: absolute;
left : 1em; /*左端からのアイコンまで*/
color: #ffb03f; /*アイコン色*/
font-weight: 900;
}var searchItem = '.search_item'; // 絞り込む項目を選択するエリア
var listItem = '.list_item'; // 絞り込み対象のアイテム
var hideClass = 'is-hide'; // 絞り込み対象外の場合に付与されるclass名
var activeClass = 'is-active'; // 選択中のグループに付与されるclass名
$(function() {
// 絞り込みを変更した時
$(searchItem).on('click', function() {
$(searchItem).removeClass(activeClass);
var group = $(this).addClass(activeClass).data('group');
search_filter(group);
});
});
/**
* リストの絞り込みを行う
* @param {String} group data属性の値
*/
function search_filter(group) {
// 非表示状態を解除
$(listItem).removeClass(hideClass);
// 値が空の場合はすべて表示
if(group === '') {
return;
}
// リスト内の各アイテムをチェック
for (var i = 0; i < $(listItem).length; i++) {
// アイテムに設定している項目を取得
var itemData = $(listItem).eq(i).data('group');
// 絞り込み対象かどうかを調べる
if(itemData !== group) {
$(listItem).eq(i).addClass(hideClass);
}
}
}複数選択で絞り込みの検索
ラジオボタンやチェックボックスで絞り込む項目を選択できるjQueryの検索です。
- いちご 種類: 野菜 色: 赤色
- かぼちゃ 種類: 野菜 色: 黄色
- キャベツ 種類: 野菜 色: 緑色
- さくらんぼ 種類: 果物 色: 赤色
- すいか 種類: 野菜 色: 緑色
- キウイ 種類: 果物 色: 緑色
- バナナ 種類: 果物 色: 黄色
- メロン 種類: 野菜 色: 緑色
- りんご 種類: 果物 色: 赤色
- レモン 種類: 果物 色:黄色
コピペ用のソース一式
複数選択で絞り込みの検索の、HTML+CSS+jQueryのソースです。
jsは <body>〜〜</body> の中に書いて設置をして、リストはCSSを変更してサイトに合ったデザインにしましょう。
コードを表示する
<form>
<div class="search-box">
<span class="search-box_label">種類:</span>
<input type="radio" name="kind" value="">ALL
<input type="radio" name="kind" value="野菜">野菜
<input type="radio" name="kind" value="果物">果物
</div>
<div class="search-box">
<span class="search-box_label">色:</span>
<input type="checkbox" name="color" value="赤色">赤色
<input type="checkbox" name="color" value="緑色">緑色
<input type="checkbox" name="color" value="黄色">黄色
</div>
</form>
<ul class="list">
<li class="list_item" data-kind="野菜" data-color="赤色">いちご 種類: 野菜 色: 赤色</li>
<li class="list_item" data-kind="野菜" data-color="黄色">かぼちゃ 種類: 野菜 色: 黄色</li>
<li class="list_item" data-kind="野菜" data-color="緑色">キャベツ 種類: 野菜 色: 緑色</li>
<li class="list_item" data-kind="果物" data-color="赤色">さくらんぼ 種類: 果物 色: 赤色</li>
<li class="list_item" data-kind="野菜" data-color="緑色">すいか 種類: 野菜 色: 緑色</li>
<li class="list_item" data-kind="果物" data-color="緑色">キウイ 種類: 果物 色: 緑色</li>
<li class="list_item" data-kind="果物" data-color="黄色">バナナ 種類: 果物 色: 黄色</li>
<li class="list_item" data-kind="野菜" data-color="緑色">メロン 種類: 野菜 色: 緑色</li>
<li class="list_item" data-kind="果物" data-color="赤色">りんご 種類: 果物 色: 赤色</li>
<li class="list_item" data-kind="果物" data-color="黄色">レモン 種類: 果物 色:黄色 </li>
</ul>.search_item {
display: inline-block;
padding: 10px 20px 10px 20px;
cursor: pointer;
border:solid 1px #dcdcdc;
}
.search_item.is-active {
color: white;
background-color: black;
}
.is-hide {
display: none;
}
.list {
padding: 0.5em 1em 0.5em 2.3em;
position: relative;
}
.list_item {
line-height: 1.5;
padding: 0.5em 0;
list-style-type: none!important;/*ポチ消す*/
}
.list_item:before {
font-family: "Font Awesome 5 Free";
content: "\f00c";
position: absolute;
left : 1em; /*左端からのアイコンまで*/
color: #ffb03f; /*アイコン色*/
font-weight: 900;
}var searchBox = '.search-box'; // 絞り込む項目を選択するエリア
var listItem = '.list_item'; // 絞り込み対象のアイテム
var hideClass = 'is-hide'; // 絞り込み対象外の場合に付与されるclass名
$(function() {
// 絞り込み項目を変更した時
$(document).on('change', searchBox + ' input', function() {
search_filter();
});
});
/**
* リストの絞り込みを行う
*/
function search_filter() {
// 非表示状態を解除
$(listItem).removeClass(hideClass);
for (var i = 0; i < $(searchBox).length; i++) {
var name = $(searchBox).eq(i).find('input').attr('name');
// 選択されている項目を取得
var searchData = get_selected_input_items(name);
// 選択されている項目がない、またはALLを選択している場合は飛ばす
if(searchData.length === 0 || searchData[0] === '') {
continue;
}
// リスト内の各アイテムをチェック
for (var j = 0; j < $(listItem).length; j++) {
// アイテムに設定している項目を取得
var itemData = $(listItem).eq(j).data(name);
// 絞り込み対象かどうかを調べる
if(searchData.indexOf(itemData) === -1) {
$(listItem).eq(j).addClass(hideClass);
}
}
}
}
/**
* inputで選択されている値の一覧を取得する
* @param {String} name 対象にするinputのname属性の値
* @return {Array} 選択されているinputのvalue属性の値
*/
function get_selected_input_items(name) {
var searchData = [];
$('[name=' + name + ']:checked').each(function() {
searchData.push($(this).val());
});
return searchData;
}