プログレスバーは、ページの読み込み状況を%(パーセンテージ)やメーターで表したもので、ユーザーはページ読み込みの進捗を確認することができます。
PACEは、そんなプログレスバーをHTMLを記述することなく、jsとCSSのコピペだけで実装できてしまう、超優れ物です。
この記事では、JavaScriptライブラリPACEのサンプルや実装手順について解説していきます。
プログレスバーのサンプル
早速、PACEを使ったプログレスバーのサンプルです。以下のように表示されます。
プログレスバーは読み込み中に表示され、100%になったら読み込みが完了しページのコンテンツが表示されます。
このページにもプログレスバーを実装しているので、実際の挙動をみてみたい場合は、ページ更新してご覧ください。
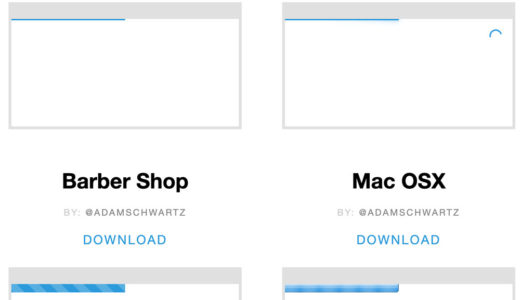
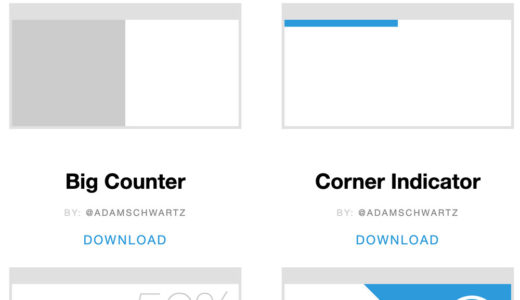
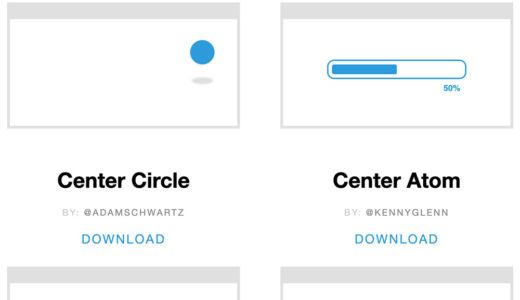
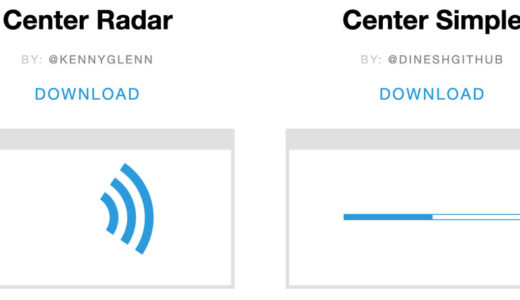
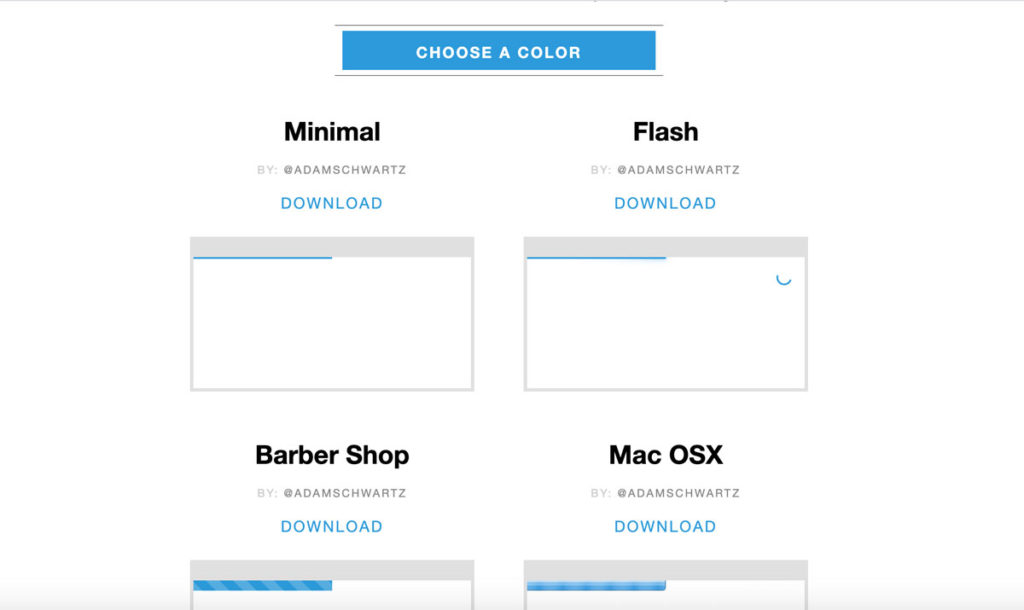
全14種類のプログレスバーのテーマ
このPACEでは、上記のサンプルを含め全14種類のテーマをコピペするだけで使うことができます。
外部リンク PACE
SaaSにも使えそうなものから、シングルページのLPなど、タイプが違うものが選べ、色味もカスタマイズできます。
いろんなアニメーションが簡単にできるのはPACEの特徴です。
PACEの実装の手順と方法
それでは、PACEの実装の手順と方法について解説していきます。
3つのステップで完了です。
YouTubeの自動再生には、jQueryライブラリPACEを使います。
ライブラリは、CDNで配信されているので以下のコードを<head>〜</head> に記述します。
<script src="https://cdn.jsdelivr.net/npm/pace-js@latest/pace.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/pace-js@latest/pace-theme-default.min.css">公式サイトにアクセスして、全14種類のプログレスバーのテーマを選択します。
外部リンク PACE

好きなテーマを選択し、上部にある「CHOOSE A COLOR」で使う色を選択したら、テーマのダウンロードボタンを押して、CSSファイルを保存しましょう。
ダウンロードしたCSSのファイルを任意の場所にアップロードし、そのURLを<head>〜</head>へ記述します。
<link rel="stylesheet" href="設置したURL.../CSSのファイル名">記述する場所は、STEP.1で記述した下です。これで完成です!
背景色を付けるCSS
上記の流れでプログレスバーが実装できてしまいますが、アニメーションをしている時の背景に、色は付かずそのままです。
その為、コンテンツ量が多いページの場合、プログレスバーが見えづらくなってしまうので、以下のCSSのコードを追記すると多少暗めの背景色が透過でつきます。
/* 追加するCSS */
.pace:after {
content: "";
width: 100vw;
height: 100vw;
background: rgb(80,80,80,.4);
position: fixed;
left: 0;
top: 0;
}好みに応じてこれも追記して利用ください。