アイコンに、画像ではなくアイコンフォントを使用して文字として扱うことで、ページの表示速度も速くなり、アイコンの色やサイズの変更がCSSで簡単に変更することができます。
そんなアイコンフォントには、FontAwesomeが多く使われていますが、GoogleのMaterial Iconsもオススメです。
この記事では、そんなMaterial Iconsについて、
- Material Iconsとは?
- Material Iconsの良いところ。
- Material Iconsの表示方法と使い方。
の内容です。
FontAwesomeより、もっとシンプルな無料アイコンってない???
こんなお悩みの方へ、Material Iconsについて解説していきますので、是非最後までご覧いただけると嬉しいです。
目次
Material Iconsとは?
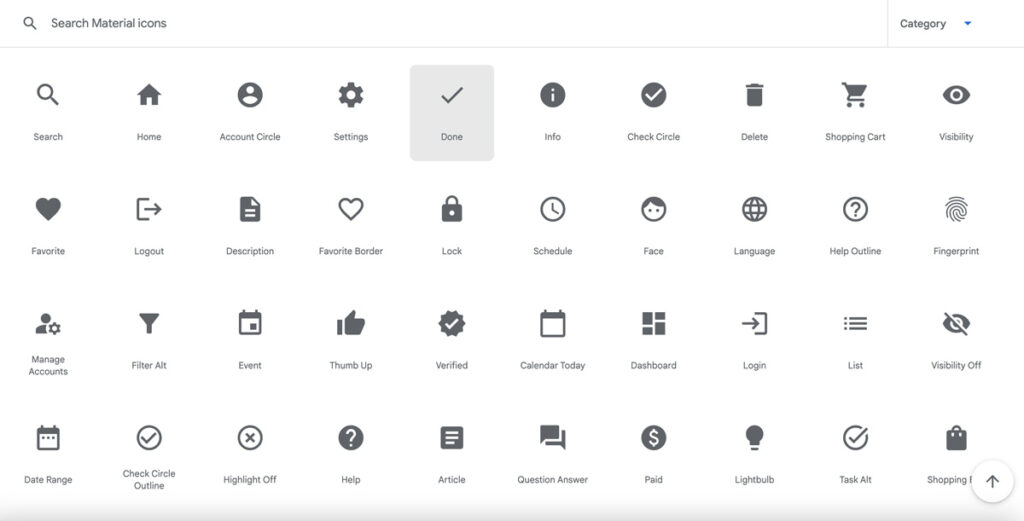
Material Iconsは、Googleが作ったWebアイコンフォントです。
Webアイコンフォントは、Webサイトはもちろんのこと、PDFなどのドキュメントファイルにも埋め込むことが可能です。

Webアイコンフォントで有名なものにFontAwesomeがあります。
Material Iconsは、それと同じく商用&無料利用が可能で、画像ではなく文字なので、大きさや色をCSSで変更したりすることが簡単にできるのが特徴です。
個人的には、FontAwesomeよりもシンプルなデザインなので、使い分けしています。
外部リンク Google Material Icons
Material IconsをFontAwesomeと比較で見た時の違い
前述もしましたが、Webアイコンフォントで有名なFontAwesomeとMaterial Iconsの違いについて解説していきます。
Material Iconsの良い点
Material Iconsは、約1800種類のアイコンを制限なく無料で使うことができます。
一方、Font Awesomeは無料・有料のプランがあり、無料プランでも使えるアイコンが豊富ですが有料でしか利用できないアイコンがあります。
Material Iconsは、同じアイコンでも5種類のスタイル・見た目から選んで使うことができます。
一方、FontAwesomeでは有料プランにすることでLightやDuotoneなど、線の太さも選ぶことができます。
例えば、HOMEアイコンを例に見てみましょう。
Material Icons
FontAwesome
Material Iconsは左から順にfilled・round・sharp・outline・twotoneの5種類です。一方、FontAwesomeは無料版で利用できるのは1種類です。
このように、無料ながらも選べる種類が多いのはMaterial Iconsの特徴であると言えます。
画像でアイコンを使う際、Material Iconsはsvgとpngのファイルがダウンロードできます。

FontAwesomeは、svgファイルのみなのでpngファイルで使いたい場合は助かります。
Material Icons5種類のスタイルサンプル
Material Iconsで選べる5種類のスタイル別のサンプルを見ていきましょう。サンプルのアイコンは全て、HOME・Search・DONE・Check・Listでそれぞれスタイル別に表示しています。
Filled
Material Iconsの標準的なフォントスタイルです。
Home
Search
Done
Check
List
Round
縁を少し丸めたRoundです。丸ゴ系のフォントに合うアイコンのスタイルです。
Home
Search
Done
Check
List
Sharp
標準的なfilledを、少しシャープに細くしたスタイルです。
Home
Search
Done
Check
List
このスタイルは、Filledのスタイルと同じのものがほとんどで、上記のサンプル5種もfilledとSharpは同じものになっています。
なので、違いが分かるようattachmentを一例として見てみます。
Filled
Sharp
このようにSharpにすることで、全体的に細い線でシャープな印象になるスタイルです。
Outlined
輪郭を出すOutlinedのスタイルです。
Home
Search
Done
Check
List
TwoTone
最後に、2色TwoToneのスタイルです。
Home
Search
Done
Check
List
このスタイルのみ、CSSのcolor プロパティで色変更ができないので、filter プロパティで色を変更します。
そのまま
filter適用
例えば、上記で右のアイコンは、filter: invert(8%) sepia(94%) saturate(4590%) hue-rotate(358deg) brightness(201%) contrast(112%); の filter プロパティをかけて赤くしたサンプルです。
Web用Google Material Iconsの使い方と手順
Web用Google Material Iconsの使い方と手順について、解説していきます。
そんなにたくさんの作業は必要なく、2つのステップで完了です。
順に見ていきましょう。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">全種類のGoogle Material Iconsを使う場合は、以下を記述します。
<link href="https://fonts.googleapis.com/css?family=Material+Icons|Material+Icons+Outlined|Material+Icons+Two+Tone|Material+Icons+Round|Material+Icons+Sharp" rel="stylesheet">WordPressを使っている場合、ヘッダー部分に直書きしても構いませんが、functions.phpに以下のコードを記述すれば挿入してくれるので、何かと便利です。
/*---- Google Icon ----*/
function add_google_icons() {
wp_register_style( 'googleFonts',
'https://fonts.googleapis.com/icon?family=Material+Icons'
);
wp_enqueue_style( 'googleFonts');
}
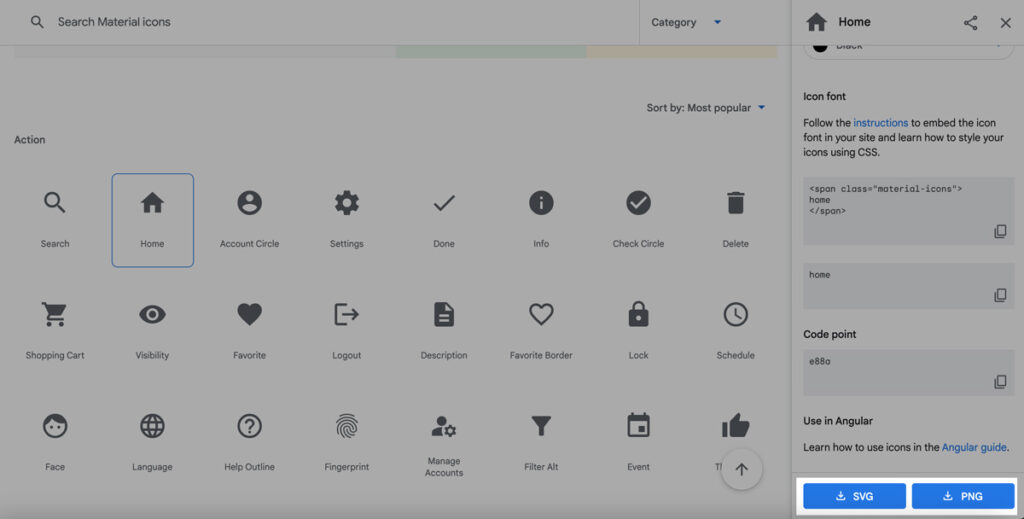
add_action( 'wp_enqueue_scripts', 'add_google_icons' );HTMLで利用する場合は、使いたいアイコンを選択して右側に表示されるHTMLタグをコピペすればOKです。

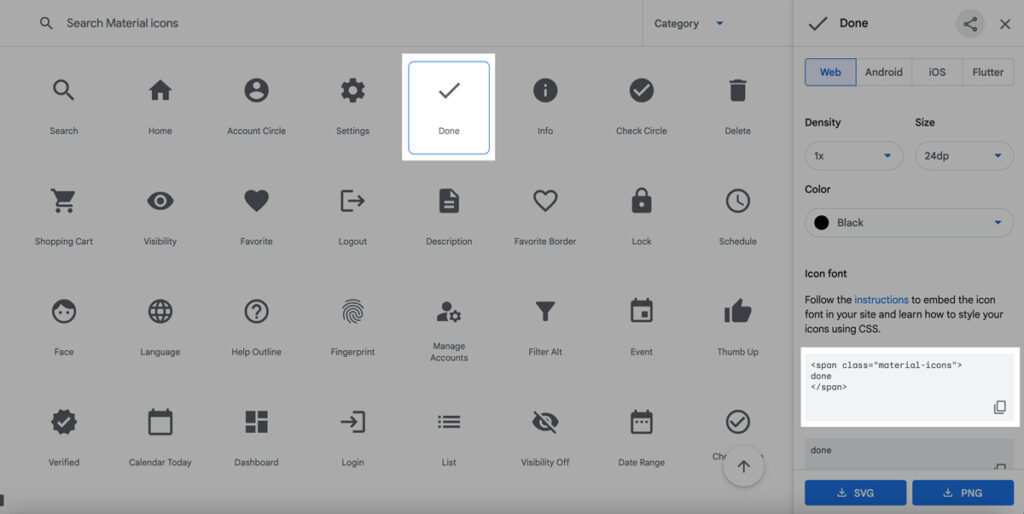
例えば、「done」アイコンを使う場合は、右側に表示された「Icon font」のspan タグを記述します。
<span class="material-icons">
done
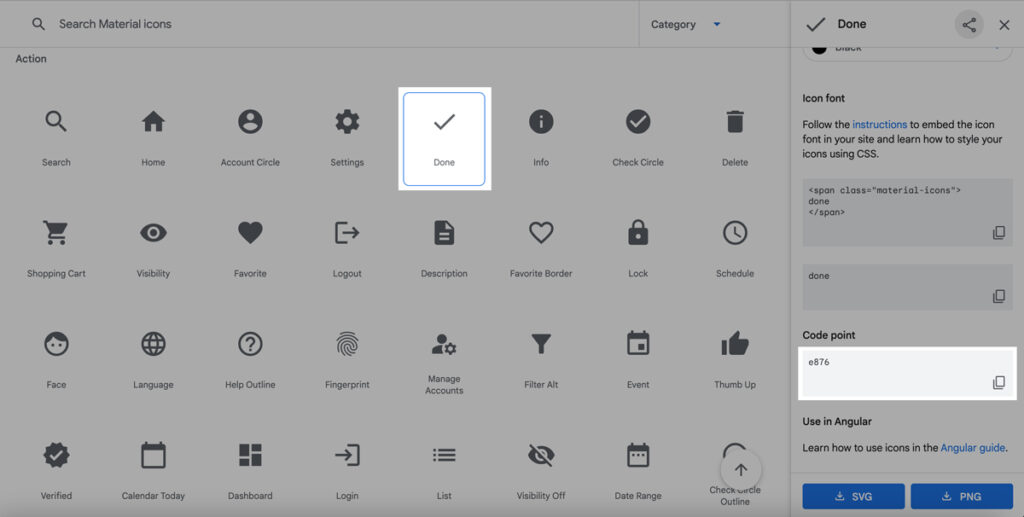
</span>CSSの場合は、使いたいアイコンを選択して右側に表示された「Code Point」の4桁のunicodeを使います。

このアイコンを、beforeの擬似要素で表示させる場合、HTMLとCSSは以下のように記述すればOKです。
<p class="faceicon">ここにテキスト</p>
p.faceicon:before {
content: "\E87C";
font-family: 'Material Icons';
}ここにテキスト
unicodeの前に「バックスラッシュ\」を入れる必要があるので忘れずに記述しましょう。
さいごに
Material Iconsは、無料で様々なアイコンを表示させることができ、アイコンの大きさや色を変更したり、回転させたりすることが簡単にできます。
有料版を含めると、アイコンの種類やデザインパターンは8,000種類と、FontAwesomeの方が多いですが、Material Iconsはシンプルな造りで用途を問わず使えるアイコンデザインです。
この機会にぜひ、Material Iconsを使ってみてください。
外部リンク Google Material Icons
参考サイト
参考Google FontsGoogle Fonts