ページの表示速度を測るツールに、Googleの「PageSpeed Insights」があります。
PageSpeed Insightsでは、PCとモバイルのそれぞれぺージの速さを測定した速度スコアと、ページがもつパフォーマンスの高さなど、見ることができます。
今や、ページの表示速度もSEOに関係しますが、このPageSpeed Insights以外にPingdom Website Speed Testという、ページ容量やサーバー応答待ち時間、リクエスト数など、かなり詳しい分析ができる無料のツールがあります。
この記事は、そんなPingdom Website Speed Testについて、
- Pingdom Website Speed Testとは?
- Pingdom Website Speed Testの使い方。
- Pingdom Website Speed Testの各数値の見方。
の特徴と調べる方法についての内容で、サイト改修に必要なフィードバックもくれるツールです。そんなPingdom Website Speed Testについてご紹介します。
目次
Pingdom Website Speed Testとは?
Pingdom Website Speed Testとは、無料でサイトのスピードが計測できるオンラインツールです。

一時期までは、Pingdomでどのサイトを計測しても速度のグレードが同じ表示だったりと、信頼性に疑いのあるものだったようですが今は改善されています。
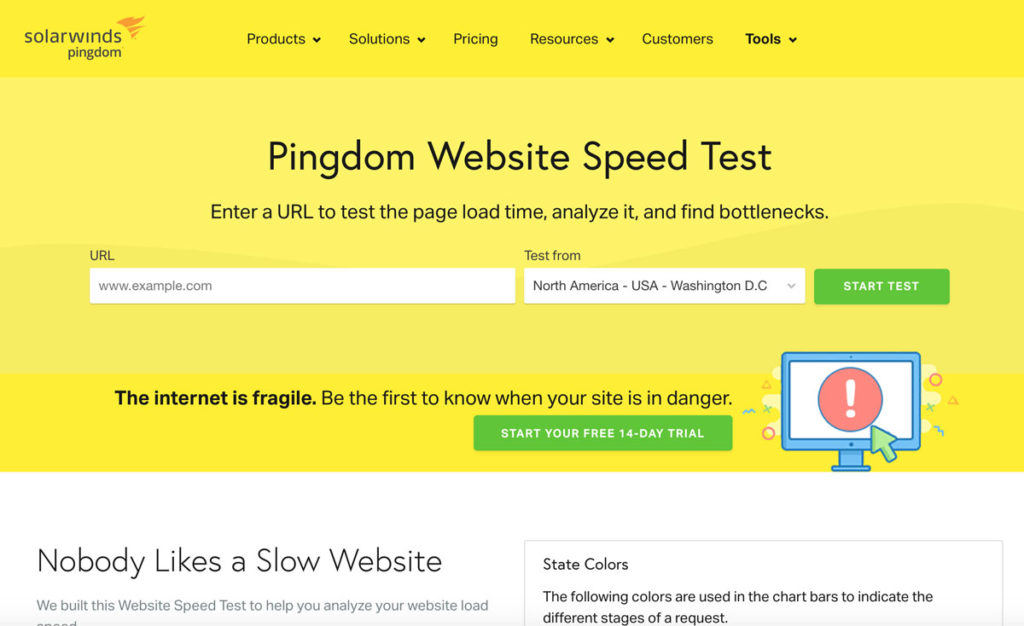
外部リンク Pingdom Website Speed Test
Pingdomで調べる方法
Pingdomで計測するには、ページを開いてからサイトのURLを入力して「START TEST」を選択します。これだけです。
その時、以下の7か所(5つの大陸)を選んでウェブサイトの速度をテストできます。
- アジア、日本、東京
- ヨーロッパ、ドイツ、フランクフルト
- ヨーロッパ、イギリス、ロンドン
- 北アメリカ、米国、ワシントン
- 北アメリカ、米国、サンフランシスコ
- 太平洋、オーストラリア、シドニー
- 南アメリカ、ブラジル、サンパウロ
ちょっとすると、速度のグレードと点数、ページの読み込み時間、他サイトとの比較、ページサイズ、リクエスト数が分かります。
ページパフォーマンスの改善項目についても表示してくれるので、ページ改善する時にGoogle Speed Testと一緒に使うとGOODです。
Pingdom Website Speed Testはそんなツールです。
結果で表示される各数値
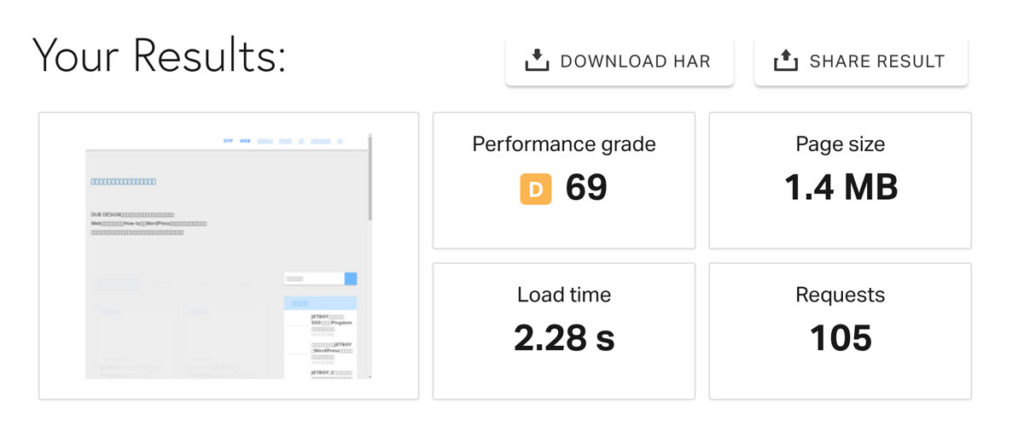
計測結果で上部に表示される項目です。
以下のようにパフォーマンスグレード、合計ページサイズ、合計読み込み時間、そしてサイトにあるリクエストの数のデータが生成されます。

| 項目 | スコア |
|---|---|
| Performance grade | D 69 |
| Page size | 1.4MB |
| Load time | 2.28s |
| Requests | 105 |
Performance grade
Performance grade(パフォーマンスグレード)は、ページ自体のスピードの目安を A〜F にかけてアルファベットで表示するスコアです。
A であった場合スコアとしては良く、F にかけてのアルファベットはスコアとしては悪いものになっていく指標です。
Page size
計測ページのサイズです。
その対象になったページの写真の合計サイズや、jsなどの読み込んだサイズがこれに含まれます。
Load time
ページの読み込みにかかる時間です。
Requests
ページを表示する際に、サーバーにある画像やhtmlなどの全てのファイルに対して行ったリクエストの数です。
ページパフォーマンス改善の主な項目
主に、ページパフォーマンスの改善に必要なフィードバックの項目です。
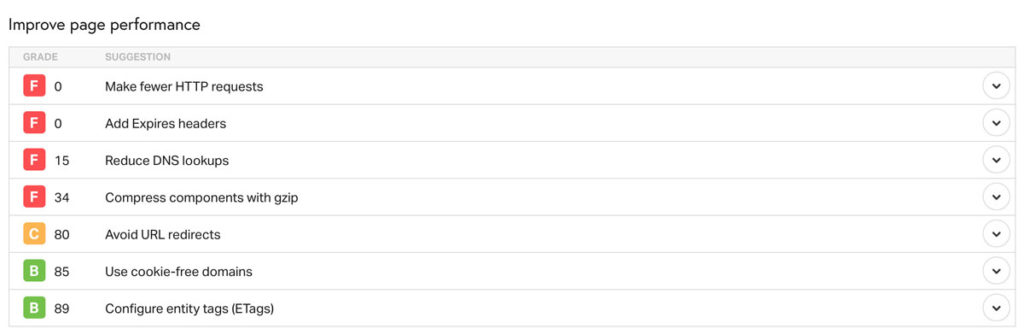
Improve page performance
ページ速度を上げるために改善したほうが良いポイントをグレードとスコアで表示してくれます。

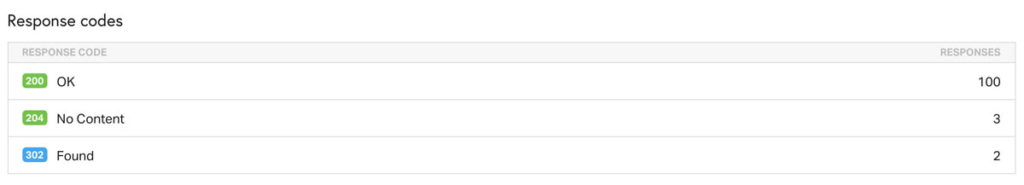
Response codes
ページ内の画像ファイルやスクリプト、CSS、HTMLなどリクエストしたファイルの結果に対しての結果を表示してくれます。

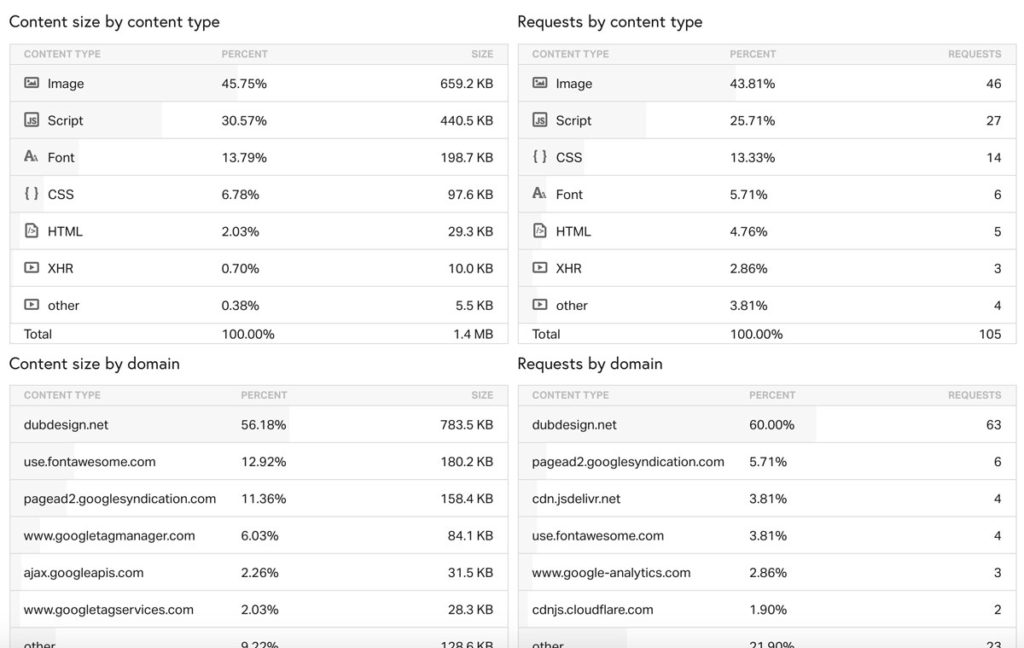
Content size by content type
ページを読み込んだ時のファイルサイズや、数を表示してくれます。また、CDNなどの読み込み元のドメインも表示されます。

さいごに
このように、Googleの「PageSpeed Insights」とは違った切り口なので、Pingdom Website Speed Testも一緒に使うと、また違った切り口のフィードバックがもらえるので、サイト改善の目安として利用してみましょう。
外部リンク Pingdom Website Speed Test
最後に、この記事の内容をまとめると、
- Performance gradeで速度の目安が見れる。
- Load timeが、ページの読み込みが終わる時間。
- スコアが低い場合は、page performanceの項目を見る。
です。
各レンタルサーバーの速さの結果と各詳細記事
この記事で測定しているレンタルサーバー以外に、各社毎にSANGOやCocoonのテーマや、GoogleフォントをONにしてスピード測定をしています。
結局どれが速いの?
こんなお悩みのある方は、各測定結果を交えて解説していますので、各「測定記事」のリンクからご覧ください。
スピード測定結果のまとめ記事