さくらのレンタルサーバでWordPressのインストール先は、基本ルートディレクトリ(=ドメイン直下)ができず、ドメインのサブディレクトリ (例:https://XXXXXX.sakura.ne.jp/wp/ 等)にインストールされる為、インストール直後のトップページのURLにサブディレクトリも含まれてしまいます。
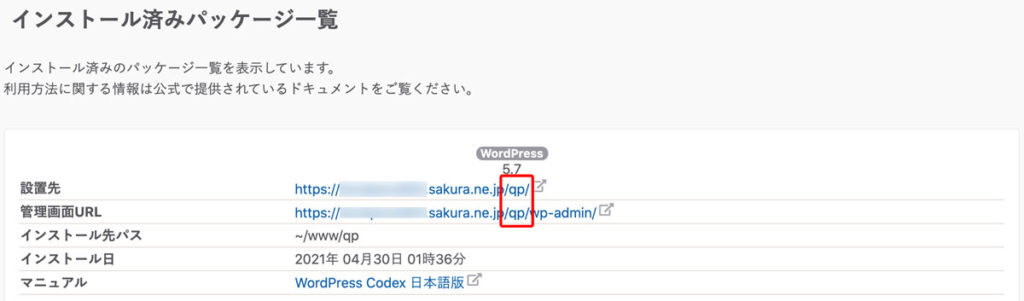
以下がインストール完了直後のトップページのURLです。

このようにサブディレクトリが含まれない形の方が気持ちよく、ユーザーもサイトのURLが覚えやすくなるので、ドメイン直下に変更しておきましょう。
この記事では、ドメイン直下のURLに表示する方法について
- ドメイン直下のURLに変更する手順。
- 書き換えるファイルのコピペ用コードと場所。
- 設定の保存の方法
が分かる内容です。
WordPressのインストールが完了したら、この記事を参考にしてサイトやブログのURLをルートディレクトリに変更しておきましょう。
目次
ルートディレクトリに変更するざっくりとした手順
WordPressをインストールしたサイトのURLをルートディレクトリ(=ドメイン直下)に変更するには、以下の手順です。
手順の中でサーバーのファイルを多少いじる必要がありますが、コピペでOKです。
WordPressの管理画面の「設定」からURLを変更して保存します。
ftpやファイルマネージャーでindex.phpをダウンロードしてローカルに保存します。そしてそのindex.phpの一部のコードを書き換えて保存します。
STEP2で書き換えたindex.phpと、.htaccess のファイルをドメイン直下に移動します。
それでは早速変更してみましょう。
ルートディレクトリに変更する手順
WordPressをインストールしたサイトのURLを、ルートディレクトリに変更する手順です。3つの手順で完了するのでやってみましょう。
WordPressの管理画面からの設定変更
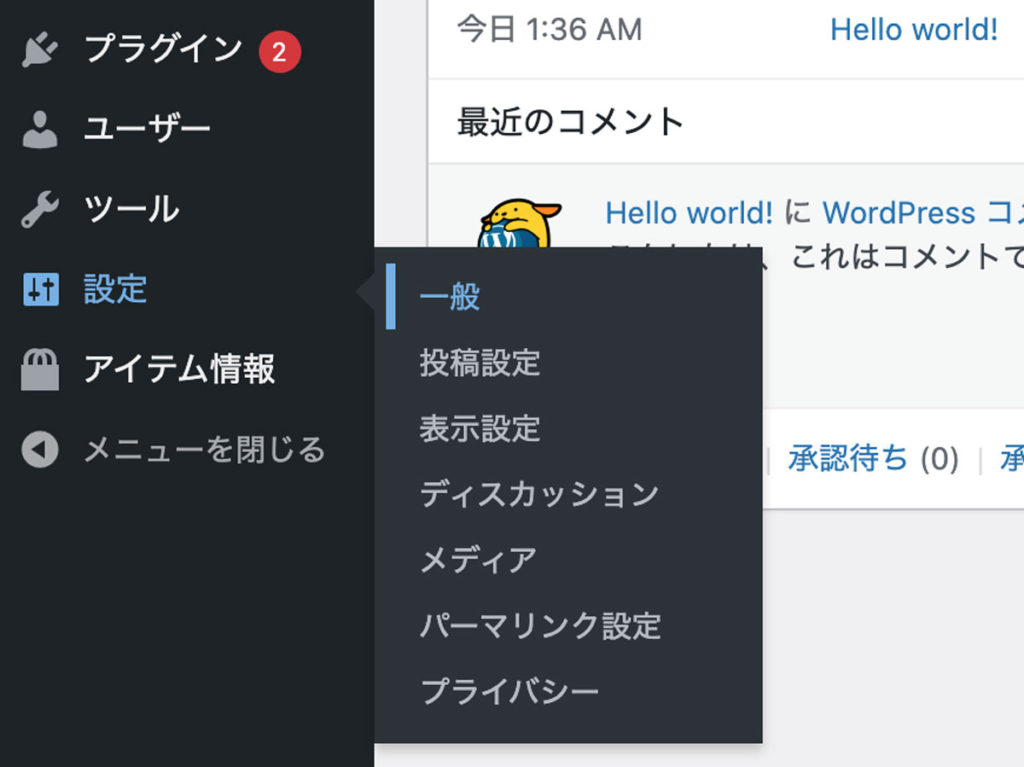
まずはWordPressの管理画面の 「設定」 > 「一般」を選択し、一般設定を開きます。

一般設定のページが開くと、アドレスを編集できる項目がありますが、「サイトアドレス (URL)」のサブディレクトリ フォルダ名を削除して「変更を保存」します。
この時似たような項目に「Wordpressアドレス(URL)」がありますが、こっちのWordpressアドレスはいじらないよう、そのままでOKです。

index.phpを編集
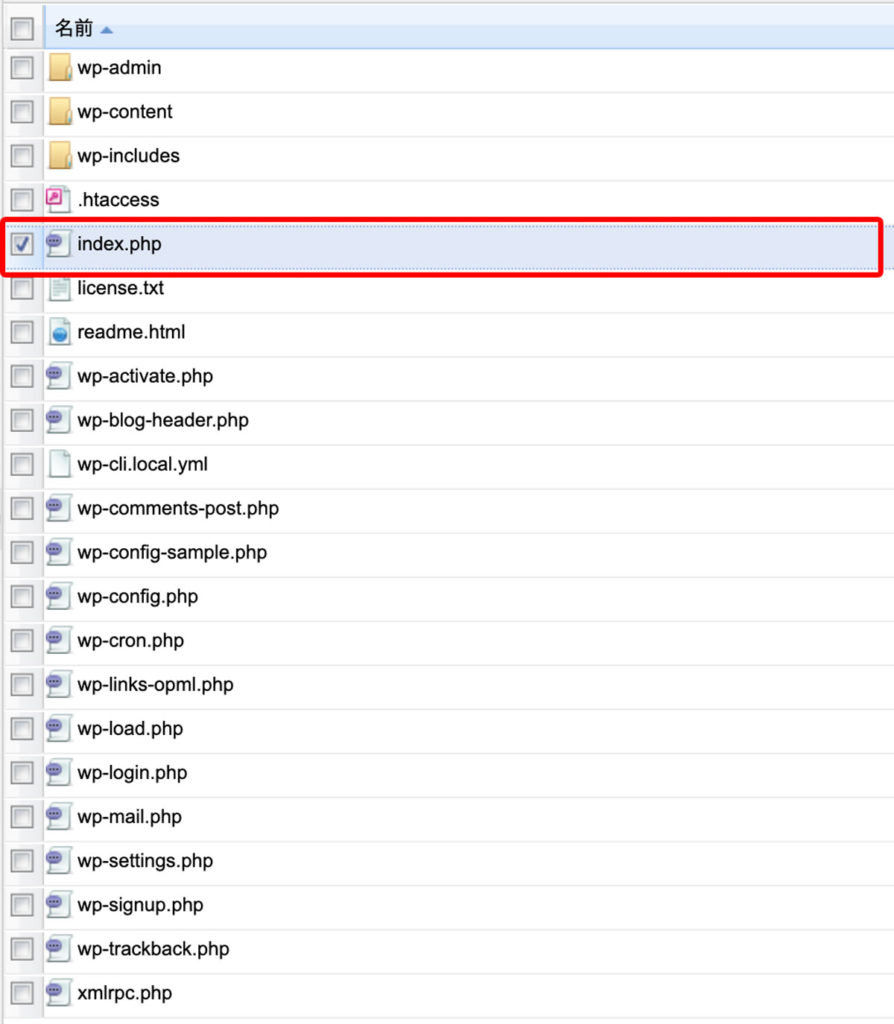
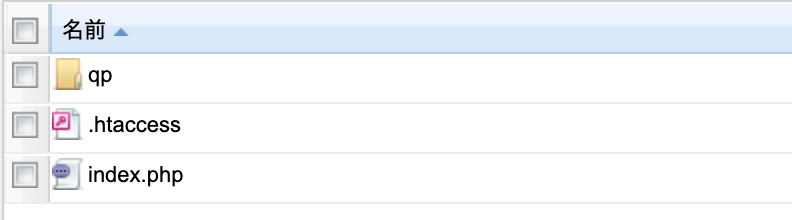
ftpか、サーバーの管理画面でできるファイルマネージャーでWordPressをインストールしたフォルダを見てみると、初期の状態では以下のようなファイルが格納されています。

この中の index.php を編集するので、ローカルに保存するなどして以下の箇所を編集しましょう。
index.php には、以下のようなコードが記述されています。このコードの中の一番最後(17行目)の equire( dirname( __FILE__ ) . '/wp-blog-header.php' ); の部分を書き換えます。
<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define('WP_USE_THEMES', true);
/** Loads the WordPress Environment and Template */
require( dirname( __FILE__ ) . '/wp-blog-header.php' );上記のコードのequire( dirname( __FILE__ ) . '/wp-blog-header.php' ); の一文の、wp-blog-header.php の前に/wp/(インストールしたサブディレクトリ名)を追記して書き換えましょう。書き換えると以下のような一文になります。
require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' );書き換えが完了したらindex.phpを保存して完了です。
ftpで編集したindex.phpと.htaccessを移動
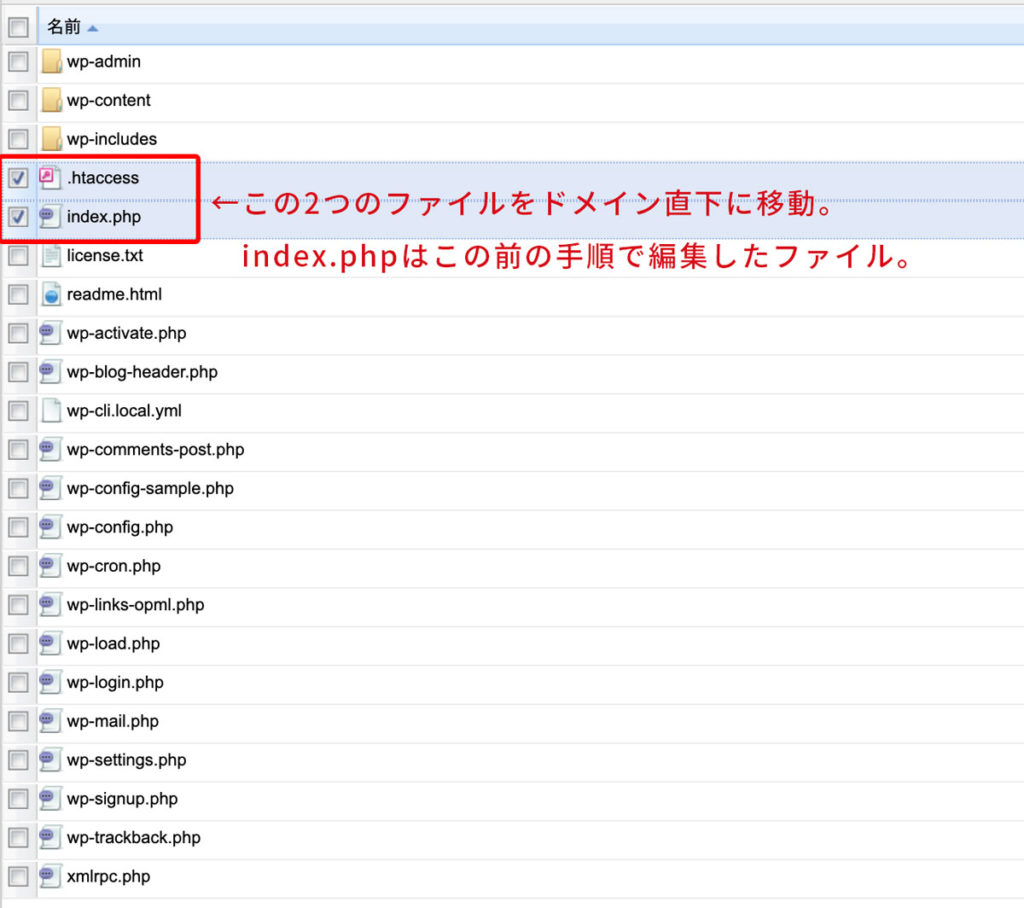
この前の手順で編集したindex.phpと、インストールフォルダにある .htaccess の2つのファイルをドメイン直下に移動します。
移動なので、全部の手順が完了すると元々置いてあったサブディレクトリ にはこの2つのファイルがなくなります。

ドメイン直下にファイルの移動が完了すると以下のようになります。※サンプル写真のサブディレクトリ 名は「qp」の為、表記も「qp」になっています。

これで完了で、ドメイン直下のURLでページが開くはずです。やってみましょう。
さいごに
そんなに難しい工程を踏まず、この設定でURLがルートディレクトリになります。
今回の記事をまとめると、
- 管理画面の設定でURLを書き換える。
- index.phpを編集して保存する。
- 編集したindex.phpと.htaccessをドメイン直下に移動。
で設定が完了するので、是非やっておきましょう。
設定が完了したら、これ以外にもはじめに 設定しておくと便利なものや、後でやろうと思うと大変なものがあるので以下の記事を参考に設定をしておきましょう。
次の記事 【初心者向】WordPress開設直後にやるべき4つの設定と手順
今回の記事では、主にさくらのレンタルサーバでの手順で説明している記事になっています。
WordPressの簡単インストールからこの記事の流れで設定ができ、2週間のお試しもできるので、気になった方は以下の公式サイトからチェックしてみてください。
参考サイト
参考サブディレクトリ(/wp/)にインストールしたwordpressをドメイン直下に表示する方法【ルートディレクトリを変更】kawatama.net

















[…] 2021/04/30さくらのレンタルサーバでWordPressのインストール先は、基本ルートディレクトリ(=ドメイン直下)ができず、ドメインのサブディレクトリ …. => 続きを読む […]