検索エンジンとスパム行為は切っても切れない関係で、現在でもさまざまなスパム手法が実施されては検索エンジンが対応する、 というイタチごっこを繰り返しています。
また、適切なマークアップも日々進化するのでアンテナを張っておかないと、いわゆるセマンティックなマークアップができなくなります。
いつもこの辺はアンテナを張っておく必要があります。
そこでこの記事は、SEOでやってはいけない&適切な両極のマークアップ について、
- やってはいけないマークアップ。
- Googleの推奨するマークアップ。
- 適切なHTMLの書き方
の内容です。是非この記事に書いてあることを意識しながら、適切なマークアップの参考にしてください。
目次
スパム行為とは?
スパム行為は、検索エンジンのアルゴリズムを利用して意図的に検索順位を上げようとする検索エンジンにとっての迷惑行為のことです。
いわゆる、あらかじめ自分のサイトにある仕掛けをしておき、クローラーやインテデクサー (検索エンジンのインデックスを行うロボット)を編してサイトの評価を上げ、自然検索(オーガニックサーチ)結果の露出を高める行為です。
このスパム行為は都度新しい手法が出て、その対策が出てといたちごっこが多い部分です。
検索エンジンはソフトウェアであるため、そのアルゴリズムを利用したスパム行為は容易なことかもしれませんが、一方で検索エンジン側からしてみるとユーザーにメリットのない検索結果を表示することで、検索エンジン自身の検索品質を下げてしまう結果になります。 Googleはこのユーザーファーストを常に意識して、質の高い検索結果を提供しています。
検索品質が下がると、ユーザーが検索してくれなくなる(つまり、検索エンジンのビジネスモデルの脅威となる)ため、スパム行為に対しては厳しい措置が取られています。
具体的には、以下のような措置(ペナルティー)が科せられます。
- 検索順位を下げられる
- 検索結果に出なくなる
- そのドメインごと、 検索結果に表示されなくなる
意図的にスパムをしたのだから当然といえばそうなのですが、 悪意がないのにスパムとして認定されてしまっては元も子もありません。
スパム行為に該当する6つの代表的なマークアップ
なので、意図しなくてもやってしまっては結果損をするマークアップ についてここから6つの紹介です。
隠しテキスト
ユーザーから見えないように背景色と同色のテキストを記述することで、キーワード数・キーワード密度を操作する行為です。
CSSで制御したり、HTML中に直接文字色を指定したりする行為で、現在では全くと言っていいほど目にすることはありませんが、SEO対策というものが流行りだした当初はよく目にしました。
<font color="#FFFFFF">背景色と同色でフォントを指定して表示し、大量にテキストを埋め込む。</font>昔、楽天通販のデザインをやっていた時、他社のキーワード埋め込みでこの手法を多数見ました。今ではもう見かけないです。
positionプロパティ
CSSのpositionプロパティーを利用して、マイナス座標の位置にテキストを設置し、ユーザーから見えないようにする手法もあります。
なお、クローラーはHTML中に指定されたCSSの意味を理解しており、外部ファイルとして指定されたCSSもクローリングし、中身を解析して埋解しているため、以下のような行為は簡単に発見されてしまいます。
<div style="position:absolute; top:-1000px; left:-1000px,"> 座標の絶対値を指定すると、ブラウザー上では表示されないが、 ソース上にはキーワードを埋め込むことができる。</div>隠しリンク
ユーザーから見えないようにリンクを設置することにより、外部サイトへのリンクを供給する行為で、キーワード数やキーワード密度を上げることも可能です。
ですが、今は意図的なキーワード密度はダメで、質と読者にてって情報価値の高いページが優先的に上位表示されるので、この手法はめっきり見かけなくなりました。
<font color="#FFFFFFF"><a hrel="#"> 背景色と同色でフォントを指定して表示するリンク。ユーザーには見えないが、ソース中には表示されている。</a></font>極小フォント
ユーザーに見えないように、1ptの極小フォントサイズを指定して記述することで、キーワード数・キーワード密度を操作する行為です。
検索エンジンはh要素を重要視しますが、一方でデザイン上の問題からh要素を極端に小さくするケースがこれに該当します。
極端にというのは、ユーザーが認識できないサイズで、テキストのフォントサイズを下げる行為がスパムとして認識されるため、もちろんa要素のリンク文字列のフォントサイズを下げることも、スパムとして認識されます。
<font size="1">フォントサイズを下げると、ブラウザではほとんど見
えなくります。</font>キーワードの反復
meta descriptionにキーワードを羅列したり、alt 属性などにキーワードを羅列したりする行為です。
meta 要素やalt属性は、直接ユーザーの目に触れにくい場所にあるため、このような手法が採用されていましたが、現在はmeta description自体、Googleなどの検索エンジンの順位を上げる効果はないと言われています。
また、コメントタグ(<!–コメント–>)もブラウザには表示されませんが、コメント横にキーワードが大量に詰め込まれていると怪しい行為として認識される可能性があり、注意するに越したことはありません。
これはいまだにやってる人はいないとは思いますが・・・。
display:noneを使用したCSS
検索エンジンはCSSを取得し、解析していると言われています。
一方で、デザイン上の問題から例えば「display:none」を使用するケースもあるかと思いまが、これも表示を隠しているのではないか?ということでスパム認定される可能性があります。
display:noneは、結構jQueryの表示出しわけで使います。
ただし、これはデザインやアクセシビリティーの関係から利用されることもあるため、利用=即スパムというわけではありませんが、キーワードを意図的に隠していると判断された場合はスパムとして判定されるようなので注意が必要です。
Googleの品質に関するガイドライン
Googleは、Search Consoleのヘルプに「ウェブマスター向けガイドライン」というウェブサイトに関するガイドラインを公式に公開しています。
このガイドラインでは、Googleの検索結果に表示されるためのインデックスからランキングまでをスムーズに行う手段や、インデックス削除となるような注意事項などが確認できます。
今回の6つのダメな方法も含め、このガイドラインに記述があります。
今回ご紹介の偽装行為に該当するもの以外にも、動画の扱いや、javaの記載方法など、色々なヒントもありますので併せてチェックしておきましょう。
隠しテキストと隠しリンク
Google の検索結果でのランキングを操作するためにコンテンツに隠しテキストや隠しリンクを含めることは、偽装行為と見なされることがあり、Google のウェブマスター向けガイドライン(品質に関するガイドライン)への違反にあたります。
過剰なキーワードなどのテキストは、次のような方法で隠される場合があります:
・白の背景で白のテキストを使用する
・テキストを画像の背後に置く
・CSS を使用してテキストを画面の外に配置する
・フォント サイズを 0 に設定する
・小さな 1 文字(段落中のハイフンなど)のみをリンクにしてリンクを隠すサイトに隠しテキストや隠しリンクが含まれていないかを判断する際は、ユーザーから見えにくい部分がないか、ユーザーではなく検索エンジンのみを対象としたテキストやリンクがないかを確認します。
ただし、隠しテキストがすべて偽装行為と見なされるわけではありません。たとえば、サイトで JavaScript、画像、Flash ファイルといった検索エンジンにとってアクセスしにくい技術が使用されている場合、そのようなアイテムについて説明テキストを使用するとサイトのアクセシビリティが向上することがあります。また、スクリーン リーダー、モバイル ブラウザ、プラグインなしのブラウザ、低速接続環境でアクセスする多くの人間のユーザーもそのようなコンテンツを表示できないため、その場合も説明テキストがあれば役立ちます。
サイトのアクセシビリティは、ブラウザで JavaScript、Flash、画像をオフにしたり、Lynx(リンク先は英語)などのテキスト ブラウザを使用したりすることで確認できます。サイトのアクセシビリティを高めるためのヒントをいくつか次に紹介します
画像: alt 属性を使用して説明テキストを記述する。また、画像の近くにわかりやすいキャプションや説明テキストを入れることもおすすめします。画像の公開に関するその他のヒントについては、こちらの記事をご覧ください。
JavaScript: JavaScript 内と同じコンテンツを タグ内に記述する。この方法を使用する場合は、タグ内のコンテンツを JavaScript 内のコンテンツと完全に同一にし、タグ内のコンテンツがブラウザで JavaScript を有効にしていないユーザーに表示されるようにします。
動画: 動画の説明テキストを HTML に含めます。キャプションや字幕を用意することもできます。動画の公開に関するその他のヒントについては、こちらの記事をご覧ください。
Google ガイドラインより
適切なマークアップとは?
適切なマークアップと言うと、非常に仰々しい感じがしますが、あくまでそのコンテンツを100%正しく検索エンジンに伝えるための手法で、それを150%に大きく見せようとするとそれはスパム行為と見なされます。
100%の内容を適切に検索エンジンに伝えてあげることが、適切なマークアップ です。
なので、コンテンツの内容を正しく適切に検索エンジンへ伝えるためのHTMLのマークアップが必要で重要になってきます。
HTMLの最適化の3つのマークアップのポイント
HTMLの最適化を行うにあたっては、以下が3つの考慮すべきポイントになります。
- ファイルのサイズは軽く、シンプルにする
- キーワードなどの重要な要素はファイル上部へ記述する
- 動的プログラムのレスポンスを速くする
これらについて、以下でもう少し具体的に説明していきます。
ファイルのサイズは軽く、シンプルにする
以下の点は情報量の削減ではなく、ファイルサイズの軽減に効果的です。
- HTML+CSSを積極的に利用する
- 広告枠などはJavaScriptで外部ファイル化する
- 30KB以内に取まると理想、大きくても50KB以内を目指す
システム的には、ファイルサイズを減らすことはサーバー負荷やネットワーク負荷の軽減を図れるので、積極的に軽減に努めましょう。
今はGoogleのCWV(コアウエブバイタル)などで、この速さも指標の一つとなっているので、この重要度は年々増しています。
キーワードなどの重要な要素はファイル上部へ記述する
重要な要素になるキーワードは、ファイル上部へ記述することの理由は単純で、検索エンジンはHTMLファイルを上部から解析し、早く出現したキーワードの方がより重要だと判断する為です。
行数が行っても100行内から<body>の本文が始まるCMSを見ると、なんか気持ち良くなります。
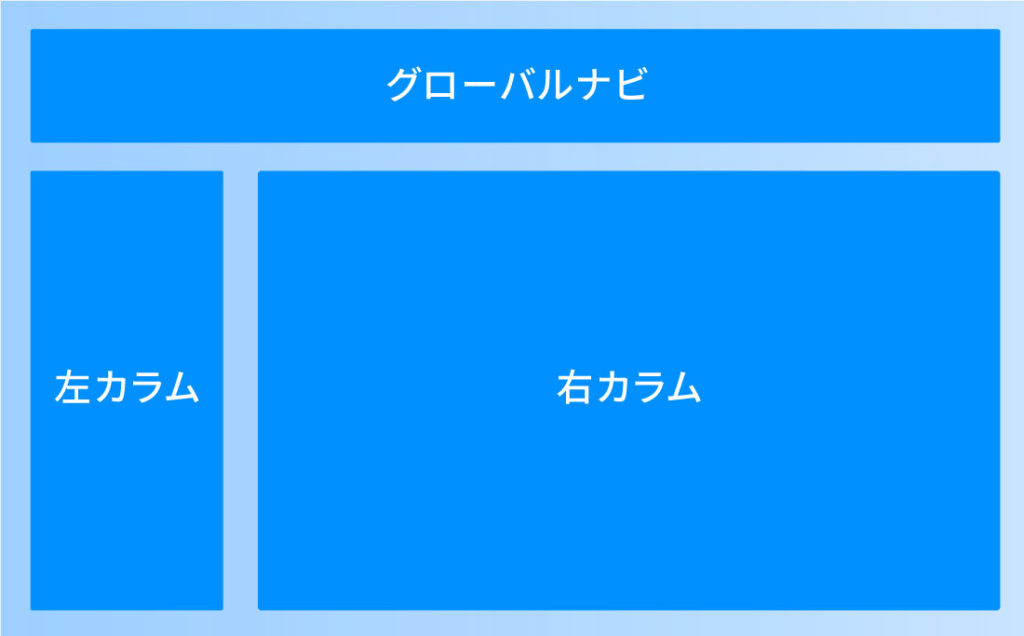
これをHTMLでコーディングすると、以下の順帯でHTML上にグローバルナビ、左カラム、右カラムの順でになり、右カラムに重要なキーワードや情報がある場合は、CSSのfloat属性を利用して、記述順は左カラムと右カラムを逆にしながら、デザインは見た目通りにすることも可能で、これもSEOには効果的です。

また、上部だけにキーワードを詰め込まず、下部の方にもキーワードが出現するようにすると好評価につながると言われています。
キーワードは、HTMLのコメントタグにいくら埋め込んでも評価されず、逆にスバム行為と見なされる可能性があるので、コメントタグにキーワードを入れることは避けるようにしましょう。
また、画像のalt属性にキーワードを正しく設定することは、密度の上昇というよりは画像検索の対策になるので、積極的に利用するようにするといい結果につながります。
alt はアクセシビリティにも効果があるのでしっかり入れましょう。
動的プログラムのレスポンスを速くする
動的プログラムのレスポンスを速くするベージをリクエストして10秒かかるサイトと1秒かからず表示されるサイトでは、どちらがユーザーにとって有益なのか明白です。
と言うのも、検索エンジンにとっても、よりたくさんのクローリングを行いたい場合にレスポンスの遅いサイトは彼らの活動を阻害する要因となるので、レスポンスの速さも評価の基準となります。
とにかく動的レスポンスの速いサイトを作ることが最善で、Google Speed Insightのスコアも指標の一つとして入れておくといいと思います。
HTMLのキーワード密度
適切なマークアップとは別に、検索エンジンはHTMLファイルを解析する際に、キーワード密度を1つの指標としています。
キーワード密度とは、そのコンテンツ中のキーワード種類に対して、繰り返し利用されているキーワードごとの出現頻度を示し、そのコンテンツのキーワードが複数回出現する傾向にあるページがいいページだ、と検索エンジンが評価します。ですが、コンテンツサイズ(情報量)が大きくなるにつれて、このキーワード密度が薄まってしまいます。
キーワード密度は、キーワード+形態素解析によって分解された総ワード数で計算され、かつてはキーワード出現率は何%が最も適正かという議論で5%、7%など諸説ありました。
昔は結構キーワードをゴリゴリ入れて不自然な文章も見かけました。
ですが、現在のところキーワード出現率が検索エンジンの評価に及ぼす影響は小さく、具体的な基準を意識する必要は無いという考え方が主流になってる為、今はさほど重要ではありません。
head要素の適正化
HTMLは、大きくhead要素とbody要素から成りますが、head要素にはその文書情報を表現する性質上、検素エンジンはhead要素の中身を重要視します。
ただ、SEOを行う際1ページには必ず1キーワードを設定し、そのキーワードをhead要素内で表現する要素はtitle、meta description、meta keywordの3つと、クロール制御用のmeta robotsで、head要素内に記述する要素の順番にも注意する必要があります。
head要素の理想的な順番
理想的なHTMLの順番は以下のようになります。
1.文字コード
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">のように、そのコンテンツの文字コードを指定します。
日本語を利用する場合は、文字化けを起こさないためにこれを最上部へ記述し、これはSEO対策ではなく、あくまで文字化け対策のためです。
2.title
title要素は、そのコンテンツのタィトルとして機能し、タイトルは最も重要な情報なので、コンテンツを表す情報として最上部へ配置します。
3.meta description
meta descriptionは、そのコンテンツのサマリーとして機能します。
そのため、title要素の次に記述します。
4.meta keywords
meta keywordsは、そのコンテンツを表す要素として機能し、これはキーワードを表現するhead要素内の情報としては最後になります。その他の要素よりはSEO的な要素で今はGoogleもこのkeywordを見ていないので、この位置に配備します。
5.その他meta
その他、meta情報を記述します。
6.script、css
最後に、JavaScriptタグやCSSファイルのリンク先を記述しておきます。
<script type="text/javascript" src="/.../"></script>
<link rel="stylesheet" type="text/css" href="/.../">タイトル要素<title>
HTMLとは文書です。
その為、文書のタイトルがtitle要素に相当し、そのベージの最も重要なキーワードが入る要素となります。
この要素の情報は、そのサイト内で重複しないようにしてキーワードは1語で、多くても3語まで含めます。
★などの記号、シンボルマークや疑問符などを使うことはSEO上は意味がないので使用しないようにし、前にある方がより重要であると判断される為語順には気を付けましょう。
ただし、titleは、検索結果に表示されるので、クリック率を上げる為に記号を使うのは全然OKです。
title要素は、検索結果画面の一番目立つ部分になるので、社名やサービス名などを表記することもCTRを上げる点では有効に働き、有名なサイトであればサイト名自体をtitle要素に入れることで、この結果ページを見たユーザーに安心感を与えCTRを上げる効果も得られます。
なので、記号は絶対的にダメというわけではなく、有効的に使うようにしましょう。
meta description
meta descriptionは、そのコンテンツのサマリーとして機能し
<meta name="description" content="・・・・">というフォーマットで記述します。
100文字〜多くても160文字までを目標にして、かつキーワードを使ってそのベージの内容を表す文章を作成します。
サマリーはキーワードの前後を取得するので、キーワードは文章の真ん中くらいに位置させるようにすると、検素結果画面上にきれいに表示されるようになり、検索結果画面に表示されるため、クリックを促す文章として機能することになります。
meta keywords
meta keywords は、
<meta name="keywords" content="/.../">として記述し、そのコンテンツを表す要素として機能しますが、現在SEO対策としては一切効果がなく、Googleがサポートするメタタグの一覧にも含まれていません。
つまりどんなにメタキーワードを記述したとしても、Googleのクローラーはそのキーワードを無視し、結果としてメタキーワードがそのページの評価を高めることはなくなっています。
meta robots
検索エンジンのロボットであるクローラーを制御し、meta要素内に挿入可能なので、ページ単位でのクローリング制御に使用することが可能です。
以下のように記述することができます。
<meta name="robots" content="index,follow">
<meta name="robots" content="noindex,nofollow">
<meta name="robots" content="index,nofollow">
<meta name="robots" content-"noindex,follow'>例えば、「index,follow」は「インデックス(index)にすると、このページから放出されるリンクを追跡(follow)してください」という指定ですが、インデッ クスしてフォローしたい場合には、meta robotsを記述しなくても構いません。
異なるドメインに同じコンテ ンツがあることを検索エンジンは嫌います。
いわゆる重複コンテンツです。
このような場合には「noindex」という指定をしますが、noindexはあくまで検索結果に表示しないようにするだけで、 クローラーはこのコンテンツを取得しキャッシュしています。
「nofollow」は、そのコンテンツからのアウトリンクをクローリングさせないための指示ですが、そのリンクとサイトを関連付けたくない場合、またはリンク先のページをサイトからクロールさせないようにする場合は、nofollow の値を使用します。
クローリングされないということは、そのリンクはSEOに関してはまったく効果のないリンクになります。
理想的なhead要素
上記の内容を踏まえ、SEOを考慮した理想的なhead要素は以下のようになります。
<pre><code><html>
<head>
<meta http-equiv "Content-Type' contente"text/html; charset-shift_jis">
<!--まずtitle-->
<title>Keyword1</title>
<!--次にmeta description -->
<meta name-"description" content="こちらはxxのサイトです。 Keyword1 をはじめ、 Keyword2、Keyword3のメリット、デメリットを説明しています。 ">
<meta name="robots" content="index,follow">
<--外部ファイル化するものは外部ファイル化 - >
<link rel="stylesheet" type="text/css' href="/css/style.css" media="all />
<link rel="shortcut icon" href="favicon.ico" />
<link rel="contents" href="/sitemap/" />
<script lype="text/javascript" src="/common/js/common.js"></script>
</head>
<!-- シンプルなheadに続き、すぐbodyが開始される -->
<body></code></pre>head要素はなるべくシンプルにし、これ以外には以下の記事のようにSNSのog要素は必要に応じて記載しましょう。
body要素
body要素の出現位置はGoogleが重視するため、なるべくはページ上部に来るようにしましょう。
強調要素を適宜使用するコンテンツ内での重要なキーワードは、論理的強調のstrong要素でマークアップし、その際はキーワード部分のみを強調するようにします。
なお、strongが強調の意味合いが強いと定義されており、b要素は視覚的強調で見た日だけ太字にするので、キーワードではない部分に利用しましょう。
h1〜h6タグの適切な設置方法
h1要素は出来ればテキストの方が好ましく、画像をh1にする際は必ずalt属性にテキストを記述します。
そしてそのページの最重要キーワードを伴って使用する為、1ページ内に1回最重要なワードに対して、ページ内の最上部にh1を設置するようにし、それ以降は順次h2〜h6の要素を設置するようにしましょう。
さいごに
このように、マークアップの世界は奥が深く、色々なメソッドがあります。ですが、そんな中でも基本となる適切なマークアップ は変わりません。
今回の記事をまとめると、
- 適切なマークアップとは、内容を100%適切に検索エンジンに伝えること。
- やってはいけない・やった方がいいマークアップがある。
- やってはいけない・やった方がいいものは昔からあまり変わらず今でも通用する。
です。是非この記事を基に、ブログやサイトの構築の参考にしてみてください。




![WP REST APIでACFのカスタムフィールドを表示させるプラグインとスニペット [jQuery版]](https://dubdesign.net/wp-content/uploads/2021/10/restapi-afceyecatch-520x300.jpg)