WEBサイト制作は、規模の拡大と機能の日々の革新で専門的なスキルを持つ人材により分業されるようになると同時に、制作効率の側面でも制作のプロセスを明確にし、各プロセスに合う人材を配置して制作を行うようになりました。
今回は、WEBサイト制作のプロセスについてご紹介します。
目次
WEBサイトの3つの制作プロセス
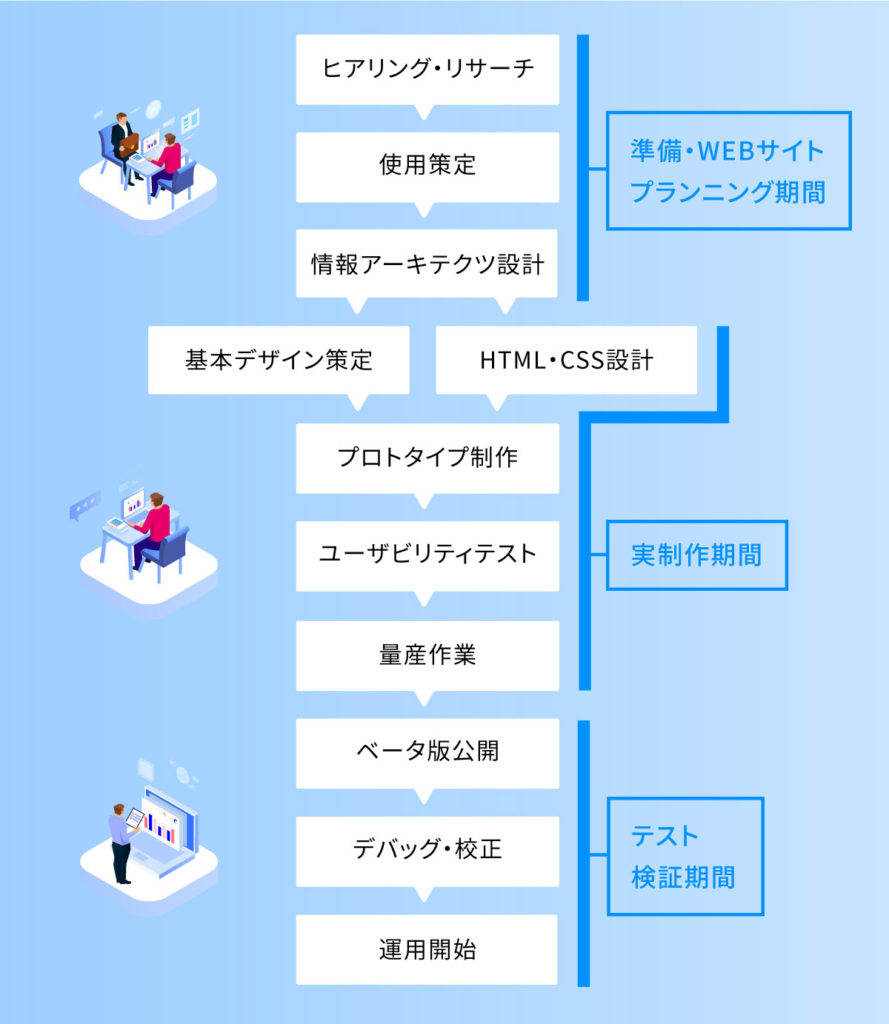
WEBサイト制作は、準備・WEBサイトプラン構築期間、実制作期間、テスト・検証期間という3つのプロセスに分けることができ、この3つはさらに11個に細分化することができます。

WEBサイトの運用開始後には、運用結果の検証や評価を行ってWEBサイトの更新やリニューアルにフィードバックしていく必要があります。
準備・プランニング期間
ヒアリング・リサーチ
ヒアリングとリサーチでは、WEBサイト開設者の要望事項やブランディング、企業戦略、運用体制、運用するサーバーやインフラの仕様の調査、そして同業他社のWEBサイトの分析などを行います。
ブランディングとは
企業イメージや企業名、商品をユーザーにとってブランドとして価値のあるものにしていくための企業活動のことで、ブランドネーム、パッケージ、ロゴなどが対象として挙げられます。
仕様策定
ヒアリング・リサーチの結果を企画書や仕様書にまとめ、WEBサイト開設者と目標のイメージを共有するために、仕様策定を行い、確認をとります。
情報アーキテクツ設計
仕様策定の次にあたる情報アーキテクツ設計は、WEBサイトのツリー構造やディレクトリの構成、そしてページ間のリンク構造を検討して、これらが一目でわかるようなサイトマップやメニュー構成といった機能設計などを制作します。
ツリー構造とディレクトリの構成
ツリー構造は、リンクするようにつくられているページの関係を指し、ディレクトリ構成は実際のファイルが置かれるサーバ内の構成を指します。
実制作期間
基本デザイン策定
情報アーキテクツ設計をクライアントと確認した後に、WEBサイトのトップページやページ内で共通のヘッダー・フッター部分などの視覚要素をデザインし、これを基本デザイン策定と呼びます。
このときにインタフェースのガイドラインを作成し、量産作業の円滑化に備えるのが一般的で、ガイドラインに記載する項目としては、ロゴ、マーク、アイコン、タイポグラフィの使用ルールやカラーコーディネート、レイアウトの規定などがあります。
HTML・CSS設計
HTML設計やCSS設計は、基本デザイン策定とほぼ並行して行われることが多く、情報アーキテクツ設計でつくられたディレクトリ構成を基に、テンプレートとなるWEBページのHTML設計を行います。
その際、ファイルやディレクトリのネーミング、HTMLタグの組み方のルールなど、基本となるガイドラインの作成も行い、WEBサイトの仕様やグラフィックデザインに合わせたCSS設計を行います。
プロトタイプ制作・ユーザビリティテスト
基本デザイン策定、HTML・CSS設計が決まったところで、WEBページを実際にHTMLやZeplinなどでつくり、プロトタイプもしくはモックアップサイトとして、ユーザビリティテストを行います。
ここでインタフェースの直感的なわかりやすさや使いやすさ、HTML・CSS設計に問題がないかどうかを確認し、この段階で問題点を全て解決する必要があります。
量産作業
量産作業は、設計したWEBページを実際に制作するプロセスで、設計したHTMLとCSS、基本デザインに基づいて作業が行われます。
テスト・検証期間
ベータ版公開
全ページの制作が完了したら、ベータ版公開を行います。
デバッグ・校正
ID・パスワードでアクセス制限された開発用サーバーやステージングの環境で、WEBサイト開設者や制作チーム内外の限定者によるデバッグ・校正を行い、再度ユーザビリティテストも行われ、最終的な問題点の洗い出しとその対策を行います。
納品・運用開始
デバッグで洗い出された問題点が解決された後、納品そしてWEBサイトを公開の上運用を開始し、この段階でWEBサイトの運営担当者への引き継ぎが行われます。
WEBサイトへの誘導とSEO対策
ほとんどのWEBサイトにとって、多くのユーザに利用してもらうことは重要ですが、膨大なWEBサイトのなかから自分のWEBサイトを見つけてもらうことは非常に難しいのも事実です。
その為、各種広告や他メディアとの連携でユーザをWEBサイトへ誘導する必要があり、その中でも重要な方法が、SEO(Search Engine Optimization)対策です。
一般的にSEO対策は、どのようなキーワードで検索したユーザを誘導したいか、というリストアップと、それらのキーワードのWEBページ内への埋め込みというかたちで行われ、特にページタイトルや見出しなどへの埋め込みが有効であると言われていますが、検索エンジンサイトの検索順位を決定するアルゴリズムは常に変化し続けているため、過去に有効だった手法が今後も有効である保証はありません。
また、キーワードの選定にあたっては、WEBサイトの内容に関連性が高く、有効なコンバージョンに結びつきやすいキーワードを探すことが重要です。
WEBサイトの制作時のよくある問題
WEBサイト制作では、初期段階から公開まで制作の各プロセスで問題が発生し、問題が発生することで、次のプロセスに大きく影響を及ぼします。
その為、各プロセスの中で問題を明らかにし、そのプロセスの中で解決することが重要です。

ヒアリング時に発生する問題
ヒアリング時にWEBサイトのクライアントの要望をまとめることができれば、その時点で問題は発生しませんが、クライアントのイメージが固まっていない、関係各部署の意見がまとまっていないなど、制作に必要な要件が十分に揃わないことがあります。
その場合、できるだけクライアントの考えを引き出すように話を進め、期限を決めたうえで数回にわたりヒアリングを行ったりする必要があります。
どうしても要件をまとめることができない場合には、スケジュールの組み直しを提案するなど、このヒアリングのプロセスは最も重要と言っても過言ではない為曖昧なまま制作を進めないことが重要です。
制作のプロセスで発生する問題
どのような機能のWEBサイトの構築をするかで、情報アーキテクツ設計およびHTML・CSS設計を先行させるのか、基本デザイン策定を先行させるのかが決まります。
一般的には、企業サイトなど、情報設計をしっかりとした上で制作を行うサイトでは情報アーキテクツとHTML・CSS設計を先行し、ブランドサイトやキャンペーンサイトは、ビジュアル的イメージが重要な為デザインを先行させますが、どちらを先行させるべきかは、制作を進める前に見極める必要があります。
この順番を間違えてしまうことで、HTML・CSS設計を先行する状況でデザインの策定を先行させた場合、後になってCSS設計の都合上デザインを手直しせざるをえない事態が発生します。
これとは逆に、広告的アプローチが必要な場合に、HTML・CSS設計を先行させてしまうと、自由なビジュアル構築が難しく本来の目的が達成できないWEBサイトになってしまうことがあります。
設計時の問題と作業時に発生する問題
設計段階に十分な時間を確保することができず、全てのルールを決めずに量産作業に入ってしまった場合、量産途中で新たなルールの充分な検討がされないまま加えられ、統一感のない仕上がりになってしまいます。
これは、設計段階の問題が量産作業に影響を及ぼしてしまうよくある例で、量産作業以前に十分な時間を確保し、全てのルールを決定しておくことはとても重要なことです。
デバッグ・校正・納品で発生する問題
デバッグ・校正は、実際に公開されるサーバーと同じか、それにより近い環境を構築しテストを行うことが重要です。
仮にローカル環境のみで行った場合、公開後に思わぬリンク切れを発見することがあり、これは、ユーザに十分な情報が届かないばかりか、そのWEBサイトの信頼性が下がるといった事態に発展する問題が発生します。











![WP REST APIでACFのカスタムフィールドを表示させるプラグインとスニペット [jQuery版]](https://dubdesign.net/wp-content/uploads/2021/10/restapi-afceyecatch-520x300.jpg)





