A/Bテストは、WEBサイトや広告の画像をAとBの2つを用意して
「どちらの方が良い成果を出せるのか」ということを目的として実施をし、その得られたデータを基にユーザーがCVしやすいLPや、広告の最適化を行います。
具体的には、バナー内のテキストの量と内容を変えたり、LPの画像の配置や文字を変更するなどして、数値の良いものからその要素を抽出してPDCAサイクルを回し最適化を図っていきます。
今回は、A/Bテストが気軽に無料でできるGoogle Optimizeの特徴と設定方法についてご紹介します。
目次
Google Optimizeとは?
A/Bテストツールは、最も有名なABテストツールのOptimizelyをはじめとして多数ありますが、Googleが提供する無料ツール Google Optimize(オプティマイズ)が使いやすく、Google広告との連携も可能など、充分すぎるほどの機能を有しているのでおすすめです。

仮にGoogle AnalyticsでA/Bテストを行う場合、各パターンでページを用意する必要があり、URLはそれぞれ別となりますが、Google Optimizeはブラウザ上でページのカスタマイズが可能なので、パターンごとにURLを分ける必要もありません。
また、Google Optimizeは、Google Analyticsと連携させてCVRを含む様々な指標の比較ができ、HTMLやCSSを用いることなくテストを気軽に行うことができます。
さらにGoogle Optimizeの有料版Google Optimize360にすることでGoogle Analyticsで作成したオーディエンスリストをターゲットに、A/Bテストができるなど、色々な機能が大きく拡張されるのでさらに高度なテストとカスタマイズをする場合には、有料版を検討するのもいいかもしれません。
| Google Optimize | Google Optimize 360 | |
|---|---|---|
| 対象利用者 | テストを始めたばかりの 小規模から中規模企業 | 大企業やより複雑なテストを 必要とするビジネス |
| 多変量テスト(MVT) | 最大 16 の組み合わせ | 最大 36 の組み合わせ |
| 同時テスト機能 | 最大 5 個 | 101 個以上* |
| テストの目標 | 既定の目標 3 つまで | 既定の目標 10 個まで テスト開始後に追加可能 |
Google Optimizeのデメリット
Google Optimizeのデメリットは、GTM(Googleタグマネージャ)も使う必要があり、さらに計測したデータを見て分析をするためにはGoogle Analyticsもある程度でき、検証結果を正しく読み解くためにはそれ相応の知識が必要です。
また、テスト中のページ読み込み速度の遅延が発生することがある為、それが影響し閲覧中のユーザーの離脱に繋がることが考えられます。
が、これらは適切なタグの設置と知識を身に付けることで解決できるので、Google Optimizeだけでなく、Google AnalyticsとGTMについても併せて学んでおきましょう。
Google Optimizeでできること
無料のツールとはいえ、Google Optimizeの機能は充実しており、かなりの大型のサイトではない限り十分対応が可能です。
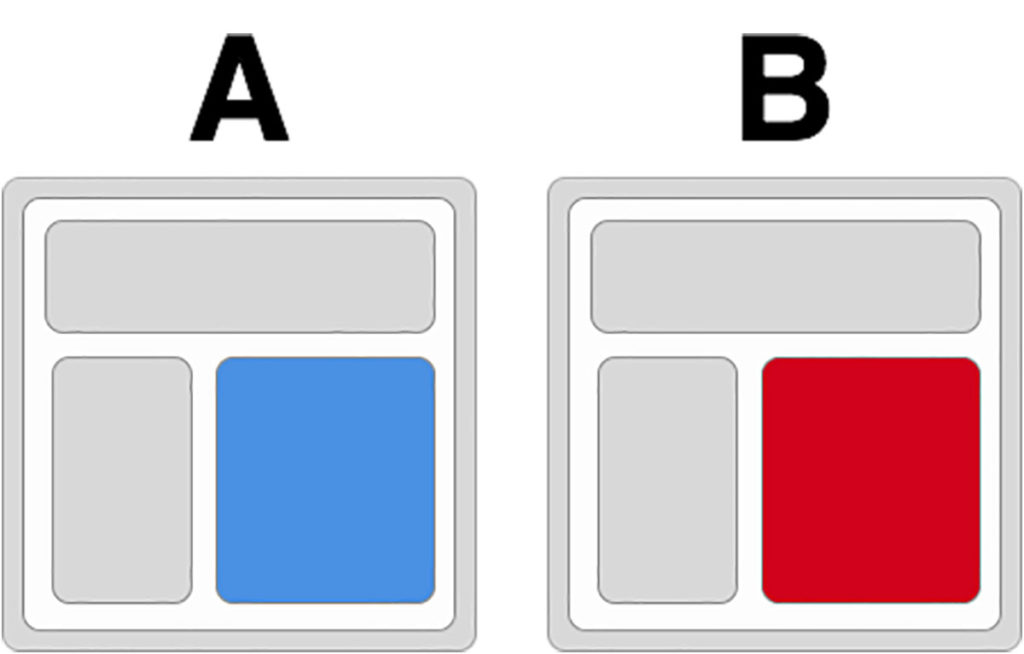
A/Bテスト
A/BテストはWEBサイトの特定のページで一部の要素をAパターンやBパターンなど複数用意し、ランダムにユーザーに表示することで、どのパターンがより成果を最大化させることができるのか検証します。
またテストしたいパターンがA/B/nのように複数ある場合、2パターン以上のテストパターンを同時に比較することも可能です。

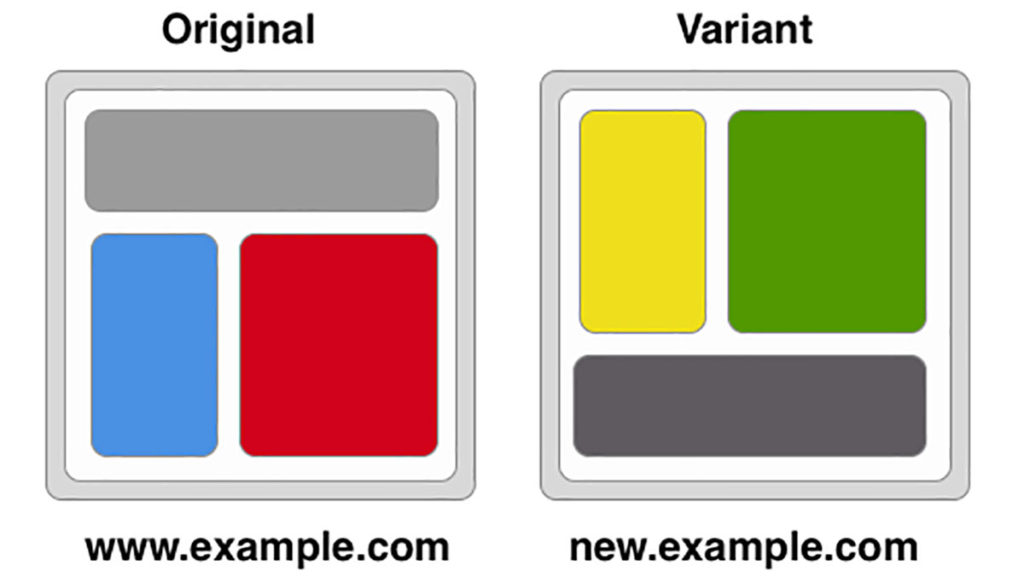
リダイレクトテスト(スプリットURLテスト)
リダイレクトテストはwebページ全体をパターンとしてテストする方法です。A/Bテストではwebページの一部要素を変更してのテストでしたが、リダイレクトテストではURLを指定してページ全体を比較要素として検証します。
リダイレクトテストは全く違うページのデザイン検証やコンテンツの検証に有効的で、デザインが大きく異なる 2 つのLPや、全面的にデザイン変更したページをテストする場合にこのリダイレクトテストを使用します。

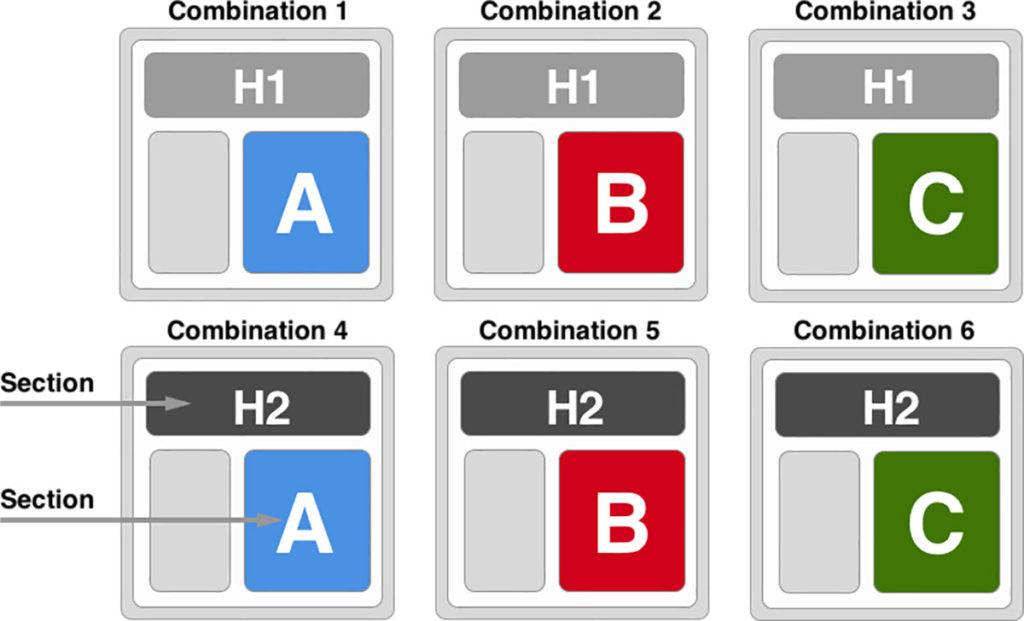
多変量テスト(MVT)
多変量テストは最も成果を最大化させる要素の組み合わせをテストする方法です。ボタンや画像、見出しなどの要素をそれぞれ複数パターン用意し、各組み合わせごとの成果を検証することができます。
多変量テストは複数パターンのページデザインやコンテンツの最適な組み合わせを検証するのに有効的です。

Google Optimizeの導入方法
Google OptimizeでA/Bテストを行う為には、WEBサイトにタグをテストしたい全てのページに追加する必要があります。
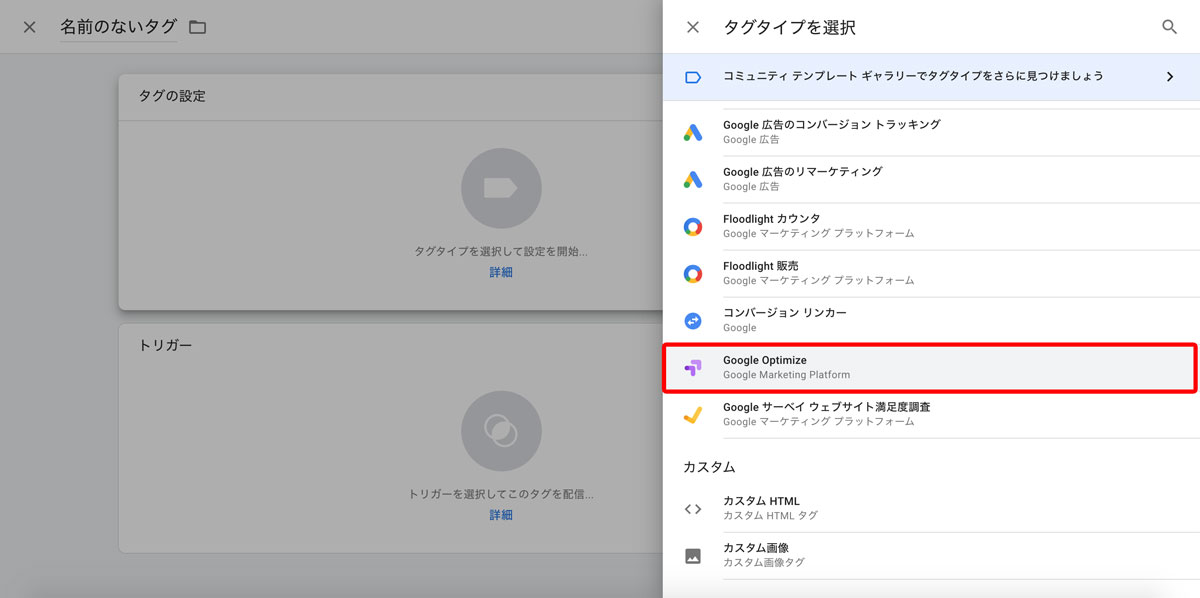
ページに直接タグを設置する方法がありますが、なかなか大変なのでGTMでささっと設定する方法が簡単なので、ここではGTMを利用した導入方法です。
クリック後お知らせメールを受け取るかや規約の同意など完了して設定します。

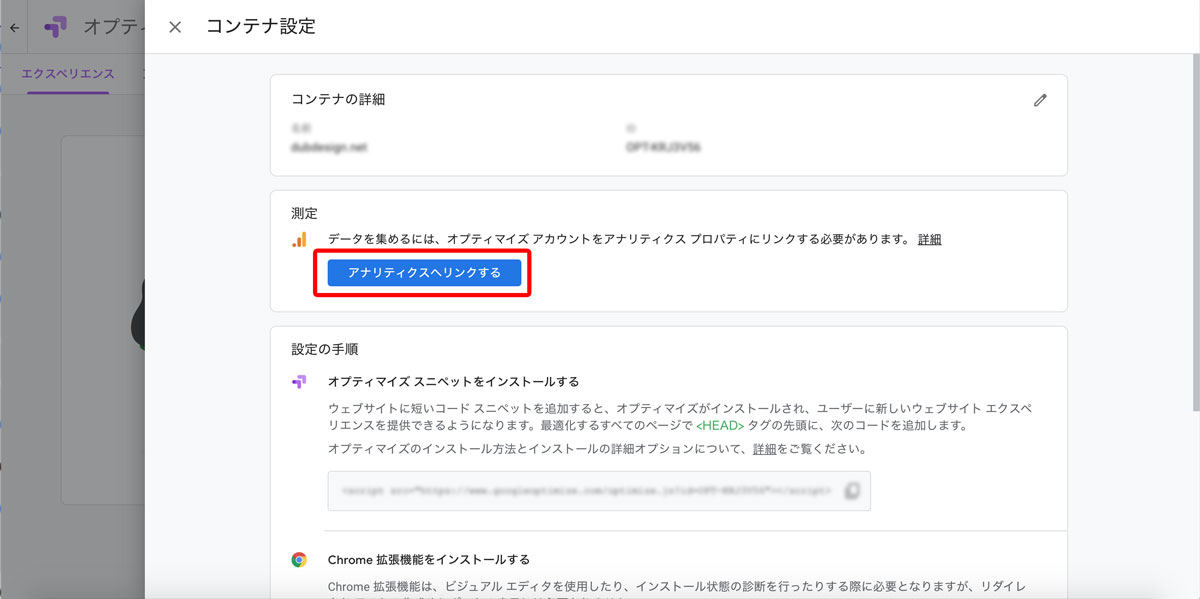
表示されたプロパティからテストを行うプロパティを選択し、1つ以上のアナリティクスビューを選択します。


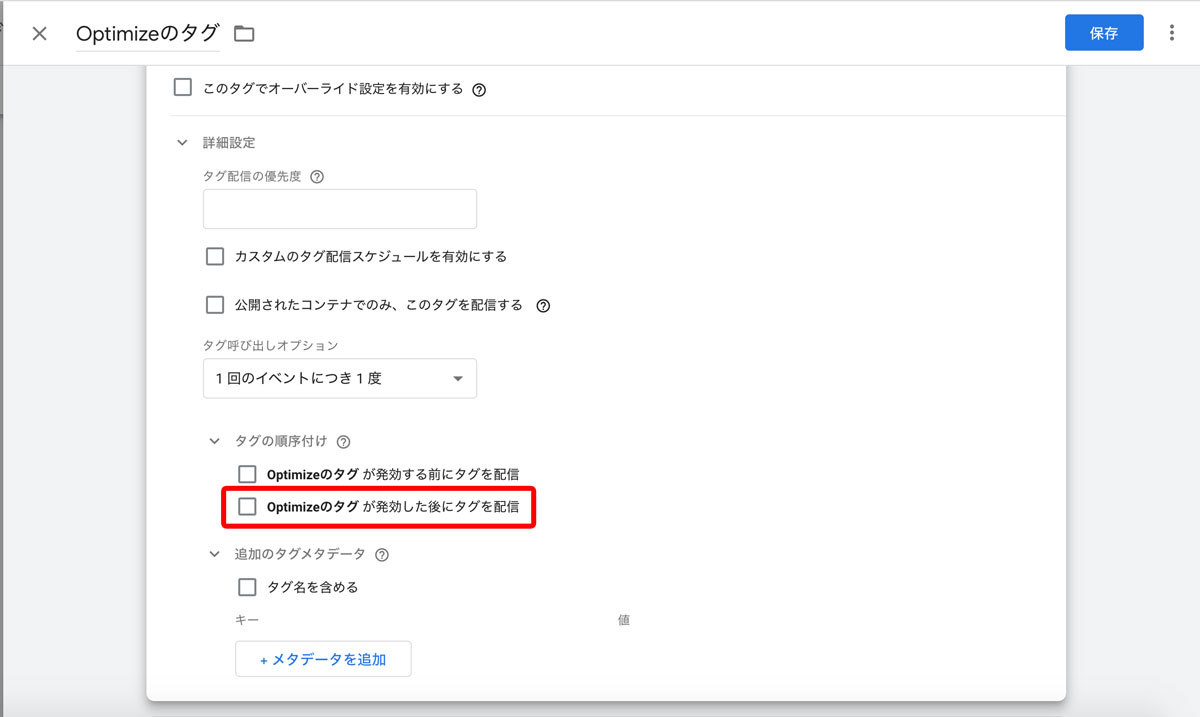
トリガー設定の最下部のタグ同士の優先度で、「〇〇(設定した名称)が発効した後にタグを配信」にチェックをし、トリガーを[All Page]に設定します。

Google Optimizeを利用したA/Bテストの設定方法
エクスペリエンスを作成
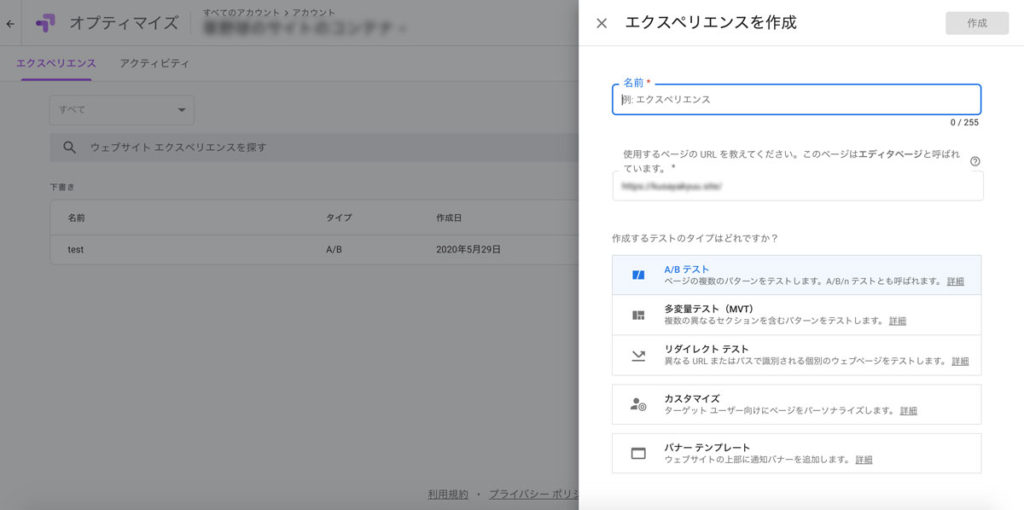
メインメニューからアカウントを開き、テストページは「コンテナ名」をクリックすれば開くので、開いたら「エクスペリエンスを作成」をクリックします。

名前と検証を行うページURL(使用するページのURL)を入力し、「A/Bテスト」→「作成」の順にクリックしましょう。
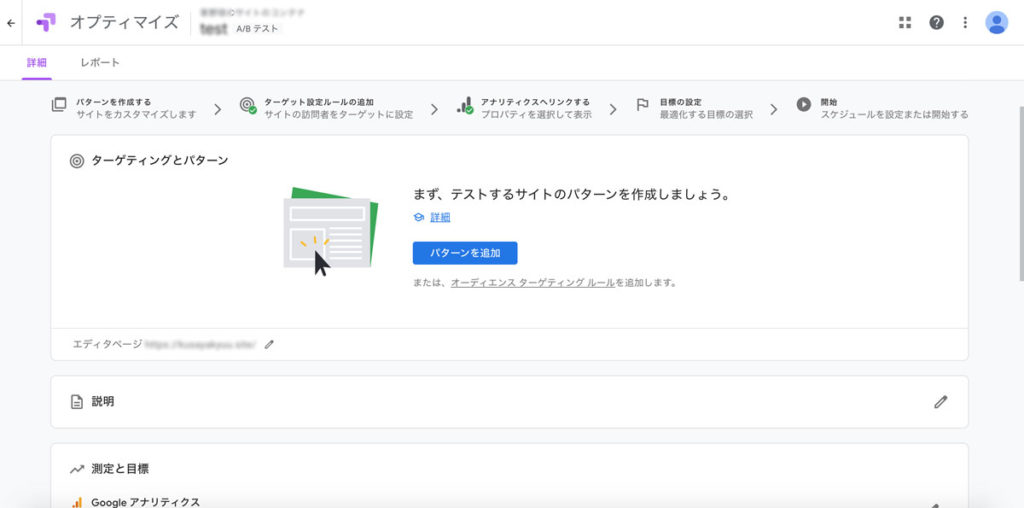
パターンを作成
「パターンを作成」をクリックして任意の名前を入力後、「完了」をクリックします。

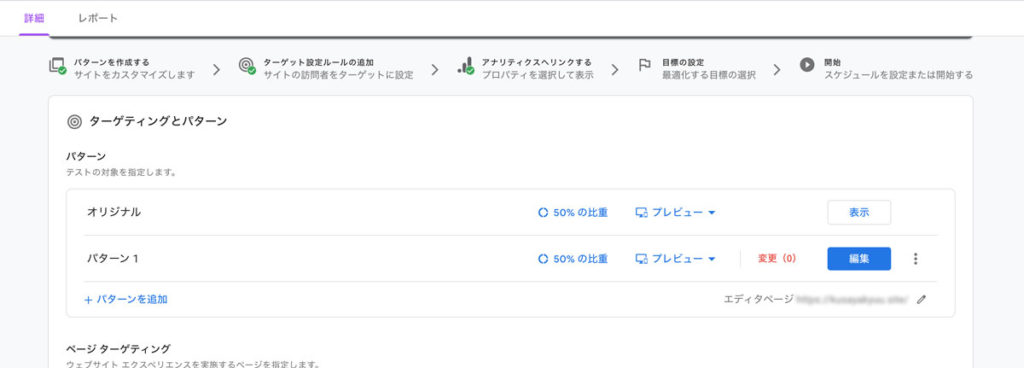
複数の異なるパターンを作りたい場合には、このプロセスを繰り返し、テストページの上部にあるパターンカードに新しいリストが表示されます。
デフォルトの状態では均等な比重になっており、この状態はユーザーにどのパターンも均等に表示されます。

この比重を変更することにより、トラフィック量を調整することが可能です。
テストの目標を設定
「テスト目標を追加」をクリックしてテストの目標を設定します。
1回の検証につき、あらかじめ選んでおいた目標を3つまで設定、その目標についてのレポートを確認でき、仮説と説明の入力が終わったら「保存」をクリックして完了です。

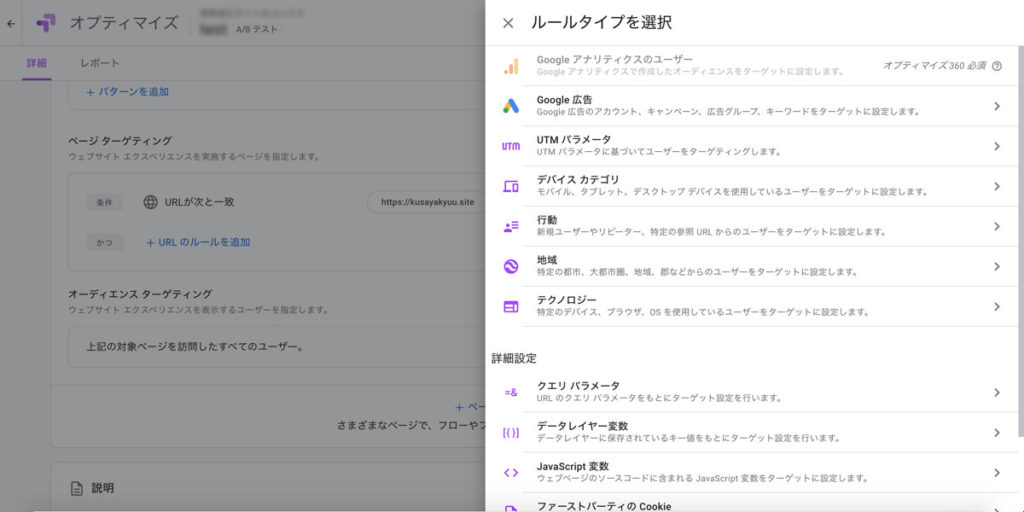
必要に応じてターゲティングの設定
必要に応じてターゲティングの設定を行います。
特定の地域に住むユーザーのみを対象としたり、パソコンユーザーからのアクセスのみを対象としたり、さまざまな設定でテストが可能ですが、この設定はターゲティングタブ内の「対象」から行います。

パターンの条件は「条件」タブで設定が可能で、「かつ」をクリックしてルールを追加しましょう。
実行とレポート
始めるには「テストを開始」をクリックし、ステータスが実行中になっているかどうかを確認しましょう。
実行中になっていれば問題なく、ウェブトラフィックが変動する周期が1週間の為、テストは最低2週間以上かけて行う方がいいと思います。
そして実行しているテストの状況と結果は「レポート」に表示されます。
参考サイト
参考Google Optimizeを使ってサイト改善を手軽にはじめようferret
















