function.phpは、WordPressにいろいろな機能を追加するプラグインのような役割を果たすファイルで、WordPressを使う上で必要なコードを記述しておくことができます。
また、管理画面の設定もすることができたりと超便利なファイルですが、いじるのをミスってしまうと、WordPress全体が真っ白のエラーになってしまうこともあるので、注意が必要です。
この記事では、WordPress開設当初にぴったりで、便利なスニペットを紹介していきます。
基本、全てコピペでできるので、是非参考にしてトライしてみてください。
目次
wp_headで<title>を出力
after_setup_theme() を子テーマに記述して、親テーマが読み込まれた後にフックすることができます。
以下をfunctions.phpに記述してwp_headで<title>を出力します。
function setup_theme() {
add_theme_support( 'title-tag' );
}
add_action( 'after_setup_theme', 'setup_theme' );タイトルタグの区切り文字を任意のものに変更
上記の「wp_headで<title>を出力」で出力した場合、区切り文字はハイフン「-」です。
以下のフィルターフックdocument_title_separatorを使用して、区切り文字を任意のものに変更することができます。
function rewrite_separator($separator) {
$separator = 'XXX';
return $separator;
}
add_filter('document_title_separator', 'rewrite_separator');管理画面の投稿・固定ページ一覧にIDを表示
WordPressの関数(テンプレートタグ)で結構使うことが多い、ページIDを管理画面の一覧に表示させるスニペットです。
// 管理画面の投稿・固定ページ一覧にIDを表示
function manage_posts_columns_id( $columns ) {
$columns['wps_post_id'] = 'ID';
return $columns;
}
function add_column_id( $column_name, $post_id ) {
if( $column_name == 'wps_post_id' ) {
echo $post_id;
}
}
// 投稿一覧
add_filter( 'manage_posts_columns', 'manage_posts_columns_id', 5 );
add_action( 'manage_posts_custom_column', 'add_column_id', 5, 2 );
// 固定ページ一覧
add_filter( 'manage_pages_columns', 'manage_posts_columns_id', 5 );
add_action( 'manage_pages_custom_column', 'add_column_id', 5, 2 );SANGOにはこの表示は標準装備なのでいらないです
最初のhタグの前に目次を追加
WordPressなら、プラグインを使えば簡単に記事の目次を出力できますが、プラグインを入れたくない人にはこのスニペットは便利です。
functions.phpに記述すると、最初の h タグの前に目次を出力してくれます。
//目次を作成
function get_outline_info($content) {
$outline = '';
$counter = 0;
// 記事内のh1〜h6タグを検索
if (preg_match_all('/<h([1-6])[^>]*>(.*?)<\/h\1>/', $content, $matches, PREG_SET_ORDER)) {
$min_level = min(array_map(function($m) { return $m[1]; }, $matches));
$current_level = $min_level - 1;
$sub_levels = array('1' => 0, '2' => 0, '3' => 0, '4' => 0, '5' => 0, '6' => 0);
foreach ($matches as $m) {
$level = $m[1];
$text = $m[2];
while ($current_level > $level) {
$current_level--;
$outline .= '</li></ul>';
}
if ($current_level == $level) {
$outline .= '</li><li class="outline__item">';
} else {
while ($current_level < $level) {
$current_level++;
$outline .= sprintf('<ul class="outline__list outline__list-%s"><li class="outline__item">', $current_level);
}
for ($idx = $current_level + 0; $idx < count($sub_levels); $idx++) {
$sub_levels[$idx] = 0;
}
}
$sub_levels[$current_level]++;
$level_fullpath = array();
for ($idx = $min_level; $idx <= $level; $idx++) {
$level_fullpath[] = $sub_levels[$idx];
}
$target_anchor = 'outline__' . implode('_', $level_fullpath);
$outline .= sprintf('<a class="outline__link" href="#%s"><span class="outline__number">%s.</span> %s</a>', $target_anchor, implode('.', $level_fullpath), strip_tags($text));
$hid = preg_replace('/<h([1-6])/', '<h\1 id="' .$target_anchor . '"', $m[0]);
$content = str_replace($m[0], $hid, $content);
}
while ($current_level >= $min_level) {
$outline .= '</li></ul>';
$current_level--;
}
// h1〜h6タグの個数
$counter = count($matches);
}
return array('content' => $content, 'outline' => $outline, 'count' => $counter);
}
//目次を作成
function add_outline($content) {
if(get_option('fit_post_outline_number')){
$number = get_option('fit_post_outline_number');
}else{
$number = 1;
}
$outline_info = get_outline_info($content);
$content = $outline_info['content'];
$outline = $outline_info['outline'];
$count = $outline_info['count'];
if (get_option('fit_post_outline_close') ) {
$close = "";
}else{
$close = "checked";
}
if ($outline != '' && $count >= $number) {
// 目次を装飾
$decorated_outline = sprintf('
<div class="outline">
<span class="outline__title">目次</span>
<input class="outline__toggle" id="outline__toggle" type="checkbox" '.$close.'>
<label class="outline__switch" for="outline__toggle"></label>
%s
</div>', $outline);
if ( get_option('fit_post_outline') != 'value2' && get_post_meta(get_the_ID(), 'outline_none', true) != '1' && is_single() ) {
$shortcode_outline = '[outline]';
if (strpos($content, $shortcode_outline) !== false) {
$content = str_replace($shortcode_outline, $decorated_outline, $content);
} else if (preg_match('/<h[1-6].*>/', $content, $matches, PREG_OFFSET_CAPTURE)) {
// 最初のhタグの前に目次を追加。
$pos = $matches[0][1];
$content = substr($content, 0, $pos) . $decorated_outline . substr($content, $pos);
}
}
}
return $content;
}
add_filter('the_content', 'add_outline');出力された目次は、CSSで見た目を整えるとGOODです。
絵文字機能の削除
WordPressのVersion.4.2 から絵文字が使えます。
絵文字を使わない場合、以下を記述するとheader の中の絵文字系のscriptやCSSの出力が無くなり、絵文字機能が削除されます。
// 絵文字削除
function disable_emoji() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
}
add_action( 'init', 'disable_emoji' );jQuery本体の読み込み
ライブラリを使うときなどに必要な、jQuery本体の読み込みです。
// jQueryをCDNから読み込む
function setup_cdn_jquery() {
wp_deregister_script('jquery');
wp_enqueue_script(
'jquery',
'https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js',
array(),
'',
false
);
}
add_action( 'wp_enqueue_scripts', 'setup_cdn_jquery', 100 );CDNのJavaScriptを読み込み
頻繁に使うJavaScriptのCDNの読み込みです。
/* header_CDN */
add_action('wp_head', 'script_fa_cdn');
function script_fa_cdn(){
$link = <<<EOT
<script src="https://cdnjs.cloudflare.com/ajax/libs/XXXXXXXXXX"></script>
EOT;
echo $link;
};CSSファイルの読み込み
wp_register_style の関数を使って、まずはCSSファイルを登録する必要があります。
親テーマを使っている場合と、子テーマを有効にして使っている場合で記述が異なるので注意して合致する方をfunctions.phpに記述します。
//親テーマで使っている場合
function register_stylesheet() {
wp_register_style('handle', get_template_directory_uri().'/css/handle.css');
}//子テーマを有効にして使っている場合
function register_stylesheet() {
wp_register_style('handle', get_stylesheet_directory_uri().'/css/handle.css');
}wp_register_style の後に記述している‘handle’の部分は「ハンドル名」という任意の名称が入ります。
上記で登録が完了したら、wp_register_style で登録した CSS を wp_enqueue_style 関数を使って読み込みます。
//CSSの読み込み
function add_stylesheet() {
register_stylesheet();
wp_enqueue_style('handle', '', array(), '1.0', false);
}SVGをメディアでアップロード可能に
SVGファイルを、管理画面からアップロード可能にするスニペットです。
// SVGをアップロード可能に
function enable_svg($mimes)
{
$mimes['svg'] = 'image/svg+xml';
return $mimes;
}
add_filter('upload_mimes', 'enable_svg');固定ページにタグを追加
投稿ページにあるタグを、固定ページにも追加するスニペットです。固定ページを使う頻度が多い場合、重宝します。
// 固定ページにタグを設定
function add_tag_to_page() {
register_taxonomy_for_object_type('post_tag', 'page');
}
add_action('init', 'add_tag_to_page');
// タグアーカイブに固定ページを含める
function add_page_to_tag_archive( $obj ) {
if ( is_tag() ) {
$obj->query_vars['post_type'] = array( 'post', 'page' );
}
}
add_action( 'pre_get_posts', 'add_page_to_tag_archive' );管理画面の一覧でタグの絞り込みを追加
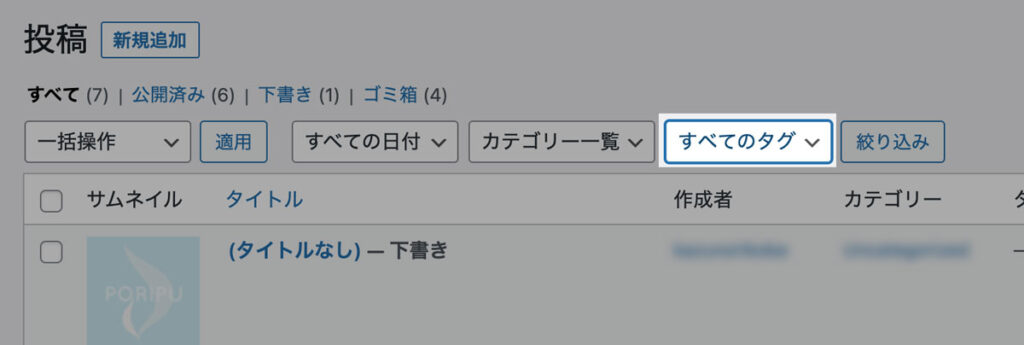
管理画面の投稿一覧にタグの項目を追加します。

記事数が多くなってくると、それに比例してタグも増えるので便利なスニペットです。
add_action( 'restrict_manage_posts', 'add_post_tag_filter' );
function add_post_tag_filter() {
global $post_type;
if ( $post_type == 'post' ) {
wp_dropdown_categories( array(
'show_option_all' => 'すベてのタグ',
'orderby' => 'name',
'hide_empty' => 0,
'selected' => get_query_var( 'tag' ),
'name' => 'tag',
'taxonomy' => 'post_tag',
'value_field' => 'slug',
) );
}
}