運用しているブログのレンタルサーバーの変更をしたいけど、どうしたらいいか分からない。移行したらデータが消えてしまわないかと不安・・・など、
サーバーの引越しって簡単なの?
そんな方へ、この記事では“国内最速”をウリにしたレンタルサーバーConoHa WING ![]() で、できる「WordPressかんたん移行」の手順や方法について解説しています。
で、できる「WordPressかんたん移行」の手順や方法について解説しています。
実際のやり方と、移行後やったことについても紹介します。
ConoHa WINGでのサーバー移行を考えている方や、これから移行しようかな?と迷っている方は、是非最後までご覧ください。
目次
ConoHa WINGのかんたん移行とは?
かんたん移行は、他社サーバーからConoHa WINGのサーバーへ引っ越しする時に使えるツールです。
公式サイトの説明は以下の通りで、ConoHa WINGを契約しているユーザーは無料で使えます。
他社サーバーでお使いのWordPressをご自身の手間無くConoHa WINGへ移行できる、独自開発のWordPressかんたん移行ツールをご利用いただけます。多くの作業が必要で、時間も知識も必要なWordPressの移行作業をワンクリックで完了できます。
ConoHa WING公式サイトより

中でも嬉しいのは、移行が完了次第そのまま反映されてしまうことなく、動作確認のテストURL・データベースを生成できるところです。
その為、とりあえず動作確認用だけ作って、うまくいかなかったりエラーが頻発するようだったらテスト用URLを削除して、移行を止めとくなんてのもできます。
なので、とりあえずやってみる的なことができるので、「移行後のスピードを見てみたい」や、「エラーが出てしまうかもしれない」なんて不安の方も、この事で安心してやってみることができるのも特徴です。
移行作業前に確認しておきたい注意点
WordPressかんたん移行を利用するには、移行元のWordPressの状態を確認する必要があります。
以下に当てはまる場合、移行ができません。
移行ができないサイトの条件
- WordPressのバージョンが3.8.5より古いサイト
- PHPのバージョンが5.3より古いバージョンを利用しているサイト
- マルチサイト機能を使用したWordPress
- ダッシュボードログイン時に二段階認証(ロボット認証)を行っているサイト
- プラグインインストール時にFTP情報を必要とする設定のWordPress
- WordPress.comからの移行
- ダッシュボードから画像投稿が出来ないサイト
PHPのバージョンは、WordPressのバージョンが5.2以降なら、管理画面の「ツール > サイトヘルス」のサーバーの項目で確認できます。
エラーの可能性があるプラグイン
移行元で以下のプラグインを使っている場合、エラーとなる可能性が多いようです。
- Yet Another Related Posts Plugin
- WassUp Real Time Analytics
- WordPress Popular Posts
- wp slims stat
- Broken Link Checker
- count per day
有料の移行代行もオススメ
Conoha WINGには、「丸投げ状態」でサイトのお引越しをしてくれる移行代行サービスがあります。

自分は、個人的にも移行がちょっと不安で、時間が取れなかったのでサイトの一つをこれでお願いしました。
1サイト1万円程度で引越しができるので、リスクを考えると非常にコスパの良いサービスです。
関連記事 ロリポップ!ライトプランからConoHa WING ベーシックプランへ移行代行した感想と前後のサイトの速さを公開
時間がない方や、いろんな設定をやることに不安を感じる方には非常にオススメです。
ConoHa WINGのかんたん移行の手順と方法
Conoha WINGのコントロールパネルで移行の手配
まずはじめに、Conoha WINGのコントロールパネルから移行の手配をしていきましょう。
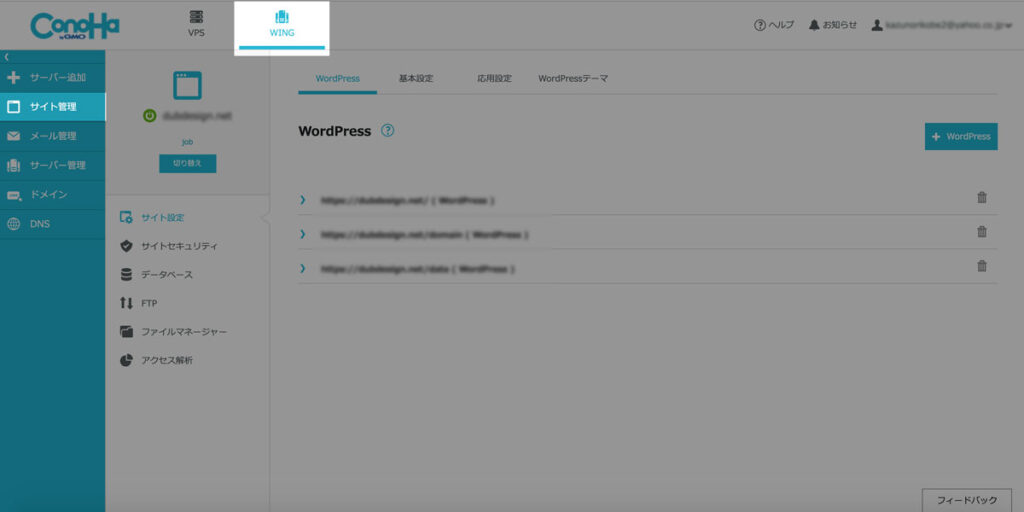
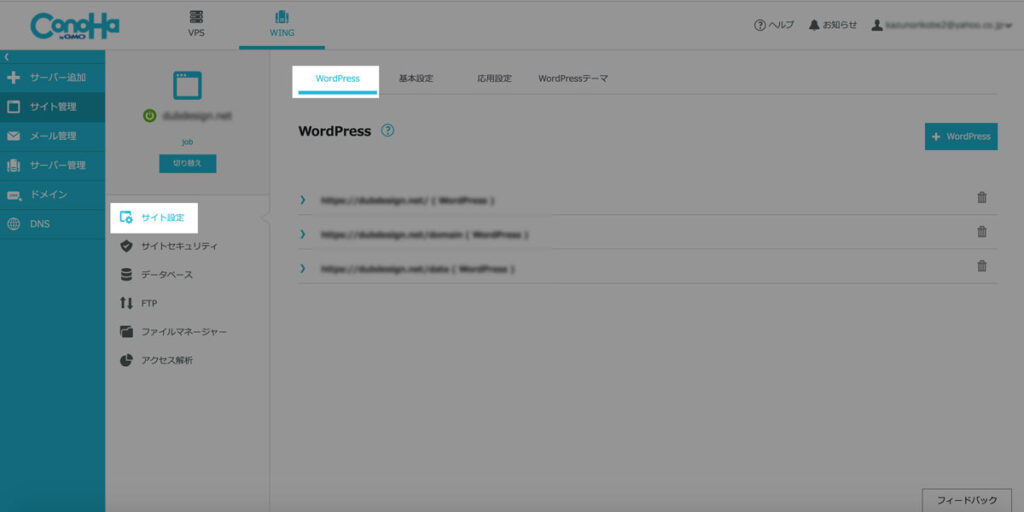
ConoHa WINGのコントロールパネルにログインして、上部にある「WING」のタブを選択して、左のメニューにある「サイト管理」を選択します。

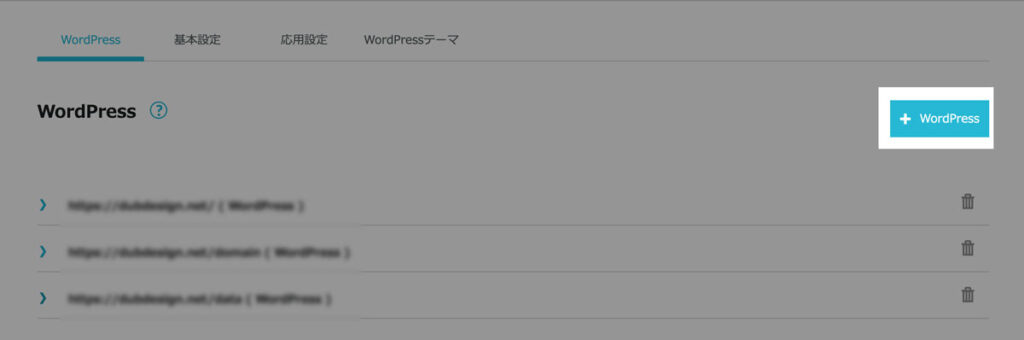
サイト設定のWordPressのタブを選択します。

WordPressのタブを選択すると、右上に「+ WordPress」のボタンが表示されるので、それを選択します。

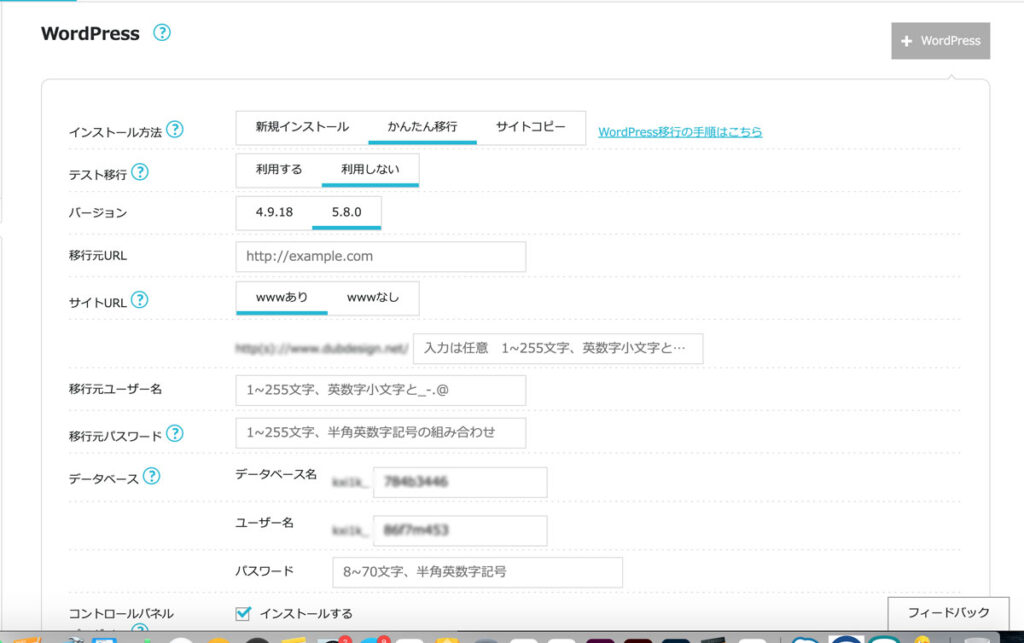
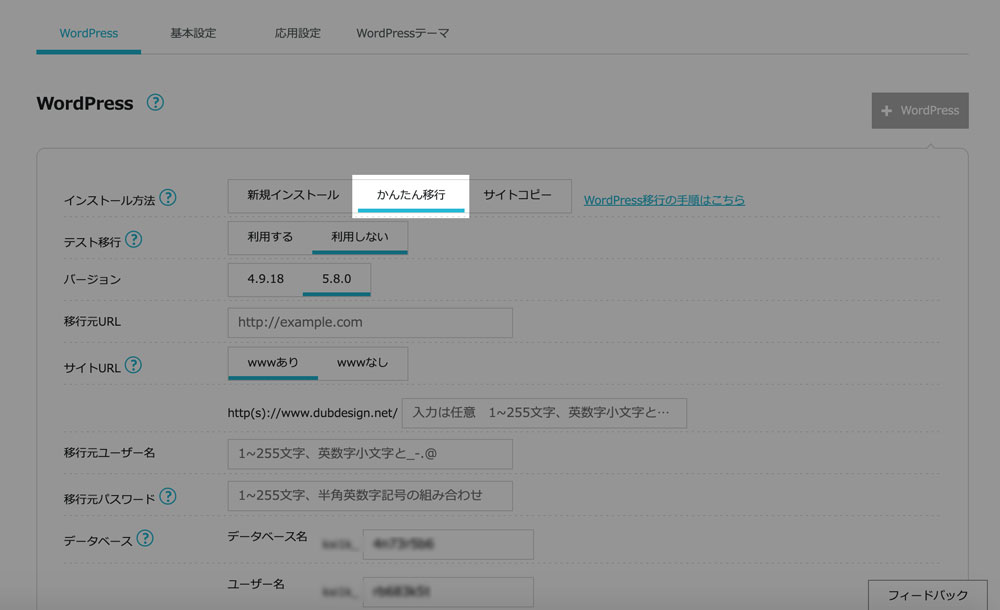
「+ WordPress」のボタンを選択すると、表示されたページの上部の方にある「インストール方法」の項目で、かんたん移行を選択します。

テスト移行は「利用する」「利用しない」が選べます。ここは「利用する」を選択しましょう。

「利用する」を選択すると、テスト移行先URLにかんたん移行が行われます。そうすることで、テスト状況の確認後、本番用URLに本番移行を行うことができるので、ここは「利用する」を選択します。
次にWordPressのバージョンの選択です。移行元のWordPressのバージョンを調べ「4.9.18」か「5.8.0」のどちらかを選びます。

WordPressのバージョンは、ダッシュボードの「概要」か、管理画面の「ツール > サイトヘルス」で確認できます。
移行元のバージョンが「4.9.18」か「5.8.0」にピッタリはまらない場合、近い方のバージョンを選択すれば大丈夫です。
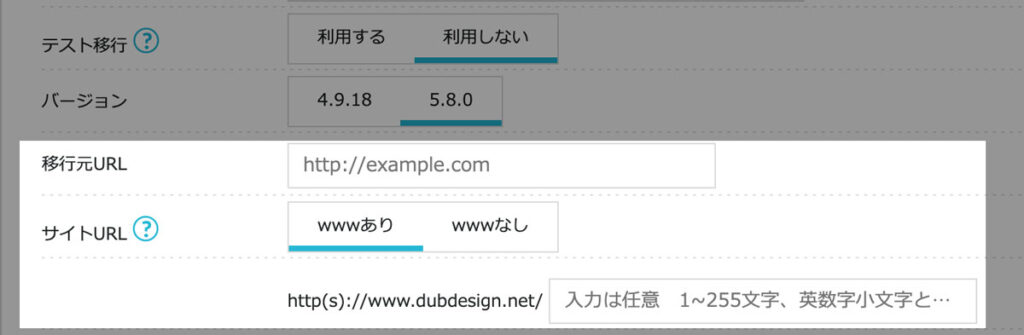
移行元URLには、移行元になるサイトのURLを入力します。

サイトURLには、移行後のURLを入力します。移行元のURLに「www」がある場合、移行後もそれに合わせる為「wwwあり」を選択しましょう。
そして、移行後のURLを「https://dundesign.net/XXXX/」のようなディレクトリ構造にしたい場合、「入力は任意」のところに半角英数字を入れましょう。
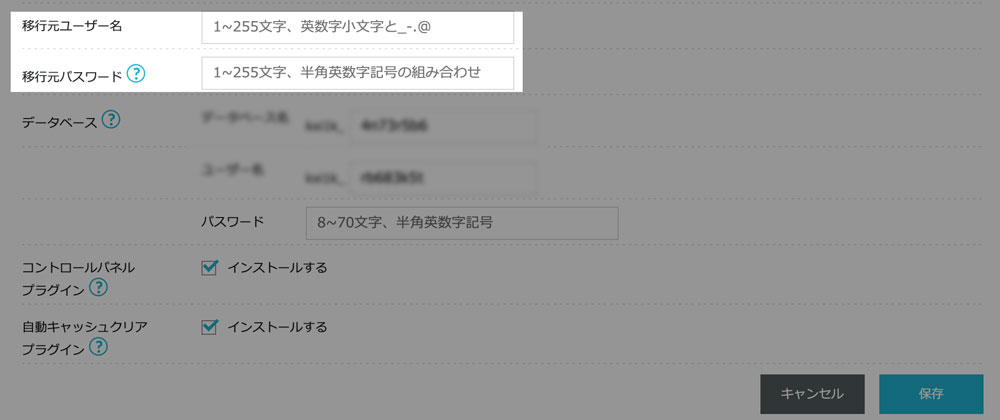
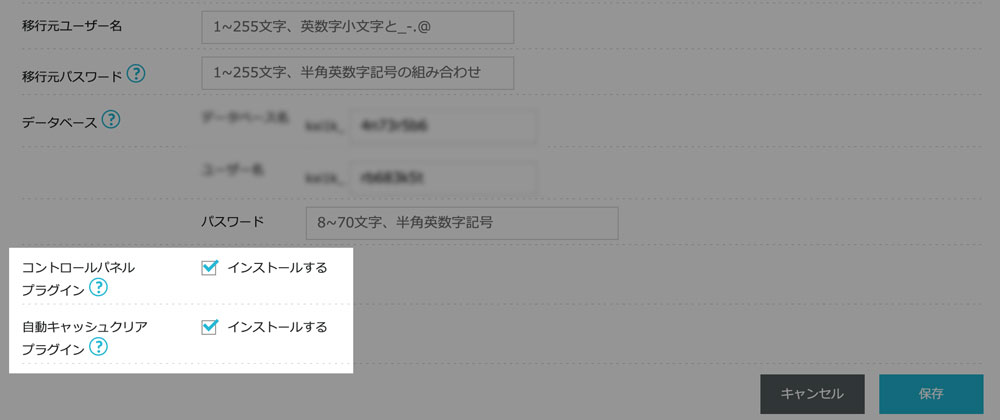
次に、移行元のWordPressにログインする時に使う「ユーザー名」と「パスワード」を入力しましょう。

続いて、「データベース名」「ユーザー名」「パスワード」を入力しましょう。

かんたん移行の場合も新たにデータベースを作成するので、移行元サイトのデータベースと一致する情報を入力する必要はないので、パスワードの入力だけで大丈夫です。
ConoHa WINGのプラグインを一緒に入れたい場合は、ここにチェックを入れます。この2つのプラグインは、移行完了後でも簡単にインストールできるので、チェックは外しておいてOKです。

これで入力は完了です。最後に右下の保存ボタンを忘れずに押しましょう。
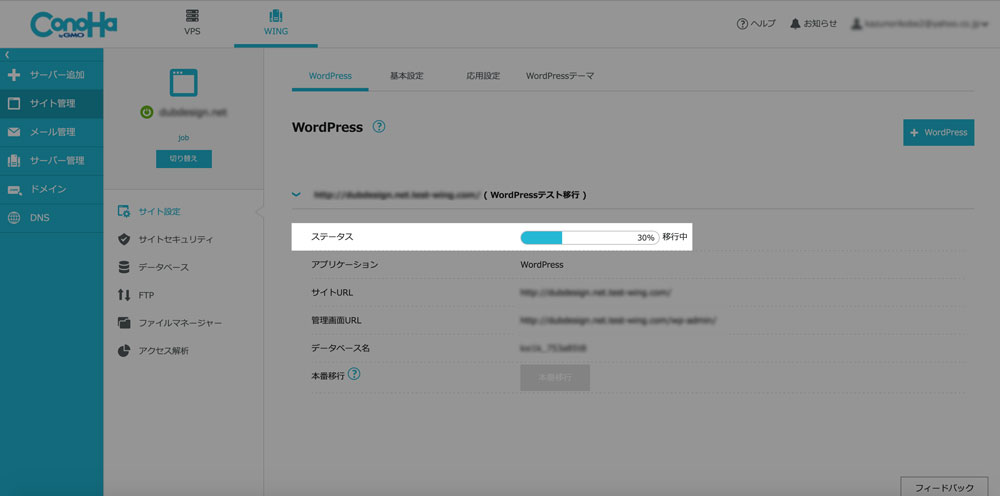
保存を押したら、ステータスが完了になるまで待ちます。
移行の状況が見れるプログレスバーは、30%→60%→完了の順に変化していき、移行するサイトの記事数やデータのサイズによって異なりますが、自分が行ったサイトで言うと、5GBのサイズで40分程度でした。

これで移行の手配は完了です。次に、テスト環境の確認に続きます。
テスト環境の確認
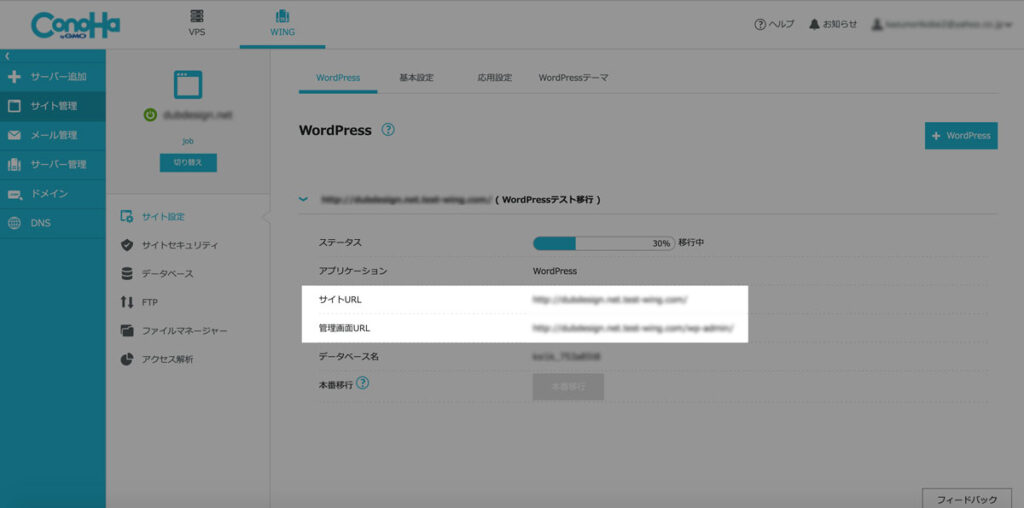
「かんたん移行」のステータスが100%の完了になったら、今度はテスト環境のチェックに移ります。
それぞれ選択して確認をします。

ここで、最低限見ておきたいポイントは、
- 「Warning」から始まるエラーコードが出ているページがないか?
- 表示崩れがないか?
- 画像やページ落ちしているページがないか?
- プラグインはちゃんと稼働しているか?
の4点です。
記事数が多い場合、できうる限り各記事を確認したほうがいいですが、ページ数が膨大な場合はランダムでもいいのでチェックするようにしましょう。
ここでいじったカスタマイズの内容で本番移行をした場合、カスタマイズした内容もそのまま反映されるので、色々試してみるのもアリです。
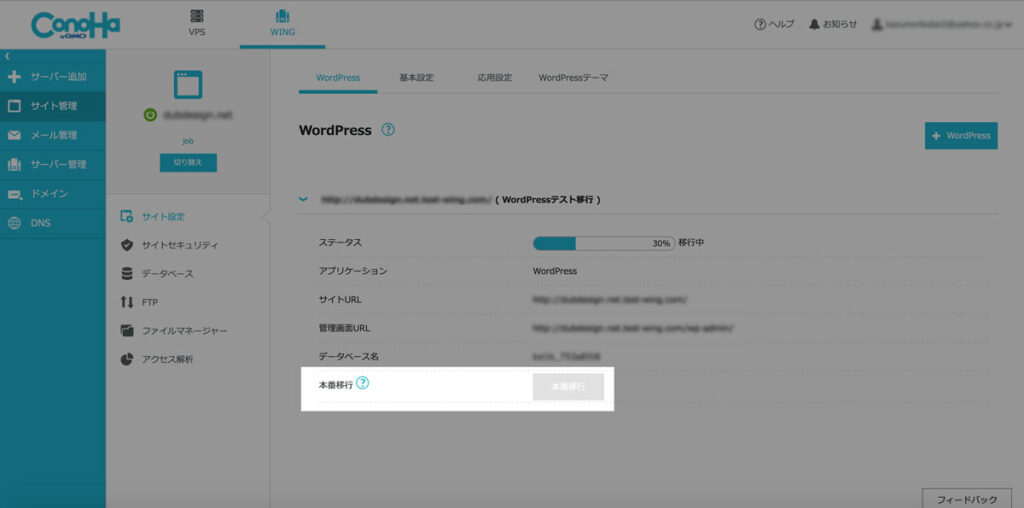
色々チェックをして問題なければ、ConoHa WINGのコントロールパネルに戻り「本番移行」のボタンを選択します。

自分の場合、本番移行は大体5〜10分ぐらいで完了しました。
本番移行が完了したら、このテスト用URLとは別に正式なURLが発行されます。
最後にネームサーバーの切り替えとSSLの設定
本番移行が完了したら、ネームサーバーの切り替えとSSLの設定が終われば移行完了です。
ネームサーバーを切り替えることで、URLをブラウザに入力した時に、ConoHa WINGにあるサーバーのデータが読み込まれ、表示されるようになります。
ネームサーバーの切り替えを例えると、転居に伴う住所変更の手続きみたいなものです。
ネームサーバーの切り替えでは、ドメインを取得。もしくはドメインを管理しているサイトの管理画面にログインして操作を行います。
自分の場合だと、ドメインの管理はムームードメイン ![]() だったので、ムームードメインを例にして説明していきます。
だったので、ムームードメインを例にして説明していきます。
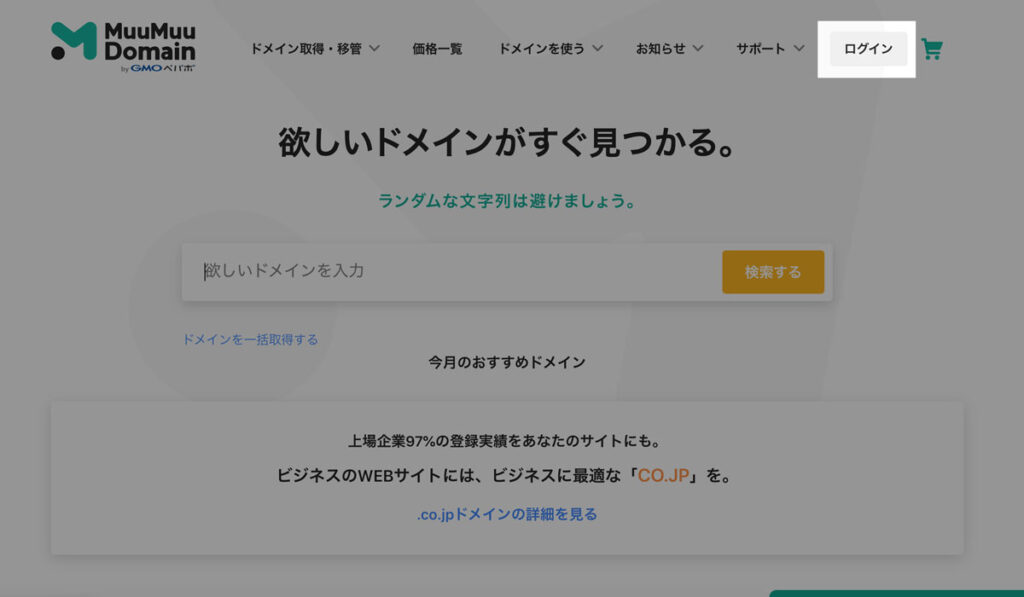
ムームードメインは、公式サイトの右上にログインボタンがあるので、そこを選択しログインします。

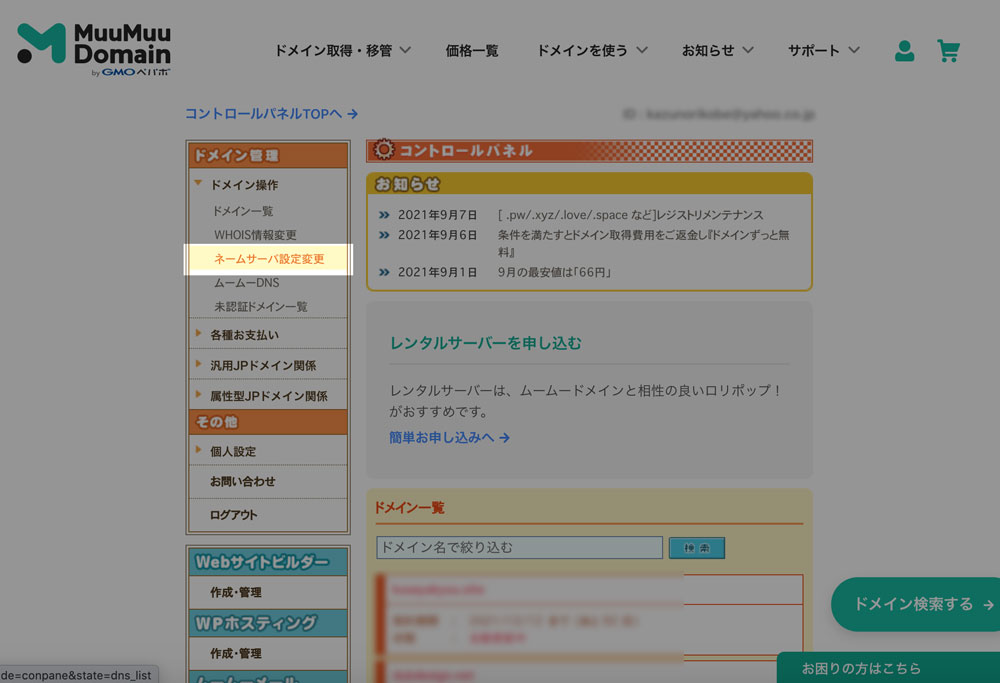
ログインしたら、「ドメイン管理」のメニューから、「ネームサーバー設定変更」を選択します。

選択すると、対象のドメインの中から設定変更のボタンを選択します。
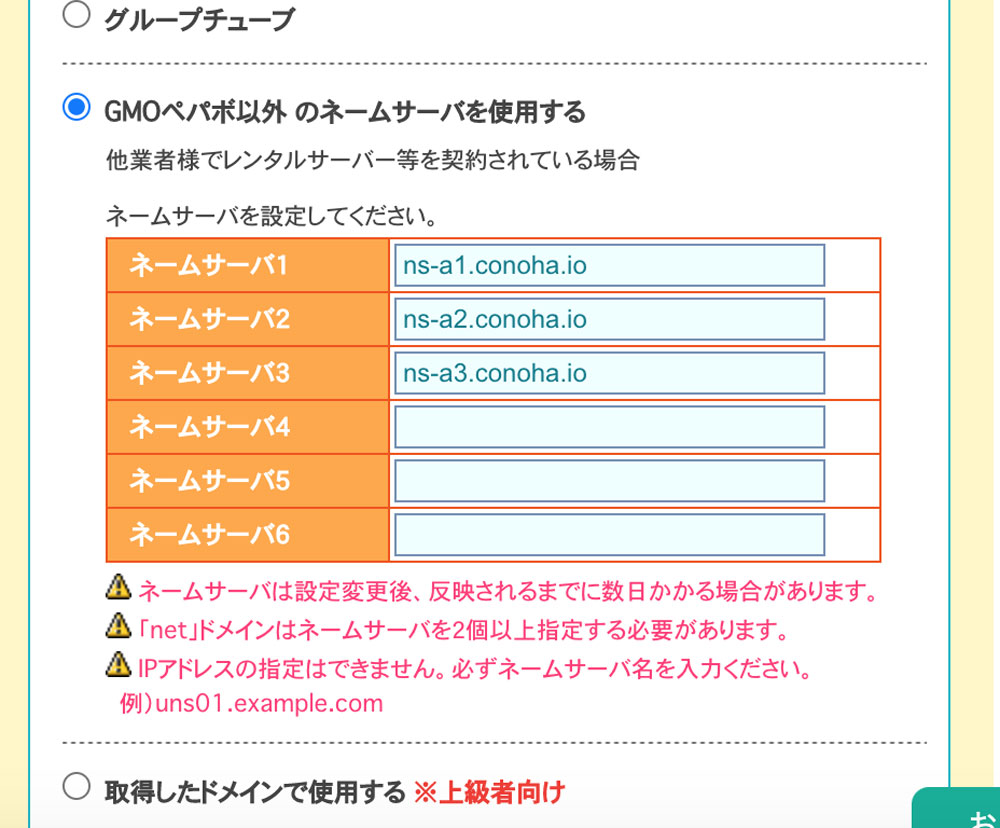
表示された画面の下の方に行き、「GMOペパポ以外のネームサーバを使用する」の欄で、以下のように入力します。

ns-a1.conoha.ions-a2.conoha.ions-a3.conoha.io入力が完了したら、ページ下部にある「ネームサーバ設定変更」を選択すれば設定が保存されて完了です。
ネームサーバーの切り替えはこれで完了です。次に、SSLの設定です。
ドメインの設定はこれで完了なので、最後にConoHa WINGのコントロールパネルに戻ります。
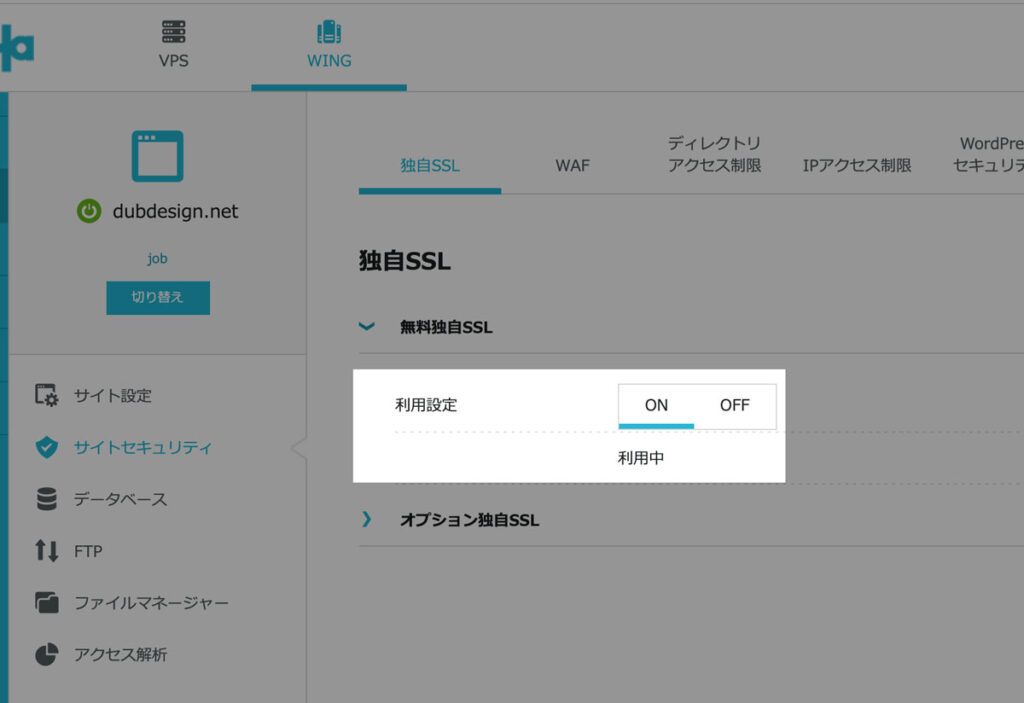
ConoHa WINGのコントロールパネルに戻り、サイトセキュリティの「無料独自SSL」の利用設定の項目を「ON」にします。

利用設定のONを選択して、自分の場合は10分程度でした。
その程度待つと、表示が「利用中」に変更になりSSL化も完了です。
これで移行は完了です!
本番移行先のURLをクリックして、ステータスが稼働中となったら移行完了です。テスト移行サイトはそのまま残るので、ゴミ箱のアイコンを選択してデータを削除しておきましょう。
移行が完了した後の注意点
移行の完了後、移行元のサイトと移行後のサイトがそれぞれ違うサーバーに残りますが、移行元のサイトのデータを削除するのはちょっと待ちましょう。
というのも、ネームサーバー変更直後3日間まではサイトのURLを入力しても移行前のサイトに繋がることがあります。ので、削除してしまうと、404エラーが出てしまいます。
その為、少なくとも3日間は、移行元のデータ削除やサーバーの解約はせず、そのままにしておきましょう。
自分が実際に移行した時、1日の間は、移行元と後のサイトを行ったり来たりしてたので、消さないようにしましょう。
実際にかんたん移行が完了した後の対応
移管完了後にやる必要があったのは、「画像ファイルのURLを置換」「カスタム投稿の表示エラーを直す」の2つでした。
画像ファイルのURLを置換
移行が完了したサイトでは、記事内の画像ファイルのURLが全て「移行時のテストサーバーURL」のままでした。
その為、全部の画像が404で非表示になってしまいました。
これは、結構焦りました。
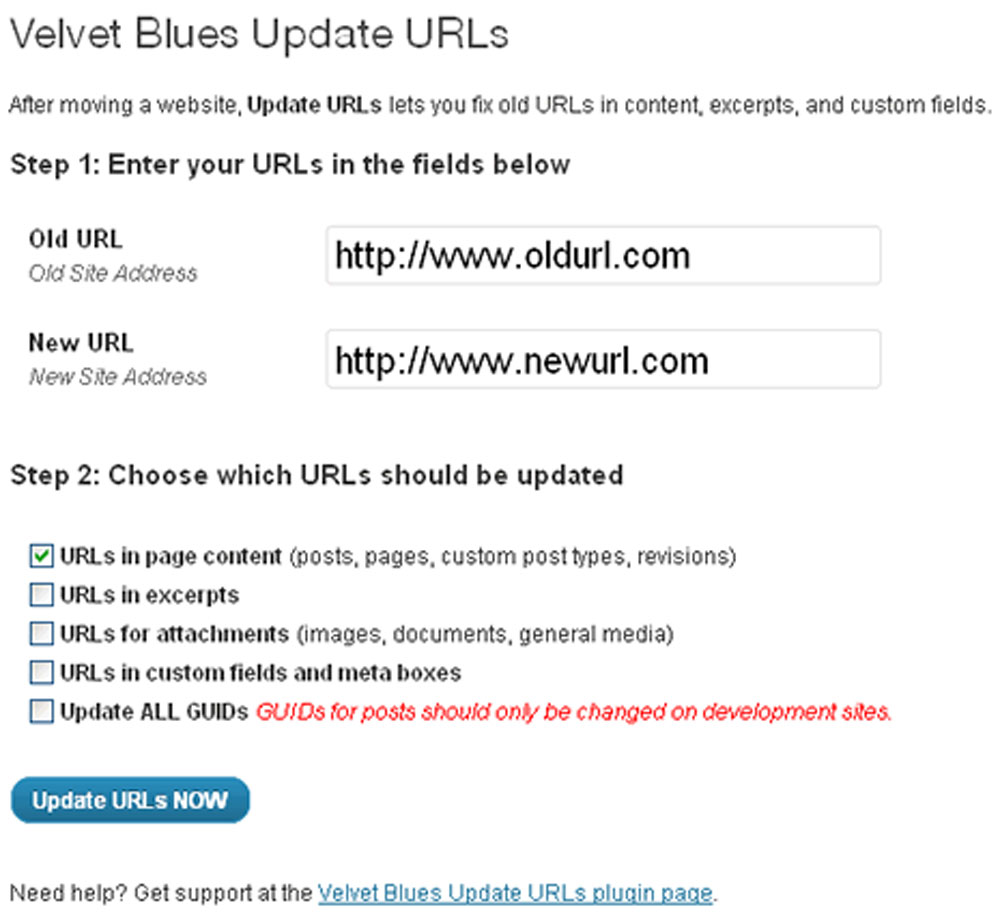
そこで、今回使ったのは「Velvet Blues Update URLs」というプラグイン。

このプラグインは、指定したURLを、任意で設定したURLへと一発置換してくれるプラグインです。しかも、操作もシンプルでUIが英語でもめちゃめちゃわかりやすいです。
操作はいたって簡単で、「Old URL」に置換前のURL。「New URL」には置換後のURL。URLを、それぞれ入力します。
あとはどの範囲を任意で設定して、下部の「Update URLs NOW」を選択すれば完了です。
置換は、数秒程度の一瞬で完了します。完了すると置換処理されたファイル数も表示されます。

実際に移行したサイトでは1,568個のファイルを置換してくれたので、手動でやらずに済んだことを考えると本当に神プラグインです。
置換完了後、プラグインの有効化を解除しても置換の設定は残るので、プラグインは解除してOKです。
カスタム投稿の表示エラーを直す
プラグインの「CPT UI」を使って作成したカスタム投稿タイプの記事も、ちょっと設定が必要でそのままだと404エラーが出ます。
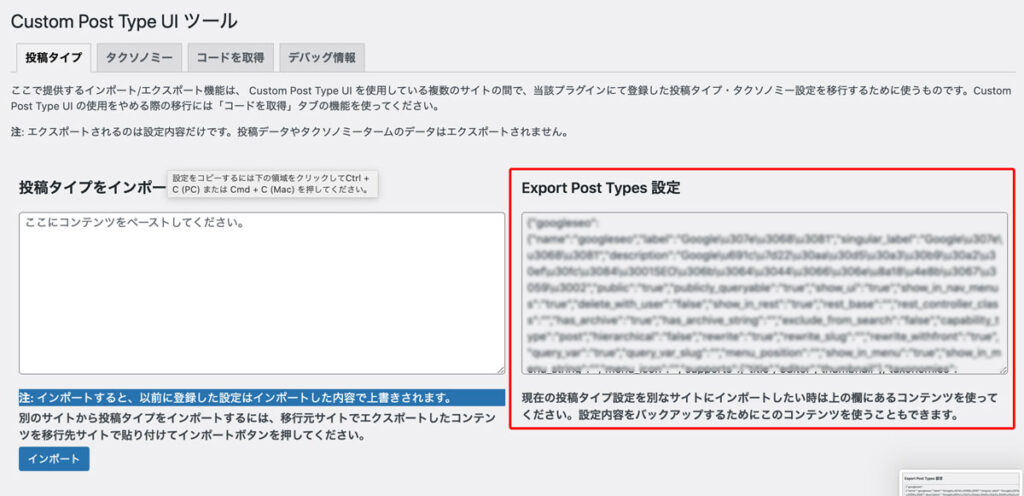
その場合、旧サイトのダッシュボードにログインして、「CPT UI >ツール」の投稿タイプタブの右側にあるExport Post Types 設定のテキストをまるっとコピーします。

そして、移行先のサイトのダッシュボード「CPT UI >ツール」の投稿タイプ左側にある「投稿タイプをインポート」へ貼り付けしてインポートすれば完了です。
最後に
移行完了後の対応も「ちょっとはあるだろうなぁ」と想像してましたが、大掛かりなものはなく、ConoHa WING ![]() のかんたん移行は、非常にスムーズでした。
のかんたん移行は、非常にスムーズでした。
また、変な推測で「移行後は移行元のデータが消えてしまう?(カット&ペースト的な)」という移行のイメージがあったのですが、移行元のデータも残しつつ移行を行われます。
その為、最終的にネームサーバーの変更を行わない限り、移行先での表示に切り替えは行われず、元のサイトも残っているので表示などの悪影響は出ません。
記事数やサイトのページ数にもよりますが、始めてからネームサーバーの変更まで、大体2〜3時間程度でした。
これからやってみようかな?と思っている方は、公式サイトのマニュアルも豊富なので是非トライしてみてください。





![mixhostの各プランの違いと特徴 [2021年10月]](https://dubdesign.net/wp-content/uploads/2021/06/mixhostallplan_eyecatch-520x300.jpg)