当サイトで使用しているWordPressのテーマ:SANGOは、イケてるデザインですが、有名な無料テーマ:cocoonも高速で、かつイケてるデザインです。

cocoonをベースにサイトを色々と改造したので、今回はトップページに実装した関連記事の表示に合うレスポンシブのタブについてご紹介します。
WordPressのテーマ
ブログやメディアを始める時、無料で利用ができるnoteや、livedoorblog、seesaablog、FC2ブログといった無料ブログなど色々な選択肢がありますが、独自のドメインを使いAdsenceの広告収入やアフィリエイト収入を考えてWordPressを選択する人は多いと思いますが、WordPressを設置した当初から使えるテーマは「twenty」シリーズの3つです。
この3つのテーマは、余白を大きくとったシンプルなものですが、自分の発信したい情報やサイトの方向性に準じた改造をしようと思うと、デザイン力とコーディングスキルが必要です。
この3つのテーマ以外には有料と無料のテーマがあり、一般的に有料テーマの方が、無料テーマよりも機能面がさらに充実しています。
その為、本格的に作りたい場合はやはり有料テーマがおすすめですが、無料テーマでも十分品質の高いサイト・ブログを作成することができます。
cocoonとは?
cocoonは、無料のテーマながら設定できる選択肢がとても多く、SEO対策にとても適していると言われてるわいひらさんが作ったテーマです。
HTMLやPHPのコードを直接書く事なく、サイトの見た目をコーディネートしてくれるショートコード やエディタも豊富で、無料でここまでできるテーマはないと思います。

また、設定1つでモバイルに高速表示させるためのAMPの対応ができ、無料でもこのようにプログラミングを理解していなくてもカスタマイズができ、わかりやすいUIは初心者にうってつけのテーマです。
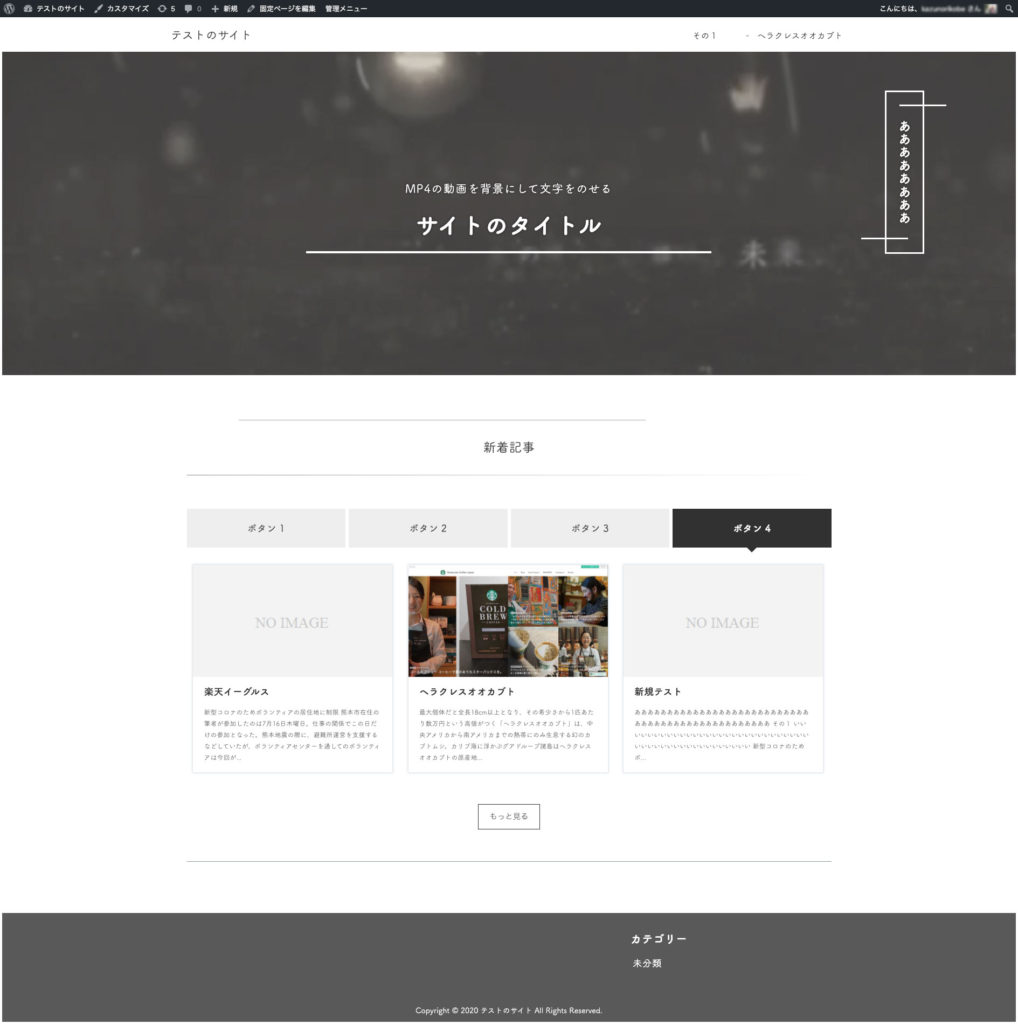
設置したレスポンシブ のタブのサンプル
レスポンシブで、PCでは4つの横並びですが、スマホでは縦の1列並びになる仕様です。
SANGOでの応用
SANGOの場合、関連記事のショートコードを使ってコンテンツの中に入れれば、SANGOのトップページで設置できるタブっぽい挙動で表示する事ができます。
レスポンシブ のタブのソース一式
checkboxでHTMLとCSSだけで設置できるソース一式です。
もしも同じページにこのタブを設置する場合は、idとnameとforの3つのTAB〇〇をの番号を一緒にすれば複数設置が可能です。
※同じページにこのまま複数設置すると、タブの挙動がおかしくなります。
コードを表示する
<div class="tab-wrap">
<input id="TAB02-01" type="radio" name="TAB02" class="tab-switch" checked="checked" /><label class="tab-label" for="TAB02-01">ボタン 1</label>
<div class="tab-content">
コンテンツ 1
</div>
<input id="TAB02-02" type="radio" name="TAB02" class="tab-switch" /><label class="tab-label" for="TAB02-02">ボタン 2</label>
<div class="tab-content">
コンテンツ 2
</div>
<input id="TAB02-03" type="radio" name="TAB02" class="tab-switch" /><label class="tab-label" for="TAB02-03">ボタン 3</label>
<div class="tab-content">
コンテンツ 3
</div>
<input id="TAB02-04" type="radio" name="TAB02" class="tab-switch" /><label class="tab-label" for="TAB02-04">ボタン 4</label>
<div class="tab-content">
コンテンツ 4
</div>
</div>/************************************
** タブ切り替え
************************************/
.tab-wrap {
display: flex;
flex-wrap: wrap;
margin:10px 0;
}
.tab-label {
color: #313131;
background: #EEEEEE;
font-weight: 300;
text-shadow: 0 -1px 0 rgba(0,0,0,.2);
white-space: nowrap;
text-align: center;
padding: 20px .5em;
order: -1;
position: relative;
z-index: 1;
cursor: pointer;
flex: 1;
}
.tab-label:not(:last-of-type) {
margin-right: .5%;
}
.tab-content {
width: 100%;
height: 0;
overflow: hidden;
opacity: 0;
}
/* アクティブなタブ */
.tab-switch:checked+.tab-label {
background: #313131;
color:#FFF;
font-weight: 600;
}
.tab-switch:checked+.tab-label:after {
content: "";
position: absolute;
right: 0;
bottom: -9px;
left: 0;
width: 0px;
height: 0px;
margin: auto;
border-style: solid;
border-color: #313131 transparent transparent transparent;
border-width: 10px 10px 0 10px;
}
.tab-switch:checked+.tab-label+.tab-content {
height: auto;
overflow: auto;
padding: 20px 0;
opacity: 1;
transition: .5s opacity;
animation: Down 1s ease-out 0s 1 normal;
}
/* ラジオボタン非表示 */
.tab-switch {
display: none;
}
@keyframes Down {
from {transform: translateY(-10%); opacity: 0;}
100% {transform: translateY(0%); opacity: 1;}
}
/*480px以下*/
@media screen and (max-width: 480px){
.widget-entry-cards.card-large-image .a-wrap{
width:99%;
}
.tab-label{
min-width: -webkit-fill-available;
margin-bottom: 2%;
padding: 10px .5em;
}
.tab-switch:checked+.tab-label:after {
content: "";
position: absolute;
border: none;
}
}cocoonを改造して作ったサイト
cocoonをベースにして、1カラムでシンプルなテーマを作ってみました。
この記事でご紹介しているブロックも使用しているので、参考にご覧ください。