jQueryライブラリの定番とも言えるslickは、スライダー・カルーセルを簡単に設置できるライブラリです。
HTMLとオプションの値を指定して細かい動きも指定して制御することができ、本当に便利なライブラリです。
今回は、jQueryライブラリの定番、slickのコピペでできるスライダー・カルーセルについてご紹介します。
目次
slickの導入方法
slickはHTMLの <head> 以下のソースをコピペするだけで利用可能です。
//CSS
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/>
//JS
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>jsとCSSはCDNにあるので、ファイルも遅滞なく受信できますが、この方法ではローカルで検証できず、CDNのファイルが停止した場合使えなくなるデメリットがあります。
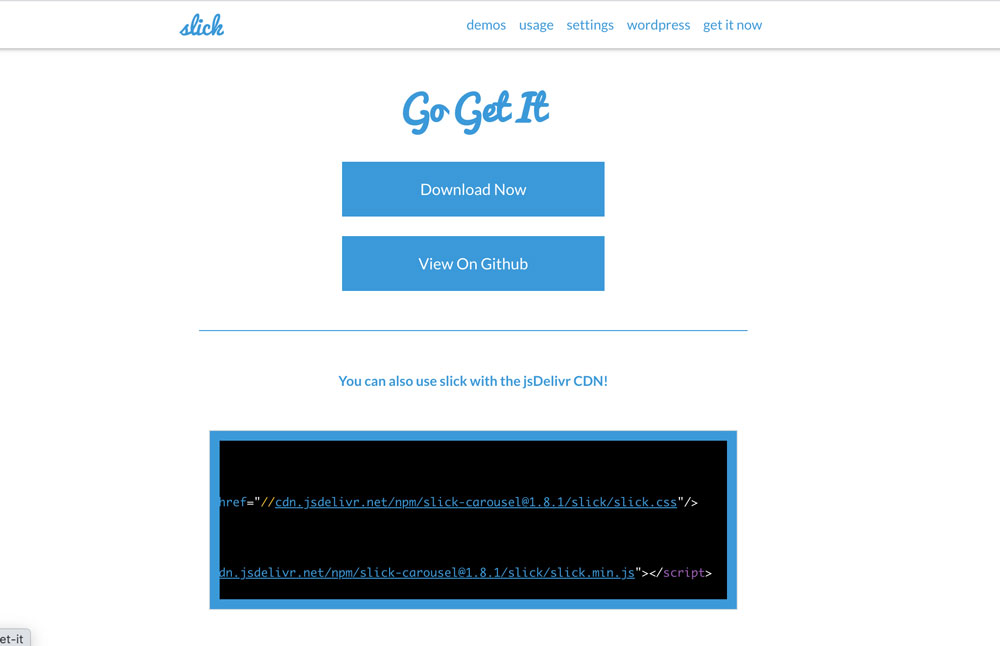
その場合は、以下のサイトからzipファイルをダウンロードして任意の場所にCSSファイルとJSファイルを置き、HTMLにパスを書いたら完了です。

slickの使い方と記述方法
slickは、任意のclassを付けたHTMLと、jQueryの記述をするだけでスライダーを表示させることができます。
HTML
HTMLには、任意のclass名を付けて記述します。
<div class="任意のclass名">
<div>表示その1</div>
<div>表示その2</div>
<div>表示その3</div>
<div>表示その4</div>
</div>jQuery
HTMLで指定したclassかidに対して記述をしてスライダーを表示させます。
$(function(){
$('.任意のclass名称').slick({
オプション: 値
});
});パラメータと値
slickのパラメータと値を指定して、色々な仕様のスライダーを表示させることができます。
$('.任意のclass名称').slick({
accessibility: true, // tabと矢印キーのナビゲーションを有効
dots: false, // 画像下のドット(ページ送り)を表示
dotsClass: 'dot-class', // ドットのclass名を付与
draggable: true, // ドラッグ可能
fade: false, // 切り替え時のフェードイン設定。trueでon
arrows: true, // 左右の次へ、前へボタンを表示する
autoplay: false, // 自動再生。trueで自動再生される。
autoplaySpeed: 3000, // 自動再生で切り替えをする時間
speed: 400, // 自動再生や左右の矢印でスライドするスピード
pauseOnHover: true, // 自動再生時にスライドのエリアにマウスオンで一時停止
pauseOnDotsHover: true, // 自動再生時にドットにマウスオンで一時停止
infinite: true, // 無限スクロールのOnOff。最後の画像の次は最初の画像が表示
initialSlide: 0, // 最初のスライダーの位置
lazyLoad: 'ondemand', // 画像の遅延表示。‘ondemand’or'progressive'
pauseOnHover: true // trueでスライドのエリアにマウスオーバーしている間、自動再生を停止。
slidesToShow: 4, // スライドのエリアに画像がいくつ表示
slidesToScroll: 1, // 一度にスライドする数
swipe: true, // タッチスワイプに対応
vertical: false, // 縦方向へのスライド
centerMode: true, // 表示中の画像を中央寄せ
centerPadding: '50px' // センターモード時のスライドの左右paddingを指定。
cssEase: 'ease', // 切り替えのアニメーション。ease,linear,ease-in,ease-out,ease-in-out
});色々なスライダーのサンプル
//CSS //JSオプションを設定することで、簡単にスライダーの仕様が変更できるslickのサンプルです。
1つの画像をスライダー表示
標準的なslickのスライダーで、画像の下用に dots: true, のオプションをつけて、ドットの現在位置を表示させるようにしています。
コードを表示する
<div class="slider single-item">
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/bgimg_eyecatch.jpg"></div>
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/bgimg_eyecatch.jpg"></div>
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/bgimg_eyecatch.jpg"></div>
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/bgimg_eyecatch.jpg"></div>
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/bgimg_eyecatch.jpg"></div>
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/bgimg_eyecatch.jpg"></div>
</div>$('.single-item').slick({
dots: true,
});3つの画像をスライダー表示
HTMLのclassに multiple-items を付け、jQueryにはこのclassに slidesToShow: 3, のオプションを振り、3つの画像をスライダーで表示させています。
そのまま記述した場合、画像どうしがくっついて並ぶので padding で余白を付けています。
コードを表示する
<div class="slider multiple-items">
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/bgimg_eyecatch.jpg"></div>
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/bgimg_eyecatch.jpg"></div>
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/bgimg_eyecatch.jpg"></div>
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/bgimg_eyecatch.jpg"></div>
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/bgimg_eyecatch.jpg"></div>
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/bgimg_eyecatch.jpg"></div>
</div>$('.multiple-items').slick({
infinite: true,
slidesToShow: 3,
slidesToScroll: 3,
dots: true,
});ブレイクポイントを指定して表示するスライダー
ブレイクポイントを指定して、表示する画像の数値を変更すには responsive: のオプションを付け、breakpoint: xxxx, settings: でメディアクエリとそれぞれの設定をすることができます。
このサンプルは、標準で4つの画像を表示して「1024pxで3つ」「600pxで2つ」「480pxで1つ」の画像が表示される仕様です。
コードを表示する
<div class="slider responsive">
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/bgimg_eyecatch.jpg"></div>
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/bgimg_eyecatch.jpg"></div>
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/bgimg_eyecatch.jpg"></div>
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/bgimg_eyecatch.jpg"></div>
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/bgimg_eyecatch.jpg"></div>
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/bgimg_eyecatch.jpg"></div>
</div>$('.responsive').slick({
dots: true,
infinite: false,
speed: 300,
slidesToShow: 4,
slidesToScroll: 4,
responsive: [
{
breakpoint: 1024,
settings: {
slidesToShow: 3,
slidesToScroll: 3,
infinite: true,
dots: true
}
},
{
breakpoint: 600,
settings: {
slidesToShow: 2,
slidesToScroll: 2
}
},
{
breakpoint: 480,
settings: {
slidesToShow: 1,
slidesToScroll: 1
}
}
// You can unslick at a given breakpoint now by adding:
// settings: "unslick"
// instead of a settings object
]
});文字入りの画像の可変スライダー
オプションの adaptiveHeight: true にすると、文字量などのheightの高さに適応するよう可変してくれます。
コードを表示する
<div class="slider one-time">
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/bgimg_eyecatch.jpg">
<p>1個目の画像の文字</p>
</div>
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/bgimg_eyecatch.jpg">
<p>2個目の画像の文字<br>2個目の画像の文字<br>2個目の画像の文字</p>
</div>
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/bgimg_eyecatch.jpg">
<p>3個目の画像の文字<br>3個目の画像の文字</p>
</div>
</div>$('.one-time').slick({
dots: true,
infinite: true,
speed: 300,
slidesToShow: 1,
adaptiveHeight: true
});フェードインして画像を表示するスライダー
fade: true, と、 cssEase のオプションを linear というスムーズなアクションにして画像をフェードイン表示させます。
コードを表示する
<div class="slider fade">
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/bgimg_eyecatch.jpg"></div>
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/cerculation_eyecatch.jpg"></div>
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/efoform_eyecatch.jpg"></div>
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/bgimg_eyecatch.jpg"></div>
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/bgimg_eyecatch.jpg"></div>
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/allpages_eyecatch.jpg"></div>
</div>$('.fade').slick({
dots: true,
infinite: true,
speed: 500,
fade: true,
cssEase: 'linear'
});左右に前後の画像を表示するスライダー
オプションの centerMode: true,で要素を中央寄せで表示して、centerPadding: '10%', で左右の見えている部分のサイズを指定します。
コードを表示する
<div class="slider center">
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/bgimg_eyecatch.jpg"></div>
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/cerculation_eyecatch.jpg"></div>
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/efoform_eyecatch.jpg"></div>
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/bgimg_eyecatch.jpg"></div>
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/bgimg_eyecatch.jpg"></div>
<div><img src="https://dubdesign.net/wp-content/uploads/2021/01/allpages_eyecatch.jpg"></div>
</div> $('.center').slick({
infinite: true,
dots: true,
centerMode: true, //要素を中央寄せ
centerPadding: '10%', //両サイドの見えている部分のサイズ
autoplay: true,
speed: 500,
});参考サイト
参考slick公式slick