Googleが2018年にデスクトップのページではなく、モバイルのページをページ評価の基準とするモバイルファーストインデックス(Mobile First Index、MFI)を発表しました。
どんなキーワードで検索されたときにページを表示するのか、検索順位をどのように位置づけるのかの判断もモバイルサイトをもとに行われ、表示に時間のかかるコンテンツは、デスクトップとモバイルの両方の検索結果に悪影響が出るとGoogleが発表しています。
サイトによってはデスクトップとモバイルのシェアが逆転することもあり、スマートフォンへの対応は欠かせなくなっています。
今回は、MFIとは?と、jQueryを使ってレスポンシブのページで画像を差し替える方法についてご紹介します。
MFIとは?
MFIとは、Googleが発表したモバイルファーストインデックス(Mobile First Index、MFI)のことで、これまで検索エンジンがデスクトップサイトの内容をもとにインデックスしてコンテンツの質を評価していたのを一変させ、モバイルサイトを評価の主軸にしてインデックスするという方針のことです。
モバイルファーストインデックスが適用されたサイトでは、クローラーがデスクトップのサイトではなく、モバイルサイトのコンテンツが判定の基準とされます。
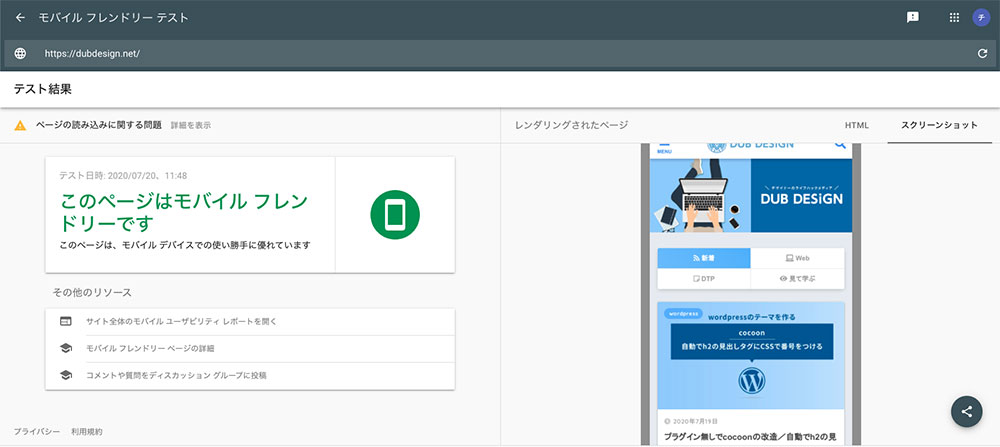
すでに全ページをレスポンシブのサイトでモバイル対応しているホームページでは、モバイルファーストインデックスをそこまで気にする必要はありませんが、サイト自体がモバイルフレンドリーに対応しているかは、Googleのモバイルフレンドリーテストで判定できますので試してみましょう。

画像を差し替える簡単な方法
レスポンシブの実装でよくあるケースが、デスクトップとモバイルの画像の差し替えです。
SVGに対応したブラウザの普及で、同じ形の画像をデスクトップ用とモバイル用に分ける必要性がなくなってきてはいますが、画面サイズの違いから、形の異なった画像に差し替えなければいけないケースが多々あります。
そんな時、CSSだけで実装する場合、最もポピュラーで簡単な方法があります。
<img class="pc" src="pc_img.png">
<img class="sp" src="sp_img.png">.sp {
display: none;
}
@media screen and (max-width: 768px) {
.pc {
display: none;
}
.sp {
display: block;
}
}あらかじめ2つの画像をHTMLファイルに書いておき、display: noneで非表示にさせる方法で、widthが768px以下になった時に.spの画像が表示され、逆に.pcの画像は非表示になります。
簡単な方法ですが、どちらか片方の画像は非表示になっているだけで両方とも読み込まれており、スマートではありません。
jQueryを使ったサンプル
実際にjQueryを使って実装したサンプルです。
width:768pxで切り替わるので、ウィンドウサイズを変更して見てみましょう。

コピペ用HTMLとjQueryのソース
切り替えで使用するHTMLの画像は、pc_〇〇.jpg、sp_〇〇.jpgのように、デスクトップ用の画像のファイル名の頭に「pc_」をつけ、モバイル用の画像には「sp_」を付け、同じディレクトリに配置します。
<img src="https://dubdesign.net/wp-content/uploads/2020/07/pc_img.jpg">jQueryは既に<head>〜</head>の中で読み込まれていれば問題ありませんが、ない場合は以下のMEMOを見てjQueryもHTMLファイルに書き込みましょう。
<script type='text/javascript' src='https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js'></script><head></head>コードを表示する
<img src="https://dubdesign.net/wp-content/uploads/2020/07/pc_img.jpg">$(window).on('load resize', function(){
var w = $(window).width();
var x = 768; //画像を差し替えを実行するウィンドウサイズ
if (w <= x) {
var before = 'pc_',
after = 'sp_';
replaceImg();
} else {
var before = 'sp_',
after = 'pc_';
replaceImg();
}
function replaceImg(){
$('img[src*=pc_],img[src*=sp_]').each(function(){
var img = $(this).attr('src').replace(before, after);
if( $(this).attr('src').match(before) ) {
$(this).attr('src', img);
}
});
}
})CSSで画像に一手間も加えたい場合
上記のソースに似ていますが、画像ファイルにclassを付けてCSSも活かしつつ表示を変更する方法で、以下がサンプルです。

こちらも画像ファイルは両方共同じディレクトリに保存して、デスクトップ用の画像のお尻に”_pc”、モバイル用は”_sp”を追加します。
<img src="https://dubdesign.net/wp-content/uploads/2020/07/img_pc.jpg" alt="" class="toggleImg"/>そして、入れ替える画像にclass="toggleImg"を追記して、CSSにも好みのコードを書きましょう。
サンプルの画像には filter: grayscale(80%); を記述しています。
コードを表示する
<img src="https://dubdesign.net/wp-content/uploads/2020/07/img_pc.jpg" alt="" class="toggleImg"/>.toggleImg{
filter: grayscale(80%);
}$(function () {
var width = $(window).width();
if( width < 640 ){
$(".toggleImg").each(function(){
$(this).attr("src", $(this).attr("src").replace("_pc","_sp"));
})
}
});