SNSを活用して流入を増やす目的がなくても、OGPの設定は必須と言えます。
うっかり忘れてしまうと、せっかく作ったサイトがSNSでシェアされたにも関わらず、文字とURLだけのシェアになってしまい、期待する流入が得られません。
その為、OGP設定を行うことで、サムネイルの画像も併せて表示させることができるため、クリックの増加を期待することができます。
そこで今回は、SNSの流入を増やすOGP設定のスニペット3種についてご紹介します。
目次
OGPとは?
OGPとは「Open Graph Protocol」の略称で、TwitterやFacebookなどのSNSでページをシェアした際に差し込まれるサムネイル画像や概要文などを意図した通りに表示させる仕組みです。

SNSではタイトルとURLが簡素なテキスト情報だけで表示されているより、概要文やサムネイル画像がいっしょに表示されている投稿のほうが圧倒的に流入数も増え、さらに閲覧したユーザーもシェアを行う可能性が高まるという好循環を生み出します。
また、これは2021年現在関連性が確実と見られていない部分ですが、SNSでシェアされた記事の数が記事のSEO対策にも影響があるとも言われ、まだ確実性がないながらも、相対的に流入を増やす為には、OGPは取り入れておくべき対策となっています。
Facebok APP IDの取得
OGPの設定では、Facebok APP IDを取得して記述するとFacebookとの連携が可能です。
例えば、投稿した近況やあなたが誰と友達になったのかなどのFacebookのウォールを更新するたびに情報を通知することができるようができるので、是非設定しておきましょう。
Facebok APP IDの取得方法
Facebook for Developers にアクセスして、Facebookアプリを作成します。

WEBページのURLを入力後すれば完成で、成功するとアプリの情報欄に「アプリID」という数字が表示されます。
取得したIDを、<meta property="fb:app_id" content="XXXXXXXXX"> は、Facebok APP IDを持っている場合このコードのXXXXXXXXXの部分にIDを記述します。
OGPで記述するコード
OGPの設定の前に、<head>〜</head> へ準備の為の記述が必要です。
OGPはメタタグの一つで <head>〜</head> の中へ全て記述をしていきますが、その為に OGPを使いますという宣言をする必要があり、以下をHTMLタグの中に追加します。
<html lang="ja" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://www.facebook.com/2008/fbml">追加すれば、準備完了です。
それぞれサイトに合ったOGPの記述をしていきましょう。
HTMLのOGPの記述
HTMLのOGPで設定するタグは以下に挙げたタグですが、全て記載する必要はなくいですが、og:title og:type og:url og:image の4つは最低限記述が必要です。
<meta property="fb:app_id" content="XXXXXXXXX"> のXXXXXXXXXには、取得したFacebok APP IDを記述しましょう。
コードを表示する
<meta property="og:title" content="タイトル">
<meta property="og:type" content="website か blog。もしくはarticle。">
<meta property="og:description" content="ページの簡単な説明">
<meta property="og:url" content="ページのURL">
<meta property="og:site_name" content="サイト名">
<meta property="og:image" content="サムネイル画像のURL>
<meta property="fb:app_id" content="XXXXXXXXX">WordPressでfunctions.phpからOGPを出力する記述
プラグインを使わずに、WordPressの各ページでOGPを出力する場合、以下のコードを functions.php にコピペします。
尚、コピペする場合【〜〜〜〜】の2箇所は、それぞれ設定が必要なので書き換えてからコピペするようにしましょう。
コードを表示する
//OGP
add_action('wp_head','my_meta_ogp');
function my_meta_ogp() {
if( is_front_page() || is_home() || is_singular() ){
global $post;
$ogp_title = '';
$ogp_descr = '';
$ogp_url = '';
$ogp_img = '';
$insert = '';
if (is_front_page() || is_home()) { //トップページの場合
$ogp_title = get_bloginfo('name');
$ogp_descr = get_bloginfo('description');
$ogp_url = home_url();
} elseif(is_singular()) { //投稿か固定ページの場合
setup_postdata($post);
$ogp_title = $post->post_title;
$ogp_descr = mb_substr(get_the_excerpt(), 0, 100);
$ogp_url = get_permalink();
wp_reset_postdata();
}
//og:type
$ogp_type = (is_front_page() || is_home()) ? 'website' : 'article';
//og:image
if (is_singular() && has_post_thumbnail()) {
$ps_thumb = wp_get_attachment_image_src(get_post_thumbnail_id(), 'full');
$ogp_img = $ps_thumb[0];
} else {
$ogp_img = '【アイキャッチ画像が無い場合の画像のパス】';
}
//出力するOGPタグ
$insert .= '<meta property="og:title" content="'.esc_attr($ogp_title).'">' . "\n";
$insert .= '<meta property="og:description" content="'.esc_attr($ogp_descr).'">' . "\n";
$insert .= '<meta property="og:type" content="'.$ogp_type.'">' . "\n";
$insert .= '<meta property="og:url" content="'.esc_url($ogp_url).'">' . "\n";
$insert .= '<meta property="og:image" content="'.esc_url($ogp_img).'">' . "\n";
$insert .= '<meta property="og:site_name" content="'.esc_attr(get_bloginfo('name')).'">' . "\n";
$insert .= '<meta name="twitter:card" content="summary_large_image">' . "\n";
$insert .= '<meta name="twitter:site" content="【@XXXXXXX(Twitterのアカウント)】">' . "\n";
$insert .= '<meta property="og:locale" content="ja_JP">' . "\n";
echo $insert;
}
}WordPressでベタ書きしてOGPを出力する記述
functions.phpに記述するのが怖い場合など、それ以外の方法で出力したい場合は、以下のコードを使用しているWordPressのテーマの header.php に記述することでOGPを出力可能です。
コードを表示する
<!-- BEGIN:OGP -->
<?php if (is_single() || is_page()) { ?>
<?php while (have_posts()) : the_post(); ?>
<meta property="og:title" content="<?php the_title(); ?>|<?php bloginfo('name'); ?>" />
<meta property="og:type" content="article" />
<meta property="og:description" content="<?php $summary = strip_tags($post->post_content); $summary = preg_replace("/[[a-z,/]*]|n|r/", "", $summary); $summary = mb_substr($summary, 0, 80). "…"; echo $summary; ?>" />
<meta property="og:image" content="<?php if (has_post_thumbnail()) { $thumbnail = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID)); echo $thumbnail[0]; } else { echo 'ここにダミー用画像の場所を絶対パスで'; } ?>" />
<meta property="og:url" content="<?php the_permalink(); ?>" />
<?php endwhile; ?>
<?php } elseif (is_home()) { ?>
<meta property="og:title" content="<?php bloginfo('name'); ?>" />
<meta property="og:type" content="blog" />
<meta property="og:url" content="<?php bloginfo('url'); ?>" />
<meta property="og:description" content="<?php bloginfo('description'); ?>" />
<?php } else { ?>
<meta property="og:title" content="<?php wp_title('|', true, 'right'); ?><?php bloginfo('name'); ?>" />
<meta property="og:type" content="article" />
<meta property="og:image" content="<?php echo get_template_directory_uri(); ?>/ogp_default.jpg">" />
<meta property="og:url" content="<?php echo get_bloginfo('url').$_SERVER['REQUEST_URI']; ?>" />
<meta property="og:description" content="<?php bloginfo('description'); ?>" />
<?php } ?>
<meta property="og:site_name" content="<?php bloginfo('name'); ?>" />
<meta property="fb:app_id" content="XXXXXXXXX">
<!-- END:OGP -->OGPの確認
OGPの設定が完了したら、色々なツールを使って確認をしましょう。
また作ったばかりのサイトは、OGPの反映が少し遅れる場合があるので、少し時間を置いてから試してみてください。
それでも、もしうまく表示されない場合、コピペしたコードを見直してコードを書き換える必要があるので注意しましょう。
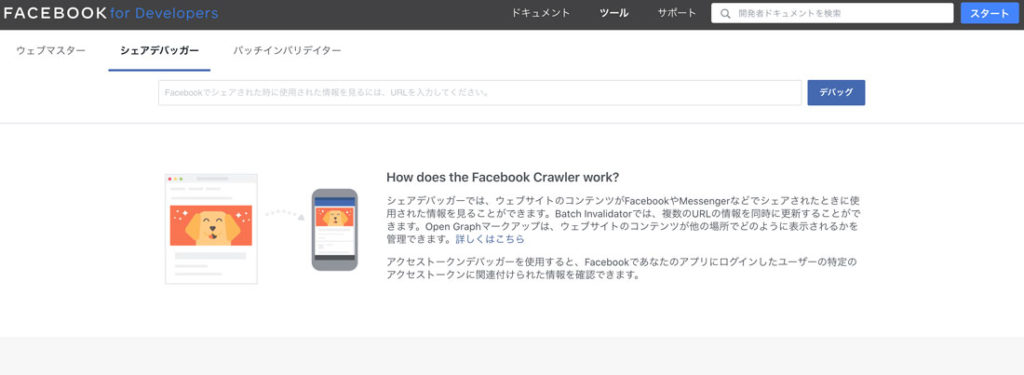
FacebookのOGP確認
FacebookシェアデバッガーはFacebook公式のツールで、確認したいページのURLを入力するだけでOGPが正しく設定されているかを確認することができます。

TwitterのOGPの確認
Twitterにも公式の Card validator という公式のツールがあり、確認したいURLを入力して、Preview cardをクリックして確認することができます。

FacebookとTwitterのOGPをまとめて確認
FacebookとTwitterのOGPをまとめて確認するには、ラッコツールズ工房さんのOGP確認が便利で簡単です。
こちらこURLを入力するだけで確認できるので、自分も例に漏れずお世話になっています。