既に、「2023 年 7 月 1 日より、ユニバーサル アナリティクスでは標準プロパティで新しいデータの処理ができなくなります。」と、Google Analyticsのヘッダーにデカデカ表示されています。
あと1年すね・・・。
「そろそろGA4に切り替わるか・・。」なんて悠長に言ってると乗り遅れそうなので、GA4切り替えの来年に向け、ゆっくりながら勉強を始めました。
今回はそんなGA4へ「Google Search Console(通称:サチコ)」を連携させる方法について、備忘録がてらの内容です。
GA4とGoogle Search Consoleとの連携方法がわからない・・。
そんな方は、是非最後までいただけたら嬉しいです。
目次
Google Search Consoleとは?
Google Search Consoleは、Google検索結果でのサイトのパフォーマンスが分析できるツールで、サイトに「アクセスする前」のデータを取得できるSEO対策には必須とも言えるツールです。
個人的には、Google Search Consoleの使用頻度が圧倒的に高いです。
Google Search Consoleでできること
Google Search Consoleには、以下のような機能が用意されています。
- 検索キーワードの状況がわかる
- 検索での表示回数・流入数が分かる
- ページの問題点がわかる
- サイトマップの登録ができる
- インデックスのリクエストができる
- セキュリティ・手動ペナルティの問題確認ができる
- どんなサイトからリンクされているかがわかる
この中で「検索での表示回数・流入数が分かる」部分をGA4と連携させることで、Google Analyticsのレポートでそのデータを確認できるようになります。
連携させることで利用可能になるレポート
GA4とGoogle Search Consoleを連携することで、利用可能になるレポートは2種類です。
- クエリのレポート … 検索クエリに関するレポート
- オーガニック検索レポート … 検索結果での表示やクリックに関するレポート
この2点のレポートについて、サンプルも交えご紹介します。
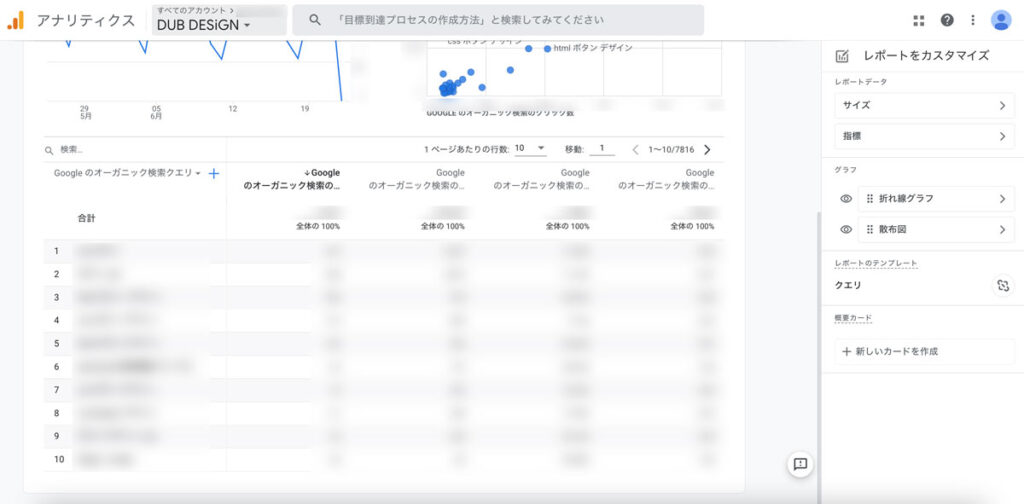
クエリのレポート
クエリのレポートは「レポート > ライブラリ > 新しいレポートを作成 > 詳細レポートを作成 > クエリ」を選択することで閲覧可能です。

一覧には、クエリの合計数やクリック率、平均掲載順位の数で並び、折れ線グラフと散布図などのグラフも交え表示してくれます。
クエリのレポートは、サイト全体で狙っていく時などクエリの戦略を練るのにピッタリなレポートです。
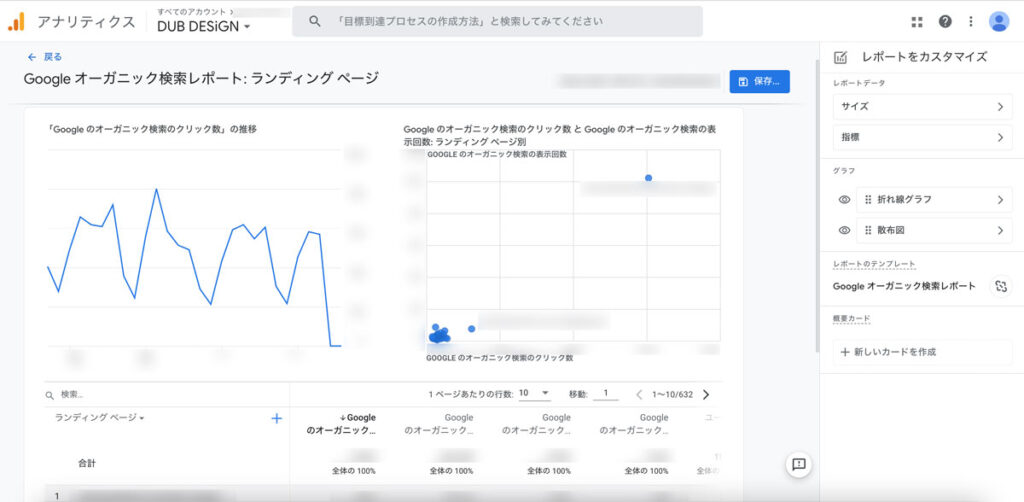
オーガニック検索レポート
オーガニック検索レポートは、Google 検索結果上で表示やクリックがされたページに関するレポートです。
レポートは「レポート > ライブラリ > 新しいレポートを作成 > 詳細レポートを作成 > Google オーガニック検索レポート」で閲覧可能です。

データは、Googleの「自然検索」のみですが、国やデバイスといったディメンションで区切るなどして、ページ毎の流入数を見ることができます。
オーガニック検索レポートは、リライト対象の記事や改修するページの選定に役立ちます。
GA4とGoogle Search Consoleの連携手順
それでは、GA4とGoogle Search Consoleの連携手順について、順に解説していきます。STEPに応じて、設定してみてください。
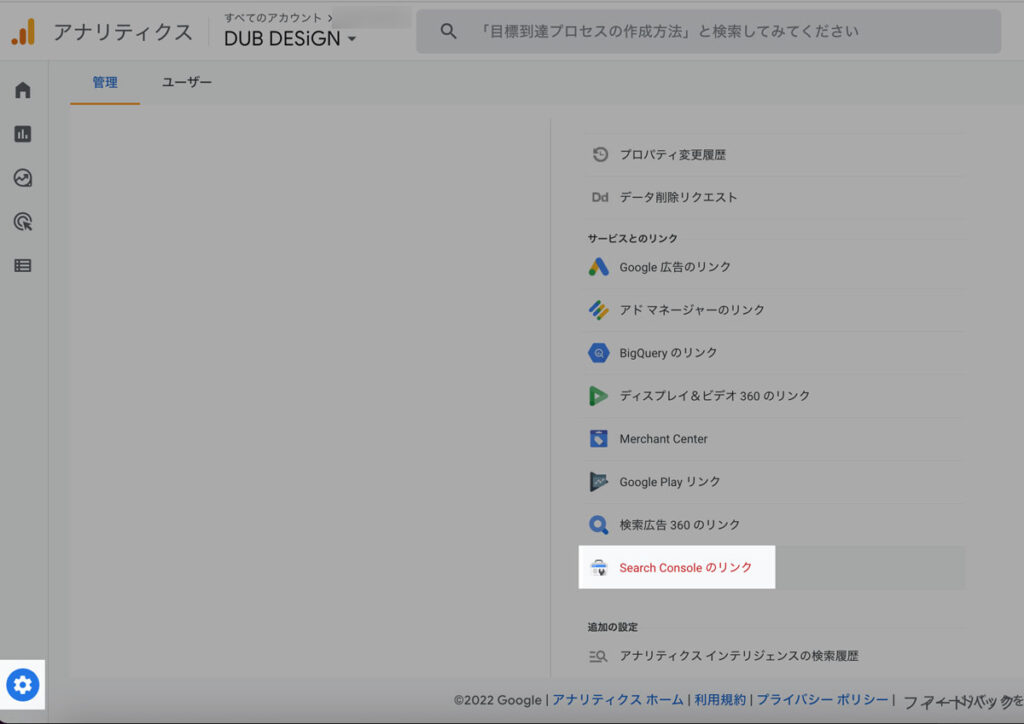
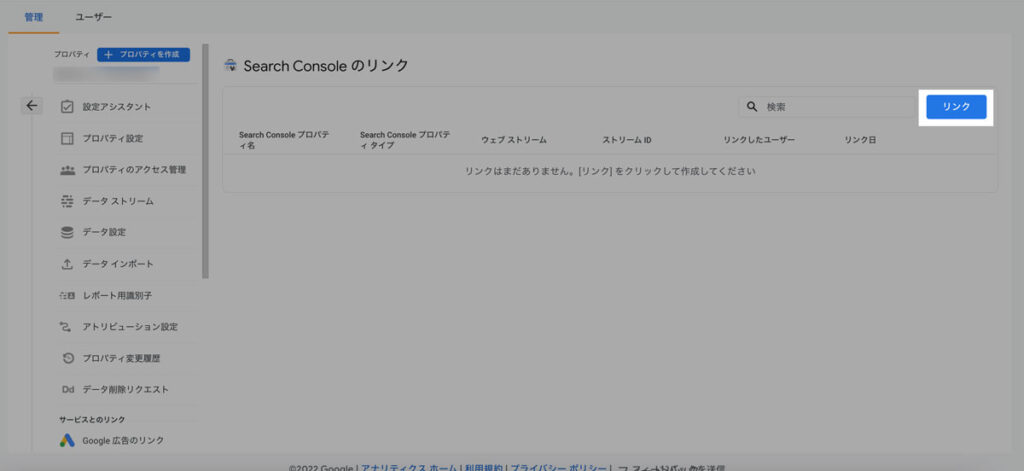
まずはじめに、管理ページで設定したい「アカウント」と「プロパティ」を選択しましょう。

画面右上にある「リンク」のボタンをクリックします。

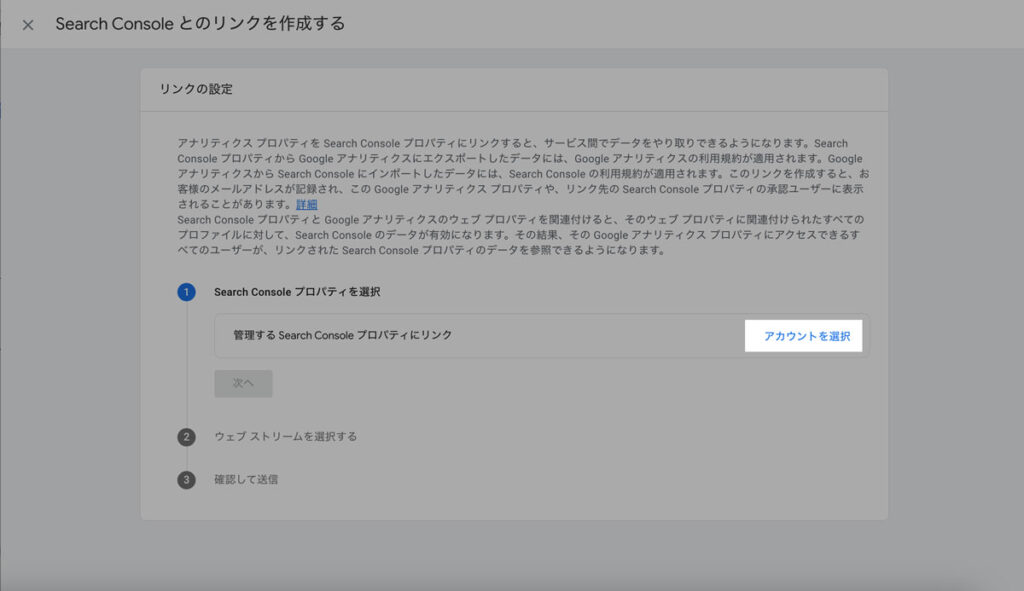
リンクさせたいアカウントを選び選択します。

Webサイトのウェブデータストリームを選択し、画面の表示内容にしたがって入力して行きます。
これで設定完了です。
GA4について基礎から学ぶなら
これからGA4について、基礎からじっくり学ぶ・勉強する場合は、Googleの「スキルショップ」がオススメです。

Googleの「スキルショップ」は、以下のように、Google Analyticsだけでなく、Google広告やYouTubeなど、Googleのマーケティングのプロダクトについてeラーニングで学ぶことができるサイトです。
- Google アナリティクス
- Google 広告
- Google マーケティング プラットフォーム
- YouTube
- Waze Academy
- Android Enterprise Academy
- Google アド マネージャー
- 認定バイヤー
- Google AdMob
- Google for Education
- Google マーケティング プラットフォーム
この記事の本題からそれますが、基礎からしっかり学びたい方は、無料なので是非チェックしてみてください。
外部リンク Google スキルショップ
さいごに
今まで「GA4はなんか使いにくそう」という理由で、旧来のユニバーサル アナリティクスをそのまま使っていました。
ですが、どの道来年の6月いっぱいで廃止されるので、以下の記事も併せて参考にしながら早めにGA4に慣れ、使いこなせるようにしておきましょう。
 Google Analytics4(GA4)のアップデート内容と導入方法
Google Analytics4(GA4)のアップデート内容と導入方法
極力GA4で分析・検証をしましょう。