カルーセルは、サービスサイトやコーポレートサイト、採用サイトなどのファーストビューのエリアでよく見るUIで幅広く利用されており、複数の選択肢やコンテンツを並列に表示します。
カルーセルは、回転木馬という意味で、Webサイトでは水平方向にコンテンツを並べて切り替えることができるUIで便利なUIですが、決して万能という訳ではなく使う上での注意点もあります。
カルーセルについて現役デザイナーが解説します。
この記事は、そんなカルーセルについて
- カルーセルのデザインのコツと注意点
- コピペでできるカルーセルのサンプルコード
- それ以外のカルーセルのデザインサンプル
が分かる内容になっています。
使うと便利なカルーセル・スライダーについてを知って効果的に使えるようにしましょう。
目次
カルーセルとは?
カルーセルUIは、複数の選択肢やコンテンツを列に表示する場合に利用します。
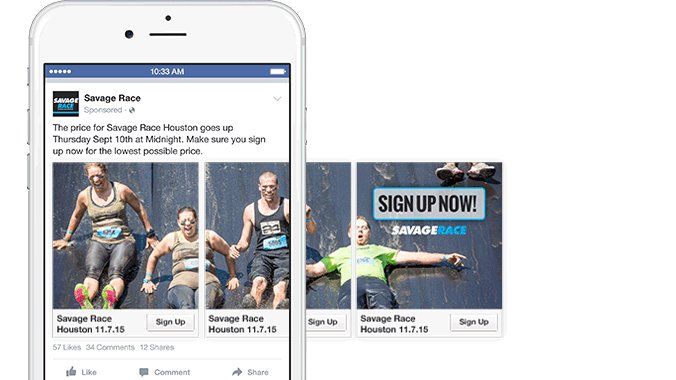
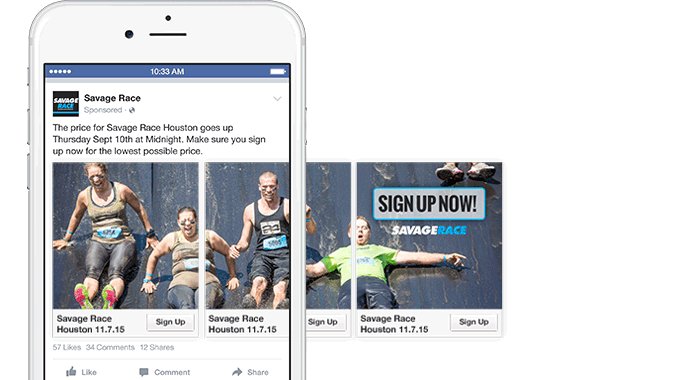
コンパクトに表示できるため、情報量が多いページでは縦向きのスクロール数を少なくして表示できるメリットがあり、Facebook広告にもこのカルーセルを利用した広告があります。

Facebookのカルーセル広告は、1つの広告ユニットで複数の画像やリンクを紹介できる広告フォーマット
です。
表示される画像や動画ごとにリンク先を変更できるので、それぞれ異なる商品を紹介して、紹介した商材と最も合うリンク先にユーザーを飛ばすことで大きな効果を得ることが期待できます。
関連記事 Facebook広告の基本と使い所
このようにカルーセルは、ユーザーが情報に触れる機会を増やすことができ、トップページの注目を集めるエリアに複数のコンテンツを表示させることできる点も、カルーセルが多くのWebサイトで用いられている理由です。
だからファーストビューによく使われてるのも納得です。
ですが、カルーセルで後半に表示されるコンテンツは、自動で表示されるまで待つか、ボタンをクリックしない限り見られないため、ユーザーが見る確率は減ってしまいます。
カルーセルをデザインする時の4つのポイント
カルーセルには色々なメリットがありますが、本当にカルーセルを使って見てもらえる必要性はデザインの前に考える必要があります。
本当に効果がある?カルーセルである必要性がある?見てもらった次のアクションは何?これらの妥当性があったら、UIデザインの工程になりますがその際に、デザインする時の気をつけたらいい点・注意点があります。

最低限、以下の4つの点は配慮しながらデザインした方がいいと思います。
表示される順番と量に気を付ける
カルーセルで表示する画像の数が多いと、後半に表示される画像が見られる確率が下がる為、表示する順番はユーザーに認識して欲しい情報から出すようにしましょう。
あまりに多くの画像を見せると、ユーザーはンテンツを記憶することができません。
画像があまりに多いと、適切な切り替えるタイミングがむずかしいです。
なので、極力3つ程度にし、多くても5つに留めた方が良いと思います。
テキスト量とサイズに注意する
画像自体にクリック要素がなく、テキスト情報がない場合は、内容を読んだり理解する必要がないので、ギャラリー的にイメージを共有する時に適しています。
カルーセルの動的な部分で気をつけたい点として、画像にテキスト情報が入っている場合は、最低1秒程度はストップすることが必要で、テキスト量とサイズを考慮して停止秒数の調整が必要です。
早いスライドでは何も読めずにどんどんスライドしてしまい、スライドが遅い場合、後半に表示されるコンテンツがみられません。
現在位置を示す
カルーセルの画像が何枚あるのかわからないと、操作することにユーザーは不安になる為、進捗インジゲーター(現在位置)を提供することが必要です。
その為、ユーザーが何番目の画像を表示しているかを明示する必要があり、ドットが連続して並ぶUIがよく用いられます。
これは、ドットの色が順番に切り替わることによって、現在位置を示しており、この他にも、スライドする画像のサムネイルを並べることで、画像の切り替わりを分かりやすく表現することもできます。
jQueryのslickはこの辺のポインタも使えます。
進捗インジゲーター(現在位置)をきちんと示すことで、ユーザーはあとどれぐらいの画像があるかを認識し、操作している感覚を得られます。
ユーザーが主体的に切り替えられるようにする
ドットや左右の「く」「>」の矢印をクリックしたり、タッチデバイスで左右にスワイプしたりすることで画像を切り替えられるようにし、ユーザーが主体的に表示コンテンツを切り替えられるようにしましょう。
HTMLとCSSのコピペでできるカルーセルサンプルUI
以下はjsを使わないHTMLとCSSのコピペでできるカルーセルです。文字要素は画像と一緒に表示させないギャラリーっぽいカルーセルなので、比較的用途が限られます。



コードを表示する
<div class="carousel">
<div class="carousel-inner">
<input class="carousel-open" type="radio" id="carousel-1" name="carousel" aria-hidden="true" hidden="" checked="checked">
<div class="carousel-item">
<img src="http://fakeimg.pl/2000x800/0079D8/fff/?text=Without">
</div>
<input class="carousel-open" type="radio" id="carousel-2" name="carousel" aria-hidden="true" hidden="">
<div class="carousel-item">
<img src="http://fakeimg.pl/2000x800/DA5930/fff/?text=JavaScript">
</div>
<input class="carousel-open" type="radio" id="carousel-3" name="carousel" aria-hidden="true" hidden="">
<div class="carousel-item">
<img src="http://fakeimg.pl/2000x800/F90/fff/?text=Carousel">
</div>
<label for="carousel-3" class="carousel-control prev control-1">‹</label>
<label for="carousel-2" class="carousel-control next control-1">›</label>
<label for="carousel-1" class="carousel-control prev control-2">‹</label>
<label for="carousel-3" class="carousel-control next control-2">›</label>
<label for="carousel-2" class="carousel-control prev control-3">‹</label>
<label for="carousel-1" class="carousel-control next control-3">›</label>
<ol class="carousel-indicators">
<li>
<label for="carousel-1" class="carousel-bullet">•</label>
</li>
<li>
<label for="carousel-2" class="carousel-bullet">•</label>
</li>
<li>
<label for="carousel-3" class="carousel-bullet">•</label>
</li>
</ol>
</div>
</div>.carousel {
position: relative;
box-shadow: 0px 1px 6px rgba(0, 0, 0, 0.64);
margin-top: 26px;
margin-bottom: 26px;
}
.carousel-inner {
position: relative;
overflow: hidden;
width: 100%;
}
.carousel-open:checked + .carousel-item {
position: static;
opacity: 100;
}
.carousel-item {
position: absolute;
opacity: 0;
-webkit-transition: opacity 0.6s ease-out;
transition: opacity 0.6s ease-out;
}
.carousel-item img {
display: block;
height: auto;
max-width: 100%;
}
.carousel-control {
background: rgba(0, 0, 0, 0.28);
border-radius: 50%;
color: #fff;
cursor: pointer;
display: none;
font-size: 40px;
height: 40px;
line-height: 35px;
position: absolute;
top: 50%;
-webkit-transform: translate(0, -50%);
cursor: pointer;
-ms-transform: translate(0, -50%);
transform: translate(0, -50%);
text-align: center;
width: 40px;
z-index: 10;
}
.carousel-control.prev {
left: 2%;
}
.carousel-control.next {
right: 2%;
}
.carousel-control:hover {
background: rgba(0, 0, 0, 0.8);
color: #aaaaaa;
}
#carousel-1:checked ~ .control-1,
#carousel-2:checked ~ .control-2,
#carousel-3:checked ~ .control-3 {
display: block;
}
.carousel-indicators {
list-style: none;
margin: 0;
padding: 0;
position: absolute;
bottom: 2%;
left: 0;
right: 0;
text-align: center;
z-index: 10;
}
.carousel-indicators li {
display: inline-block;
margin: 0 5px;
}
.carousel-bullet {
color: #fff;
cursor: pointer;
display: block;
font-size: 35px;
}
.carousel-bullet:hover {
color: #aaaaaa;
}
#carousel-1:checked ~ .control-1 ~ .carousel-indicators li:nth-child(1) .carousel-bullet,
#carousel-2:checked ~ .control-2 ~ .carousel-indicators li:nth-child(2) .carousel-bullet,
#carousel-3:checked ~ .control-3 ~ .carousel-indicators li:nth-child(3) .carousel-bullet {
color: #428bca;
}
#title {
width: 100%;
position: absolute;
padding: 0px;
margin: 0px auto;
text-align: center;
font-size: 27px;
color: rgba(255, 255, 255, 1);
font-family: 'Open Sans', sans-serif;
z-index: 9999;
text-shadow: 0px 1px 2px rgba(0, 0, 0, 0.33), -1px 0px 2px rgba(255, 255, 255, 0);
}
.carousel ul, .carousel ol {
margin-bottom: 50px;
padding: 1em 1em 1em 2.5em;
border: solid 0px #e8e8e8;
border-radius: 3px;
max-height: 10px;
}その他のjsを使わずにコピペでできるカルーセル2種
jsやjQueryも便利ですが、「jsはちょっと・・・。」的な場合は、以下の記事にHTMLとCSSのコピペでできるスニペットがあるので是非参考にしてみてください。
デザインも比較的ベーシックなものです。
関連記事 HTMLとCSSのコピペでできるカルーセル・スライダーのデザイン2種
jQueryを使ったカルーセル
当サイトでは頻繁に出てくるjQueryですが、ちょっとした動きを付けようと思った際、JavaScriptのようにたくさんの記述が不要で動きを付けられます。
その為、HTMLとCSSを使えるWebデザイナーなら、是非とも押さえておきたいところです。
ここでは、簡単に実装が可能なjQueryのスライダー・カルーセルをいくつか紹介します。
スライダーUIの超定番ともいえるslickで、細かい動きも指定して制御することができるので、本当にお世話になっているjQueryです。
slickは本当にお世話になっています。
もちろんですが、スマホのスワイプにも対応しています。
 jQueryライブラリの定番、slickのコピペでできるスライダー・カルーセル
jQueryライブラリの定番、slickのコピペでできるスライダー・カルーセル
slickはカスタマイズもパラメータででき、本当に便利なjQueryライブラリです。
この記事では、そんなslickを使って、要素の高さを揃えて表示させる方法とデザインについて解説しています。
 jQueryライブラリslickの要素の高さを揃えて表示させるデザインスニペット
jQueryライブラリslickの要素の高さを揃えて表示させるデザインスニペット
スライダー・カルーセルUIの超定番とも言えるSwiper.jsです。jQueryスライダーの分類に入れてしまっていますが、このライブラリは、jQuery不要で実装できます。
カスタマイズも容易なのも非常に嬉しいところです。
 スライダーの超定番ライブラリSwiper.jsの基本と使い方
スライダーの超定番ライブラリSwiper.jsの基本と使い方
画像だけでなくYouTubeの動画も簡単にスライダーで表示することができます。YouTubeを使う場合と、画像をクリックして全画面で表示するUIを実装する場合、このFotoramaをよく使います。
 jQueryライブラリFotoramaのコピペでできるYouTubeや画像のギャラリースライダー
jQueryライブラリFotoramaのコピペでできるYouTubeや画像のギャラリースライダー
横型のスライダーが使えない場合に、縦のスライダーが作れます。画像切り替えのポインタの位置と、大きさの調整が必要で、全体感を見ながらCSSをいっぱい追記して使っています。
 jQueryのコピペでできる縦にスクロールするスライダー・カルーセルのスニペット
jQueryのコピペでできる縦にスクロールするスライダー・カルーセルのスニペット
ネイティブなJavaScriptのスライダー
いわゆる「VanillaJS」でのスライダーの作り方も解説しています。有名なSwiperなら、別途コードをそこまで書かなくてもスライダーができてしまうので、是非参考にしてみてください。

JavaScriptのYouTube Player APIとSwiperでYouTube動画のスライダー

JavaScriptのMath.max()でSwiper内の要素の高さを揃えて表示

JavaScriptのライブラリSwiperでタブのメニューに連動したスライダー・カルーセル

JavaScriptのライブラリSwiperを使って縦方向のスライダー

JavaScriptのSwiperをモーダルでスライダー・カルーセル表示

JavaScriptのSwiperを使ってWP REST APIで出力した記事一覧をスライダー表示

JavaScriptのstyle.displayでスライドショーっぽいカルーセル
スライダーはSwiperを使っているのが多いですが、参考にしてみてください。
さいごに
カルーセルは便利なUIですが、万能な解決策の一つではなくあくまでのコンテンツを見せる一つの方法です。
結構便利なUIですが、本当に適切かどうかを考えながら使いましょう。
その為、サイトの設計や表示するコンテンツの中身など何がベストな表現なのかを考慮して、活用するようにしましょう。

















