とあるLPの改修で最適化した時の備忘録です。
そのLPは、読み込みが終わるのに2秒程度とちょっと重い印象で、ソースを見て負荷が大きい画像を圧縮して修正してもまだ重く、今回はPageSpeed Insightsでスコアを計測してみました。

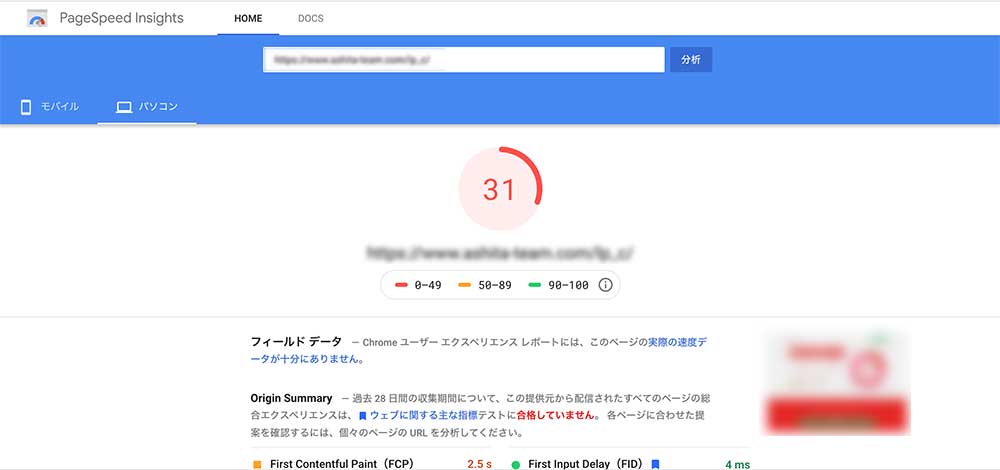
結果はデスクトップで31と、かなり重い印象です。
色々と試行錯誤をしながら、このサイトで使われている GoogleWEBフォントのNoto Sans JP が世間では重いと言われているのを思い出し、そんなこんなでいじった結果

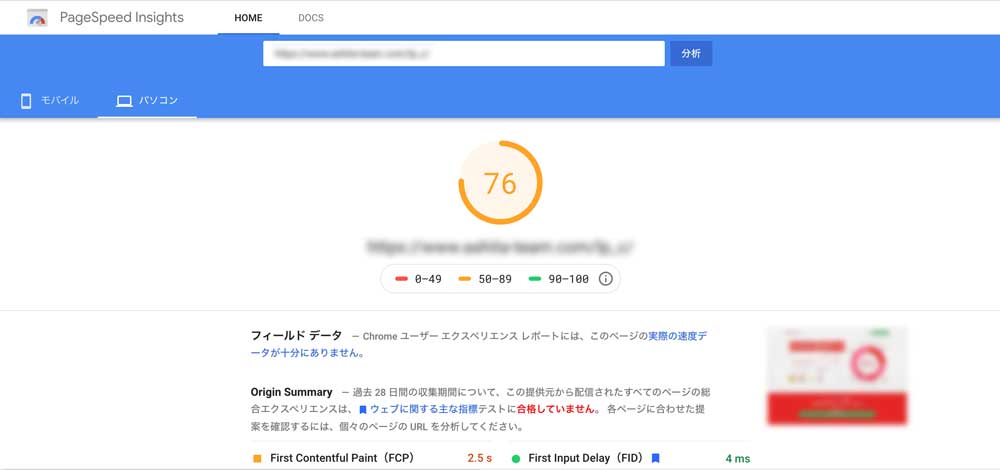
と、全体の容量が減り以前よりも表示が早くなりました。
今回は、Noto Sans Japaneseで不要なものを削除してサイトのスピードを上げる方法についてご紹介します。
Noto Sansとは?
Noto Sansは、完全無料で使用することができ、あらかじめサーバ上に置かれたフォントやインターネット上で提供されているWebフォントの1種です。
このNoto Sansは、Googleが提供していることで知名度が高く、11万字を超える全文字に対応していることで、サイトのフォントに多く選ばれています。

自分も例に漏れずNoto Sansは仕上がりがコントロールしやすいフォントで、よく愛用しています。
日本語のNoto Sansの軽量化の手順
Noto Sansだけでなく、日本語フォントは英語のフォントと比べ文字の量が多く、読み込みに時間が掛かります。
実際にGoogle FontsのNoto Sans Japaneseを読み込んだ場合、 PageSpeed Insights で「過大なネットワーク ペイロードの回避」と以下のような表示が出やすくなり、画像よりも読み込みスピードに影響が出ます。

そこで、日本語フォントでは、サブセット化という方法で必要な文字列だけを取得して読み込むことで、サイト全体を軽量化することが可能になります。
フォントファイルをダウンロード
まずは、Google Noto FontsからNoto Sans CJKをダウンロードしましょう。
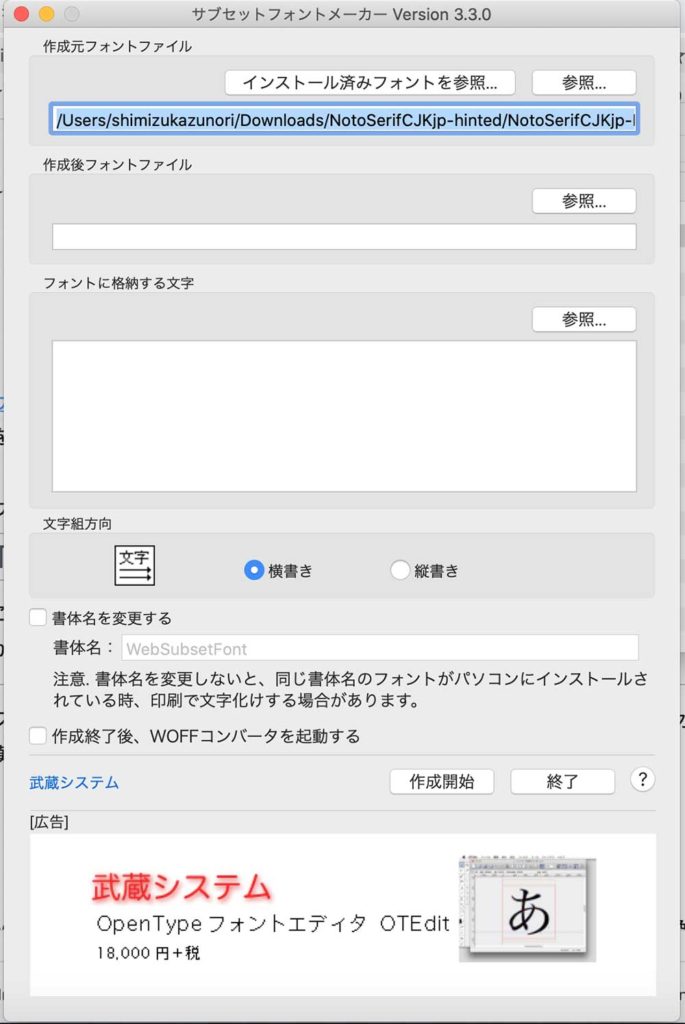
サブセットフォントメーカーを使ってサブセット化
サブセットフォントメーカーを使って、フォントデータよりもファイルのサイズを小さくするサブセット化をします。
サブセット化とは、そのサイトに掲載した文字だけを抜き出したフォントを、Webブラウザ上に表示させる方法です。
こうすることで、日本語フォント特有の問題である、表示の遅さを軽減することが出来ます。
このサブセット化するフォントに格納する文字には必要な文字だけで大丈夫ですが、一般的な第一水準漢字+ひらがな+記号で大丈夫だと思います。

と、上記を使ってサブセット化を行いますが、アクセルワークさんの GitHubには既にサブセット化されたファイルがあるので、面倒な場合はこちらを使いましょう。
>>> Git Hub
CSSで@font-faceを指定
サブセット化したフォントを、サーバーにアップロードしてCSSで読み込みます。
以下の見本では、 font のフォルダにアップロードしているCSSです。
@font-face {
font-family: 'Noto Sans JP';
font-style: normal;
src: url("../font/NotoSansCJKjp-medium.eot");
src: url("../font/NotoSansCJKjp-medium.eot?#iefix") format("embedded-opentype"),url("../font/NotoSansCJKjp-medium.woff") format("woff"),url("../font/NotoSansCJKjp-medium.ttf") format("truetype");
}これで設定完了です。
あとは body や h1 の表示させたいタグにfont-family: 'Noto Sans Japanese'; を書けば反映されます。
参考サイト
参考 Webフォントとは?Webフォントを利用してWebサイトのデザイン性を高めようビジネスとIT活用に役立つブログ