一世を風靡していたビックリマンも、最近では鬼滅の刃やキン肉マンのコラボなど、最近でもコンビニでビックリマンが置かれているのを見かけます。
この記事は、そんなビックリマンのシールをHTMLとCSSで作ってみようと始めた「思いつきスニペット」です。
完全に思いつきでコードを書きました。
ので、使っていただける方がいるかどうかは不明ですが、サンプルと絡めて順に解説していきます。
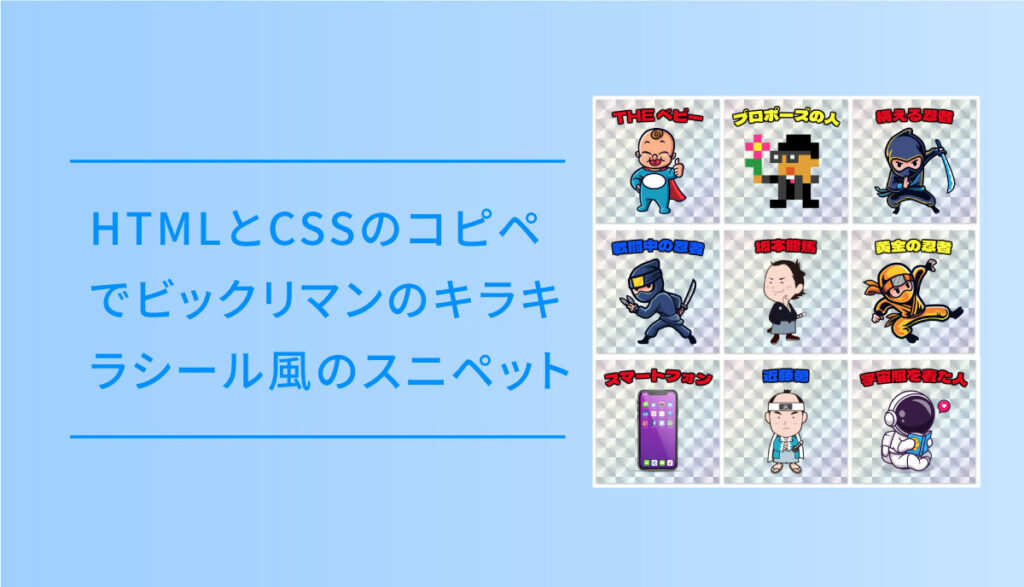
ビックリマンのキラキラシール風のサンプル
早速サンプルです。
「キラキラシール風」とは、ビックリマンのシールの中でも、悪魔や天使ではなく、ヘッドロココや、スーパーゼウスなどのいわゆる「キラキラシール」を基にしてます。
ビックリマンの中でも、シンプルな「昭和のキラキラシール」仕様です。
また、背景に色味を追加で付けて、動くアニメーションも付けています。
実装の手順と方法
基本はHTMLとCSSを使いますが、「キャラクター名」にWebフォントと、テキストを湾曲させる為jQueryのライブラリを使います。
これらも含め、実装の6つの手順と方法について解説していきます。
まずはじめに、キャラクター名に使うGoogleフォントを読み込みます。

このキャラクター名のテキスト部分には、平体(=縦を縮めて横長に変形させた文字)で肉厚のフォントがビックリマンぽいので、Googleフォントの「Dela Gothic One」を利用します。
「Dela Gothic One」は、以下のような書体です。
明治維新を成功させ、近代国家として生まれ変わった極東の小国・日本。時に世界は帝国主義の嵐が吹き荒れ、極東の端に位置するこの国も西洋列強の脅威から無縁ではなかったが、しかし逆境の中にありながらこの誕生したばかりの小国には亡国の悲愴さを吹き払う壮気があった。近代化を遂げて史上初めて「国民国家」となったこの国は、民族が一体となるその昂揚感の下で国民の端々までもが列強に伍する強国への飛躍を夢見て邁進していた。殊に維新の成立と同時期に生を受け、新興国家の青春時代に自らの青春を重ねる若者達は、一人一人が国家の興亡を担わんという客気を胸に成長した。旧伊予国松山出身の三人の若者も、同様の気概を抱いて世に出ようとしていた。
ABCDFG1234567890
「Dela Gothic One」の読み込ませるには、以下のコード一式をHTMLの <head>〜</head> の中に記述すればOKです。
<!-- フォント -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Dela+Gothic+One&display=swap" rel="stylesheet">次に、キャラクター名のテキストを湾曲・カーブさせるプラグインを使う為、jQuery本体の組み込みが必要です。
jQueryは既に<head>〜</head> の中で読み込まれていれば問題ありませんが、ない場合は以下の記事を参考にして、jQuery本体をHTMLファイルに書き込みましょう。
関連記事 jQueryのインストール方法
次に、以下のページからjQueryプラグイン「Arctext.js」をダウンロードします。このライブラリで、キャラクター名を湾曲・カーブさせます。
外部リンク Arctext.js
Arctext.jsはCDNで配信していないので、ファイルをダウンロードして任意のフォルダに設置しましょう。
設置が完了したら、<head>〜</head>の中に記述します。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="js/jquery.arctext.js"></script>上記のように、プラグインのパスはjQuery本体の下に記述しましょう。
STEP.3 までで基本的な設定は完了です。ここからビックリマンシール風の設置になります。
HTMLは以下の通りで、設置したい場所に記述します。
<div class="bikkuriSticker">
<!-- ▼キャラクター名▼ -->
<p class="stickerTitle">戦闘中の忍者</p>
<!-- ▼イラスト▼ -->
<img src="https://dubdesign.net/wp-content/uploads/2022/03/ninja2.svg" alt="忍者">
</div>キャラクター名とイラストは好みに応じて変更できます。
CSSでは「シールのサイズや色」「キャラクター名」「イラストのサイズ」を指定します。
以下をコピペしましょう。
/* シールのスタイル */
.bikkuriSticker {
width: 240px; /* シールの幅 */
height: 240px; /* シールの高さ */
background-image: repeating-conic-gradient(from 45deg,#ffffff,#b6bcc8,#ffffff 180deg); /* ホログラム */
background-size: 38px 38px; /* ホログラムのサイズ */
padding: 0.6em;
position: relative;
display: flex; /* シールの並び */
flex-direction: column; /* シールの中の並び方=縦 */
justify-content: space-evenly;
box-shadow: 0 0 3px 0 rgb(0 0 0 / 12%), 0 2px 3px 0 rgb(0 0 0 / 22%); /* シールの影 */
}
.bikkuriSticker:before {
content: "";
width: 100%;
height: 100%;
position: absolute;
background: linear-gradient(135deg, red, orange, yellow, green, aqua, blue, purple) 0 0 / 200% 100% repeat; /* 7色 */
animation: colorchangeanimation-bg 5s infinite alternate; /* アニメーション */
left: 0;
top: 0;
opacity: 0.07;
pointer-events: none;
}
.bikkuriSticker:after {
content: "";
width: 100%;
height: 100%;
top: 0;
left: 0;
background: rgb(255,255,255);
background: linear-gradient(290deg, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%); /* 左上の光 */
position: absolute;
opacity: 0.2;
z-index: 0;
}
p.stickerTitle {
font-family: 'Dela Gothic One', cursive;
text-align: center;
margin: 0;
font-size: 1.9rem; /* キャラクター名のフォントサイズ */
letter-spacing: -0.04rem; /* 文字間 */
position: relative;
line-height: 1;
margin-bottom: 5px;
text-shadow: 2px 2px 1px rgb(0 0 0 / 86%), -2px 2px 1px rgb(0 0 0 / 86%), 2px -2px 1px rgb(0 0 0 / 86%), -2px -2px 1px rgb(0 0 0 / 86%), 2px 0px 1px rgb(0 0 0 / 86%), 0px 2px 1px rgb(0 0 0 / 86%), -2px 0px 1px rgb(0 0 0 / 86%), 0px -2px 1px rgb(0 0 0 / 86%); /* シャドウの付け方 */
color: #e60011; /* テキストの色 */
z-index: 1;
}
.bikkuriSticker img {
display: inline-block;
max-height: 175px; /* イラストの高さ */
object-fit: contain;
width: 100%;
position: relative;
z-index: 1;
}
@keyframes colorchangeanimation-bg {
0% {
background-position: 0 0;
}
100% {
background-position: 100% 0;
}
}後述しますが、キャラクター名の色など見た目はCSSでいじります。
最後に、「Arctext.js」のカーブ・湾曲の具合を決めるオプションを記述します。
$(function () {
$('.stickerTitle').arctext({
radius: 500
});
});上記のコードを <body>〜</body>のクロージングタグ直前に記述します。
これで完了です!
コピペ用コード一式
上述の手順で解説したコードと一緒ですが、コピペしやすいようこっちにもまとめておきます。
コードを表示する
<!-- フォント -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Dela+Gothic+One&display=swap" rel="stylesheet">
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="js/jquery.arctext.js"></script><div class="bikkuriSticker">
<!-- ▼キャラクター名▼ -->
<p class="stickerTitle">戦闘中の忍者</p>
<!-- ▼イラスト▼ -->
<img src="https://dubdesign.net/wp-content/uploads/2022/03/ninja2.svg" alt="忍者">
</div>/* シールのスタイル */
.bikkuriSticker {
width: 240px; /* シールの幅 */
height: 240px; /* シールの高さ */
background-image: repeating-conic-gradient(from 45deg,#ffffff,#b6bcc8,#ffffff 180deg); /* ホログラム */
background-size: 38px 38px; /* ホログラムのサイズ */
padding: 0.6em;
position: relative;
display: flex; /* シールの並び */
flex-direction: column; /* シールの中の並び方=縦 */
justify-content: space-evenly;
box-shadow: 0 0 3px 0 rgb(0 0 0 / 12%), 0 2px 3px 0 rgb(0 0 0 / 22%); /* シールの影 */
}
.bikkuriSticker:before {
content: "";
width: 100%;
height: 100%;
position: absolute;
background: linear-gradient(135deg, red, orange, yellow, green, aqua, blue, purple) 0 0 / 200% 100% repeat; /* 7色 */
animation: colorchangeanimation-bg 5s infinite alternate; /* アニメーション */
left: 0;
top: 0;
opacity: 0.07;
pointer-events: none;
}
.bikkuriSticker:after {
content: "";
width: 100%;
height: 100%;
top: 0;
left: 0;
background: rgb(255,255,255);
background: linear-gradient(290deg, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%); /* 左上の光 */
position: absolute;
opacity: 0.2;
z-index: 0;
}
p.stickerTitle {
font-family: 'Dela Gothic One', cursive;
text-align: center;
margin: 0;
font-size: 1.9rem; /* キャラクター名のフォントサイズ */
letter-spacing: -0.04rem; /* 文字間 */
position: relative;
line-height: 1;
margin-bottom: 5px;
text-shadow: 2px 2px 1px rgb(0 0 0 / 86%), -2px 2px 1px rgb(0 0 0 / 86%), 2px -2px 1px rgb(0 0 0 / 86%), -2px -2px 1px rgb(0 0 0 / 86%), 2px 0px 1px rgb(0 0 0 / 86%), 0px 2px 1px rgb(0 0 0 / 86%), -2px 0px 1px rgb(0 0 0 / 86%), 0px -2px 1px rgb(0 0 0 / 86%); /* シャドウの付け方 */
color: #e60011; /* テキストの色 */
z-index: 1;
}
.bikkuriSticker img {
display: inline-block;
max-height: 175px; /* イラストの高さ */
object-fit: contain;
width: 100%;
position: relative;
z-index: 1;
}
@keyframes colorchangeanimation-bg {
0% {
background-position: 0 0;
}
100% {
background-position: 100% 0;
}
} $(function () {
$('.stickerTitle').arctext({
radius: 500
});
});ざっくりとしたコードの解説
ざっくりながら、このスニペットの各コードについて解説します。カスタマイズする時などにご覧ください。
CSS:シールのホログラム
シールのホログラムは、CSSの background プロパティを使ってベースを作ります。
主に使うのは以下の2点です。
- background-size … 繰り返しのグラデーションの1個1個のブロックのサイズを指定します。
- background-image …
repeating-conic-gradientを指定して、中心を回転するように繰り返しのグラデーションを作ります。
で作り、中の要素はFlexboxのカラム(縦落ち)で配置できるよう display:flex で指定します。
CSS:シールのキラキラ感は擬似要素をアニメーション
シールのキラキラ感は、:before と :after の擬似要素を作り、それをCSSの animetion プロパティで動かしています。
アニメーションさせた擬似要素を opacity で透過させます。
この部分のCSSのコードを抜粋すると、以下のようになります。
.bikkuriSticker:before {
content: "";
width: 100%;
height: 100%;
position: absolute;
background: linear-gradient(135deg, red, orange, yellow, green, aqua, blue, purple) 0 0 / 200% 100% repeat; /* 7色 */
animation: colorchangeanimation-bg 5s infinite alternate; /* アニメーション */
left: 0;
top: 0;
opacity: 0.07;
pointer-events: none;
}
@keyframes colorchangeanimation-bg {
0% {
background-position: 0 0;
}
100% {
background-position: 100% 0;
}
}色味は7色のレインボー色を使っていますが、擬似要素の background プロパティをいじれば好みの色に変更できます。
さいごに
いかがでしたでしょうか?
この記事のように、ビックリマンのキラキラシールをHTMLとCSSで作れば、更新する時や追加するのも画像加工が不要なので、非常に簡単です。
イラスト部分は、svgのファイルで作った方が、よりシールっぽくなります。
ビックリマン好きの方は是非トライしてみてください。