WordPressを開設した後に、やるべき4つの設定について説明します。
本当に、これ、やっとかないと面倒なことばかりです。実体験です・・・。
この時に設定しなかった為、公開して数ヶ月に「流入が少ない」「PVが増えない」と後の祭りにならないよう、開設直後にやるべき4つの設定をしてサイトを運営しましょう。
4つの設定内容
開設直後にやるべき設定は4つで、順に解説していきます。
Googleでは、SSL化をしているかを検索順位の決定要素に含むと発表しているの、で必ずSSL化する必要があります。URLの先頭がhttp:からhttps: になるので、それに伴う.htaccess の編集について解説します。
パーマリンクのルールを設定することで、サイトの構造をきちんと設定することでSEO対策にも繋がるので、必ずやっておきましょう。
サイトの目的によりますが、主にアフィリエイトを目的としたブログでは、ユーザーがメッセージを投稿できるコメント機能は不要なので、無効にしておきましょう。
プラグインは、複雑な機能を知識がなくても、インストールすることでサイトの制作や管理・運営が簡単にすることが出来ます。サイトによっても必要・不必要があると思うので、参考にしてみてください。
SSLの設定
SSLを設定しないと、Webブラウザーのアドレスバーに「保護されていない通信」と表示されてしまい、ユーザーが不安になります。
それに加えてGoogleでは、SSL化をしているかを検索順位の決定要素に含むと発表しているので、必ずSSLを設定しましょう。
SSLの設定が完了すると、URLの先頭がhttp:からhttps: になるので、それに伴う.htaccess の編集について解説します。
① サーバー側でSSL通信化
当サイトで利用しているロリポップ!でご説明します。
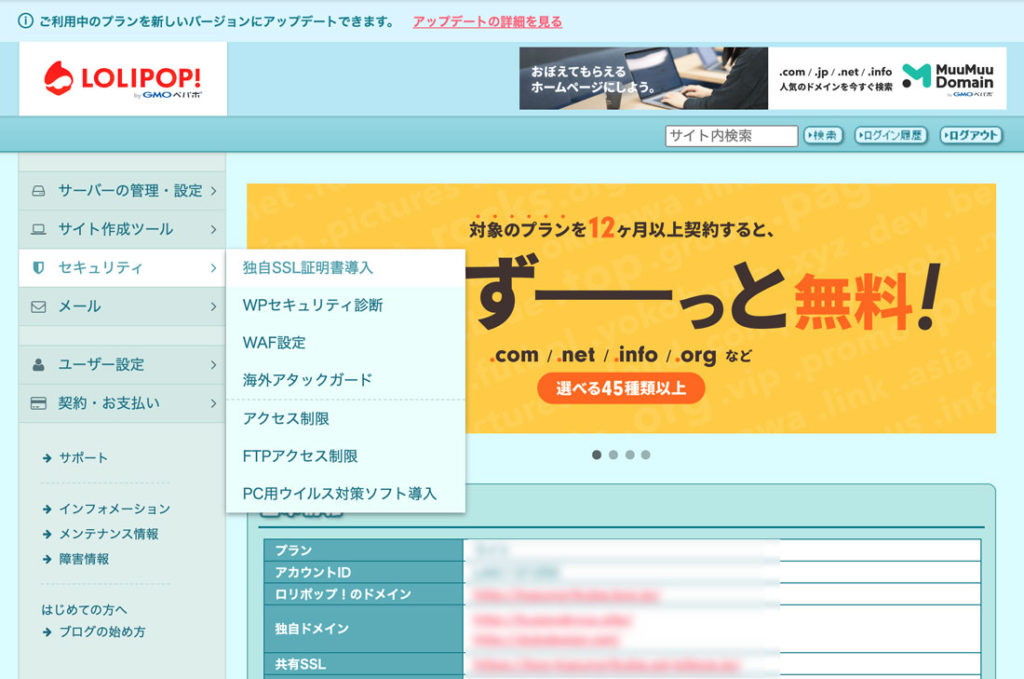
ロリポップのユーザー専用ページにログインし、左メニューの「セキュリティ」→「独自SSL証明書導入」を選択します。

ロリポップの独自SSLには、無料版とPRO(有料)版がありますが、ECサイトのように個人情報を扱うサイトの場合はPRO(有料)がいいと思いますが、ブログでは無料版で十分です。
今回は、無料版でご説明します。
② 独自SSL証明書お申込み・設定
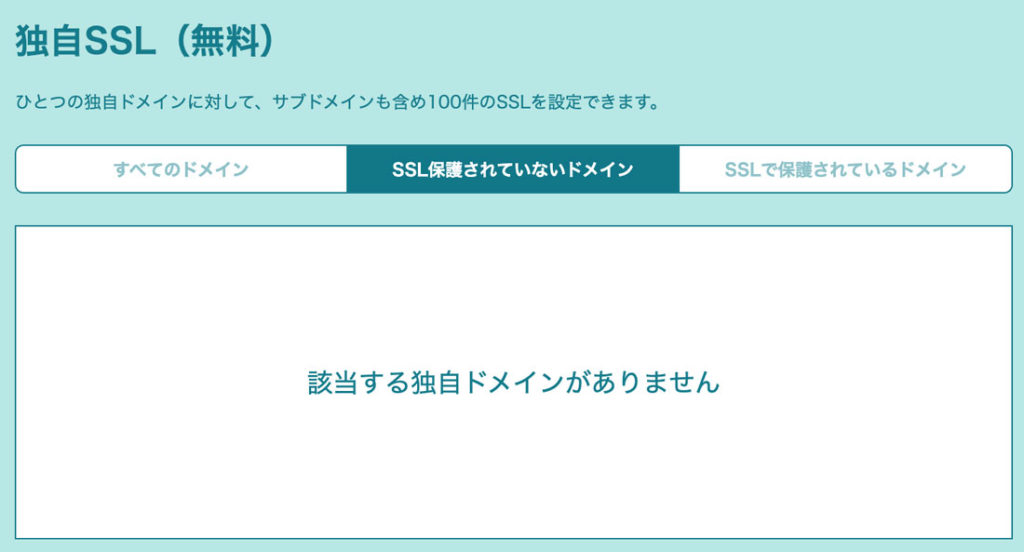
独自SSL(無料)」の「SSL保護されていないドメイン」の中にあるSSLの設定をするドメインにチェックを入れ「独自SSL(無料)を設定する」をクリックします。
※以下の見本では該当するものがないので表示されていませんが、設定していない場合この場所に一覧で表示されます。

③ 設定完了まで
「独自SSL(無料)を設定する」をクリックした後、「SSL設定作業中」にステータスが変わるので、設定が完了するまで数分程度待ちます。
ページを再読み込みすると、「SSL保護有効」と表示され設定は完了で、設定したサイトのステータスが「SSLで保護されているドメイン」に移動します。
https: をURLの先頭に付けたURLでアクセス出来たら、独自SSLの設定が完了です。
④ WordPressの管理画面でSSLの設定
ロリポップ!のサーバーの設定が完了したら、次にWordPressの設定をします。
WordPressの管理画面にログインし、左メニューの「設定」>「一般」を選択
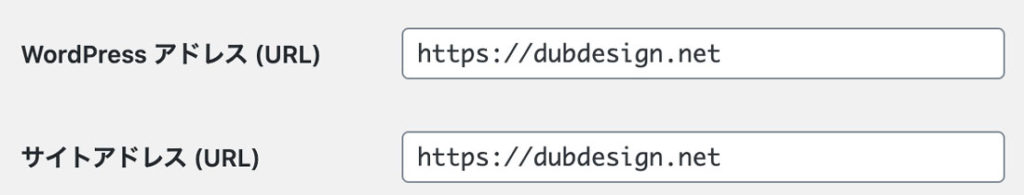
して、「一般設定」の中の「WordPressアドレス(URL)」と「サイトアドレス(URL)」に記入済みのhttp: を https: に書き換え、画面下の青いボタンの「変更を保存」をクリックします。

管理画面のURLの先頭が、https: になっていれば、WordPressのSSL設定は完了です。
⑤ ロリポップ!FTPから「.htaccess」ファイルを編集
またロリポップ!の管理画面に戻り、左メニューの「サーバーの管理・設定」>「ロリポップ!FTP」を選択します。
そして、SSLを設定した独自ドメイン名を選択して→「.htaccess」を選択して、編集画面を開きます。
「.htaccess」の編集画面では、下記のコードを「.htaccess」内の一番上に追記して「保存する」→「OK」を選択して完了です。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>⑥リダイレクトがかかるか確認
設定が完了したら、「.htaccess」に記述したリダイレクト処理ができているか、
ブラウザのアドレスバーに非SSL http: のアドレスをあえて入力し、アクセスしましょう。
処理が正常な場合、SSL https: で始まるサイトに転送されます。
http: → https: で始まるアドレスに転送されない場合、「ブラウザのキャッシュ」が原因かもしれないので、ブラウザのシークレットモードで行うか、キャッシュクリアを実行して確認しましょう。
2.[その他のツール]>[閲覧履歴を消去] をクリックします。
3.期間を選択します。すべて削除するには、[全期間] を選択します。
4.[Cookie と他のサイトデータ] と [キャッシュされた画像とファイル] の横にあるチェックボックスをオンにします。
5.[データを消去] をクリックします。
パーマリンクの設定
WordPressのパーマリンクは、サイトの各ページのURLを指します。
このパーマリンクのルールを設定することで、サイトの構造をきちんと設定してSEO対策にも繋がるので、必ずやっておきましょう。
パーマリンクとは?
ドメインがdubdesignだとします。
URLの末尾がスラッグといい、自分で決めることができます。
https://dubdesign.net/〇〇〇/ここ (ここのURLの末尾がスラッグです)
各ページのURLはスラッシュで区切られていて、WordPressの階層を表していて、dubdesignサイト内の > カテゴリー〇〇〇内の > ここ となり、この〇〇〇を任意で決めれるように設定しましょう。
設定しないことの弊害
一応書いておくと、パーマリンクを特に何も指定していないと、主に以下2点が弊害として出てきます。
- 記事IDの数字が規則的に排出されてしまう
- 投稿記事のタイトルがそのまま入ってしまう
この2つのうちの、2つ目の「投稿記事のタイトルがそのまま入ってしまう」ことが主な弊害で、記事タイトルが日本語の「今日の記事のタイトル」 にした場合、ページのアドレスにこのタイトルが日本語でそのまま入ってしまいます。
このURLだと半角英数ではないので、「文字化け」して平仮名が半角英数に変換されてしまい、非常に長い文字の羅列になってしまいます。
管理がしにくい上、アドレスをSNSでシェアする場合、何行にも及ぶURLを教えることになり、見栄えもよくないので必ず設定をするようにしましょう。
管理画面でパーマリンクの設定
① WordPressの管理画面で、設定 > パーマリンク設定 を選択。
② パーマリンク設定ページでは、主に投稿ページのURLを設定できます。
パーマリンクを変更するにはラジオボタンを一つ選んで下の「変更を保存」ボタンを選択して完了です。
SEOを考慮した構造で言えば、Googleも推奨する構造が可能なカスタム構造がお勧めです。
Googleは「可能な場合は ID ではなく意味のある単語を使用して」を推奨しているので、それができるカスタム構造で構築しましょう。
| 基本 | 末尾はWordPressで自動的に連番が振られる。 |
| 日付と投稿名 | 投稿日付とタイトル(投稿スラッグ)を用いた構造 |
| 月と投稿名 | 投稿月とタイトル(投稿スラッグ)を用いた構造 |
| 数字ベース | 投稿ID を用いた構造 |
| 投稿名 | 投稿名を用いた構造 |
| カスタム構造 | 上記以外で自分独自で構造を定義できる設定。 下のボタンをクリックすると入力されます。 「/%category%/」 ← カテゴリー 「/%postname%/」← 投稿ページで自分で入力できるようになります。 |
「/%category%/」「/%postname%/」を選択しましょう。
設定が完了したら注意したい点
「/%postname%/」でパーマリンクの設定が完了すると、スラッグを任意で設定できるようになります。
サイトのスラッグは、できる限りシンプルに、意味のある単語を使用して半角英数字にします。
気をつけたいのは、平仮名にしてしまうと半角英数に自動で変換されてしまい、非常に長い文字の羅列になります。
平仮名をスラッグに設定すると、%E6%97%A5%E6%9C%AC%E8%AA%9E のように訳がわからないURLに変換されちゃいます。
また、区切り記号を使う時に http://www.example.com/green-dress.html のようにハイフン (-) を使うことをGoogleが推奨しているので、アンダースコア (_)は使わないようにしましょう。
- 平仮名は使わない。
- できる限りシンプルに、意味のある単語を使用して半角英数字に。
- 区切り記号を使う時はハイフン (-) を使う。
コメントを無効にする設定
WordPressでコメントを無効にするには、投稿ページや固定ページのコメントをそれぞれ無効にする設定か、全体でコメントを無効にするかによって、2つの方法があります。
2つの方法の内、全体でコメントを無効にする方法がオススメですが、念の為2つの方法をご紹介します。
投稿ページ・固定ページのコメント機能をそれぞれオフにする設定
最初に、特定の投稿または固定ページのコメント機能をオフにする方法ですが、固定ページのコメントはデフォルトで無効になっている為、すでに有効にした場合にのみ、個々のページでコメントを無効にする必要があります。
WordPressの投稿ページまたは固定ページを開き、右側のサイドバーを確認します。
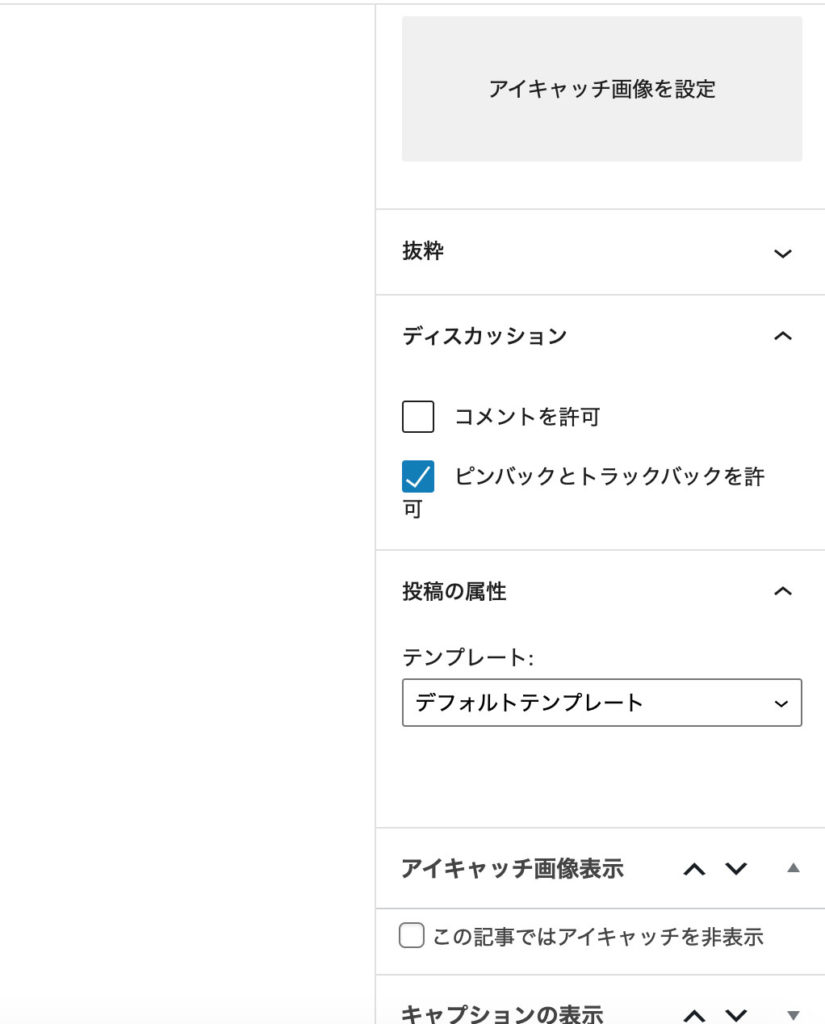
ディスカッションというラベルの付いたセクションが表示されますので、これを開きます。

コメントを無効にするには、「コメントを許可」ボックスのチェックを外します。
そして、投稿ページ・固定ページを保存して、訪問者はコメントを投稿できなくなります。
サイト全体のコメント機能をオフにする設定
サイトの全てのページでコメントをオフにしたい場合、WordPressサイト全体のコメント欄そのものを無効にすることもできます。
こっちの方がページ毎に設定する必要がないので、圧倒的に楽なのでオススメです。
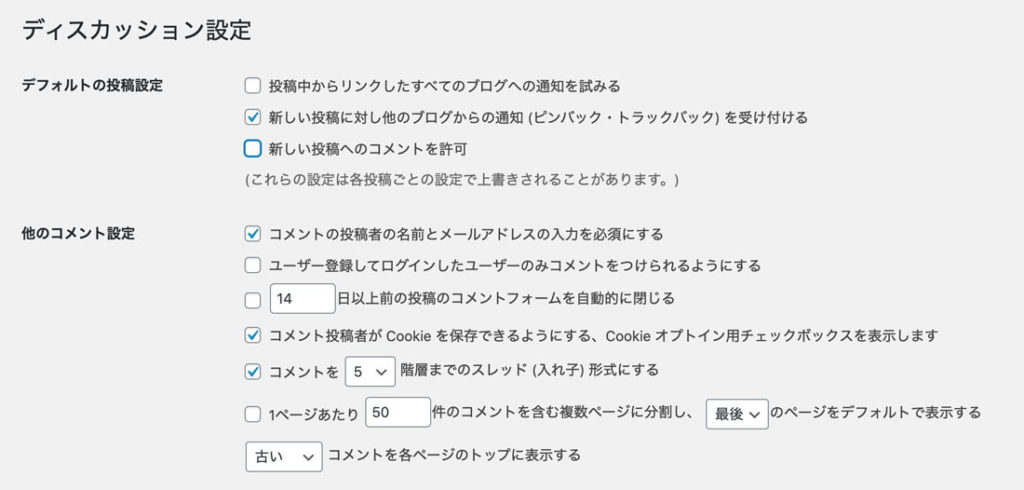
これを行うには、WordPressの管理画面から、設定 > ディスカッション設定に移動して、「新しい投稿へのコメントを許可する」オプションをオフにします。
これで、今後作成されるすべての投稿でコメントが無効になります。

この方法には2つの特徴があります。
1つは、サイトにある既存のコメントは削除されないので、手動で削除する必要があります。
そして2つは、既存の投稿へのコメントも無効になりません。
ここで行うサイト全体への設定は、新しい投稿ページのみが対象になる設定なので、「__日以上前の投稿のコメントフォームを自動的に閉じる」オプションのチェックボックスをオンにして、フィールドに「0」を入力します。
これにより、サイトの現在の投稿のコメントセクションがすべてオフにできます。この設定を組み合わせて、サイト全体のコメント欄をまとめて無効にすることができます。
プラグインの導入・インストール
プラグインは、複雑な機能を知識がなくても、インストールすることでサイトの制作や管理・運営が簡単にすることが出来ますが、入れすぎてしまうとサイトがもっさりしてしまうので注意が必要です。
ここでは必要最低限入れた方がいいものをご紹介していますが、サイトによっても必要・不必要があると思うので、参考にしてみてください。
XML Sitemaps
WordPressのバージョン5.5から、サイトマップ生成を標準機能として実装しており、何もしなくてもサイトマップを送信できますが、ほぼ)すべてのページが対象になる点や、サイトマップに登録する情報が URLのみであったりと、細かい設定ができないのでお勧めしません。
そこで、XML Sitemapsを入れておくといいでしょう。

XML Sitemaps というプラグインを使うと、
- 記事の公開・更新の度にサイトマップを自動生成。
- サイトマップが生成されたら自動で検索エンジンに通知する
- 検索エンジンに認識してほしいページを指定できる
- 検索エンジンに認識してほしいページを指定できる
記述される内容はGoogleが推奨している記述方法で出力されるので、是非入れておきましょう。
Contact Form 7
お問い合わせフォームを作成することができるプラグインです。
日本語対応してるので、初めて使用する方でも簡単に設定可能で、Google Adsenceの申請の為に「お問い合わせフォーム」を作りたい場合に最適です。

お問い合わせフォームに必要な基本的な項目がすべて揃ってるので、どのようなジャンルのホームページでもこのプラグインで対応できます。
また、自動返信メールの設定も可能なので、こちらも設定しておくことをオススメします。
Safe SVG
これのみ必須のプラグインではありませんが、入れておくと非常に便利です。
SVGファイルは、イラストやアイコンなどはRetinaディスプレイなどの高解像度な画面でもキレイに表示されるので「SVGファイルをアップロードして使いたい」という場面が増えていると思います。
通常、WordPressではSVGファイルを管理画面のメディアにアップロードしようとすると「セキュリティ上の理由によりこのファイル形式は許可されていません。」と表示され、ファイルのアップロードが中止されてしまいます。
Safe SVGは、そんなSVGファイルのアップロードが簡単にできるようになるプラグインです。

SVGファイルは、拡大縮小に強いため、サイズ毎に画像を作らなくてもよく、どんなに拡大していってもくっきりとした表示を保つことができます。
以下が同じイラストで、デスクトップで見ると左がSVG。右がpngのファイルですが、左側のSVGファイルは輪郭の部分とかがボヤッとせずに、拡大しても綺麗に表示されます。
SVGファイル
pngファイル

イラスト主体の場合、ファイルサイズもpngとさほど変わらないので、使いやすく綺麗です。
解説不要かもしれないですが、このプラグインだけでファイルがアップロードして利用できるようになるので、入れておきましょう。
まとめ
なかなか最初にやることは多く見えますが、後で変更しようと思うとリダイレクトをかけるなど、結構大変なので、これらは最初に設定してしまえばきちんとしたサイトの構造で運用できるので、SEO対策にもなります。
慣れてなくても、実際小一時間程度で終わります。本当に簡単です。
ので、サーバーにWordPressのインストールが完了したら、やっておきましょう。
当サイトでも使っているLOLIPOP!なら、月額220円〜利用でき、WordPressのインストールも60秒で完了します。
気になった方はチェックしてみてください。






![WP REST APIでACFのカスタムフィールドを表示させるプラグインとスニペット [jQuery版]](https://dubdesign.net/wp-content/uploads/2021/10/restapi-afceyecatch-520x300.jpg)










