記事一覧に表示される記事のリンクには、投稿日や記事タイトルだけでなく、アイキャッチ画像や、概要文を載せているものがあります。
これらは、WordPressのテーマによってデザインやレイアウトがそれぞれ異なり、当サイトでも使用しているWordPressテーマ「SANGO」も特有のデザインやレイアウトです。
SANGOは、個人的に好きなカードスタイルの記事一覧です。
この記事では、そんな記事一覧のレイアウトをCSSで6つ作ってみました。
目次
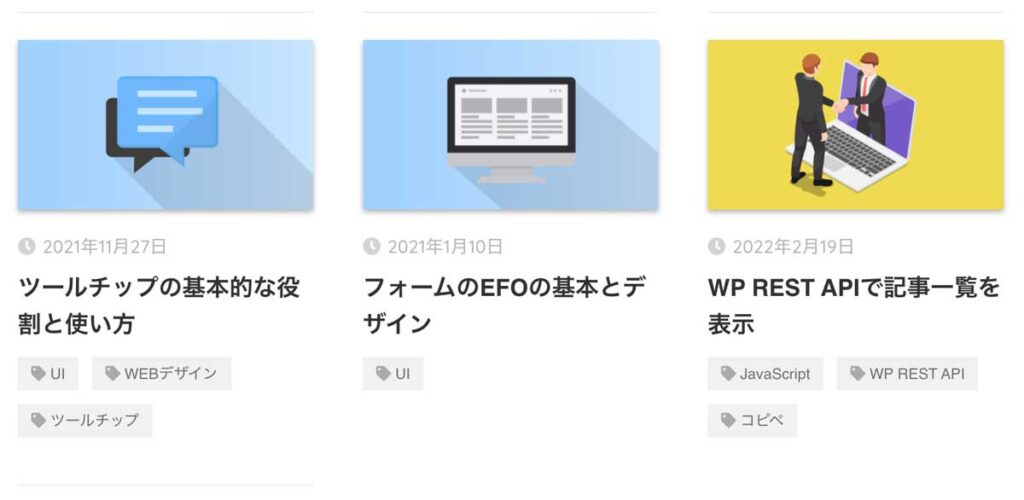
記事一覧のレイアウト6選のサンプル
まずはじめにサンプルです。記事一覧のレイアウトは、以下6種類です。
- List … 横長のフラットなリストタイプの記事一覧です。平面的なので、どんなサイトにも合わせやすいレイアウトです。
- Grid … 格子状に区切られたレイアウトです。線は控えめにして、要素同士を多少離してブロックを作ります。
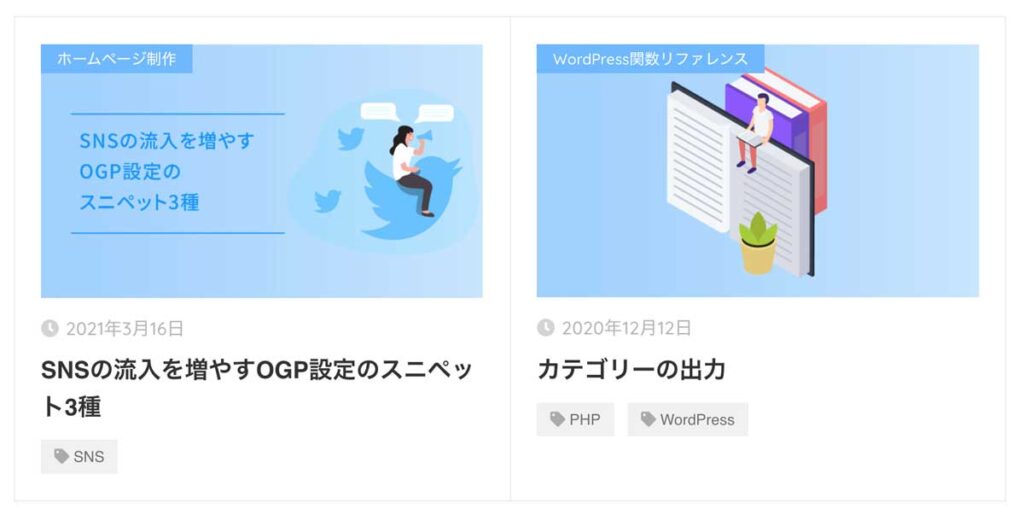
- Grid(線区切り) …. 格子に区切られたブロックを線で区切ったレイアウトです。
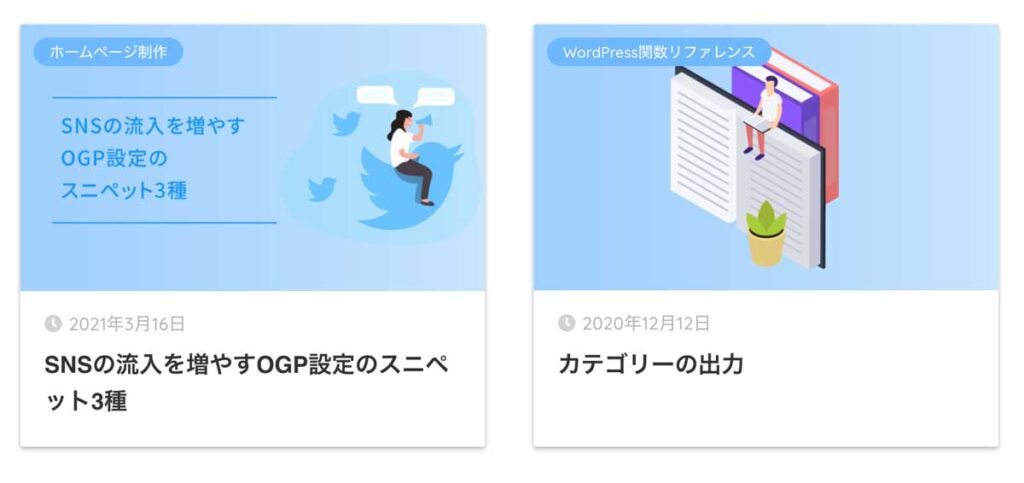
- Card … 要素を”紙”と”インク”に見立てて「物質的」なカードに見立てたグリッドレイアウトです。
- Card(水平) … 横長にした、グリッドのカードレイアウトです。
- Card(最初と最後だけ水平) … 最初と最後の要素だけ横長にして、それ以外は正方形に近いカードのレイアウトです。
6種類のレイアウトは、以下のボタンでそれぞれ見れるので気になるものを選択して見てください。
-
ホームページ制作

サブディレクトリにインストールしたWordPressをドメイン直下のURLに表示する方法
- WordPress
- サーバー
-
マーケティング活用

Facebook広告の基本と使い所
-
基本

写真の基礎と画像フォーマットの基本
- 写真
-
仕事術

タグマネジメントの重要性とGoogleタグマネージャーの基本
- タグマネージャ
-
JavaScript ネタ帳

JavaScriptのYouTube Player APIでYouTube動画を複数設置してマウスオーバーで再生
- JavaScript
- YouTube
- コピペ
-
JavaScript ネタ帳

JavaScriptの.scrollYで背景のパララックスエフェクト
- JavaScript
- コピペ
- 背景
-
レンタルサーバー

ロリポップ!ライトプランからConoHa WING ベーシックプランへ移行代行した感想と前後のサイトの速さを公開
- ConoHaWING
- LOLIPOP!
-
JavaScript ネタ帳

JavaScriptの.getBoundingClientRect()で蛍光マーカー風の下線
- JavaScript
- コピペ
- 文字の装飾
-
JavaScript ネタ帳

JavaScriptの.setInterval()でニュースティッカー
- JavaScript
- コピペ
- ニュースティッカー
-
ホームページ制作

wwwあり・なしやサイトのお引っ越しでする.htaccessのリダイレクト設定
- SEO
- コピペ
スマホのレスポンシブ対応もしているので、切り替えてご覧ください。
各レイアウトのHTMLとCSSのコード
各レイアウトのHTMLとCSSのコードは、以下にまとめました。
ListのHTMLとCSSのコード一式
Listは、平面的で標準的なレイアウトです。
横長で縦に並ぶレイアウトなので、1個のコンポーネントに記載できる情報量も多くすることができ、カテゴリ・アイキャッチ画像・投稿日付・タイトル・タグを表示しています。

平面的な為、ぱっと見リンクかどうか分かりづらい部分があるので、右側に矢印を置いたり「続きを見る」や、マウスカーソルがあたった時の「hover」の動きなどで補足を加えた方が親切です。
コードを表示する
<div class="changeCard">
<ul>
<li class="changeItem defaultList">
<a href="https://dubdesign.net/web/make_homepage/ogp-copypaste/">
<p class="itemCat dfont">ホームページ制作</p> <img src="https://dubdesign.net/wp-content/uploads/2021/03/snsshare_eyecatch.jpg" alt="SNSの流入を増やすOGP設定のスニペット3種">
<div class="changeItemTxt"> <time class="pubdate sng-link-time dfont" itemprop="datePublished" datetime="2021年3月16日">2021年3月16日</time>
<p class="itemTitle">SNSの流入を増やすOGP設定のスニペット3種</p>
<ul class="itemTag">
<li>SNS</li>
</ul>
</div>
</a>
</li>
<li class="changeItem defaultList">
<a href="https://dubdesign.net/reference/category/">
<p class="itemCat dfont">WordPress関数リファレンス</p> <img src="https://dubdesign.net/wp-content/uploads/2020/12/category_eyecatch.jpg" alt="カテゴリーの出力">
<div class="changeItemTxt"> <time class="pubdate sng-link-time dfont" itemprop="datePublished" datetime="2020年12月12日">2020年12月12日</time>
<p class="itemTitle">カテゴリーの出力</p>
<ul class="itemTag">
<li>PHP</li>
<li>WordPress</li>
</ul>
</div>
</a>
</li>
</ul>
</div>/* 共通 */
.changeCard ul {
padding: 0;
list-style: none;
border: none;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
gap: 0;
margin-top: 20px;
}
.changeItemTxt {
width: 62%;
}
.changeItemTxt p.itemTitle {
font-size: 1.1rem;
line-height: 1.56;
margin: 0;
font-weight: bold;
color: #313131;
margin-bottom: 10px;
}
.changeItemTxt ul.itemTag {
padding: 0;
margin: 0;
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: wrap;
gap: 10px;
}
.changeItemTxt ul.itemTag li {
background: #f1f1f1;
color: #707070;
font-size: 0.7rem;
padding: 2px 10px;
position: relative;
}
.changeItemTxt ul.itemTag li:before {
padding-right: 3px;
font-family: "Font Awesome 5 Free";
font-weight: 900;
font-size: 1em;
content: "\f02b";
vertical-align: baseline;
color: #aaa;
}
p.itemCat {
position: absolute;
left: 22px;
top: 22px;
background: #6bb6ff;
color: #FFF;
border-radius: 9999px;
font-size: 0.7rem;
display: inline-block;
padding: 1px 12px 0px;
z-index: 2;
}
/* 共通ここまで */
/* List */
li.changeItem.defaultList {
width: 100%;
padding: 0;
}
li.changeItem.defaultList a {
display: flex;
flex-direction: row;
flex-wrap: wrap;
border-radius: 2px;
background: #fff;
cursor: pointer;
transition: 0.2s ease-in-out;
padding: 15px;
position: relative;
align-items: center;
text-decoration: none;
border-top: solid 1px #eee;
padding-right: 10px;
cursor: pointer;
}
li.changeItem.defaultList:last-child a {
border-bottom: solid 1px #EEE;
}
li.changeItem.defaultList a:hover {
background: #fafafa;
}
li.changeItem.defaultList a img {
width: 35%;
margin-right: 3%;
}
@media screen and (max-width: 767px) {
/* (ここにモバイル用スタイルを記述) */
li.changeItem.defaultList a {
flex-direction: column;
}
li.changeItem.defaultList a img {
width: 100%;
margin: 0 0 15px;
}
li.changeItem.defaultList a .changeItemTxt {
width: 100%;
}
}GridのHTMLとCSSのコード一式
続いてグリッド型のレイアウトで、サンプルのPCビューでは1行に3つ並べたレイアウトです。
このレイアウトは、アイキャッチ画像・タイトル・投稿日・タグの4種でコンポーネントを作っています。

グリッドは均一な配列で見やすくなるので、情報の「近接」でグルーピングができれば過剰な線で区切る必要もないく、見やすいレイアウトです。
コードを表示する
<div class="changeCard">
<ul>
<li class="changeItem grid">
<a href="https://dubdesign.net/web/make_homepage/ogp-copypaste/">
<p class="itemCat dfont">ホームページ制作</p> <img src="https://dubdesign.net/wp-content/uploads/2021/03/snsshare_eyecatch.jpg" alt="SNSの流入を増やすOGP設定のスニペット3種">
<div class="changeItemTxt"> <time class="pubdate sng-link-time dfont" itemprop="datePublished" datetime="2021年3月16日">2021年3月16日</time>
<p class="itemTitle">SNSの流入を増やすOGP設定のスニペット3種</p>
<ul class="itemTag">
<li>SNS</li>
</ul>
</div>
</a>
</li>
<li class="changeItem grid">
<a href="https://dubdesign.net/reference/category/">
<p class="itemCat dfont">WordPress関数リファレンス</p> <img src="https://dubdesign.net/wp-content/uploads/2020/12/category_eyecatch.jpg" alt="カテゴリーの出力">
<div class="changeItemTxt"> <time class="pubdate sng-link-time dfont" itemprop="datePublished" datetime="2020年12月12日">2020年12月12日</time>
<p class="itemTitle">カテゴリーの出力</p>
<ul class="itemTag">
<li>PHP</li>
<li>WordPress</li>
</ul>
</div>
</a>
</li>
</ul>
</div>/* 共通 */
.changeCard ul {
padding: 0;
list-style: none;
border: none;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
gap: 0;
margin-top: 20px;
}
.changeItemTxt {
width: 62%;
}
.changeItemTxt p.itemTitle {
font-size: 1.1rem;
line-height: 1.56;
margin: 0;
font-weight: bold;
color: #313131;
margin-bottom: 10px;
}
.changeItemTxt ul.itemTag {
padding: 0;
margin: 0;
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: wrap;
gap: 10px;
}
.changeItemTxt ul.itemTag li {
background: #f1f1f1;
color: #707070;
font-size: 0.7rem;
padding: 2px 10px;
position: relative;
}
.changeItemTxt ul.itemTag li:before {
padding-right: 3px;
font-family: "Font Awesome 5 Free";
font-weight: 900;
font-size: 1em;
content: "\f02b";
vertical-align: baseline;
color: #aaa;
}
p.itemCat {
position: absolute;
left: 22px;
top: 22px;
background: #6bb6ff;
color: #FFF;
border-radius: 9999px;
font-size: 0.7rem;
display: inline-block;
padding: 1px 12px 0px;
z-index: 2;
}
/* 共通ここまで */
/* Grid */
li.changeItem.grid {
width: 30%;
margin-bottom: 5px;
}
li.changeItem.grid a {
padding-bottom: 20px;
padding-top: 20px;
height: 100%;
flex-direction: column;
display: flex;
text-decoration: none;
border-top: solid 1px #eee;
}
li.changeItem.grid a p.itemCat {
display: none;
}
li.changeItem.grid a img, li.changeItem.grid a .changeItemTxt {
width: 100%;
margin: 0;
}
li.changeItem.grid a img {
margin-bottom: 15px;
transition: 0.2s ease-in-out;
box-shadow: 0 2px 4px rgb(0 0 0 / 30%);
}
li.changeItem.grid a:hover {
background: none;
}
li.changeItem.grid a:hover > img {
box-shadow: 0 15px 30px -5px rgb(0 0 0 / 25%);
transform: translateY(-4px);
}
@media screen and (max-width: 767px) {
/* (ここにモバイル用スタイルを記述) */
li.changeItem.grid {
width: 100%;
margin: 0;
padding: 0;
}
li.changeItem.grid a {
flex-direction: row;
flex-wrap: wrap;
align-items: center;
}
li.changeItem.grid:last-child a {
border-bottom: solid 1px #eee;
}
li.changeItem.grid a img {
width: 145px;
margin-right: 10px;
height: max-content;
margin-bottom: 0;
}
li.changeItem.grid a .changeItemTxt {
width: calc(100% - 155px);
}
li.changeItem.grid a .changeItemTxt time {
display: none;
}
li.changeItem.grid a .changeItemTxt .itemTitle {
font-size: 1rem;
line-height: 1.5;
margin: 0;
}
li.changeItem.grid a .changeItemTxt ul.itemTag {
display: none;
}
}Grid(線区切り)のHTMLとCSSのコード一式
グリッドを線で区切ったレイアウトです。
1行あたり2個のコンポーネントで多少1個あたりが大きくなるので、線で区切ってグルーピングを見やすくしています。

1個あたりに使えるスペースが大きいので、概要文なんかも入れらると思いますが、あくまで簡素にカテゴリ・アイキャッチ画像・投稿日・タイトル・タグの5種類でコンポーネントを作っています。
コードを表示する
<div class="changeCard">
<ul>
<li class="changeItem gridRagged">
<a href="https://dubdesign.net/web/make_homepage/ogp-copypaste/">
<p class="itemCat dfont">ホームページ制作</p> <img src="https://dubdesign.net/wp-content/uploads/2021/03/snsshare_eyecatch.jpg" alt="SNSの流入を増やすOGP設定のスニペット3種">
<div class="changeItemTxt"> <time class="pubdate sng-link-time dfont" itemprop="datePublished" datetime="2021年3月16日">2021年3月16日</time>
<p class="itemTitle">SNSの流入を増やすOGP設定のスニペット3種</p>
<ul class="itemTag">
<li>SNS</li>
</ul>
</div>
</a>
</li>
<li class="changeItem gridRagged">
<a href="https://dubdesign.net/reference/category/">
<p class="itemCat dfont">WordPress関数リファレンス</p> <img src="https://dubdesign.net/wp-content/uploads/2020/12/category_eyecatch.jpg" alt="カテゴリーの出力">
<div class="changeItemTxt"> <time class="pubdate sng-link-time dfont" itemprop="datePublished" datetime="2020年12月12日">2020年12月12日</time>
<p class="itemTitle">カテゴリーの出力</p>
<ul class="itemTag">
<li>PHP</li>
<li>WordPress</li>
</ul>
</div>
</a>
</li>
</ul>
</div>/* 共通 */
.changeCard ul {
padding: 0;
list-style: none;
border: none;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
gap: 0;
margin-top: 20px;
}
.changeItemTxt {
width: 62%;
}
.changeItemTxt p.itemTitle {
font-size: 1.1rem;
line-height: 1.56;
margin: 0;
font-weight: bold;
color: #313131;
margin-bottom: 10px;
}
.changeItemTxt ul.itemTag {
padding: 0;
margin: 0;
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: wrap;
gap: 10px;
}
.changeItemTxt ul.itemTag li {
background: #f1f1f1;
color: #707070;
font-size: 0.7rem;
padding: 2px 10px;
position: relative;
}
.changeItemTxt ul.itemTag li:before {
padding-right: 3px;
font-family: "Font Awesome 5 Free";
font-weight: 900;
font-size: 1em;
content: "\f02b";
vertical-align: baseline;
color: #aaa;
}
p.itemCat {
position: absolute;
left: 22px;
top: 22px;
background: #6bb6ff;
color: #FFF;
border-radius: 9999px;
font-size: 0.7rem;
display: inline-block;
padding: 1px 12px 0px;
z-index: 2;
}
/* 共通ここまで */
/* gridRagged */
li.changeItem.gridRagged {
width: 50%;
position: relative;
border-top: solid 1px #eee;
padding: 0;
}
li.changeItem.gridRagged:before, li.changeItem.gridRagged:after {
content: "";
height: 100%;
width: 1px;
background: #eee;
position: absolute;
top: 0;
}
li.changeItem.gridRagged:before {
left: 0;
z-index:1;
}
li.changeItem.gridRagged:after {
right: 0;
}
li.changeItem.gridRagged:nth-child(odd):after {
content: none;
}
li.changeItem.gridRagged a {
flex-direction: column;
padding: 20px;
height: 100%;
display: flex;
text-decoration: none;
}
li.changeItem.gridRagged a img, li.changeItem.gridRagged a .changeItemTxt {
width: 100%;
margin: 0;
}
li.changeItem.gridRagged a img {
margin-bottom: 10px;
}
li.changeItem.gridRagged a p.itemCat {
border-radius: 0;
top: 20px;
left: 20px;
}
li.changeItem.gridRagged:nth-last-child(2), li.changeItem.gridRagged:last-child {
border-bottom: solid 1px #eee;
}
@media screen and (max-width: 767px) {
/* (ここにモバイル用スタイルを記述) */
li.changeItem.gridRagged a {
padding: 10px;
}
li.changeItem.gridRagged a p.itemCat {
display: none;
}
li.changeItem.gridRagged a .changeItemTxt .itemTitle {
font-size: 1rem;
line-height: 1.4;
}
li.changeItem.gridRagged a .changeItemTxt ul.itemTag li {
font-size: 0.7rem;
padding: 2px 8px;
}
}CardのHTMLとCSSのコード一式
リンク要素であることがぱっと見で分かる、カード型のレイアウトです。
まさしく当サイトでも使用してる「SANGO」テーマのカードレイアウトです。
個人的にも、カードは「正方形に近い」方が好きなので、カテゴリ・アイキャッチ画像・投稿日・タイトルの4種でコンポーネントを構成しています。

シャドウの付け方やhover時の挙動は以下の一例のように色々あります。
 CSSのコピペでできるカードに使われるシャドウのデザインスニペット
CSSのコピペでできるカードに使われるシャドウのデザインスニペット
他と違うデザインや挙動が出るとビックリするので全体感と照らし合わせて、カスタマイズするのがベストです。
コードを表示する
<div class="changeCard">
<ul>
<li class="changeItem gridCard">
<a href="https://dubdesign.net/web/make_homepage/ogp-copypaste/">
<p class="itemCat dfont">ホームページ制作</p> <img src="https://dubdesign.net/wp-content/uploads/2021/03/snsshare_eyecatch.jpg" alt="SNSの流入を増やすOGP設定のスニペット3種">
<div class="changeItemTxt"> <time class="pubdate sng-link-time dfont" itemprop="datePublished" datetime="2021年3月16日">2021年3月16日</time>
<p class="itemTitle">SNSの流入を増やすOGP設定のスニペット3種</p>
<ul class="itemTag">
<li>SNS</li>
</ul>
</div>
</a>
</li>
<li class="changeItem gridCard">
<a href="https://dubdesign.net/reference/category/">
<p class="itemCat dfont">WordPress関数リファレンス</p> <img src="https://dubdesign.net/wp-content/uploads/2020/12/category_eyecatch.jpg" alt="カテゴリーの出力">
<div class="changeItemTxt"> <time class="pubdate sng-link-time dfont" itemprop="datePublished" datetime="2020年12月12日">2020年12月12日</time>
<p class="itemTitle">カテゴリーの出力</p>
<ul class="itemTag">
<li>PHP</li>
<li>WordPress</li>
</ul>
</div>
</a>
</li>
</ul>
</div>/* 共通 */
.changeCard ul {
padding: 0;
list-style: none;
border: none;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
gap: 0;
margin-top: 20px;
}
.changeItemTxt {
width: 62%;
}
.changeItemTxt p.itemTitle {
font-size: 1.1rem;
line-height: 1.56;
margin: 0;
font-weight: bold;
color: #313131;
margin-bottom: 10px;
}
.changeItemTxt ul.itemTag {
padding: 0;
margin: 0;
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: wrap;
gap: 10px;
}
.changeItemTxt ul.itemTag li {
background: #f1f1f1;
color: #707070;
font-size: 0.7rem;
padding: 2px 10px;
position: relative;
}
.changeItemTxt ul.itemTag li:before {
padding-right: 3px;
font-family: "Font Awesome 5 Free";
font-weight: 900;
font-size: 1em;
content: "\f02b";
vertical-align: baseline;
color: #aaa;
}
p.itemCat {
position: absolute;
left: 22px;
top: 22px;
background: #6bb6ff;
color: #FFF;
border-radius: 9999px;
font-size: 0.7rem;
display: inline-block;
padding: 1px 12px 0px;
z-index: 2;
}
/* 共通ここまで */
/* GridCard変更後 */
li.changeItem.gridCard {
width: 47.5%;
margin-bottom: 30px;
}
li.changeItem.gridCard a {
display: flex;
flex-direction: column;
border: none;
border-radius: 2px;
background: #fff;
box-shadow: 0 0 3px 0 rgb(0 0 0 / 12%), 0 2px 3px 0 rgb(0 0 0 / 22%);
cursor: pointer;
transition: 0.2s ease-in-out;
height: 100%;
padding: 0;
position: relative;
text-decoration: none;
}
li.changeItem.gridCard a:hover {
box-shadow: 0 15px 30px -5px rgb(0 0 0 / 15%), 0 0 5px rgb(0 0 0 / 10%);
transform: translateY(-4px);
}
li.changeItem.gridCard a p.itemCat {
top: 10px;
left: 10px;
}
li.changeItem.gridCard a .changeItemTxt {
width: 100%;
padding-left: 18px;
padding-right: 18px;
padding-bottom: 10px;
}
li.changeItem.gridCard a img {
width: 100%;
margin: 0 0 12px;
}
li.changeItem.gridCard .changeItemTxt ul.itemTag {
display:none;
}
@media screen and (max-width: 767px) {
/* (ここにモバイル用スタイルを記述) */
li.changeItem.gridCard {
width: 100%;
margin-bottom: 20px;
}
}Card(水平)のHTMLとCSSのコード一式
カードスタイルを横長にしたレイアウトです。
横いっぱいにスペースが使えるので、PCではカテゴリ・アイキャッチ画像・投稿日・タイトル・タグの5種ですが、スマホの場合横幅のスペースが限られるので、アイキャッチ画像とタイトルの2種です。

水平の場合でもカードの影の作りや、hover時の挙動もサイトの全体感と照らし合わせて調整するようにしましょう。
コードを表示する
<div class="changeCard">
<ul>
<li class="changeItem gridVertical">
<a href="https://dubdesign.net/web/make_homepage/ogp-copypaste/">
<p class="itemCat dfont">ホームページ制作</p> <img src="https://dubdesign.net/wp-content/uploads/2021/03/snsshare_eyecatch.jpg" alt="SNSの流入を増やすOGP設定のスニペット3種">
<div class="changeItemTxt"> <time class="pubdate sng-link-time dfont" itemprop="datePublished" datetime="2021年3月16日">2021年3月16日</time>
<p class="itemTitle">SNSの流入を増やすOGP設定のスニペット3種</p>
<ul class="itemTag">
<li>SNS</li>
</ul>
</div>
</a>
</li>
<li class="changeItem gridVertical">
<a href="https://dubdesign.net/reference/category/">
<p class="itemCat dfont">WordPress関数リファレンス</p> <img src="https://dubdesign.net/wp-content/uploads/2020/12/category_eyecatch.jpg" alt="カテゴリーの出力">
<div class="changeItemTxt"> <time class="pubdate sng-link-time dfont" itemprop="datePublished" datetime="2020年12月12日">2020年12月12日</time>
<p class="itemTitle">カテゴリーの出力</p>
<ul class="itemTag">
<li>PHP</li>
<li>WordPress</li>
</ul>
</div>
</a>
</li>
</ul>
</div>/* 共通 */
.changeCard ul {
padding: 0;
list-style: none;
border: none;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
gap: 0;
margin-top: 20px;
}
.changeItemTxt {
width: 62%;
}
.changeItemTxt p.itemTitle {
font-size: 1.1rem;
line-height: 1.56;
margin: 0;
font-weight: bold;
color: #313131;
margin-bottom: 10px;
}
.changeItemTxt ul.itemTag {
padding: 0;
margin: 0;
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: wrap;
gap: 10px;
}
.changeItemTxt ul.itemTag li {
background: #f1f1f1;
color: #707070;
font-size: 0.7rem;
padding: 2px 10px;
position: relative;
}
.changeItemTxt ul.itemTag li:before {
padding-right: 3px;
font-family: "Font Awesome 5 Free";
font-weight: 900;
font-size: 1em;
content: "\f02b";
vertical-align: baseline;
color: #aaa;
}
p.itemCat {
position: absolute;
left: 22px;
top: 22px;
background: #6bb6ff;
color: #FFF;
border-radius: 9999px;
font-size: 0.7rem;
display: inline-block;
padding: 1px 12px 0px;
z-index: 2;
}
/* 共通ここまで */
/* 水平のカード */
li.changeItem.gridVertical {
margin-bottom: 15px;
}
li.changeItem.gridVertical a {
border: none;
border-radius: 2px;
background: #fff;
box-shadow: 0 0 3px 0 rgb(0 0 0 / 12%), 0 2px 3px 0 rgb(0 0 0 / 22%);
cursor: pointer;
transition: 0.2s ease-in-out;
padding: 0;
padding-right: 20px;
display: flex;
flex-direction: row;
text-decoration: none;
align-items: center;
position: relative;
}
li.changeItem.gridVertical a:hover {
box-shadow: 0 15px 30px -5px rgb(0 0 0 / 15%), 0 0 5px rgb(0 0 0 / 10%);
transform: translateY(-4px);
}
li.changeItem.gridVertical a p.itemCat {
top: 10px;
left: 10px;
}
li.changeItem.gridVertical a img {
width: 44%;
border-radius: 2px 0 0 2px;
margin-right: 3%;
}
li.changeItem.gridVertical a .changeItemTxt {
width: 53%;
}
@media screen and (max-width: 767px) {
/* (ここにモバイル用スタイルを記述) */
li.changeItem.gridVertical {
margin-bottom: 10px;
width: 100%;
}
li.changeItem.gridVertical a {
padding: 8px;
}
li.changeItem.gridVertical a .itemCat, li.changeItem.gridVertical a .changeItemTxt time, li.changeItem.gridVertical a .changeItemTxt .itemTag {
display: none;
}
li.changeItem.gridVertical a img {
width: 90px;
height: 90px;
object-fit: cover;
margin-right: 10px;
}
li.changeItem.gridVertical a .changeItemTxt {
width: calc(100% - 100px);
margin: 0;
}
li.changeItem.gridVertical a .changeItemTxt .itemTitle {
font-size: 1rem;
margin: 0;
}
}Card(最初と最後だけ水平)のHTMLとCSSのコード一式
これまでのカードスタイルで、記事一覧の10記事の内「最初」と「最後」のカードだけ横長のカードにしたレイアウトです。

スマホで見た場合は、均一的に正方形のカードにな流ので注意ください。
コードを表示する
<div class="changeCard">
<ul>
<li class="changeItem gridCardChange">
<a href="https://dubdesign.net/web/make_homepage/ogp-copypaste/">
<p class="itemCat dfont">ホームページ制作</p> <img src="https://dubdesign.net/wp-content/uploads/2021/03/snsshare_eyecatch.jpg" alt="SNSの流入を増やすOGP設定のスニペット3種">
<div class="changeItemTxt"> <time class="pubdate sng-link-time dfont" itemprop="datePublished" datetime="2021年3月16日">2021年3月16日</time>
<p class="itemTitle">SNSの流入を増やすOGP設定のスニペット3種</p>
<ul class="itemTag">
<li>SNS</li>
</ul>
</div>
</a>
</li>
<li class="changeItem gridCardChange">
<a href="https://dubdesign.net/reference/category/">
<p class="itemCat dfont">WordPress関数リファレンス</p> <img src="https://dubdesign.net/wp-content/uploads/2020/12/category_eyecatch.jpg" alt="カテゴリーの出力">
<div class="changeItemTxt"> <time class="pubdate sng-link-time dfont" itemprop="datePublished" datetime="2020年12月12日">2020年12月12日</time>
<p class="itemTitle">カテゴリーの出力</p>
<ul class="itemTag">
<li>PHP</li>
<li>WordPress</li>
</ul>
</div>
</a>
</li>
</ul>
</div>/* 共通 */
.changeCard ul {
padding: 0;
list-style: none;
border: none;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
gap: 0;
margin-top: 20px;
}
.changeItemTxt {
width: 62%;
}
.changeItemTxt p.itemTitle {
font-size: 1.1rem;
line-height: 1.56;
margin: 0;
font-weight: bold;
color: #313131;
margin-bottom: 10px;
}
.changeItemTxt ul.itemTag {
padding: 0;
margin: 0;
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: wrap;
gap: 10px;
}
.changeItemTxt ul.itemTag li {
background: #f1f1f1;
color: #707070;
font-size: 0.7rem;
padding: 2px 10px;
position: relative;
}
.changeItemTxt ul.itemTag li:before {
padding-right: 3px;
font-family: "Font Awesome 5 Free";
font-weight: 900;
font-size: 1em;
content: "\f02b";
vertical-align: baseline;
color: #aaa;
}
p.itemCat {
position: absolute;
left: 22px;
top: 22px;
background: #6bb6ff;
color: #FFF;
border-radius: 9999px;
font-size: 0.7rem;
display: inline-block;
padding: 1px 12px 0px;
z-index: 2;
}
/* 共通ここまで */
/* 最初と最後のカード */
li.changeItem.gridCardChange {
width: 47.5%;
margin-bottom: 30px;
}
li.changeItem.gridCardChange a {
flex-direction: column;
border: none;
border-radius: 2px;
background: #fff;
box-shadow: 0 0 3px 0 rgb(0 0 0 / 12%), 0 2px 3px 0 rgb(0 0 0 / 22%);
cursor: pointer;
transition: 0.2s ease-in-out;
height: 100%;
padding: 0;
align-items: center;
text-decoration: none;
display: flex;
position: relative;
}
li.changeItem.gridCardChange a:hover {
box-shadow: 0 15px 30px -5px rgb(0 0 0 / 15%), 0 0 5px rgb(0 0 0 / 10%);
transform: translateY(-4px);
}
li.changeItem.gridCardChange a p.itemCat {
top: 10px;
left: 10px;
}
li.changeItem.gridCardChange a .changeItemTxt {
width: 100%;
padding-left: 18px;
padding-right: 18px;
padding-bottom: 10px;
}
li.changeItem.gridCardChange a img {
width: 100%;
margin: 0 0 12px;
}
li.changeItem.gridCardChange .changeItemTxt ul.itemTag {
display:none;
}
/* 最初と最後だけ */
li.changeItem.gridCardChange:nth-child(1), li.changeItem.gridCardChange:last-child {
width: 100%;
padding: 0;
}
li.changeItem.gridCardChange:nth-child(1) {
margin-bottom: 35px;
}
li.changeItem.gridCardChange:last-child {
margin-bottom: 0;
}
li.changeItem.gridCardChange:nth-child(1) a, li.changeItem.gridCardChange:last-child a {
border: none;
border-radius: 2px;
background: #fff;
box-shadow: 0 0 3px 0 rgb(0 0 0 / 12%), 0 2px 3px 0 rgb(0 0 0 / 22%);
cursor: pointer;
transition: 0.2s ease-in-out;
padding: 0;
padding-right: 20px;
flex-direction: row;
}
li.changeItem.gridCardChange:nth-child(1) a:hover, li.changeItem.gridCardChange:last-child a:hover {
box-shadow: 0 15px 30px -5px rgb(0 0 0 / 15%), 0 0 5px rgb(0 0 0 / 10%);
transform: translateY(-4px);
}
li.changeItem.gridCardChange:nth-child(1) a p.itemCat, li.changeItem.gridCardChange:last-child a p.itemCat {
top: 10px;
left: 10px;
}
li.changeItem.gridCardChange:nth-child(1) a img, li.changeItem.gridCardChange:last-child a img {
width: 44%;
border-radius: 2px 0 0 2px;
margin-bottom:0;
margin-right: 3%;
}
li.changeItem.gridCardChange:nth-child(1) a .changeItemTxt, li.changeItem.gridCardChange:last-child a .changeItemTxt {
width: 53%;
padding: 0;
}
li.changeItem.gridCardChange:nth-child(1) .changeItemTxt ul.itemTag, li.changeItem.gridCardChange:last-child .changeItemTxt ul.itemTag {
display:flex;
}
@media screen and (max-width: 767px) {
/* (ここにモバイル用スタイルを記述) */
li.changeItem.gridCardChange, li.changeItem.gridCardChange:nth-child(1) {
width: 100%;
margin-bottom: 30px;
padding: 0;
}
li.changeItem.gridCardChange:nth-child(1) a, li.changeItem.gridCardChange:last-child a {
width: 100%;
flex-direction: column;
padding: 0;
}
li.changeItem.gridCardChange a img, li.changeItem.gridCardChange:nth-child(1) a img, li.changeItem.gridCardChange:last-child a img {
width: 100%;
margin-right: 0;
margin-bottom: 12px;
}
li.changeItem.gridCardChange:nth-child(1) a .changeItemTxt, li.changeItem.gridCardChange:last-child a .changeItemTxt {
width: 100%;
padding-left: 18px;
padding-right: 18px;
padding-bottom: 10px;
}
li.changeItem.gridCardChange:nth-child(1) .changeItemTxt ul.itemTag, li.changeItem.gridCardChange:last-child .changeItemTxt ul.itemTag {
display: none;
}
}
さいごに
いかがでしたでしょうか?
レイアウトによって、画像やテキスト情報が大きく異なるので自分のサイトと照らし合わせて使いましょう。
特に、リンク要素でhover時の挙動が異なるとユーザーが混乱するので、サイトに応じて合わせる必要があります。
ちなみに、記事内のHTMLのコードをWordPressのループで置き換えて作ると、動的に記事一覧の出力も可能です。その場合は、以下の記事も参考にしてみてください。
 記事一覧の例
記事一覧の例