さくらのレンタルサーバでは、モリサワのWebフォントを追加料金がかかることなく、無料で利用することができます。
Webフォントは通常のテキストと同様、文字サイズの調整やCSSによる効果も思いのままに設定でき、なんと言っても文字の修正で画像を作り直す必要がなく、簡単に更新や反映も意のままです。
この記事は、さくらのレンタルサーバで利用できるモリサワWebフォントについて
- モリサワWebフォントとは?
- モリサワWebフォントを使うための設定手順
- モリサワWebフォントの上限の確認方法。
が分かる内容です。
さくらのレンタルサーバを現に使っている方や、導入を検討している方はこの記事を参考に具体的な設定方法や、設定のイメージ付けなどの参考に是非最後までご覧ください。
目次
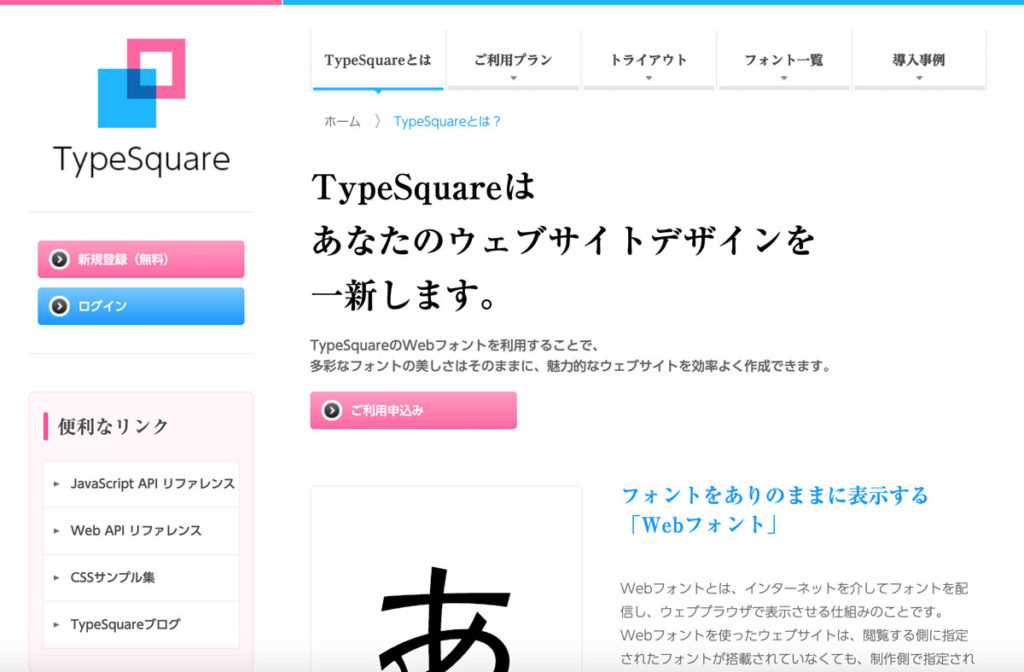
モリサワWebフォントTypeSquareとは?
TypeSquareは、株式会社モリサワが提供するWebフォントサービスで、2021年5月時点では全部で1129の書体を利用することができます。

この内、以下の30書体をさくらのレンタルサーバでは月間75,000PVまで追加料金がかかることなく、無料で利用することができます。
TypeSquareを指定した部分は、完全なテキストとして扱われる為、検索パフォーマンスの向上が見込まれるだけでなく、自動翻訳や音声読み上げといった機能にも連携したりと、デザインの部分だけでなくいろんなメリットが挙げられます。
環境の異なる端末で見ても表示されるフォントが一緒になるので、見た目的にもメリットがいっぱいです。
モリサワWebフォントのざっくりとした設定手順
モリサワWebフォントを使うには、サーバとWordPressの設定が必要です。
ざっくりとした手順で言うと、以下の通りです。
さくらのレンタルサーバのコントロールパネルにログインします。
コントロールパネルでの設定と、Webフォントを使う為のプラグインをWordPressにインストールします。
WordPressにインストールしたプラグインの設定を行います。
それでは早速設定手順を見ていきましょう。
モリサワWebフォントの詳細設定手順
モリサワWebフォントを使うには、サーバーのコントロールパネルと、WordPressのプラグインの設定の二段階で設定が完了します。
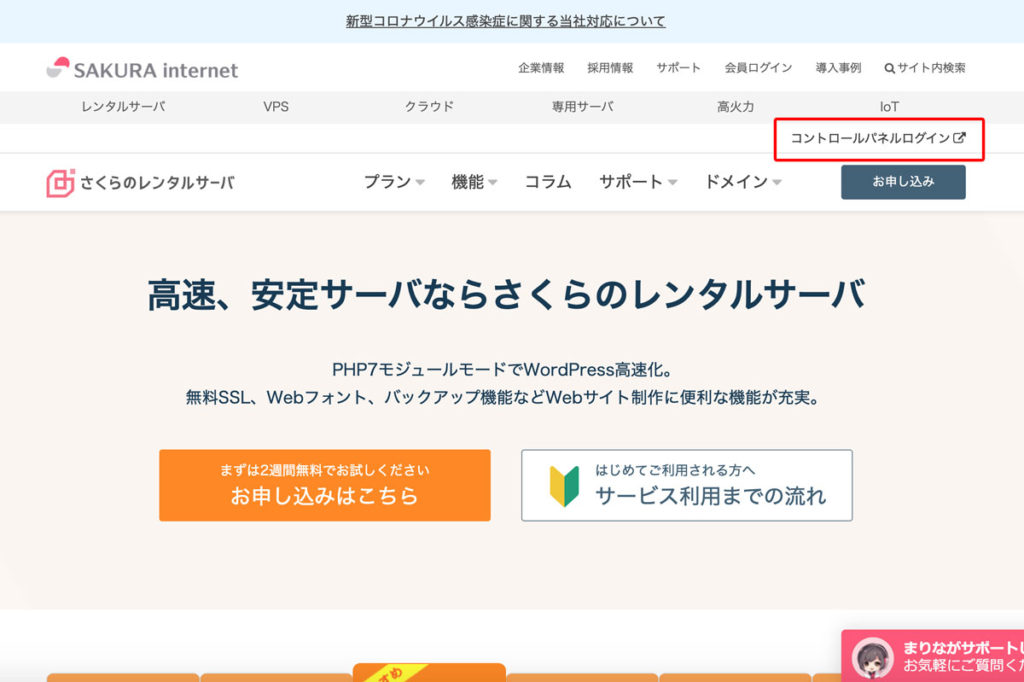
トップページからコントロールパネルを選択
まずは、さくらのレンタルサーバ のトップページにアクセスして、右上の「コントロールパネルログイン」を選択しましょう。

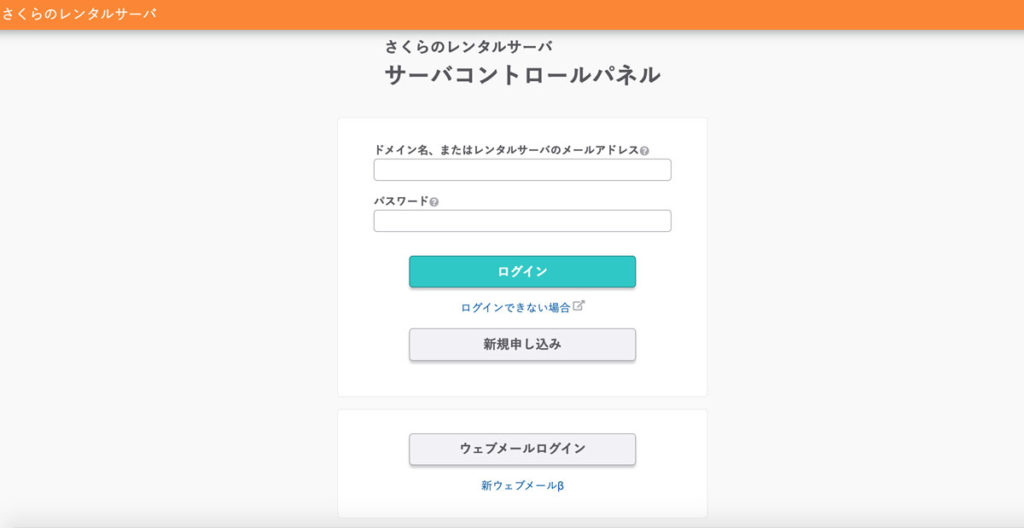
サーバコントロールパネルにログイン
「コントロールパネルログイン」にログインすると、「ドメイン名、またはレンタルサーバのメールアドレス」と「パスワード」の入力を要求されます。

ここで入力するドメイン名とパスワードは、登録が完了した時に受信したメール「[さくらのレンタルサーバ] 仮登録完了のお知らせ」の《 サーバコントロールパネル ログイン情報 》に記載があるので、それを入力してログインします。
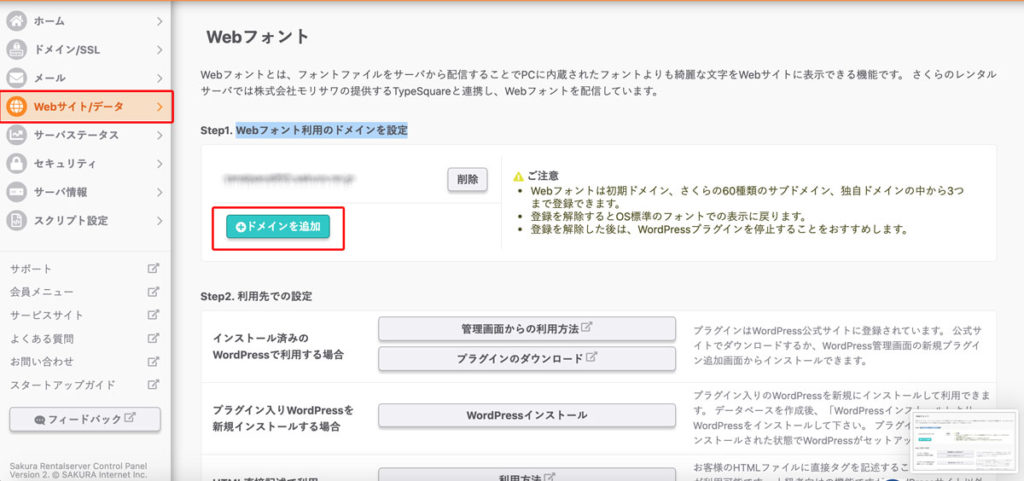
管理画面からWebフォントを選択
無事ログインが完了すると、サーバコントロールパネルにページが移動します。

サーバコントロールメニューの「Webサイト」>「Webフォント」を選択して、Webフォントページの「ドメインを追加」を選択します。
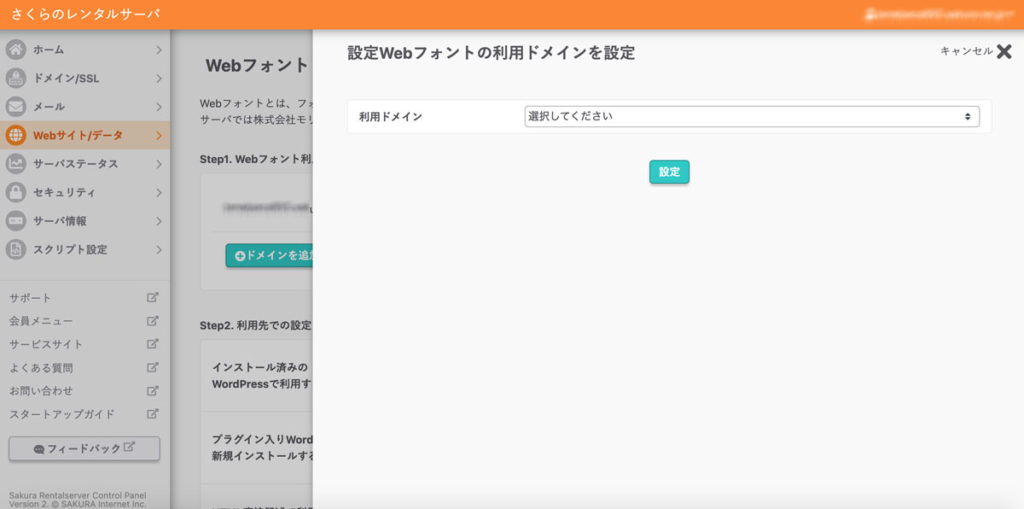
Webフォント利用のドメインを設定
「ドメインを追加」を選択すると、「設定Webフォントの利用ドメインを設定」のメニューが開くので、Webフォントを利用したいドメインを選択して、「設定」を選択します。

ここまでで、サーバ側の設定は完了です。
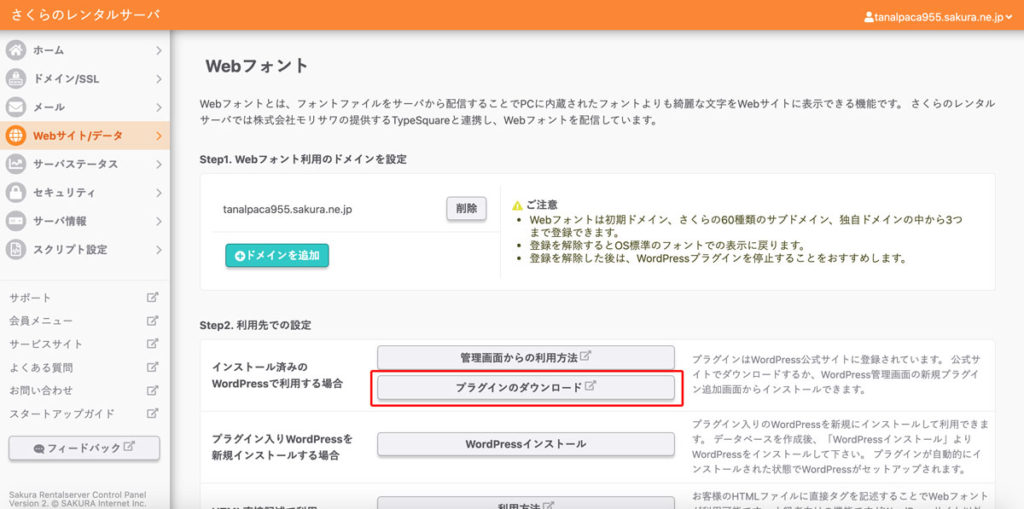
プラグインをダウンロードして管理画面から有効化
Webフォント利用のドメインの設定が完了したら、Webフォント設定メニューのStep2の「インストール済みのWordPressで利用する場合」から、プラグインのダウンロードを選択します。

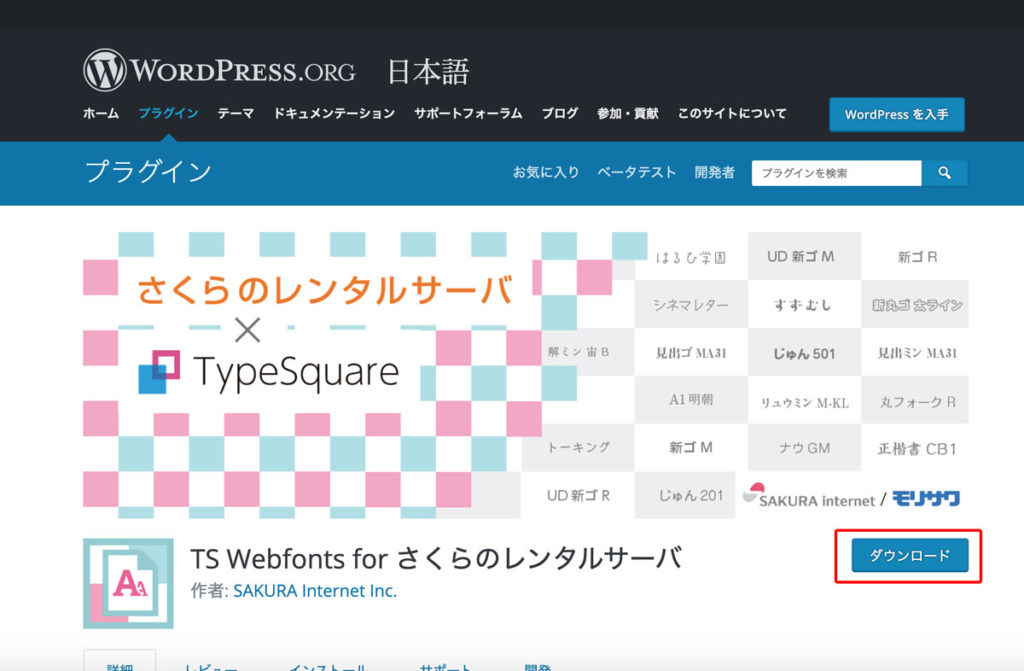
プラグインのダウンロードを選択すると、WordPress日本語の公式サイトのプラグインページへ移動します。

そのページの「ダウンロード」を選択してダウンロードし、WordPressの管理画面からプラグインをアップロードして、有効化しましょう。
TS Webfonts for SAKURA RSで設定
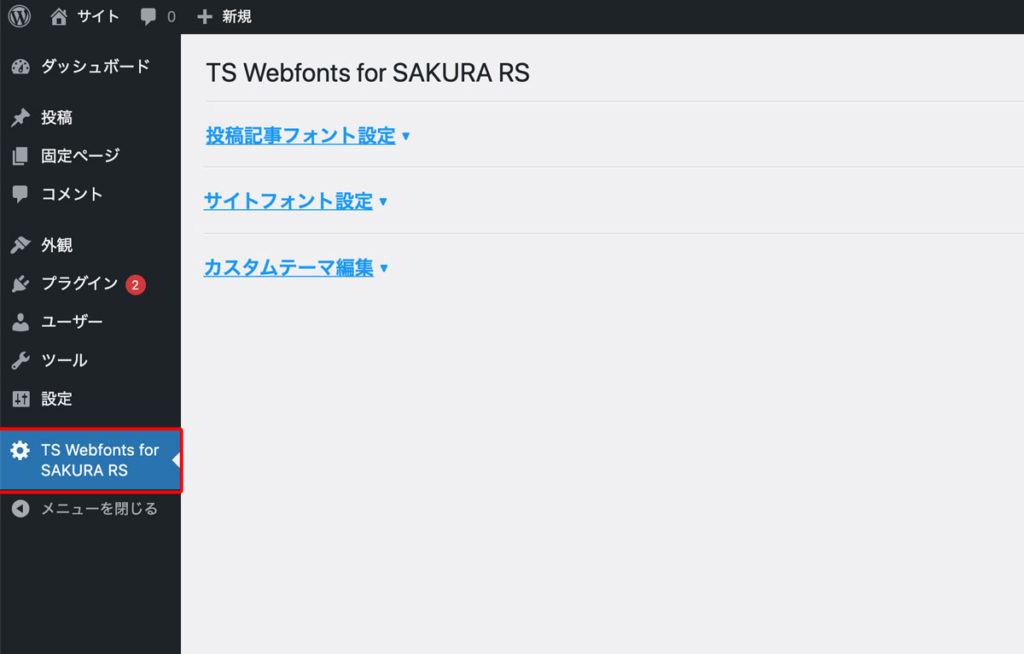
プラグインの有効化が完了したら、左メニューに「TS Webfonts for SAKURA RS」の項目が追加されます。
プラグインのTS Webfonts for SAKURA RSは、各項目を選択するだけで、サイト全体に対するフォントテーマの他、個別の投稿記事やページごとに設定ができます。

また、カスタムテーマ編集を使ってオリジナルのテーマを作成することもできます。この場合、使える約30書体の中から見出し・リード・本文・太字にそれぞれ好きなフォントを設定できるようになります。
これでモリサワのWebフォントの設定が完了です。実際にページを開いて確認してみましょう。
さいごに
設定したWebフォントのPV数制限(7.5万PV/月)は、サーバコントロールパネルで各月のPVの確認ができるので、定期的に確認をした方が良さそうです。

このように、モリサワWebフォントは簡単に導入することができてしまいます。
この記事をまとめると、
- モリサワWebフォントの30書体をさくらのレンタルサーバで無料で使える。
- モリサワWebフォントはサーバー側とプラグインで導入。
- 月間のPV数制限はコントロールパネルで確認する。
です。
さくらのレンタルサーバは、低価格で安定性のあるレンタルサーバーで、Webフォントの利用以外にもサポートの手厚さ、バックアップ機能など追加料金なしで利用できる機能が色々あります。
気になった方は以下の公式サイトからチェックしてみてください。









![リトルサーバーの各プランの違いと特徴[2021年10月]](https://dubdesign.net/wp-content/uploads/2021/05/littleserver_allplaneyecatch-520x300.jpg)