今回は、ConoHa VPSにVSCodeでSSH接続して、フォルダやファイルをいじれるよう設定します。
最終的にSSH接続できるまで、3分くらいでした。
実際設定してみてすごく便利になったので、ConoHa VPSを使っているなら是非設定しておきましょう。
目次
Remote – SSHとは?
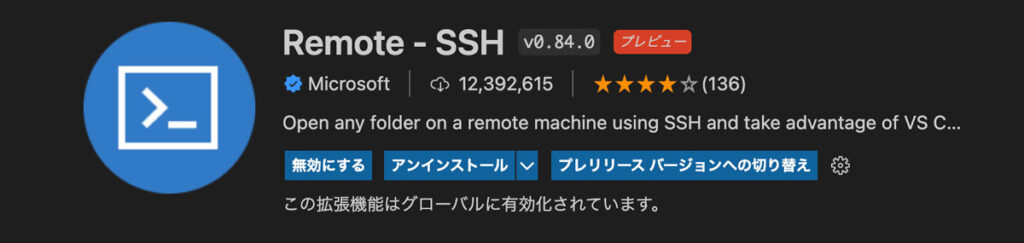
「Remote – SSH」とは、Microsoft が開発しているVSCode のプラグインです。

「Remote – SSH」をインストールすると、VS CodeからSSHで接続をして、サーバー上のファイルを編集できるようになります。
VS Codeを作ったMicrosoftなのも安心ですね。
インストール後、VSCodeやVPSサーバーの設定は特に変更する必要がなく、インストール自体はクリックするだけでOKで、
今回は、この「Remote – SSH」をVS Codeにインストールして、最後にConoHa VPSにSSH接続するところまで解説していきます。
全体の流れ
そんなに小難しい手順はありませんが、まずはじめに全体の流れを記載しておきます。
以下5つのSTEPで完了します。
特に「ここが難しい」という部分はないですが、STEP.4のSSHログインではConoHa VPSで設定する公開鍵等々が必要になるので、別途用意してください。
「Remote – SSH」でSSH接続するまでの手順
ここから、VS Codeを使ってConoHa VPSに接続していきます。
それでは実際にやってみましょう。
VS Codeのインストールや、インスタンスを既にたてた方はその手順は飛ばしてご覧になっていってください。
VSCode をインストール
はじめに、VS Codeをインストールしましょう。

VS Codeは以下のリンクからダウンロードできます。ダウンロード後は、画面の案内通りに進んでいけばOKです。
外部リンク Visual Studio Code
ConoHa VPSでインスタンスをたてる
次に、ConoHa VPSの環境を用意しましょう。最終的にSSH でログインできるように設定してあればOKです。
もしまだの方は、以下の記事を参考にしてください。以下の記事を含め全部で5記事です。参考に設定してください。
 ConoHa VPSでインスタンス構築 〜第1章:サーバーの申し込みと初期設定編〜
ConoHa VPSでインスタンス構築 〜第1章:サーバーの申し込みと初期設定編〜
VSCode にRemote – SSHをインストール
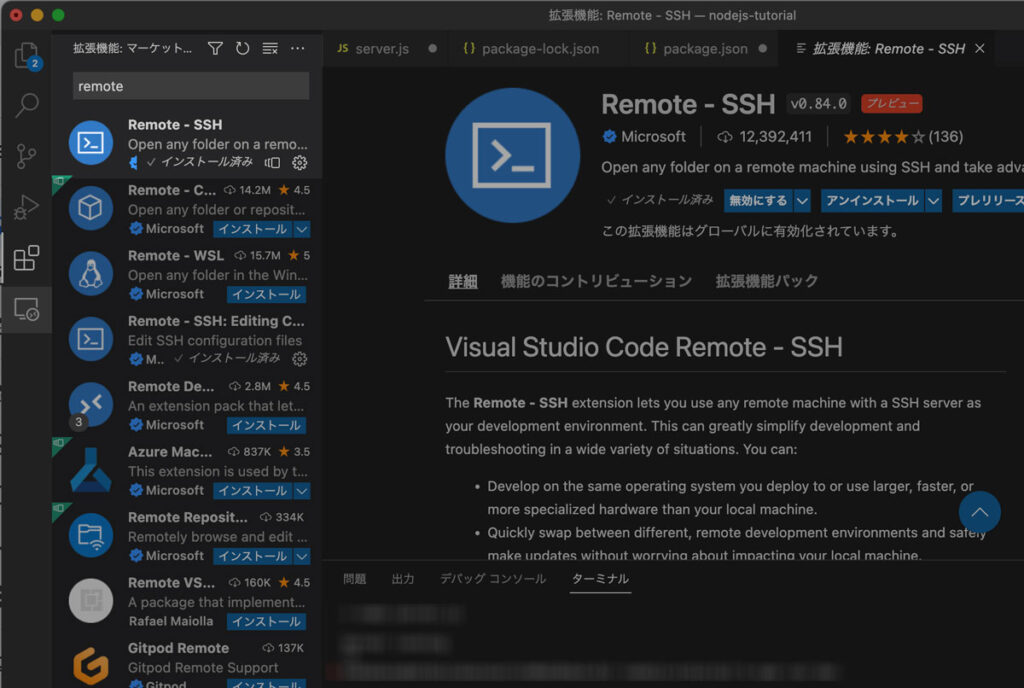
メニュー の拡張機能から「Remote 」と入力をして検索して、「Remote – SSH」を選択します。
似たようなプラグインが色々と引っかかりますが、以下のプラグインを入れてください。

そして、表示されるインストールボタンを押してインストールを完了させます。左側のメニューに、「リモートエクスプローラー」のアイコンが追加されたらOKです。
SSH ログイン設定
プラグインをインストールして追加された「リモートエクスプローラー」を選択します。
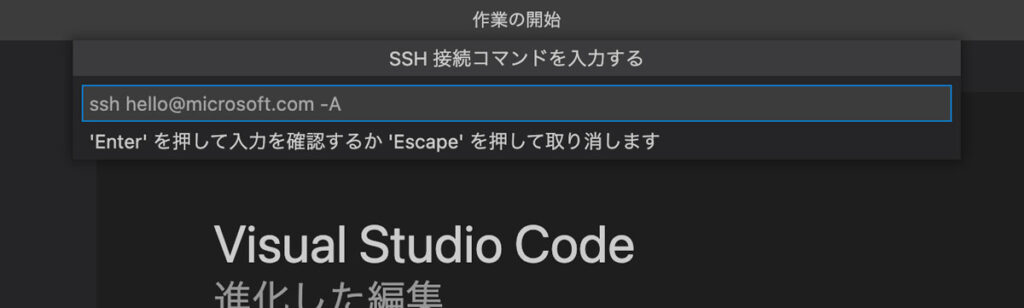
表示される「SSH ターゲット」の右側にある「+」アイコンを選択します。選択すると「SSH 接続コマンドを入力する」が表示されるので、インスタンスで設定した「ユーザー名@IPアドレス」を入力します。

入力すると、次にSSH Keyの場所とパスワードの入力をしてログインします。
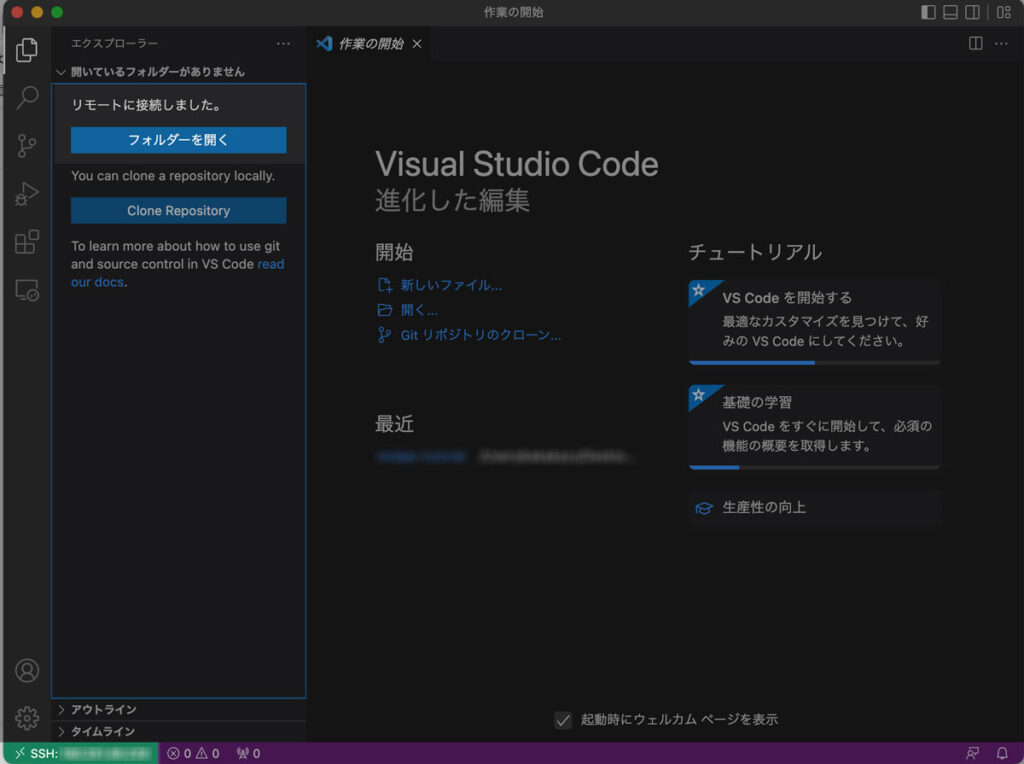
これでSSH接続が完了します。
Remote – SSH で ConoHa VPS に接続
接続後、通常の VSCode と同じように、フォルダを開いて編集を行なっていきます。左側のメニューから「フォルダーを開く」を選びます。

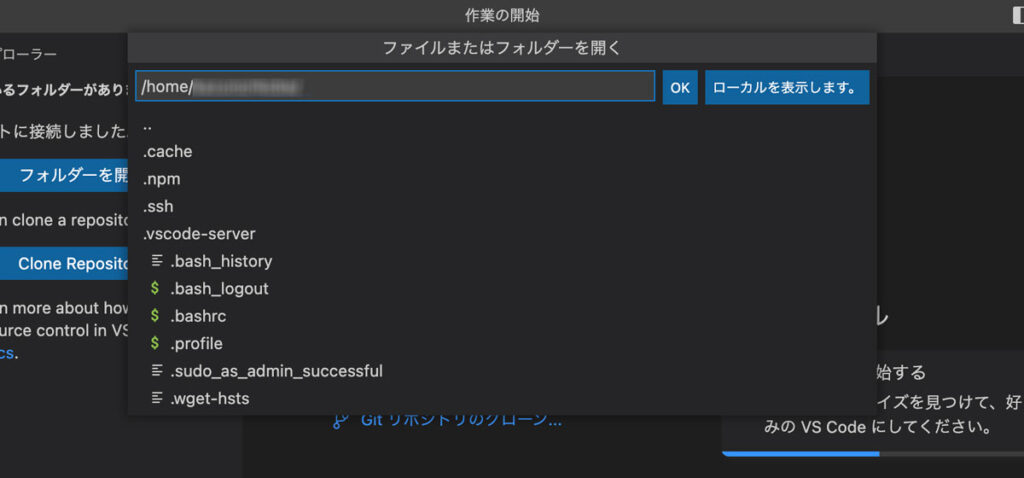
するとディレクトリを選択するメニューが表示されるので、編集を行いたいディレクトリを選択しましょう。

選択したら、そのディレクトリで編集することができ、VS Codeでターミナルを開くと、指定したディレクトリをカレントディレクトリとしてターミナルが開きます。
ターミナルも使えるので、VS Codeだけで全てできますね。
さいごに
プラグインをインストールするだけで、ローカルでファイルをいじるのと同様にConoHa VPSのファイルがいじれるようになり、めちゃめちゃ便利になりました。
実際にVS Codeのインストールと、ConoHa VPSの環境構築ができているなら3分程度の手間なくできたので、是非やっておきましょう。
管理人がいじっている
VPSサーバー
ConoHa VPS
バックエンドやLinuxの知識が皆無の私が使用しているのは、VPSサーバーのConoHa VPS![]() です。
です。
この記事は、そんなVPSサーバーでNode.jsを色々いじってみた奮闘記です。
VPSサーバーは、一台のサーバー上にメモリなどのリソースやアプリケーションをユーザーごとに確保してくれるので、安定した環境を利用できます。また、root権限で利用できるため自由度が高く、CentOS、Ubuntu、Debian、FreeBSD、openSUSEのOSを使って、いろんな環境で開発・検証ができます。
そんな ConoHa VPS![]() の特長は以下の通りです。
の特長は以下の通りです。
- シンプルな料金体系
- 最小構成なら月額682円(税込)で利用可能
- 豊富なテンプレートで環境構築も用意
- 初期費用・最低利用期間共になし
一般的な共用サーバーでは物足りない・・・。なんて方は豊富なテンプレートも揃ったConoHa VPS![]() でトライしてみてください。
でトライしてみてください。
共用サーバーと比べ難易度は多少上がりますが、VPSサーバーはいろんなことができるのでめちゃ楽しくオススメです。
関連の記事
以下は「ConoHa VPS」の関連記事です。
- ConoHa VPSにNode.js公式チュートリアルで作ったフォルダ・ファイルでHello Worldしてみる
- Conoha VPSにVSCodeのプラグイン「Remote – SSH」でSSH接続
- ConoHa VPSでインスタンス構築 〜第5章:ポートの設定とイメージ保存編〜
- ConoHa VPSでインスタンス構築 〜第4章:一般ユーザーを追加して公開鍵認証でSSHログイン編〜
- ConoHa VPSでインスタンス構築 〜第3章:macのターミナルでSSH接続編〜
- ConoHa VPSでインスタンス構築 〜第2章:公開鍵認証を設定してセキュリティ対策編〜
- ConoHa VPSでインスタンス構築 〜第1章:サーバーの申し込みと初期設定編〜
参考サイト
参考公開鍵認証を用いて VSCodeの「Remote - SSH」を使うZenn