前回、Node.jsの公式チュートリアルで作った「Hello World」を表示させるファイル・フォルダを、ローカルではなく、ConoHa VPSにデプロイして「Hello World」と表示させてみます。
VPSで動かしてみたい!という願望のみですが、とりあえずやってみます。
ConoHa VPSで、何かNode.jsを使って動かしたいものがある方は、是非参考にしていただけたら嬉しいです。
公式チュートリアルで作ったファイル
今回ConoHa VPSにデプロイするのは、Node.js公式チュートリアルで作った「Hello World」をブラウザで表示するファイルで、以下の構造になっています。
nodejs-tutorial
┣ package-lock.json
┣ package.json
┗ server.js簡単な構造のファイルです。
各ファイルのコードは以下になりますので、興味ある方は以下「コードを表示」を選択してご覧ください。
{
"name": "nodejs-tutorial",
"version": "1.0.0",
"lockfileVersion": 2,
"requires": true,
"packages": {
"": {
"name": "nodejs-tutorial",
"version": "1.0.0",
"license": "ISC",
"devDependencies": {
"http": "^0.0.1-security"
}
},
"node_modules/http": {
"version": "0.0.1-security",
"resolved": "https://registry.npmjs.org/http/-/http-0.0.1-security.tgz",
"integrity": "sha512-RnDvP10Ty9FxqOtPZuxtebw1j4L/WiqNMDtuc1YMH1XQm5TgDRaR1G9u8upL6KD1bXHSp9eSXo/ED+8Q7FAr+g==",
"dev": true
}
},
"dependencies": {
"http": {
"version": "0.0.1-security",
"resolved": "https://registry.npmjs.org/http/-/http-0.0.1-security.tgz",
"integrity": "sha512-RnDvP10Ty9FxqOtPZuxtebw1j4L/WiqNMDtuc1YMH1XQm5TgDRaR1G9u8upL6KD1bXHSp9eSXo/ED+8Q7FAr+g==",
"dev": true
}
}
}{
"name": "nodejs-tutorial",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "node server.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"http": "^0.0.1-security"
}
}
// httpモジュールをrequireする
const http = require('http');
// ポート番号
const port = 3000;
const server = http.createServer((req, res) => {
// 200のステータスコードとヘッダーを出力
res.writeHead(200, {"Content-Type": "text/html"});
// 出力するタグ
res.write("<h1>Hello World</h1>");
// 終わり
res.end();
});
// 表示する関数
server.listen(port, () => {
console.log("Server running");
});このファイルの作り方や手順は、以下の記事にまとめています。
 Node.js公式チュートリアルでWebサーバーの構築
Node.js公式チュートリアルでWebサーバーの構築
このファイル群を使って、ConoHa VPSで表示できるまでやってみるのがこの記事の内容です。
NginxをConoHa VPSにインストール
はじめに、ConoHa VPSでWebサーバーの構築をします。
Webサーバーは、2022年現在1位シェアの「Nginx」をインストールして構築します。
近年は、Apacheを越えてNgnixが増加傾向なんですね。ので、長い物には巻かれろ精神でNgnixでやってみます(笑)
ちなみに、Ngnixは分かっているようで分かっていなかったので、以下の記事で勉強させて頂きました。まだ、完全理解とまでは及んでいませんが、わかりやすい内容なので、「Nginxって何?」な方は参考にしてみてください。
前振りはさておき、早速以下の手順でNginxをインストールしていきましょう。
STEPは、全部で7つです。順にご覧ください。
まずはターミナルを起動して、ConoHa VPSにSSH接続します。
 ConoHa VPSでインスタンス構築 〜第3章:macのターミナルでSSH接続編〜
ConoHa VPSでインスタンス構築 〜第3章:macのターミナルでSSH接続編〜
ログイン方法を忘れてしまった方は、以下記事の後半の方にあるので、参考にしてログインしましょう。
VS CodeのRemote SSHで接続してもOKです。
以下のコマンドをターミナルに入力し、Nginxをインストールします。
sudo apt install nginxインストーができたら、以下のコマンドで念の為インストールできたか確認しておきましょう。
nginx -V上記のコマンドでバージョンが表示されたらOKです。
次に、以下のコマンドを入力してFIREWALLの設定を行います。
$ sudo apt-get update
$ sudo apt install firewalld
$ sudo firewall-cmd --add-service=http --permanent
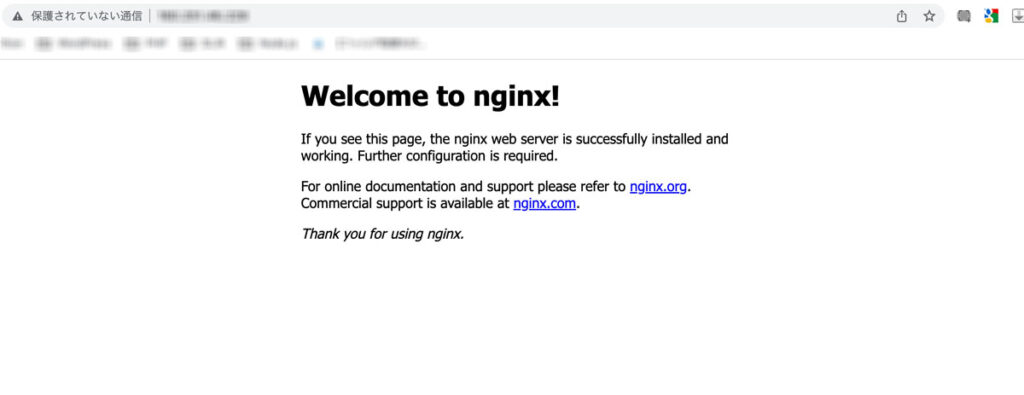
$ sudo firewall-cmd --reloadここまでのSTEPができているか確認してみましょう。確認方法はブラウザにConoHa VPSの「ipアドレス」を入力してみるだけです。
ここまで問題なければ、以下のような「Welcome to nginx!」の見出しの画面が表示されます。

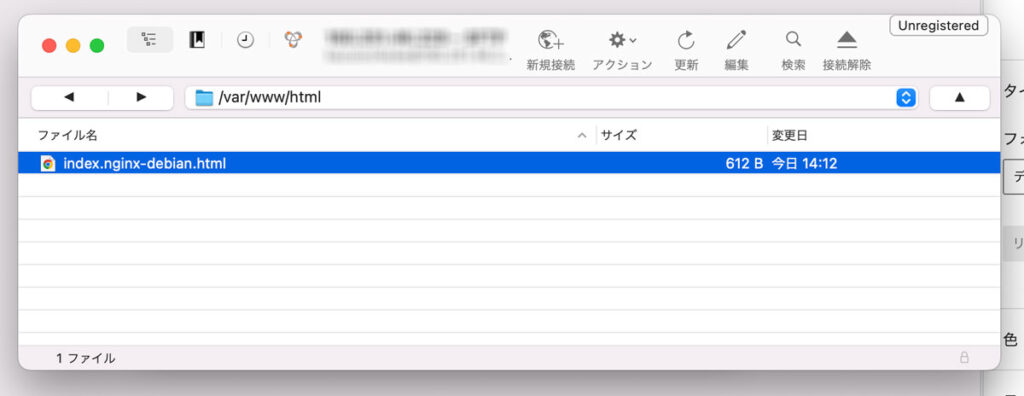
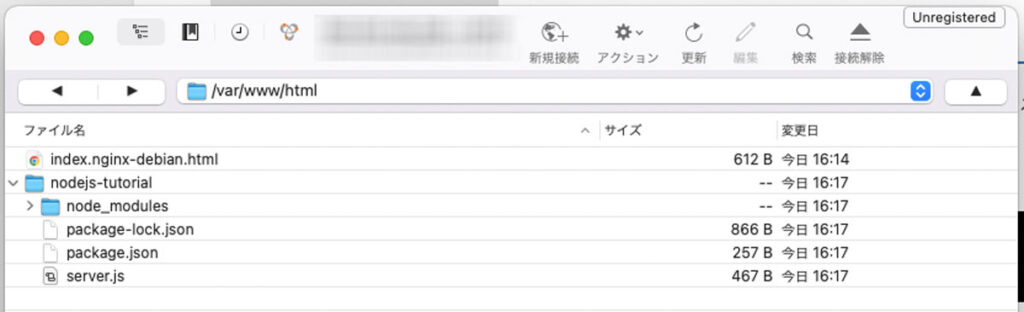
Ngnixのインストールが完了したら、ConoHa VPSにSSH接続して「/var/www/html」の階層を見てみましょう。
Nginxのインストールが完了すると、「index.nginx-debian.html」というファイルがあると思います。

ここの階層に、Node.js公式チュートリアルで作ったファイルとフォルダを設置する為、以下のコマンドをターミナルに入力しパーミッションの変更を行います。
sudo chown $USER:www-data -R /var/www上記のコマンドを入力するとパーミッションが変更され、ここの階層をいじれるようになります。
パーミッションの変更が完了したら、この階層に「Node.js公式チュートリアルで作ったフォルダ」を一式格納しましょう。格納すると、以下のようになります。

次に、以下のコマンドをターミナルに入力して、Nginxの設定を変更します。
sudo vi /etc/nginx/conf.d/default.confコマンドを入力すると編集のエディタがターミナルに展開されるので、キーボードの「i」を押して編集モードに変更し、以下のコードを入力します。
server {
listen 80;
server_name IPアドレス;
location /nodejs-tutorial/ {
proxy_pass http://localhost:3000;
}
}入力が完了したら、キーボードの「esc」を押してコマンドモードに戻り、「:wq」とキーボードで入力の上、エンターを押して保存して終了します。
エディタの編集が完了したら、以下のコマンドでNginxの再起動をしましょう。
sudo nginx -s reload以下のコマンドをターミナルに入力して、STEP.5で設置したNode.jsのフォルダに移動しましょう。
cd /var/www/html/nodejs-tutorialフォルダに移動したら、以下のコマンドで「Hello World」と記述したjsファイルを実行します。
npm start実行すると、以下がターミナルに表示されます。
> nodejs-tutorial@1.0.0 start
> node server.js
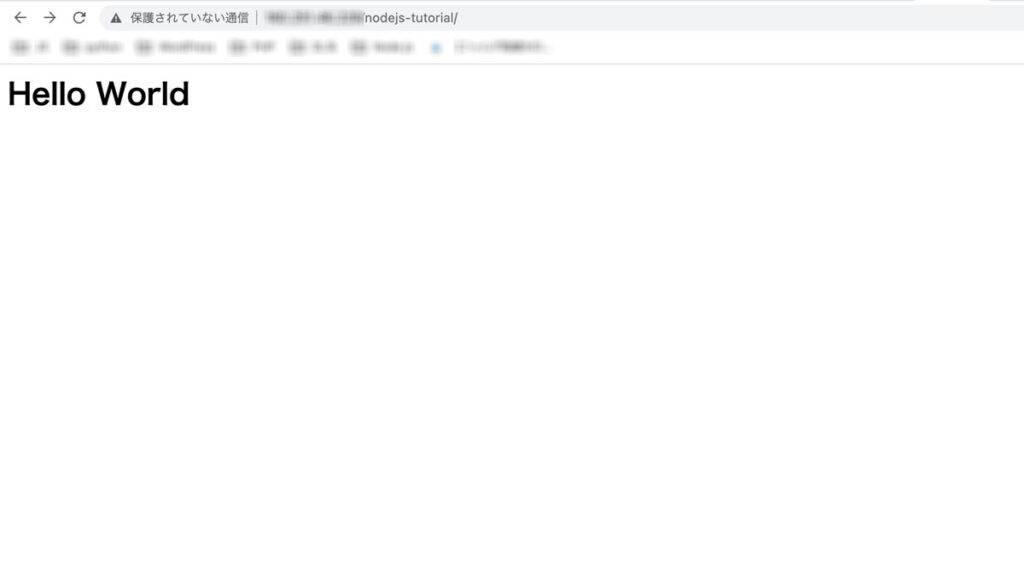
Server runningこの表示が出たら、「http://XXX.XXX.XX.XXX(IPアドレス)/nodejs-tutorial/」をWebブラウザに入力します。すると、以下のように「Hello World」がブラウザに表示されます。

これで完了です!!
確認ができたら、ターミナルで「^C」を入力してサーバーの停止をして完了です。
さいごに
Ngnixの設定にかなり手こずり、Ngnixの設定完了後の再起動をしていなかった為「403エラー」の沼にハマりました。
マジで苦戦しました(笑)
そこさえなければ比較的スムーズでしたが、Nginxも今後色々使いそうなので、勉強していこうと思います。
管理人がいじっている
VPSサーバー
ConoHa VPS
バックエンドやLinuxの知識が皆無の私が使用しているのは、VPSサーバーのConoHa VPS![]() です。
です。
この記事は、そんなVPSサーバーでNode.jsを色々いじってみた奮闘記です。
VPSサーバーは、一台のサーバー上にメモリなどのリソースやアプリケーションをユーザーごとに確保してくれるので、安定した環境を利用できます。また、root権限で利用できるため自由度が高く、CentOS、Ubuntu、Debian、FreeBSD、openSUSEのOSを使って、いろんな環境で開発・検証ができます。
そんな ConoHa VPS![]() の特長は以下の通りです。
の特長は以下の通りです。
- シンプルな料金体系
- 最小構成なら月額682円(税込)で利用可能
- 豊富なテンプレートで環境構築も用意
- 初期費用・最低利用期間共になし
一般的な共用サーバーでは物足りない・・・。なんて方は豊富なテンプレートも揃ったConoHa VPS![]() でトライしてみてください。
でトライしてみてください。
共用サーバーと比べ難易度は多少上がりますが、VPSサーバーはいろんなことができるのでめちゃ楽しくオススメです。
関連の記事
以下は「ConoHa VPS」の関連記事です。
- ConoHa VPSにNode.js公式チュートリアルで作ったフォルダ・ファイルでHello Worldしてみる
- Conoha VPSにVSCodeのプラグイン「Remote – SSH」でSSH接続
- ConoHa VPSでインスタンス構築 〜第5章:ポートの設定とイメージ保存編〜
- ConoHa VPSでインスタンス構築 〜第4章:一般ユーザーを追加して公開鍵認証でSSHログイン編〜
- ConoHa VPSでインスタンス構築 〜第3章:macのターミナルでSSH接続編〜
- ConoHa VPSでインスタンス構築 〜第2章:公開鍵認証を設定してセキュリティ対策編〜
- ConoHa VPSでインスタンス構築 〜第1章:サーバーの申し込みと初期設定編〜
参考サイト
参考Nginxのリバースプロキシでサブディレクトリを作ってNode.js(express)を動かすatwata developer blog