今やレンタルサーバーでは、独自SSLが使えるのはほとんどですが、スターサーバーでも無料の独自SSLが使えます。
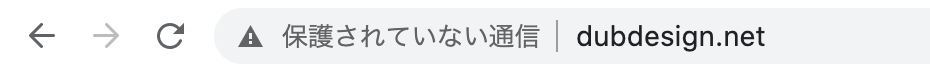
SSLについて、Googleは検索順位を決める要素の一つとしてSSLを加えたことを明言しており、ChromeブラウザでSSL化されていないページを開くと、「保護されていない通信」という警告が表示されるので、ユーザーをドキッとさせてしまいます。

なので、スターサーバーでのSSL化は無料でできるので、是非とも設定しておきましょう。
この記事は、そんなスターサーバーの無料独自SSL導入方法について、
- スターサーバーでSSLを設定するメニューの場所。
- 独自SSLの導入の設定方法。
- スターサーバーでインストールしたWordPressへSSLの適用方法。
の内容です。スターサーバーを利用している方や、これからスターサーバーを利用してみようかな?と考えている方はこの記事を参考にしてもらえたら嬉しいです。
目次
ざっくりとしたスターサーバーで独自SSLの導入手順
スターサーバーのざっくりとした導入手順です。
サーバー管理ツールから簡単に設定できてしまいます。
サーバーパネルにログインをして、メニューから「SSL設定」を選択します。
設定したいドメインを選択して独自SSLの設定をします。設定が完了したら、SSLの設定が反映されるまで最大1時間程度待ちます。
反映が完了したらWordPressの管理画面からURLを変更します。
それでは早速導入していきましょう。
スターサーバーで独自SSLの導入の方法
スターサーバーで独自SSLの導入の方法です。
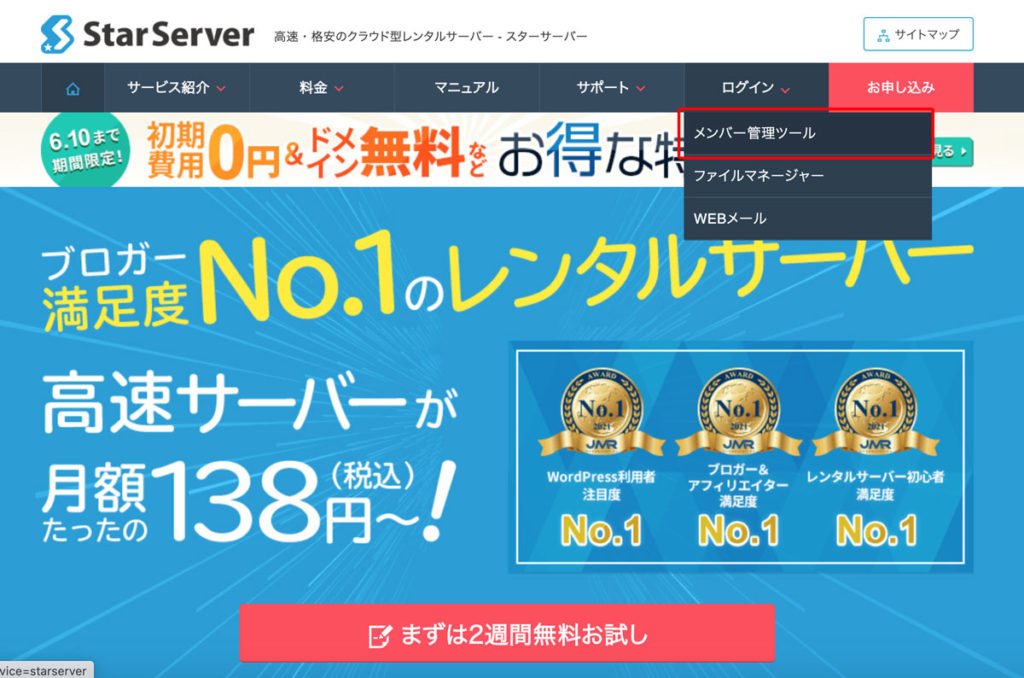
トップページからメンバー管理ツールにログイン
スターサーバー ![]() のトップページから「メンバー管理ツール」を選択します。
のトップページから「メンバー管理ツール」を選択します。

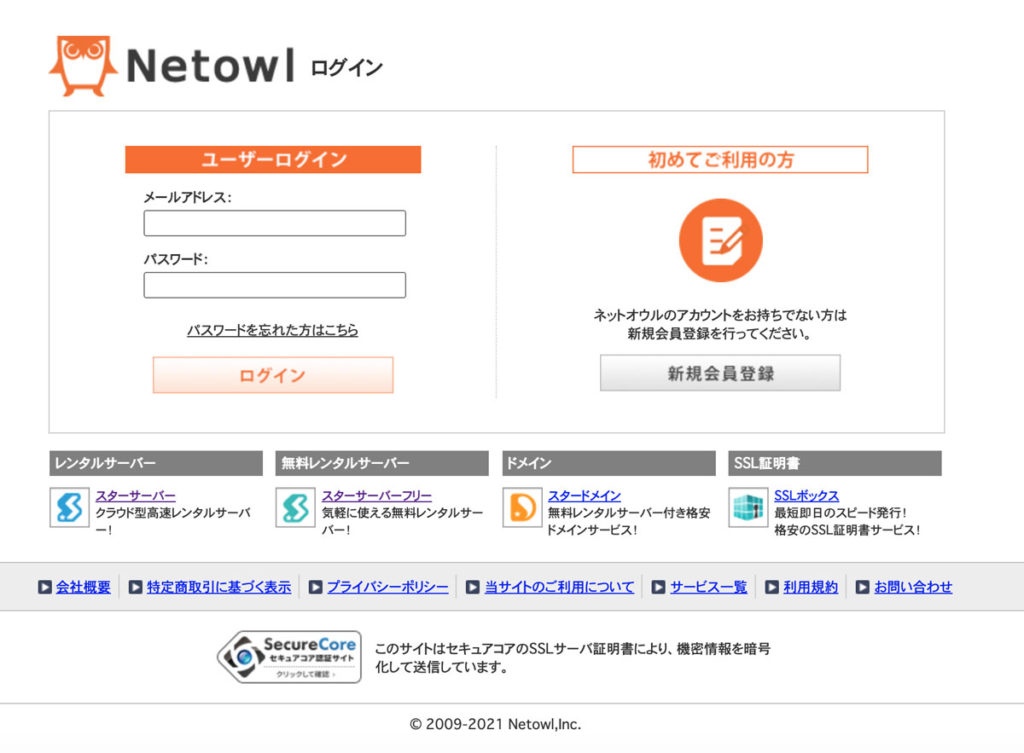
ユーザーログイン
「メンバー管理ツール」を選択すると、ユーザーログイン画面になるのでメールアドレスとパスワードを入力してログインします。

メンバー管理ツールからサーバー管理ツールを選択
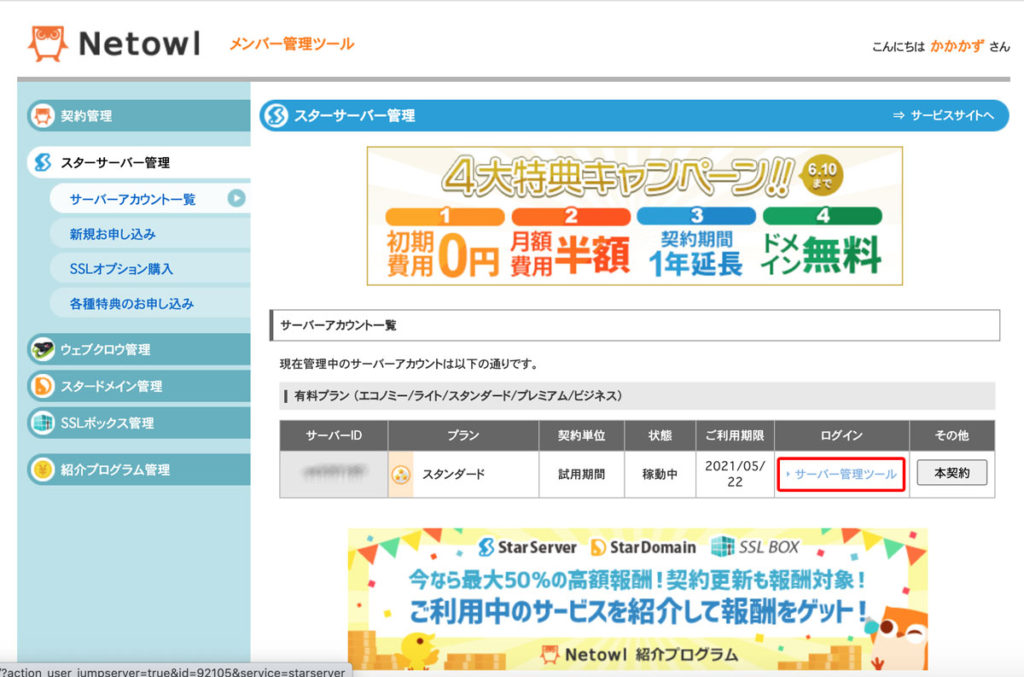
ログインが完了したらメンバー管理ツールのページに移動します。サーバーアカウント一覧の真ん中の「サーバー管理ツール」を選択しましょう。

SSL設定を選択
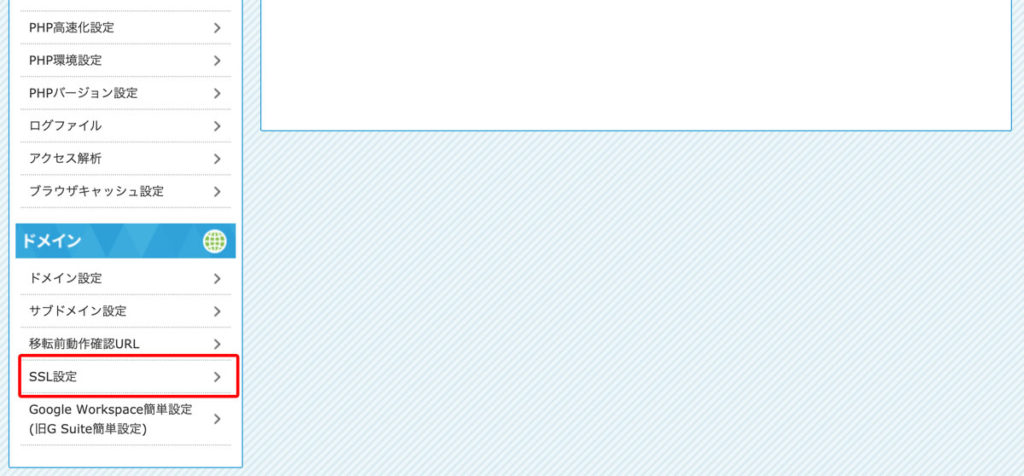
サーバー管理ツールへ移動したら、左メニューのドメインカテゴリの「SSL設定」を選択します。

SSL設定をするドメインを選択
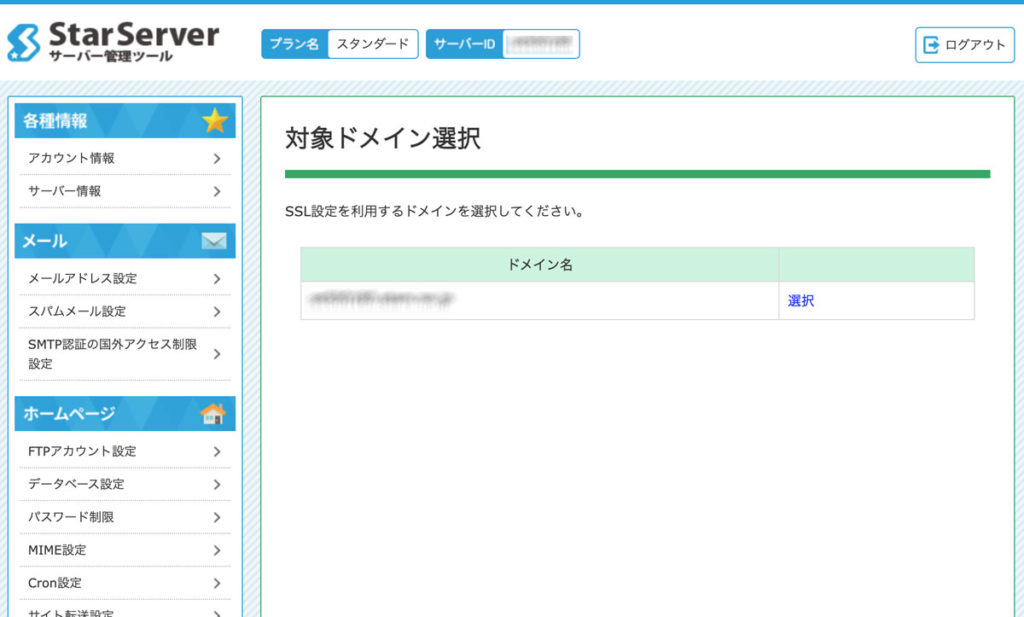
SSL設定を選択すると、ドメインの一覧が表示されます。その中からSSL設定を行うドメインを選択します。

無料独自SSL追加の設定
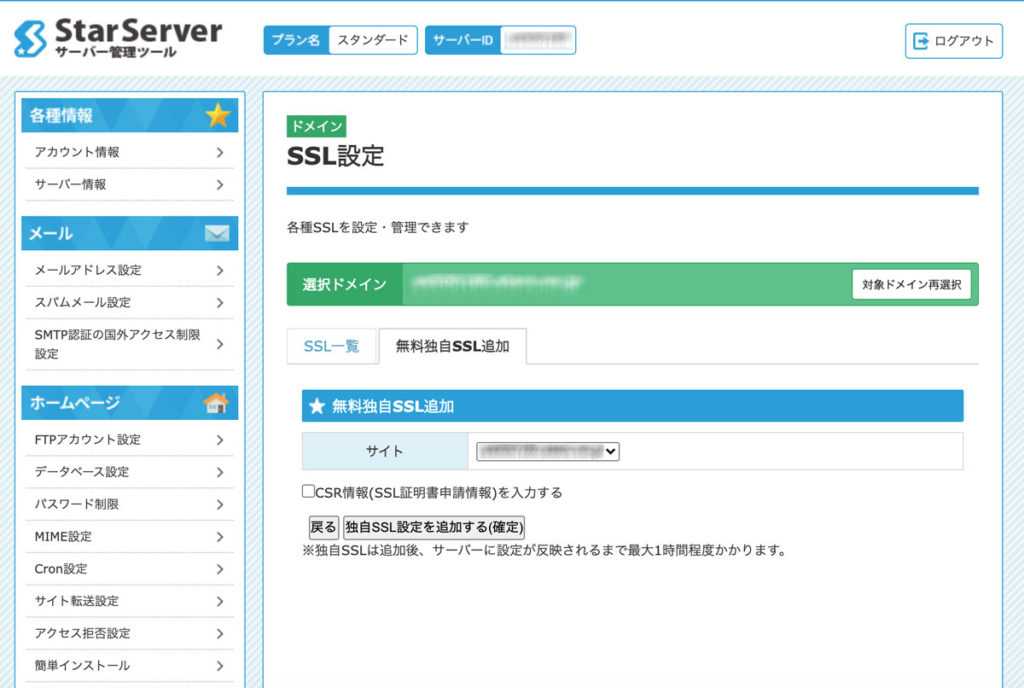
設定を行うドメインを選択したら、「SSL一覧」「無料独自SSL追加」のタブが表示されますが、「無料独自SSL追加」を選択すると以下の画面が表示されます。
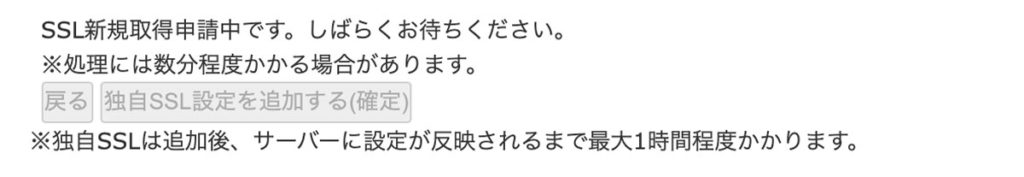
CSR情報(SSL証明書申請情報)を入力するにはチェックを入れずに、「独自SSL設定を追加する(確定)」を選択しましょう。

確定を選択すると、「SSL新規取得申請中」の表示が出ます。十数秒で完了するのでそのまま待ちます。

「XXXXXXX(設定した独自ドメイン名)」に独自SSL設定を追加しました。と表示が出たら完了です。
反映待ちが消えたらWordPressの設定
SSLの追加が完了して最大1時間程度経つと、SSLが適用されます。
そして最後にWordPressの管理画面から、サイトアドレスをSSL適用後のアドレスへ変更しましょう。
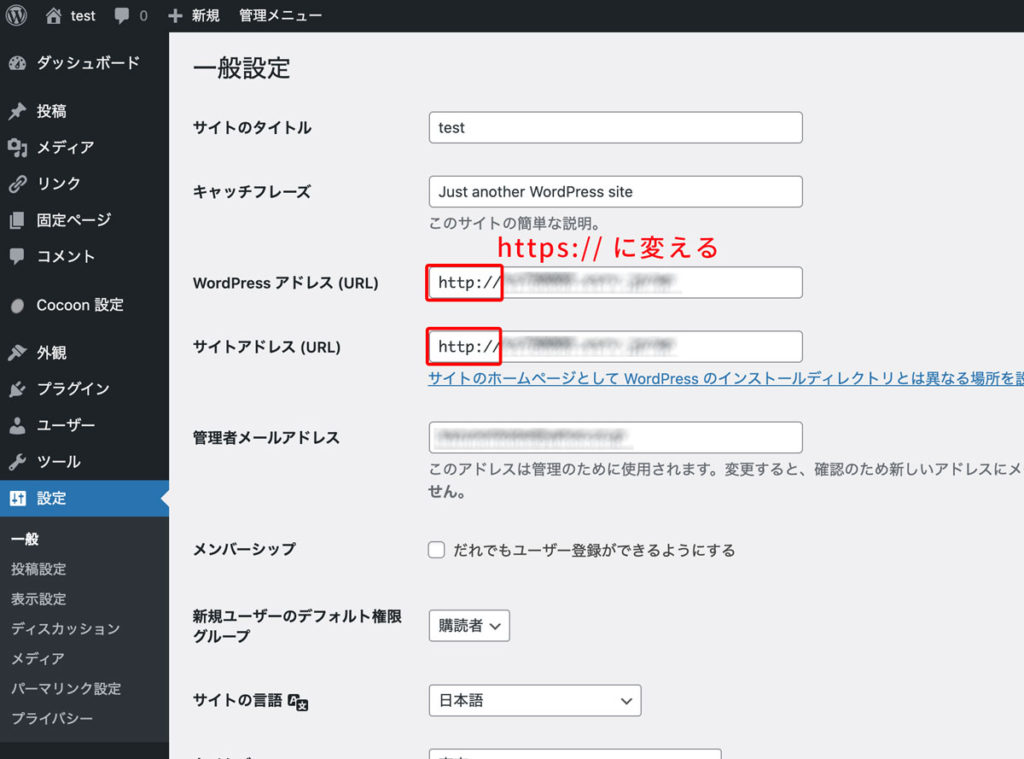
WordPressの管理画面へログインし、左メニューの「設定」>「一般」を選択します。
選択したら、「WordPress アドレス (URL)」と「サイトアドレス (URL)」のURLの http:// を https:// に変更して保存をします。

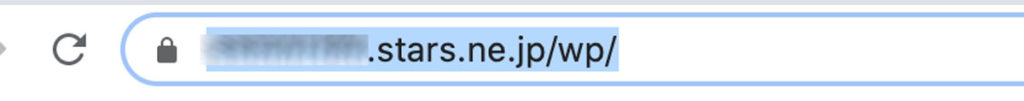
変更の保存が完了したら、トップページにアクセスしてみましょう。アクセスしたトップページで、ブラウザのアドレスバーに「鍵マーク」が表示されていればOKです。

これでSSLの設定は完了です。
さいごに
スターサーバーでのSSL化に難しい作業は必要なく、サーバー管理パネルで選択していけば5分程度で設定できてしまうので、必ずやっておきましょう。
最後に、この記事をまとめると、
- CSR情報(SSL証明書申請情報)はチェックしなくてOK。
- 独自SSLの設定が完了したら数分後に適用される。
- SSLの設定が完了したWordPressの管理画面でも設定を行う。
です。
この無料SSLも含め、一番安いプランでは月額220円〜 WordPressを使ったブログやサイトの構築ができ、2週間お試し利用も可能です。
スターサーバーが気になった方は、以下の公式サイトのリンクからチェックしてみてください。




![レンタルサーバー 価格別比較一覧表 [2021年8月]](https://dubdesign.net/wp-content/uploads/2021/08/pricehikaku_002-520x300.jpg)