さくらのレンタルサーバは、一番低価格のプランで月額524円〜 利用することができます。
この月額524円〜のスタンダードプランは、低価格ながらもディスク容量100GBが使え、独自ドメインが200個まで使えたりと、基本的な部分も安心のスペックでユーザーに評価されています。
さくらのレンタルサーバは昔からあります。
この記事は、そんなさくらのレンタルサーバのスタンダードプランについて、
- さくらのレンタルサーバの実際の速さのスコア。
- スタンダードプラン x WordPressの各テーマ別のスコア。
- どういう設定をするとさらに速くなる?遅くなる?
の内容です。「本当に速いの?」と疑問を持っている方や、スタンダードプランを検討中の方は、是非この記事を最後までご覧頂けたら幸いです。
あと、はじめに結論を言っておくと、実際速かったです。
目次
PageSpeed Insightsで試すテーマ
この記事でのスピードの計測は、WordPressのインストール完了後にサンプルの1記事の状態で、Googleの「PageSpeed Insights」を使用。そして、WordPressのバージョンは「5.7.1」。PHPのバージョンは「7.4.15」。そしてさくらレンタルサーバの「スタンダードプラン」でテストをしています。

そして、それぞれのテーマのバージョンは、記事執筆時点の最新ver.で調査しています。
| テーマ | バージョン |
|---|---|
| Twenty Twenty-One | 1.3 |
| SANGO | 2.4.2 |
| Cocoon | 2.2.8.8 |
あとスコアと一緒に出てくる「First Contentful Paint」は、ページ内に何らかのコンテンツが表示されるまでの時間です。
テーマによって設定を色々変えて計測しているので、是非最後までご覧ください。
Twenty Twenty-One
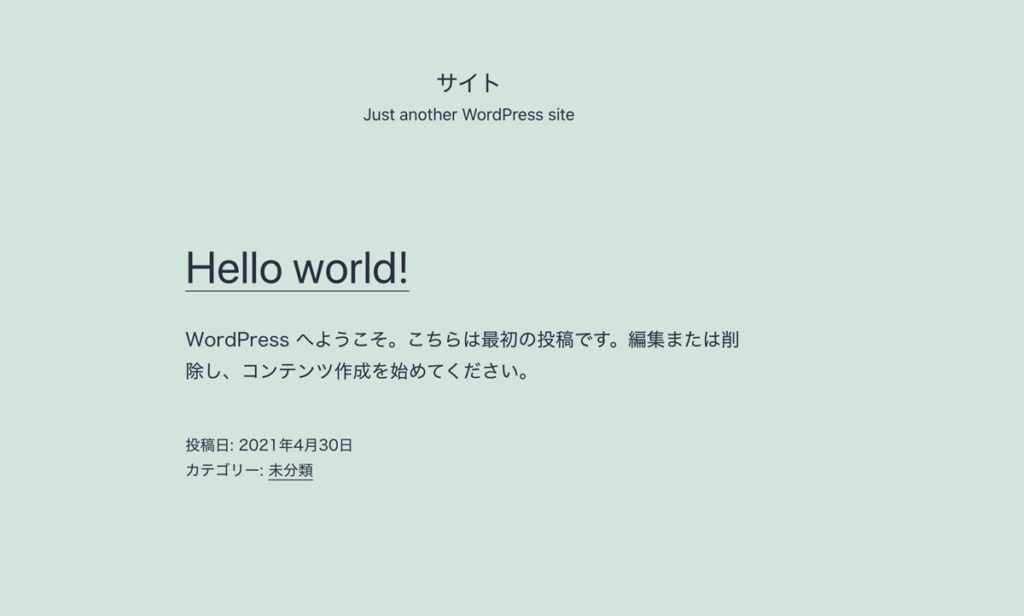
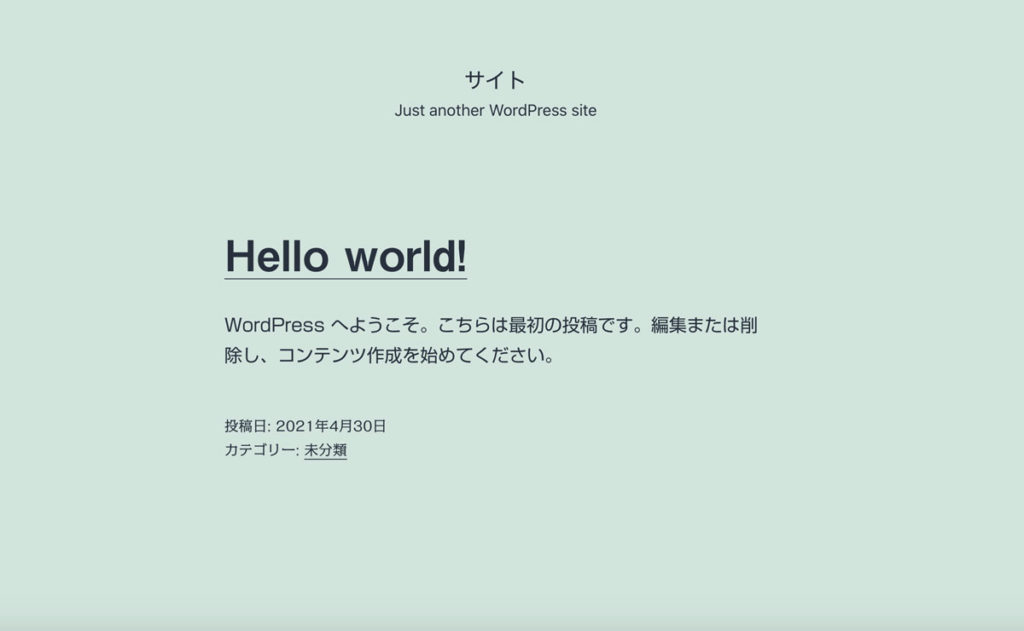
WordPressテーマのTwenty Twenty-Oneは、WordPressのデフォルトのテーマです。パステルグリーンの背景色をベースにしたテーマで、超シンプルなデザインとレイアウトです。

全体的に、余白が結構ありフォントが目立つので、サイトのコンセプトによってWebフォントを使うと、いい感じにおさまりそうなテーマです。
早速Twenty Twenty-Oneのスコアを見てみましょう。
何もいじってない状態
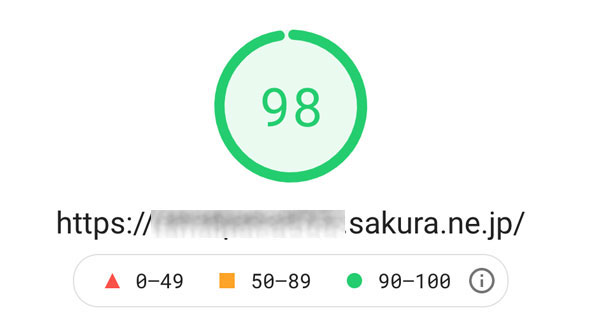
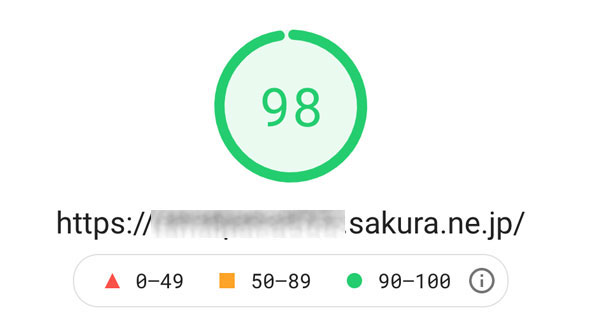
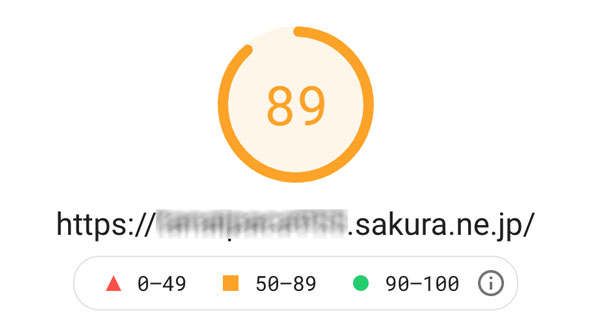
レンタルサーバーにWordPressのインストールが完了して、デフォルトテーマのTwenty Twenty-OneをそのままPageSpeed Insightsで計測した数値です。

First Contentful Paint:1.9 秒

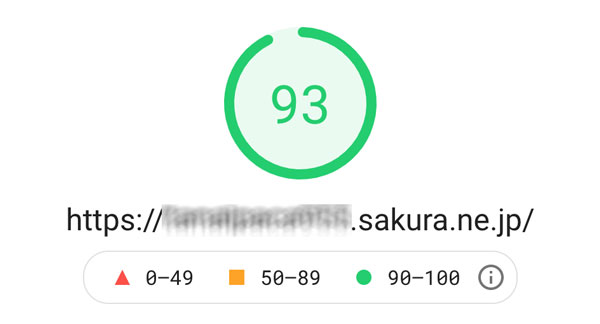
First Contentful Paint:0.6 秒
何も設定をしないと、ワンカラムの表示でコンテンツ量もかなり少ない為、スコアも爆速です。モバイルも、パソコンも何ら問題ありません。
モリサワWebフォント適用時
さくらのレンタルサーバでは、Webフォントが無料で使えます。
サーバーのコントロールパネルから設定をONにして、WordPressのプラグインをインストールすると使えます。
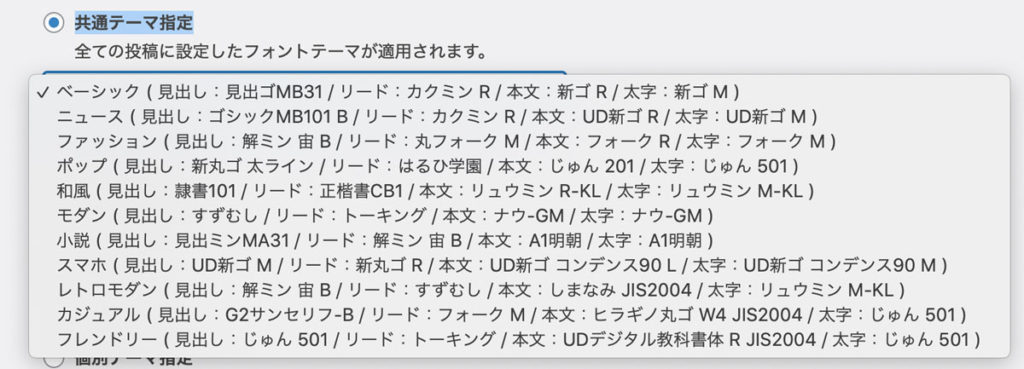
PageSpeed Insightsのテストでは、ベーシックの「見出し:見出ゴMB31 / リード:カクミンR / 本文:新ゴR /太字:新ゴM」で設定した場合のスコアです。

設定をすると以下のように、それぞれのフォントブロックに適用されます。

ワンカラムのテーマはいい意味でフォントが目立つので、Webフォントを使うと、より映えます。
何もいじってない状態との差 -9

First Contentful Paint:1.9 秒
何もいじってない状態との差 -5

First Contentful Paint:0.6 秒
モリサワWebフォントをONにすると、多少スコアが下がりますが、First Contentful Paintの数値も何もいじっていない状態と比較しても変わっていない為、実際にページの切り替えもスムーズです。
Webフォントの影響はちょっとあります。
SANGO
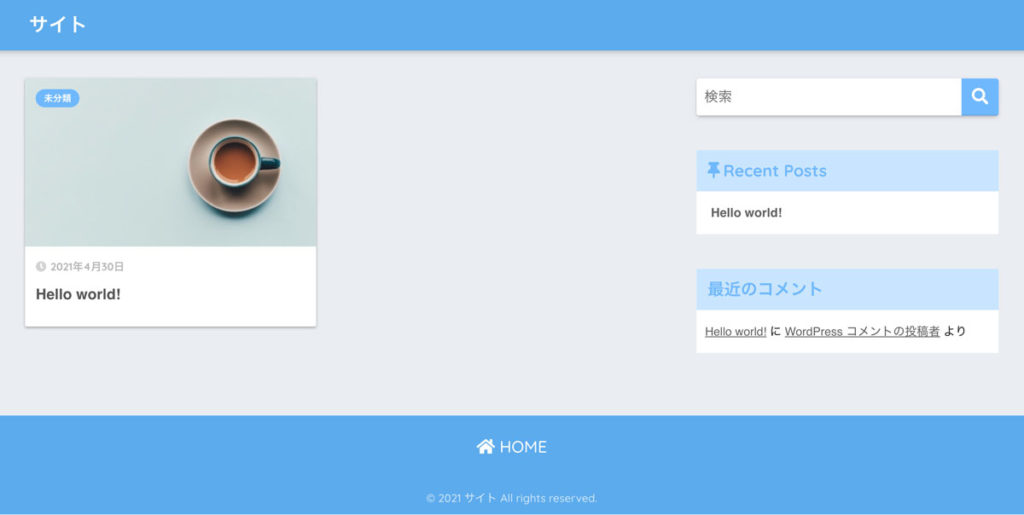
SANGOはWordPressの有料テーマで、サルワカさんがGoogleのマテリアルデザインを随所に取り入れて作った、シンプルで居心地の良いテーマです。当サイトもSANGOを使っています。

SANGOのPageSpeed Insightsのスコアを見てみましょう。
何もいじってない状態
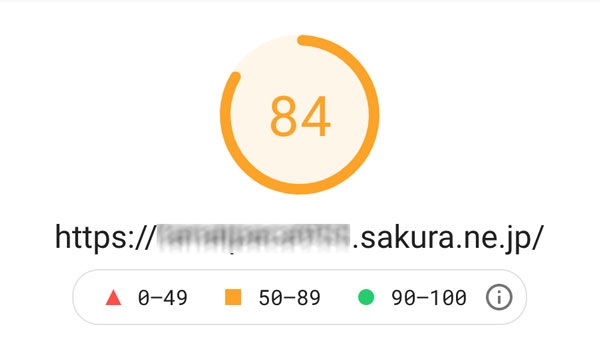
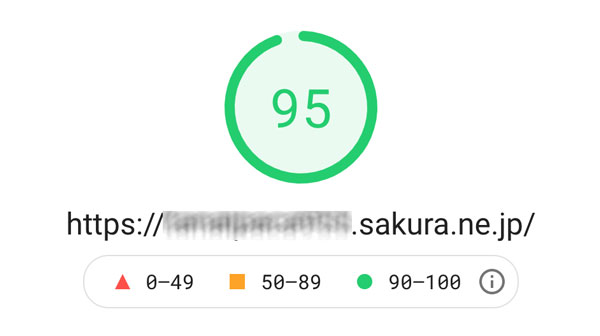
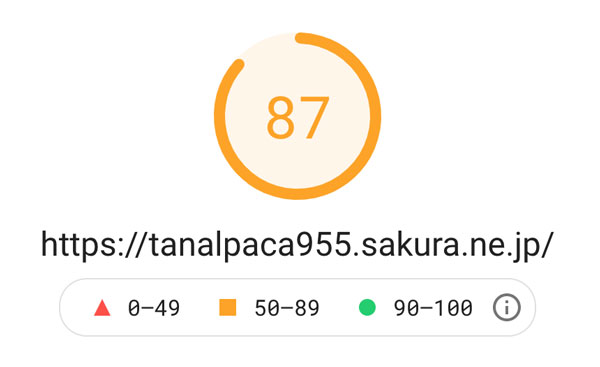
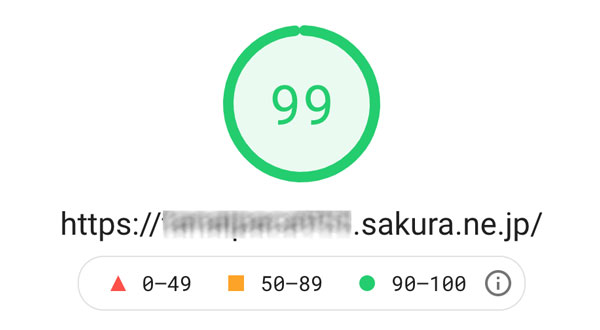
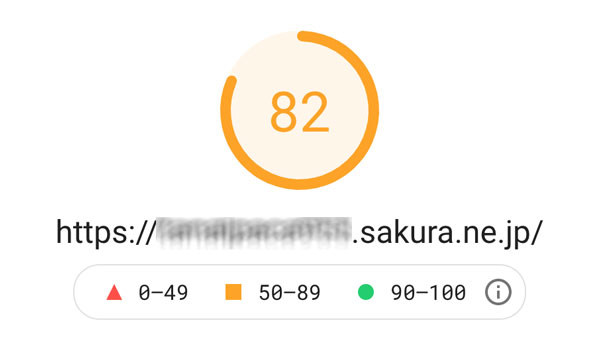
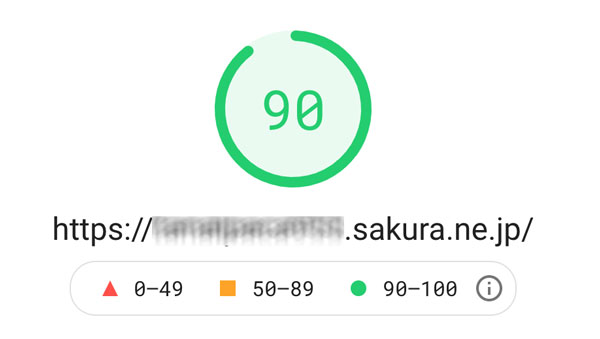
何もいじっていない状態でPageSpeed Insightsのスコアは、モバイルが84で、パソコンは95です。

First Contentful Paint:2.9 秒

First Contentful Paint:0.7 秒
ちょっとモバイルのスコアと、First Contentful Paintの時間が気になりますが、全体的に高いスコアで全く問題ないレベルです。
SANGOの高速化設定ON
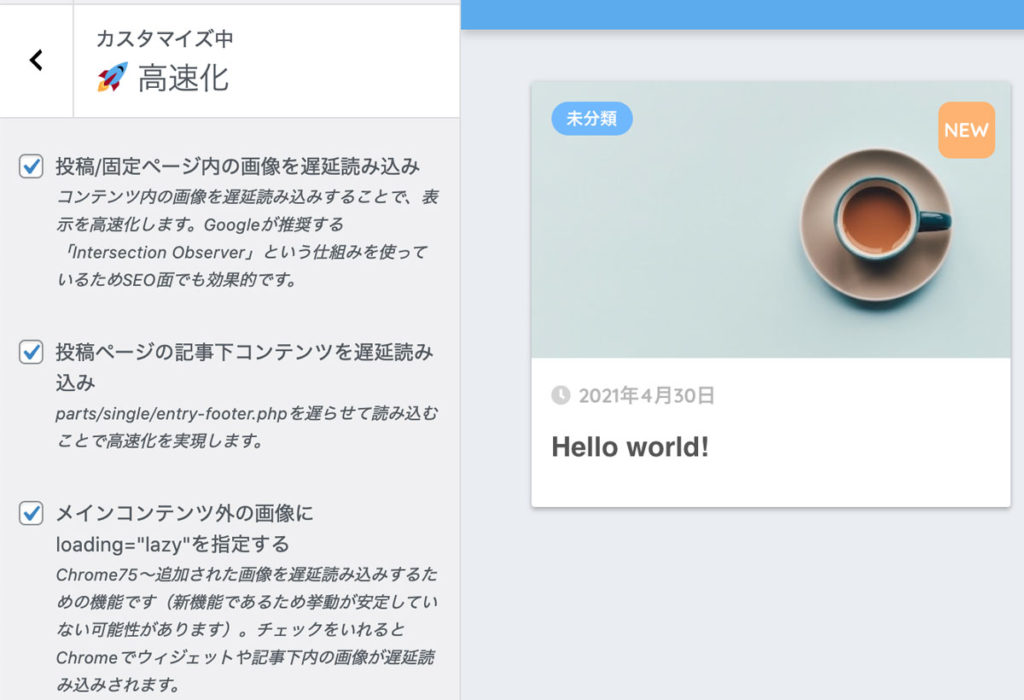
WordPressテーマのSANGOには、高速化設定ができます。
「投稿/固定ページ内の画像を遅延読み込み」や「メインコンテンツ外の画像にloading=”lazy”を指定する」などの高速化設定をONにしてみます。

何もいじってない状態との差 +4

First Contentful Paint:2.9 秒
何もいじってない状態との差 -3

First Contentful Paint:0.7 秒
モバイルのスコアがちょっとだけ上がりました。これは投稿ページと固定ページを対象とした高速化の設定が多い為、計測対象のページにそこまで影響がない為、おそらく誤差程度で差があるものだと思います。
Googleフォント適用時
SANGOだと「Noto Sans JP」「M PLUS Rounded 1c」のGoogle Fontsの2種類が、管理画面のカスタマイズから簡単にONにできます。
このGoogle Fontsの「Noto Sans JP」をONにした時のスコアです。
何もいじってない状態との差 -23

First Contentful Paint:4.3 秒
何もいじってない状態との差 -7

First Contentful Paint:1.1 秒
モバイルの数値が結構落ちましたが、及第点であることは変わりません。Google Fontsの日本語は字数が元々多く、フォントのファイルサイズも大きいので、サブセット化をすれば早くなります。
モリサワWebフォント適用時
SANGOでもモリサワWebフォントをONにした時のスコアです。
何もいじってない状態との差 +3

First Contentful Paint:2.9 秒
何もいじってない状態との差 +4

First Contentful Paint:0.7 秒
若干スコアが上がっていますが、PageSpeed Insightsも都度数値が若干程度変わるので、その際の誤差だと思います。
Cocoon
Cocoonは、わいひらさんが作ったWordPressテーマで、シンプルながら便利な機能がふんだんに盛り込まれたテーマです。そして、なんと言ってもこの高機能ながら無料で利用することができる、人気のWordPressテーマです。
個人的にもWordPressのサイトやブログを作る場合、Cocoonを使うことが多いです。

何もいじってない状態
何もいじっていない状態だと、以下のスコアで全体的に高いスコアです。

First Contentful Paint:2.1 秒

First Contentful Paint:0.6 秒
Cocoonの高速化設定ON
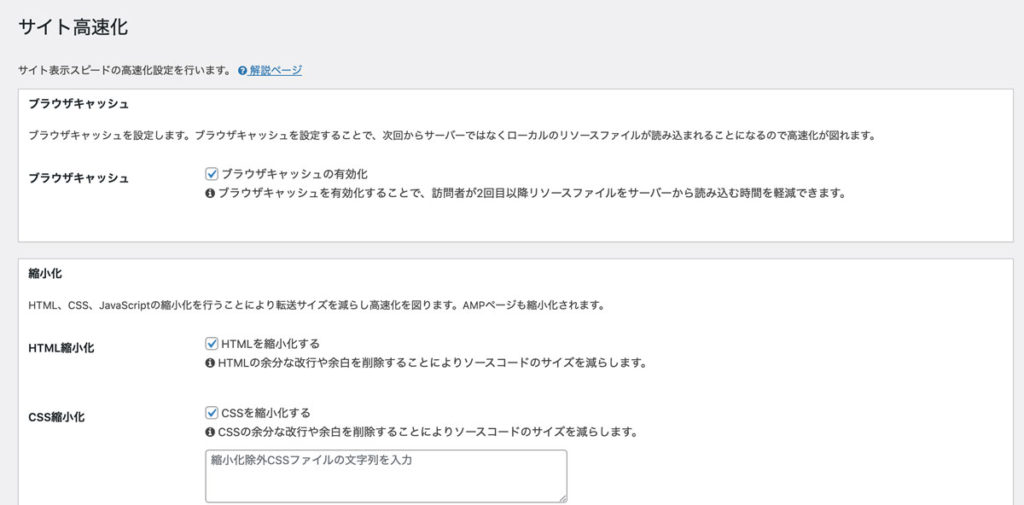
Cocoonはサイトの高速化設定が可能で、ブラウザキャッシュのON・OFFの設定や、HTMLやCSSの縮小も出来たりします。

ここでは、高速化の設定できる項目を全てONにした時のスコアです。
何もいじってない状態との差 +9

First Contentful Paint:2.4 秒
何もいじってない状態との差 +7

First Contentful Paint:0.7 秒
First Contentful Paintは多少遅くなっていますが、スコアが大きく上がり、モバイル・パソコン共に100も視野に入るようなスコアで、早くなっています。
めっちゃ早くなります。
モリサワWebフォント適用時
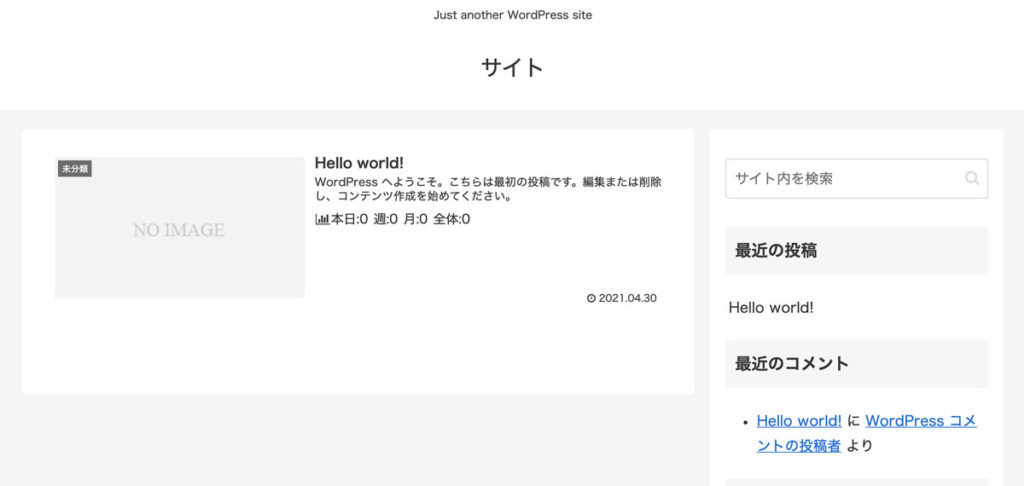
以下はCocoonで、モリサワWebフォントのベーシック「見出し:見出ゴMB31 / リード:カクミンR / 本文:新ゴR /太字:新ゴM」のフォントに設定した場合のキャプチャです。

見た目にそんなに大きな違いは出ませんが、見出しや登校日の日付に適用になった部分が変わり、メリハリがつきます。
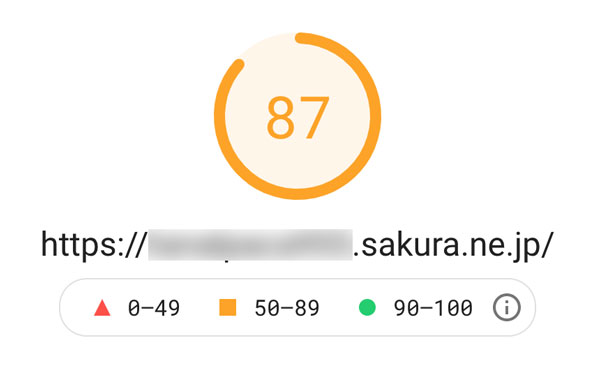
何もいじってない状態との差 -5

First Contentful Paint:2.4 秒
何もいじってない状態との差 -2

First Contentful Paint:0.7 秒
モリサワのWebフォントをONにすると、スコアはちょっと下がりますが、それでも何ら問題ないレベルのスコアです。
さいごに
さくらのレンタルサーバは、平均して90のスコア前後でした。
そして、何らかのコンテンツと呼べるものが表示されるまでの時間のFirst Contentful Paintも3秒以下で応答するなど、サーバーからのレスにストレスを感じず、早い応答速度でした。
今回のこれらのことをまとめると
- スタンダードプランのPageSpeed Insights平均スコアは90前後。
- Webフォントを組み込むと多少スコアが落ちるが、モリサワWebフォントならそこまで遅くならない。
- スタンダードプランは速い。
です。
このようにスタンダードプランは、サイトを開設当初なんら問題ない形で運用でき、WebサーバがApacheでアクセスが集中しても処理を分散できるので、安定した運用ができるサーバーだと思います。
安くて安定・速いはその通りの結果でした。
今回、さくらレンタルサーバで計測のものは「スタンダードプラン」ですが、これ以外のプランもお試し利用が可能なので、気になった方は以下の公式サイトからチェックしてみてください。









![ConoHa WINGの各プランの違いと特徴 [2022年5月]](https://dubdesign.net/wp-content/uploads/2021/07/conohaplan_eyecatch-520x300.jpg)







