今更感がありますが、macで標準で使える「ターミナル」を使ってVPSサーバーにSSH接続します。
ターミナルで、この時点で自分が使いたいNode.jsのフレームワーク「Express」をサーバーにインストールしたり、いろんなことができる(と思っている)ようになるらしいです。
基本は、以下のConoHaの活用マニュアルに沿って進めていきます。
色々と四苦八苦しながらの内容でmacユーザーは既知の内容かもですが、是非最後までお付き合いください。
SSH接続までのざっくりとした手順
はじめに、この記事の最終目的「ターミナルでSSH接続」までの大枠の手順についてです。以下5つのSTEPで完了します。
VPSのコントロールパネルにアクセスして、コンソールからパスワードログインの許可を行います。
macのターミナルからパスワードでVPSサーバーに接続します。
ターミナルで公開鍵と秘密鍵を作ります。
公開鍵をVPSサーバーにアップロードします。
ターミナルでVPSに接続して完了です。
こんな感じで接続していきます。
詳細の設定手順
それでは、詳細の設定手順についてそれぞれ説明していきます。
パスワード認証を可能にする設定変更
はじめに、VPSのコントロールパネルにアクセスして、コンソールからパスワードログインの許可を行います。
使うコマンドは以下の通りです。
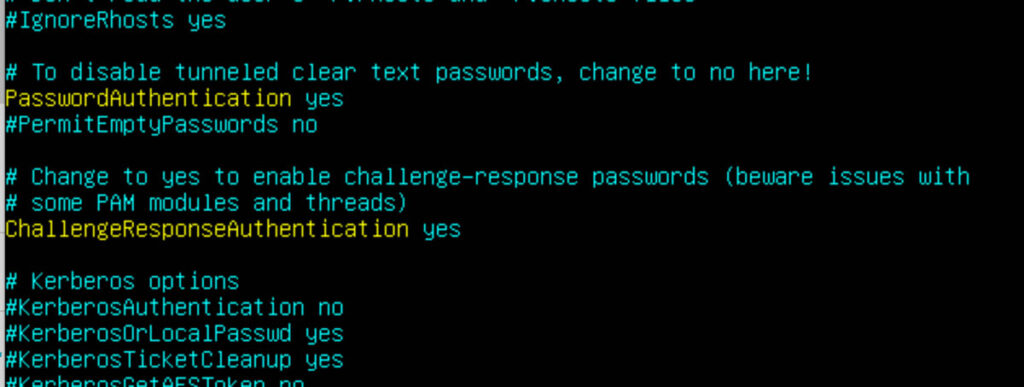
vi /etc/ssh/sshd_config上記を入力すると、設定ファイルの編集画面がコンソールで開きます。

「PasswordAuthentication」の値を「yes」に、「ChallengeResponseAuthentication」の値を「yes」に変更して保存しましょう。
なお、コンソール(viエディタ)で使用する基本操作は以下5つです。ここの編集の最後に「保存(コマンドモードで「:wq」)」を忘れずするようにしましょう。
- 「i」 … 編集モードに変更
- 「Esc」 … コマンドモードに変更
- 編集モードで「Back Space」 … 前の文字を消す
- コマンドモードで「:wq」 … 保存して終了
- コマンドモードで「:q!」 … 保存しないで終了
変更が終了したら、以下のコマンドでsshdの再起動をしましょう。
service sshd restartこれで、パスワード認証を可能にする設定変更は完了です。
パスワード認証でSSH接続
次に、macのターミナルを使ってSSH接続をします。
以下のコマンドを入力して、SSHで接続しをパスワードを入力します。
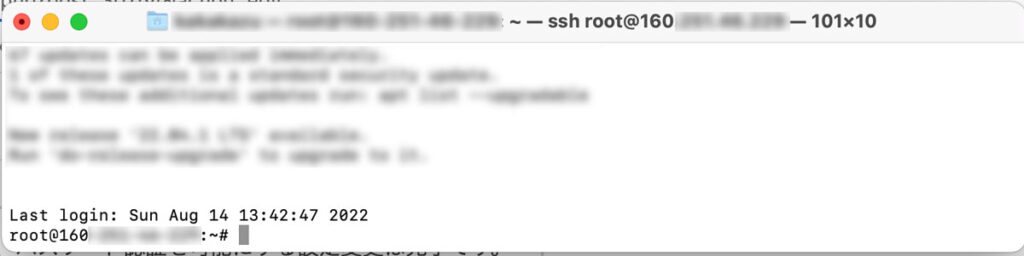
ssh ユーザー名@IPアドレス以下のような画面がターミナルに表示されれば、VPSサーバーに接続完了です。

公開鍵と秘密鍵を作成
次に、ローカル環境で公開鍵と秘密鍵を作成します。
ターミナルでVPSとSSH接続されているなら、以下のコマンドをターミナルに打ち込んで、VPSとの接続を切断しましょう。
exit接続が解除された状態で、ターミナルから以下のコマンドを実行して、2048bitのRSA暗号を使用します。表示されるメッセージはすべてデフォルトで応答するので、そのままEnterキーを何回か入力していきます。
cd ~/.ssh
ssh-keygen -t rsa -b 2048これにより、秘密鍵と公開鍵が作成されます。
公開鍵をVPSサーバーにアップロード
次に、上記で作った公開鍵(id_rsa.pub)をVPSのサーバーに配置します。
ユーザー名・IPアドレスは書き換えの上、以下のコマンドをターミナルに入力しましょう。
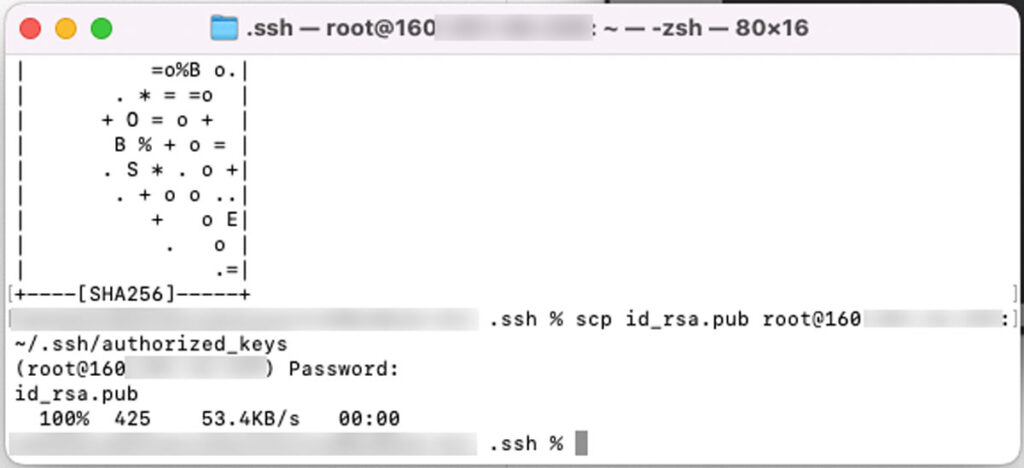
scp id_rsa.pub ユーザー名@IPアドレス:~/.ssh/authorized_keys設置が完了したら、ターミナルは以下のようになります。

SSHでVPSに接続
公開鍵の配置が完了したら、パスワードを入力しなくてもSSHで接続できるか確認します。
以下のコマンドをターミナルに入力して接続し、問題なく接続できれば完了です。
ssh ユーザー名@IPアドレス問題なく接続できたら、パスワード認証できないように変更しておきましょう。
STEP.1で行った「パスワード認証を許可する設定変更」の時と同様、以下のコマンドで「/etc/ssh/sshd_config」を編集しましょう。
vi /etc/ssh/sshd_config「PasswordAuthentication」の値を「no」に、「ChallengeResponseAuthentication」の値を「no」に変更して保存、sshdを再起動すれば完了です。
これでターミナルも使えるようになりました!
さいごに
個人的にはVPSのコンソールだと、文字量が多い場合下の部分が見切れてしまい、その下部へのスクロールがしづらく感じました。
その点、ターミナルの方を使った方が動作も軽く、動きがとてもスムーズでストレスフリーです。
トラックパッドのスクロールも普通に使える「ターミナル」の方が圧倒的に使いやすいです。
次回は、このターミナルを使って一般ユーザーの追加をし、SSHログインをしてみます。
管理人がいじっている
VPSサーバー
ConoHa VPS
バックエンドやLinuxの知識が皆無の私が使用しているのは、VPSサーバーのConoHa VPS![]() です。
です。
この記事は、そんなVPSサーバーでNode.jsを色々いじってみた奮闘記です。
VPSサーバーは、一台のサーバー上にメモリなどのリソースやアプリケーションをユーザーごとに確保してくれるので、安定した環境を利用できます。また、root権限で利用できるため自由度が高く、CentOS、Ubuntu、Debian、FreeBSD、openSUSEのOSを使って、いろんな環境で開発・検証ができます。
そんな ConoHa VPS![]() の特長は以下の通りです。
の特長は以下の通りです。
- シンプルな料金体系
- 最小構成なら月額682円(税込)で利用可能
- 豊富なテンプレートで環境構築も用意
- 初期費用・最低利用期間共になし
一般的な共用サーバーでは物足りない・・・。なんて方は豊富なテンプレートも揃ったConoHa VPS![]() でトライしてみてください。
でトライしてみてください。
共用サーバーと比べ難易度は多少上がりますが、VPSサーバーはいろんなことができるのでめちゃ楽しくオススメです。
関連の記事
以下は「ConoHa VPS」の関連記事です。
- ConoHa VPSにNode.js公式チュートリアルで作ったフォルダ・ファイルでHello Worldしてみる
- Conoha VPSにVSCodeのプラグイン「Remote – SSH」でSSH接続
- ConoHa VPSでインスタンス構築 〜第5章:ポートの設定とイメージ保存編〜
- ConoHa VPSでインスタンス構築 〜第4章:一般ユーザーを追加して公開鍵認証でSSHログイン編〜
- ConoHa VPSでインスタンス構築 〜第3章:macのターミナルでSSH接続編〜
- ConoHa VPSでインスタンス構築 〜第2章:公開鍵認証を設定してセキュリティ対策編〜
- ConoHa VPSでインスタンス構築 〜第1章:サーバーの申し込みと初期設定編〜











![最新!レンタルサーバーの割引キャンペーン情報 [2022年5月]](https://dubdesign.net/wp-content/uploads/2022/04/servercampaign5-520x300.jpg)





