今回は、JavaScriptのライブラリ「Compressor.js」を使って画像の変換・圧縮をしてみます。
その動機は、たまたま目に入ったので思いつきです(笑)
Compressor.jsは、画像の変換・圧縮が可能で、設置も簡単なJavaScriptライブラリです。是非、そんなライブラリをお探しの方は、最後までご覧いただけたら嬉しいです。
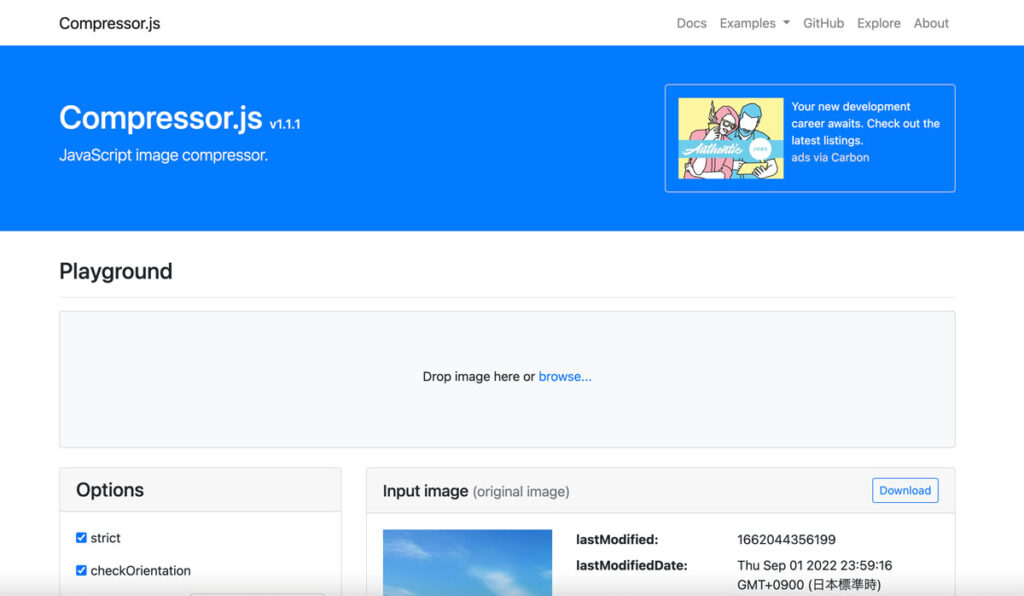
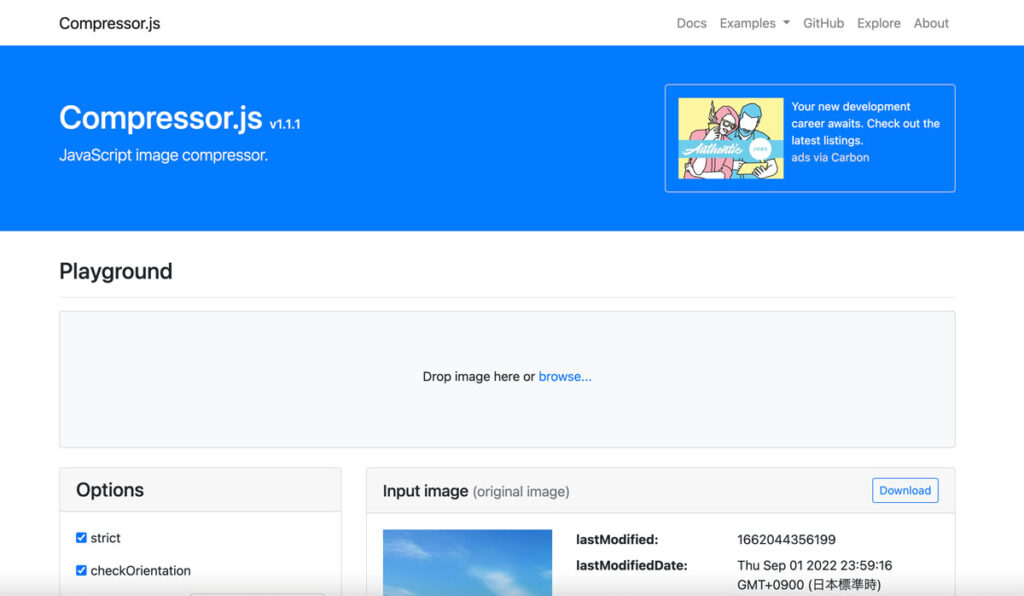
Compressor.js
「Compressor.js」は、Webページで画像の圧縮を行うことができるようにするJavaScriptライブラリです。

「圧縮を行うことができるようにする」という部分が非常に伝わりにくいですが、ライブラリを組み込むことで、画像圧縮の品質や出力画像のファイルタイプ、サイズ等々を指定して、サイト上で行うことができます。
なので、画像のアップローダーを採用しているアプリなどに相性が良いライブラリで、実装も簡単です。
この記事では、そんなCompressor.jsを使ったスニペットで、詳細は以下公式GitHubもあわせてご覧ください。
公式GitHub Compressor.js
画像をpngに変換・圧縮するサンプル
実際に、Compressor.jsを使ったサンプルです。
「ファイルを選択」のボタンがありますが、クリックするとファイルの選択をする画面が表示されます。画像の選択後、その下部にある「画像をpngに変換」のボタンクリックで、圧縮されたファイルサイズのpngファイルで表示されます。
androidのスマホで見ると「カメラ」も選ぶことができ、選択するとカメラ撮影したファイルもそのまま利用可能です。
変換すると、拡張子をpngにして最大高さを400pxで圧縮します。
実装の手順と方法
コードの解説の前に、Compressor.jsのインストール方法と、サンプルの実装手順と方法について解説していきます。
Compressor.jsのインストールは、ターミナルから行うnpmでのインストールや、CDNから読み込ませることで使用可能です。
この記事ではCDNでの利用方法で、以下のコードをHTMLの <head>〜</head> の中に記述しましょう。
<script src="https://cdn.jsdelivr.net/gh/fengyuanchen/compressorjs/dist/compressor.min.js"></script>設置したい場所へ、以下のHTMLタグを記述します。
<div class="imgInput">
<input id="file" type="file">
</div>
<img src="" id="preview" />
<button id="changeBtn">画像をpngに変換</button>最後に、JavaScriptのコードを記述します。これは、Compressor.jsの機能や各値を指定するオプションです。
コードは <body>〜</body>で、</body> の閉じタグ(クロージングタグ)の前に記述しましょう。
document.getElementById('file').addEventListener('change', (e) => {
const file = e.target.files[0];
// ボタンクリックで画像変換
document.getElementById('changeBtn').addEventListener('click', () => {
// ファイルが存在するかどうか
if (!file) {
return;
}
console.log('start', file)
console.time()
new Compressor(file, {
// Compressorのオプション
maxHeight: 400,
convertSize: Infinity,
success(result) {
console.timeEnd()
console.log(result)
const url = URL.createObjectURL(result)
// imgタグに出力
document.getElementById('preview').src = url
console.log(url)
},
error(err) {
// エラー時のメッセージ
console.log(err.message);
},
});
// imgmタグに「show」のclassを付けて表示
const fileImg = document.getElementById('preview');
fileImg.classList.add('show');
});
});最後にCSSを記述して、見た目を整え完了です。
.imgInput {
padding: 5px;
background: #ddd;
margin-bottom: 15px;
border-radius: 2px;
}
.imgInput input {
display: block;
width: 100%;
color: #707070;
}
img#preview {
display: none;
margin-bottom: 15px;
}
img#preview.show {
display: block;
animation: fadeIn 0.7s ease 0s 1 normal;
}
// img出現時のアニメーション
@keyframes fadeIn {
0% {
opacity: 0;
transform: translateY(-30px);
}
100% {
opacity: 1;
}
}Compressor.jsの使用方法
プログラムは非常にシンプルで、Compressor.jsのインスタンスを作成する際にオプションをオブジェクト形式で指定するだけです。

サンプルでは高さのオプションを指定しているだけですが、出力のファイルフォーマットや、幅の指定等可能で、それらのオプションについては、Compressor.jsの公式で詳しく解説されています。
公式サイト Compressor.js
簡単に指定できるので、参考にして使うようにしましょう。
ざっくりとしたコードの解説
コードは、HTML・JavaScript・CSSの3種類です。
HTMLは「CDNで読み込ませるCompressor.js」と「画像のインプットっとボタン」の2種。JavaScriptは「Compressor.jsの処理内容」と、CSSは見た目を整える内容です。これら、順に解説していきます。
HTML
HTMLでは、まずはじめにCompressor.js本体を読み込ませる必要があります。
ターミナルを使用してnpmでインストールすることも可能ですが、この記事ではCDNでのやり方で解説していきます。ので、以下のコードを<head>〜〜</head> の中に設置をしましょう。
<script src="https://cdn.jsdelivr.net/gh/fengyuanchen/compressorjs/dist/compressor.min.js"></script>Compressor.js本体の読み込みが完了したら、次に設置したい場所にHTMLの記述をします。
<div class="imgInput">
<input id="file" type="file">
</div>
<img src="" id="preview" />
<button id="changeBtn">画像をpngに変換</button>設置するHTMLは、id名がそれぞれについたタグを記述します。
使用するタグに重複するものはほとんどないので、何がどの要素かは分かり易いと思います。
JavaScript
JavaScriptでは、読み込ませたCompressor.jsの発動条件や、処理内容について記述していきます。
中でも、 .addEventListener は change と click の2つのイベントを入れ子で入れています。
document.getElementById('file').addEventListener('change', (e) => {
const file = e.target.files[0];
// ボタンクリックで画像変換
document.getElementById('changeBtn').addEventListener('click', () => {
// ファイルが存在するかどうか
if (!file) {
return;
}
console.log('start', file)
console.time()
new Compressor(file, {
// Compressorのオプション
maxHeight: 400,
convertSize: Infinity,
success(result) {
console.timeEnd()
console.log(result)
const url = URL.createObjectURL(result)
// imgタグに出力
document.getElementById('preview').src = url
console.log(url)
},
error(err) {
// エラー時のメッセージ
console.log(err.message);
},
});
// imgmタグに「show」のclassを付けて表示
const fileImg = document.getElementById('preview');
fileImg.classList.add('show');
});
});それ以外は、イベント発動後の処理内容についての記述がメインで、適宜 console.log でログに出力していくので、動作チェックの時はコンソールとあわせて見ると良いでしょう。
コード全体は、Compressor.js公式のサンプルコードを流用しています。
CSS
CSSは、いろんなスタイルをあてていないのでコード量は少ないです。
が、変換後の画像を表示させる時の「ふわっと表示」の感じは、@keyframes でアニメーションを作り動きを加えています。
.imgInput {
padding: 5px;
background: #ddd;
margin-bottom: 15px;
border-radius: 2px;
}
.imgInput input {
display: block;
width: 100%;
color: #707070;
}
img#preview {
display: none;
margin-bottom: 15px;
}
img#preview.show {
display: block;
animation: fadeIn 0.7s ease 0s 1 normal;
}
// img出現時のアニメーション
@keyframes fadeIn {
0% {
opacity: 0;
transform: translateY(-30px);
}
100% {
opacity: 1;
}
}アニメーションを加えなくても問題ありませんが、変換する画像の大きさがある場合にウインドウ内の動きがかなり大きくなるので、アニメーションはあった方がベターだと思います。
さいごに
実際に、Compressor.jsのオプションを色々いじってみましたが、カスタマイズと設置が非常に容易なので、画像をアップロードしてサーバーに入れ込むときにも使えそうな感じでした。
使う前提が限られるかもしれませんが、ぜひ参考にして使ってみてください。