今回は、初回アクセス時にローディングアニメーションを表示させます。
アニメーションを加えると、少しリッチな印象をユーザーに与えることができますね。
 jQueryのコピペでできるページ切り替え時のローディングアニメーション
jQueryのコピペでできるページ切り替え時のローディングアニメーション
この記事は、以前jQueryで書いたコードをネイティブなJavaScriptに書き直しているものなので、上記の記事のjQueryのコードも一緒に参考にしてみてください。
目次
.sessionStorage
JavaScriptの sessionStorage は、設置したページのセッションが続いている間、情報を保存しておけるブラウザの保存領域です。
JavaScriptのコードで、sessionStorageの情報を保存・取得・削除することができます。
// sessionStorage にデータを保存
sessionStorage.setItem('key', 'value');
// sessionStorage に保存したデータを取得
var data = sessionStorage.getItem('key');
// sessionStorage に保存したデータを削除
sessionStorage.removeItem('key')sessionStorageは、Cookieよりもライトに使えるプロパティで、応用が効かせやすいです。
一部 sessionStorage を使用しない記事も含まれていますが、参考にしてみてください。
その他の.sessionStorageを使用したスニペット

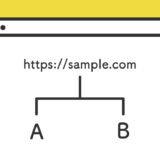
JavaScriptのsessionStorageでページを訪れたユーザーをランダムに”A”または”B”のページに割り当ててA/Bテスト

JavaScriptのdocument.cookieでフォントサイズを変更してページ遷移しても状態を保持

JavaScriptの.sessionStorageでタブのメニューにNewをつけてブラウザを閉じるまでNewを非表示

JavaScriptのdocument.cookieで記事一覧レイアウトの設定をページリロードしても生かして表示

JavaScriptのsessionStorageでそのページへ初回アクセス時にモーダルを表示

JavaScriptのdocument.cookieでcookieの書き込み
初回アクセス時にローディングアニメーションのサンプル
早速サンプルです。
既に、この記事をご覧いただいた方はアニメーションが表示されたとは思いますが、デスクトップでは以下の様に表示されます。
もう一回アニメーションを見たい場合は、以下の「セッションをリセット」ボタンを押してみてください。
ボタンクリックでページが再ロードされます。
実装の手順と方法
コードの解説の前に、ざっくりとした実装の手順と方法について解説します。
はじめに、HTMLを記述します。
場所はどこでも構いませんが、body タグ内の冒頭付近に記述した方が構文的には望ましいので、極力前方に記述する様にしましょう。
<div id="loadingLogo" class="loading-anime-wrap">
<img class="loading-anime-img" src="https://dubdesign.net/wp-content/uploads/2021/05/bluefvsp_logoonly3.svg">
<div class="loading-anime-line"></div>
</div>次に、JavaScriptのコードをページに記述します。
コードは <body>〜</body>で、</body> の閉じタグ(クロージングタグ)の前に記述しましょう。
const keyName = 'loadingviewed';
const keyValue = true;
if (!sessionStorage.getItem(keyName)) {
sessionStorage.setItem(keyName, keyValue);
// 初回閲覧時
window.onload = function() {
var popup = document.getElementById('firstTimeModal');
if(!popup) return;
popup.classList.add('is-show'); // モーダルにis-showのclassを付与
}
const loadinglogo = document.getElementById("loadingLogo"); //
window.addEventListener('DOMContentLoaded', () => { //ロード完了後イベント開始
loadinglogo.className = "show";
setTimeout(function(){ loadinglogo.className = loadinglogo.className.replace("show", ""); }, 3500); // 3.5秒後非表示
});
} else {
// 2回目以降の処理内容
}最後にCSSを記述して、完了です。
#loadingLogo {
position: fixed;
width: 100vw;
height: 100vh;
top: 0px;
left: 0px;
background: rgb(255,138,0);
background: linear-gradient(90deg, rgba(255,138,0,1) 0%, rgba(237,128,0,1) 100%);
z-index: 10000;
display: none;
}
#loadingLogo.show {
display: block;
animation: fadein-keyframes 1s ease 2.5s 1 forwards;
}
#loadingLogo .loading-anime-img {
color: #fff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 60%;
max-width: 380px;
}
#loadingLogo .loading-anime-line {
background-color: #fff;
width: 100%;
height: 1px;
position: absolute;
top: 75%;
transform: scale(0, 1);
animation: loading 1.5s ease 0.5s 1 forwards;
}
#loadingLogo .loading-anime-line:before {
content: "";
width: 15px;
height: 15px;
background: #1C9CE3;
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
border-radius: 9999px;
}
#loadingLogo .loading-anime-line:after {
content: "";
width: 15px;
height: 15px;
background: #1C9CE3;
position: absolute;
top: 50%;
right: 0;
transform: translateY(-50%);
border-radius: 9999px;
}
@keyframes loading {
0% {
transform: scale(0, 1);
}
100% {
transform: scale(1, 1);
}
}
@keyframes fadein-keyframes {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}ざっくりとしたコードの解説
コードは、HTML・JavaScript・CSSの3種です。順に解説していきます。
HTML
HTMLは、「loadingLogoのid名を付与した div タグで親要素を作ります。そして、その中に表示させたいロゴを img タグで入れ、アニメーション中に中央から左右に伸びる線を「loading-anime-line」のclass名を付けたdiv タグを入れます。
<div id="loadingLogo" class="loading-anime-wrap">
<img class="loading-anime-img" src="https://dubdesign.net/wp-content/uploads/2021/05/bluefvsp_logoonly3.svg">
<div class="loading-anime-line"></div>
</div>左右に伸びる線の div タグの中身は空にして、線は後述するCSSの擬似要素で書いていきます。
JavaScript
JavaScriptのコードは、「sessionStorageでの条件分岐」で発動し、初回アクセス時の処理を多めに書いていく内容です。
const keyName = 'loadingviewed';
const keyValue = true;
if (!sessionStorage.getItem(keyName)) {
sessionStorage.setItem(keyName, keyValue);
// 初回閲覧時
window.onload = function() {
var popup = document.getElementById('firstTimeModal');
if(!popup) return;
popup.classList.add('is-show'); // モーダルにis-showのclassを付与
}
const loadinglogo = document.getElementById("loadingLogo"); //
window.addEventListener('DOMContentLoaded', () => { //ロード完了後イベント開始
loadinglogo.className = "show";
setTimeout(function(){ loadinglogo.className = loadinglogo.className.replace("show", ""); }, 3500); // 3.5秒後非表示
});
} else {
// 2回目以降の処理内容
}コードをご覧いただくと、「フェードインして消えていく」などのアニメーション部分はタイマー機能の setTimeout() と、CSSの keyframes で作っていきます。
それ以外の部分は、主にclass名の変更・削除で表示・非表示をしていきます。
sessionStorageの if で処理内容を分けているので、 if構文がピンとこない方は復習しておくと良いでしょう。
CSS
CSSは、JavaScriptで付与されるclassの「show」が起点となって表示・非表示が分かれます。そして、アニメーションの線は、擬似要素で表示させます。
#loadingLogo {
position: fixed;
width: 100vw;
height: 100vh;
top: 0px;
left: 0px;
background: rgb(255,138,0);
background: linear-gradient(90deg, rgba(255,138,0,1) 0%, rgba(237,128,0,1) 100%);
z-index: 10000;
display: none;
}
#loadingLogo.show {
display: block;
animation: fadein-keyframes 1s ease 2.5s 1 forwards;
}
#loadingLogo .loading-anime-img {
color: #fff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 60%;
max-width: 380px;
}
#loadingLogo .loading-anime-line {
background-color: #fff;
width: 100%;
height: 1px;
position: absolute;
top: 75%;
transform: scale(0, 1);
animation: loading 1.5s ease 0.5s 1 forwards;
}
#loadingLogo .loading-anime-line:before {
content: "";
width: 15px;
height: 15px;
background: #1C9CE3;
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
border-radius: 9999px;
}
#loadingLogo .loading-anime-line:after {
content: "";
width: 15px;
height: 15px;
background: #1C9CE3;
position: absolute;
top: 50%;
right: 0;
transform: translateY(-50%);
border-radius: 9999px;
}
@keyframes loading {
0% {
transform: scale(0, 1);
}
100% {
transform: scale(1, 1);
}
}
@keyframes fadein-keyframes {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}アニメーション自体は @keyframes で定義して動かすので、カスタマイズする場合は animation プロパティの秒数と、@keyframes をいじると良いです。
さいごに
アニメーションのオーバーレイは、HTMLとCSSもシンプルでカスタマイズもしやすい感じです。
是非カスタマイズするなりして、使ってみてください。



[…] JavaScriptの.sessionStorageで初回アクセス時にローディングアニメーション(DUB DESiGN様) […]