直接 a タグに、HTMLでイベントトラッキングのコードを書いても何ら問題ありませんが、対象になる a タグの数が多い場合非常に面倒なので、そんな時に使えるスニペットを作りました。
この記事は「gtag.js」でのスニペットなのでご注意ください。
目次
Google Analyticsのイベントトラッキング
Google Analyticsのイベントトラッキングを設置する際はに注意が必要で、<head>〜</head>の中に設置したときのタグによって、追記するコードが異なります。
タグは以下の2種類です。
- gtag.js
- analytics.js
この2種類のコードが使われていますが、ざっくり言うとgtag.js が新しい仕様、analytics.js が古い仕様のGoogle Analyticsです。
現在、Google Analyticsを導入しようとすると gtag.js のコードが表示されます。
以下はHTMLで設置する場合のコードです。
gtag.jsの場合
<a href="" onclick="gtag('event', 'Click', {'event_category': 'link', 'event_label': 'イベントの名前', 'value': '0'});">テストのイベント</a>analytics.jsの場合
<a href="" onclick="ga('send','event','banner','link','イベントの名前',1);">サンプルのリンク</a>onclickの中の記述が多少異なるので、注意しましょう。
イベントトラッキングを付与したサンプル
早速サンプルのコードです。
クリックしても当サイトのGoogle Analyticsに連動している為、管理画面が見れません。
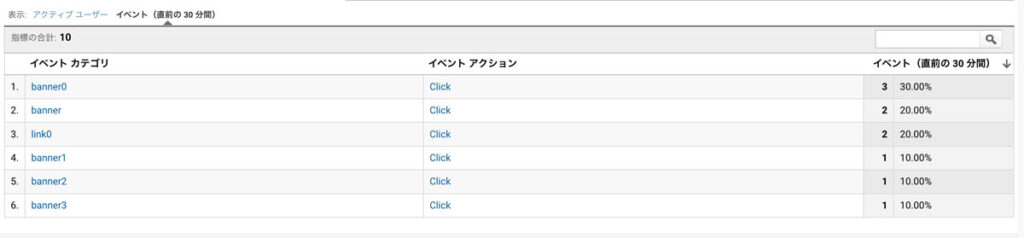
サンプルとして、上記リンクをクリックした後、Google Analyticsの「リアルタイム > イベント」で見ると、以下のようにイベントトラッキング「link0 〜 link3」まで、それぞれ計測されます。

このように、イベントが数値として計上されるようになります。
実装の手順と方法
スニペットのご紹介の前に、実装の手順と方法について簡単にご説明します。
a タグが含まれるHTMLを設置したいページに記述します。a タグが既にあるページであれば、別途設置する必要はありません。
<ul class="linkList">
<li><a href="">テスト1 [link0]</a></li>
<li><a href="">テスト2 [link1]</a></li>
<li><a href="">テスト3 [link2]</a></li>
<li><a href="">テスト4 [link3]</a></li>
</ul>次に、JavaScriptのコードをページに記述します。
コードは <body>〜</body> で、</body> の閉じタグ(クロージングタグ)の前に記述しましょう。
const hrefLink = document.querySelectorAll('.linkList li a');
window.addEventListener("DOMContentLoaded", () => {
for (i = 0; i < hrefLink.length; i++) {
const gtagLink = "gtag('event', 'Click', {'event_category': 'link" + [i] + "', 'event_label': 'イベントの名前', 'value': '0'});"
hrefLink[i].setAttribute('onclick', gtagLink);
}
});コードは外部ファイル化して、読み込ませる形でもOKです。
対象にしたい a タグの指定は冒頭の「const hrefLink〜〜」で指定します。サンプルでは、要素がclass名「.linkList」を持つ ul タグの中の a タグを対象にしています。
ざっくりとしたコードの解説
コードはHTMLとJavaScriptの2種で、CSSは特に使わないスニペットなので割愛させてください。
HTML
HTMLは以下のように、なんの変哲も無い a タグを4つです。
<ul class="linkList">
<li><a href="">テスト1 [link0]</a></li>
<li><a href="">テスト2 [link1]</a></li>
<li><a href="">テスト3 [link2]</a></li>
<li><a href="">テスト4 [link3]</a></li>
</ul>この a タグ全てに、JavaScriptでイベントトラッキングをつけます。
JavaScript
JavaScriptでは、.querySelectorAll() で所定の a タグを全て取得して、その a タグに「onclick」属性をループで付与させます。
const hrefLink = document.querySelectorAll('.linkList li a');
window.addEventListener("DOMContentLoaded", () => {
for (i = 0; i < hrefLink.length; i++) {
const gtagLink = "gtag('event', 'Click', {'event_category': 'link" + [i] + "', 'event_label': 'イベントの名前', 'value': '0'});"
hrefLink[i].setAttribute('onclick', gtagLink);
}
});そのループの中に、「gtagLink」の関数宣言の中で使うパラメータを設定します。そして、「event_category」の名称の後に連番の番号が着くよう [i] をつけ、それを a タグに記述するようにしています。
各パラメータの設定
この記事のコードをコピペしてそのまま使えますが、「イベントの名称」や「1回実行につき+XX」等々、Google Analyticsで管理する方法を任意のもので設定可能です。
以下4点が設定できる項目なので、参考にしてみてください。
アクションの名前です。Google Analyticsだと「イベント アクション」に表示されます。任意の名前でOKなので、管理しやすい名称にしておきましょう。
カテゴリの名前です。ここも任意の名前で設定できるので、管理しやすい名称にしましょう。
サンプルでは「link」にしています。
ラベルの名前です。任意の名前で設定できます。
「value」は、1回実行される毎にカウントをいくつ増やすかを決めることができる項目で、「0」で1回実行につき「+1」されます。
さいごに
タグの設定は簡単ですが、Google Analyticsとの連携で「正しく動作しているか?」など、多少手こずることがあります。
集計できない場合は、大体は「タグの記述ミス」か「Google Analyticsのタグが analytics.js か gtag.js なのか」が多いので、この2点を見直すようにしてみてください。