テーブル(表組み)を使い、複数の情報を一覧で表示することで、データを見やすく・かつ効率よく比較することができます。ですが、そんなテーブルを、イケてないUIで作ってしまうと、逆に見づらく・なんかダサい感じになりやすくもあります。
個人的にもテーブルのデザインは苦労するイメージです。コード書くのも大変だし・・。
今回は、そんなテーブルにいろんな機能を簡単に追加できるJavaScriptライブラリ「Grid.js」について紹介します。
非常に便利なライブラリなので、是非最後までご覧いただけたら嬉しいです。
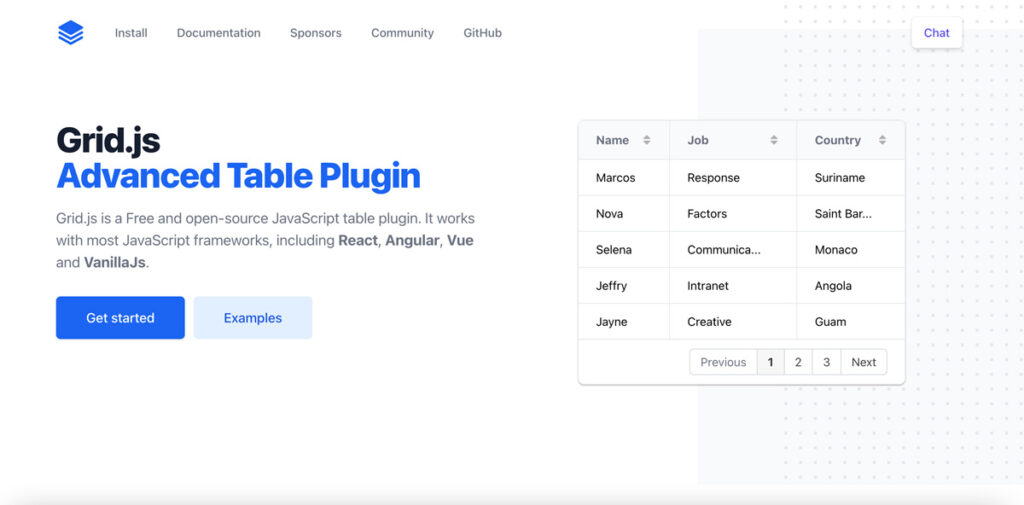
Grid.js
「Grid.js」は表組みのテーブルUIで、「セルを並び替えるソート機能」や、セルの数に応じてページ分けを行う「ページネーション機能」も可能なJavaScriptのライブラリです。

ネイティブなJavaScriptのライブラリの為、jQueryも必要がなくMITライセンスで自由に使うことができます。
商用利用や再配布等々、自由に無料でつかうことができます。
外部リンク Grid.js
Grid.jsを使ったテーブルサンプル
早速Grid.jsを使ったサンプルです。
サンプルは一見ただのテーブルですが、「キーワードの検索機能」「ソート機能」「ページネイション」の3つの機能のあるテーブルです。
これらの機能は、ライブラリのオプションで追加することができます。
ソートをかけた状態でページネイションを使っても、状態を保持して表示してくれるのでとても秀逸です。
実装の手順と方法
それぞれのコードの解説の前に、実装の手順と方法について簡単にご説明します。
はじめにGrid.js本体を読み込ませる必要があるので、以下のコードをHTMLの <head>〜</head> の中に記述しましょう。
<link href="https://cdn.jsdelivr.net/npm/gridjs/dist/theme/mermaid.min.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/gridjs/dist/gridjs.umd.js"></script>この記事では、記述するだけでOKなCDNでの読み込みの場合で進めます。
次に、設置したい場所へHTMLを記述します。この記事で記述しているHTMLのコードは以下の通りです。
<div id="gridContainer"></div>次に、JavaScriptのコードをページに記述します。これは、Grid.jsの機能やテーブルセルを指定するオプションです。
コードは <body>〜</body> で、</body> の閉じタグ(クロージングタグ)の前に記述しましょう。
new gridjs.Grid({
columns: ['名前', '職業', '強さ'],
search: true, // 検索
sort: true, // ソート
pagination: { // ページネーション
limit: 5
},
data: [
['鈴木さん', 'プロレスラー', '★★★'],
['佐藤さん', 'キックボクサー', '★★'],
['城之内さん', '空手家', '★★★★'],
['高橋さん', '警察官', '★'],
['鮎川さん', 'プロボクサー', '★★★★★'],
['山本さん', '弁護士', '★★★'],
['高田さん', '会社員', '★★'],
['前田さん', '医者', '★★★★'],
],
}).render(document.getElementById('gridContainer')); // レンダリングする要素idの指定これで完成です。
ざっくりとしたコードの解説
コードはHTML・JavaScriptの2種類で、別途CSSの記述はないので割愛させてください。ざっくりですが、順に解説していきます。
HTML
HTMLは、CDNで記述する内容と、スライダーを設置する内容の2種類です。
まずは、CDNでGrid.jsを読み込ませるには、以下のコードをHTMLの <head>〜</head> の中に記述します。
<link href="https://cdn.jsdelivr.net/npm/gridjs/dist/theme/mermaid.min.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/gridjs/dist/gridjs.umd.js"></script>そして、表示させたい場所に以下を記述します。この要素と後述のJavaScriptを紐付けることで、この要素にテーブルがレンダリングされます。
<div id="gridContainer"></div>要素のid名は、後述するJavaScriptのid名と一致させるようにしましょう。
JavaScript
JavaScriptのコードで、セルの内容やソート・検索などの機能をオプションで指定します。
new gridjs.Grid({
columns: ['名前', '職業', '強さ'],
search: true, // 検索
sort: true, // ソート
pagination: { // ページネーション
limit: 5
},
data: [
['鈴木さん', 'プロレスラー', '★★★'],
['佐藤さん', 'キックボクサー', '★★'],
['城之内さん', '空手家', '★★★★'],
['高橋さん', '警察官', '★'],
['鮎川さん', 'プロボクサー', '★★★★★'],
['山本さん', '弁護士', '★★★'],
['高田さん', '会社員', '★★'],
['前田さん', '医者', '★★★★'],
],
}).render(document.getElementById('gridContainer')); // レンダリングする要素idの指定後半の data で各セルの内容を定義して、末尾にある render(document.getElementById(‘gridContainer’)); で、HTMLに記述したidを持った要素と紐付けます。
これ以外にもいろんなことができるので、公式サイトも参考にしてみてください。
さいごに
いかがでしたでしょうか?
今回は検索・ソート・ページネイションの機能をつけたサンプルでした。これ以外にもいろんなことができるので、公式サイトも参考にして、是非使ってみてください。