noindex,nofollowを正しく設定して、検索結果での表示の仕方や、クローラー(検索エンジンのロボット)の動きを制御します。
いわゆる、クローラーに対して「インデックスを拒否」する meta タグです。
今回は、デザインリニューアル時や、テストと本サイトのコンテンツが一致してしまう時に使えるスニペットです。
ぜひ、最後までご覧いただけると嬉しいです。
目次
.includes()
JavaScriptの includes() は、特定の要素が配列に含まれているかどうかを true または false で返すメソッドです。
// ▼mdnからサンプルのコードを引用▼
const array1 = [1, 2, 3];
console.log(array1.includes(2));
// Expected output: true
const pets = ['cat', 'dog', 'bat'];
console.log(pets.includes('cat'));
// Expected output: true
console.log(pets.includes('at'));
// Expected output: false主に、配列内や文字列内の要素の存在確認のために使用され、includes()メソッドの戻り値は、trueかfalseのみです。引数に指定した要素が配列内に含まれていればtrueを返し、含まれていない場合はfalseを返します。
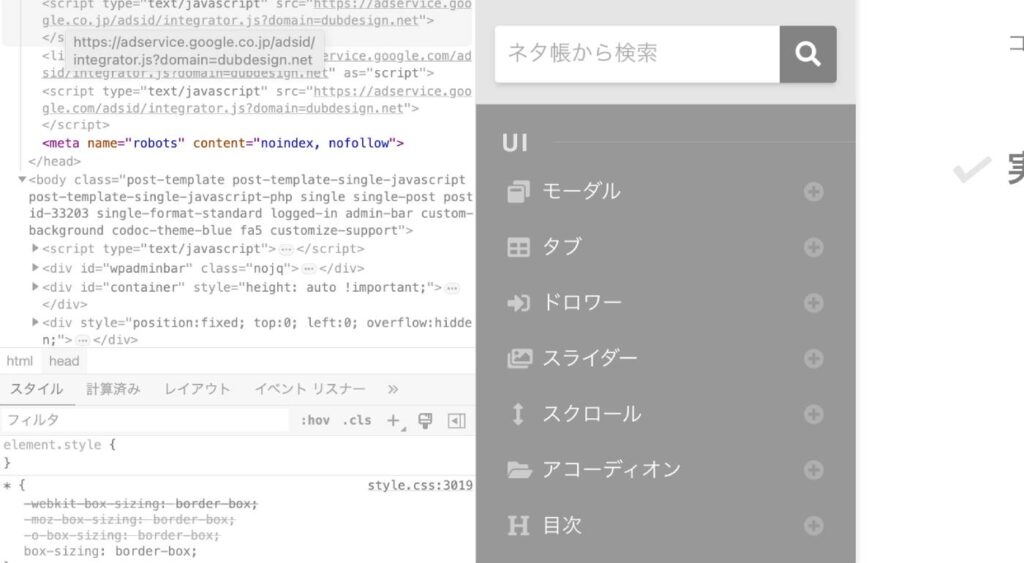
noindex,nofollowを付与したサンプル
早速「noindex,nofollow」を付与したサンプルです。

上記のように、指定したURLに部分一致したページをコンソールで見ると、<head> 〜 </head> のクロージングタグ前に <meta name="robots" content="noindex, nofollow"> のメタタグが出力されます。
ちなみに、この記事にはnoindexを付与していないので注意ください。
実装の手順と方法
コードの解説の前に、実装の手順と方法について解説します。
設置するコードは、JavaScriptのみです。
コードは <body>〜</body> で、</body> の閉じタグ(クロージングタグ)の前に記述しましょう。
const url = "https://dubdesign.net"; // noindexを追加する対象のURLの一部分
const head = document.querySelector('head'); // head要素を取得する
// 新しい<meta>要素を作成し、その属性値を設定する
const meta = document.createElement('meta');
meta.setAttribute('name', 'robots');
meta.setAttribute('content', 'noindex, nofollow');
// ページを読み込んだ時に、指定されたURLに部分一致するページに<meta>要素を追加する
window.addEventListener('load', function () {
if (window.location.href.includes(url)) {
head.appendChild(meta);
}
});これだけで完成です!
ざっくりとしたコードの解説
コードはJavaScriptのみです。
今回の記事では「URLの部分一致」にnoindex,nofollowを付与しますが、「URLの完全一致」の場合のコードも併せて解説していきます。
部分一致でnoindex,nofollowを付与する場合
このコードでは、url変数で指定されたURLの部分文字列に一致するページに要素を追加するため、window.location.href.includes(url)を使用して、URLにurl変数の値が含まれるかどうかを判定します。
const url = "https://dubdesign.net"; // noindexを追加する対象のURLの一部分
const head = document.querySelector('head'); // head要素を取得する
// 新しい<meta>要素を作成し、その属性値を設定する
const meta = document.createElement('meta');
meta.setAttribute('name', 'robots');
meta.setAttribute('content', 'noindex, nofollow');
// ページを読み込んだ時に、指定されたURLに部分一致するページに<meta>要素を追加する
window.addEventListener('load', function () {
if (window.location.href.includes(url)) {
head.appendChild(meta);
}
});そして、.addEventListener() のloadでページを読み込んだ時に、指定されたURLに部分一致するページに要素を追加するように設定されたイベントハンドラーが実行されます。
完全一致でnoindex,nofollowを付与する場合
このコードでは、meta要素のcontent属性に「noindex, nofollow」を設定し、指定されたURLのページに
要素を追加するように設定されたwindow.loadイベントハンドラーが実行されます。
const url = "https://example.com"; // noindexを追加する対象のURL
const head = document.querySelector('head'); // head要素を取得する
// 新しい<meta>要素を作成し、その属性値を設定する
const meta = document.createElement('meta');
meta.setAttribute('name', 'robots');
meta.setAttribute('content', 'noindex, nofollow');
// ページを読み込んだ時に、指定されたURLのページに<meta>要素を追加する
window.addEventListener('load', function () {
if (window.location.href === url) {
head.appendChild(meta);
}
});部分一致のコードと比べ、後半の .addEventListener() の中の if (window.location.href === url) に includes(url) がつかない形の記述で、完全一致になります。
さいごに
今回は、JavaScriptのコードで meta タグにnoindex,nofollow を付与するコードについて解説しました。
このようにフロント側のコードで meta タグをコントロールすることもできるので、是非参考にしてみてください。