JavaScriptのライブラリ「Vanta.js」は、少し違った背景アニメーションを使う場合にピッタリです。
実装も簡単なので、是非最後までご覧いただけると嬉しいです。
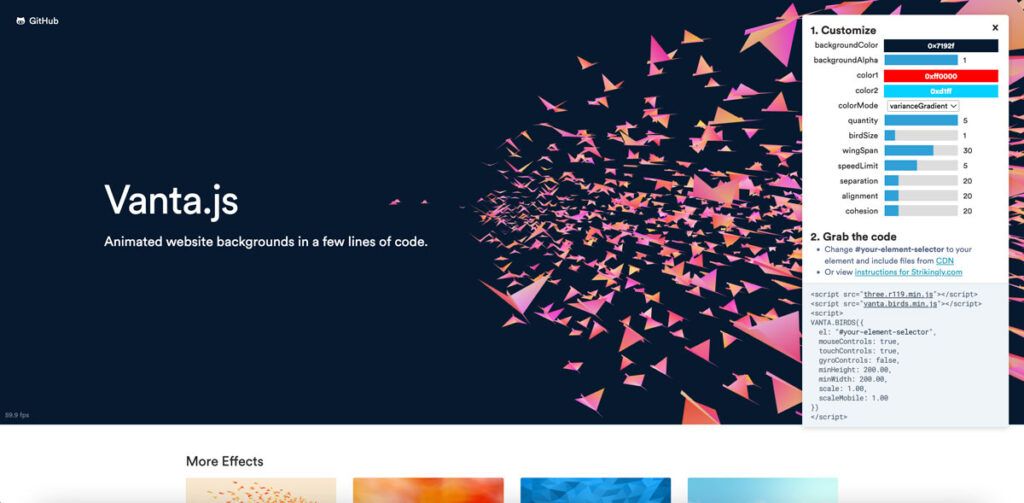
Vanta.js
「Vanta.js」は、簡易なコードで背景アニメーションが実装可能なJavaScriptのライブラリです。

「Vanta.js」の特徴とできることは以下の通りです。
- 簡単に動きのある背景を設定できる
- ネイティブなJavaScriptライブラリなので、jQuery不要で設置可能
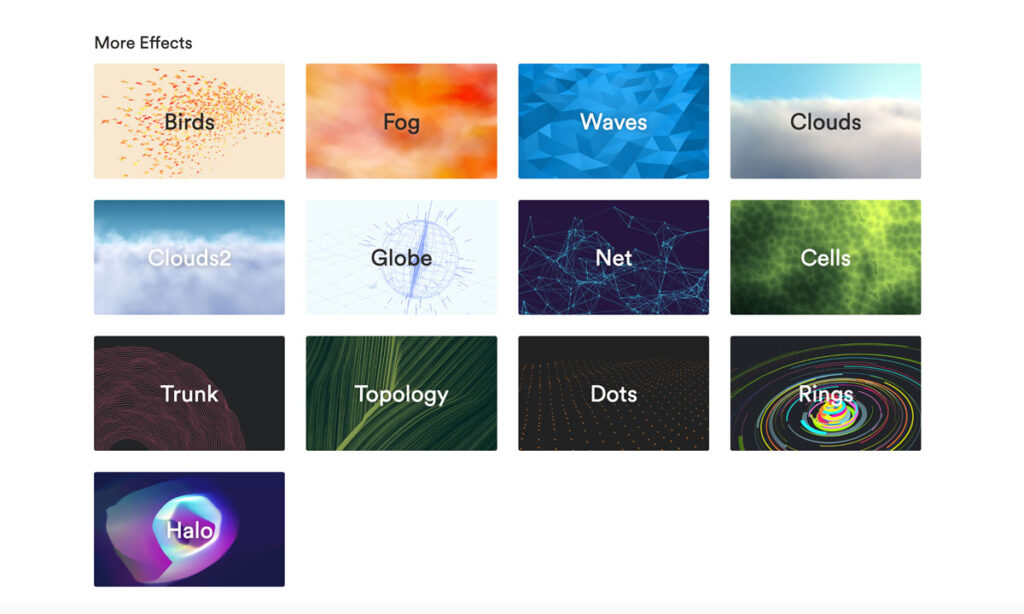
- 13種類のアニメーション
ただし、「Vanta.js」本体にあたる「three.min.js」のファイルサイズが「646KB」と少し大きめです。ので、ページ全体のファイルサイズには気をつけて使うようにしましょう。
これだけ動くので多少想像はできますが、ファイルサイズは大きめです。
公式サイト Vanta.js
使用方法
使用方法は、以下の通り4つのSTEPで完了します。詳細の各コードは、後述のサンプルであわせてご紹介していくので、ここでは大枠を掴むイメージでご覧ください。
はじめに、Vanta.js本体の読み込み設定を行いましょう。使用方法は、<head>〜〜</head>内にいずれかの方法で読み込ませるだけです。
読み込ませる方法は以下の通り、「ダウンロードして使用する場合」か「CDNの場合」のどちらかです。
<!-- ダウンロードして使用する場合 -->
<script src="three.min.js"></script>
<!-- CDNの場合 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r121/three.min.js"></script>次に、使用したいアニメーションのライブラリを読み込みます。
以下の一覧から使用したいライブラリを選び、<head>〜〜</head>内で読み込ませます。
外部リンク vanta CDN files
読み込ませる方法は、STEP.1の本体の読み込みと同様、ダウンロードするかCDNかの好みの方でOKです。
HTMLで、設置したい箇所へユニークなid名を付与した要素のコードを記述します。
指定するid名は、後述のVanta.jsのオプションと連動する必要があります。
最後に、Vanta.jsのオプションを記述をして完了です。
コードは <body>〜</body>で、</body> の閉じタグ(クロージングタグ)の前に記述しましょう。
Vanta.jsを使ったサンプル
実際に、「Vanta.js」で作ったサンプルを4つ抜粋してご紹介します。各サンプルのブロックをクリック・タップすると、アニメーションが動くので、試してみてください。
幾何学模様「Net」
幾何学模様で、網状の「Net」です。先進的なWebアプリにマッチしそうな背景アニメーションで、背景の色味を抑えることで文字も立たせやすく使いやすそうな背景です。
タイトル
山路を登りながら、こう考えた。
智に働けば角が立つ。情に棹させば流される。
Vanta.js – Net
<!-- Vanta本体をCDNで読み込み -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r121/three.min.js"></script>
<!-- Net -->
<script src="https://cdn.jsdelivr.net/npm/vanta@latest/dist/vanta.net.min.js"></script>
<!-- レンダリングする要素 -->
<div id="geometryBlock"></div>
<!-- Vantaのオプション -->
<script>
VANTA.NET({
el: "#geometryBlock",
mouseControls: true,
touchControls: true,
gyroControls: false,
minHeight: 500.00,
minWidth: 200.00,
scale: 1.00,
scaleMobile: 1.00,
color: 0x3f8eff,
backgroundColor: 0x200d46
})
</script>雲「clouds」
雲の「Clouds」です。「Vanta.js」では、雲をモチーフにした背景がこれを含め3種類あります。
空の部分か・雲の部分かによって、上に被せる要素の色味を調整すると良い感じです。
タイトル
山路を登りながら、こう考えた。
智に働けば角が立つ。情に棹させば流される。
Vanta.js – Clouds
<!-- Vanta本体をCDNで読み込み -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r121/three.min.js"></script>
<!-- Clouds -->
<script src="https://cdn.jsdelivr.net/npm/vanta@latest/dist/vanta.clouds.min.js"></script>
<!-- レンダリングする要素 -->
<div id="cloudBlock"></div>
<!-- Vantaのオプション -->
<script>
VANTA.CLOUDS({
el: "#cloudBlock",
mouseControls: true,
touchControls: true,
gyroControls: false,
minHeight: 200.00,
minWidth: 200.00,
backgroundColor: 0x0,
skyColor: 0x7eb1,
speed: 0.50
})
</script>地球「Globe」
地球の「Globe」です。世界向けのプロダクトや、グローバルなサービスに合いそうです。
タイトル
山路を登りながら、こう考えた。
智に働けば角が立つ。情に棹させば流される。
Vanta.js – Globe
<!-- Vanta本体をCDNで読み込み -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r121/three.min.js"></script>
<!-- Globe -->
<script src="https://cdn.jsdelivr.net/npm/vanta@latest/dist/vanta.globe.min.js"></script>
<!-- レンダリングする要素 -->
<div id="globeBlock"></div>
<!-- Vantaのオプション -->
<script>
VANTA.GLOBE({
el: "#globeBlock",
mouseControls: true,
touchControls: true,
gyroControls: false,
minHeight: 500.00,
minWidth: 200.00,
scale: 1.00,
scaleMobile: 1.00,
color: 0x56ca4,
size: 1.50,
backgroundColor: 0x230459
})
</script>円光「Halo」
円状に光が放射する「Halo」です。テクノっぽい感じの背景ながら、これだけだと主張がかなり強いので疑似要素を使っていろいろ上に被せると良い感じです。
タイトル
山路を登りながら、こう考えた。
智に働けば角が立つ。情に棹させば流される。
Vanta.js – Halo
<!-- Vanta本体をCDNで読み込み -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r121/three.min.js"></script>
<!-- Halo -->
<script src="https://cdn.jsdelivr.net/npm/vanta@latest/dist/vanta.halo.min.js"></script>
<!-- レンダリングする要素 -->
<div id="haloBlock"></div>
<!-- Vantaのオプション -->
<script>
VANTA.HALO({
el: "#haloBlock",
mouseControls: true,
touchControls: true,
gyroControls: false,
minHeight: 500.00,
minWidth: 200.00,
amplitudeFactor: 1.90,
size: 0.80
})
</script>その他のエフェクト
この記事では、実際のサンプルとして4種類をご紹介しましたが、全部で13種類の背景アニメーションを選択することができます。

公式サイトでは、これらのバリエーションを直接選択して大きさや色もオンライン上で試しながら設定できます。気になった方は以下公式サイトにアクセスして、いろいろ試してみてください。
公式サイト Vanta.js
特に「Birds」はダイナミックな動きをします。ご覧なってみてください。
さいごに
「Vanta.js」は、背景や要素の色、そしてサイズなど、JavaScriptのオプションで簡単にカスタマイズできるので、少し違ったアニメーションで印象つけたい時に是非使ってみてください。


