当サイトでも、今までjQueryの記事を色々書いてきましたが、JavaScriptの勉強がてら、jQueryで使っていたスニペットをネイティブなJavaScriptに置き換えました。
そこでこの記事では、初心者でも実装が簡単で、LPやサイトの味付けによく使うJavaScriptのスニペットを色々とご紹介します。
詳細のコードはそれぞれのリンク先で見れるので、是非参考にしてみてください。
目次
UI
モーダルや、タブ・アコーディオンなど、Webサイトやアプリによく組み込まれるUI(ユーザー インターフェース)についてのスニペットです。
モーダル
このモーダルは、ユーザーに重要な操作や確認を促したりするときに用いられることが多いUIです。ですが、強制力が強くユーザーにストレスを与える可能性のあるUIでもあるので、注意して使うようにしましょう。

JavaScriptのgetBoundingClientRect();でカードをクリックしたらカードからモーダルを拡大縮小して表示

JavaScriptの.offsetHeightでページ最下部に到達した時にモーダルを表示

JavaScriptの.preventDefault()でaタグのリンククリックで離脱防止のモーダルを出してOKでページ遷移

JavaScriptの.indexOf()でURLを部分一致で検索して一致する場合にモーダルを表示

JavaScriptの.addEventListenerクリックで検索フォームのモーダル

JavaScriptの.createElement() でYouTube動画をモーダルで表示

JavaScriptのsessionStorageでそのページへ初回アクセス時にモーダルを表示

JavaScriptの.querySelectorAll()でページのhタグを取得してモーダルに目次を生成

JavaScriptの.querySelectorAll()で複数のモーダル

JavaScriptのstyle.displayでモーダル
タブ
タブを使うことで、画面全体を遷移する必要がない為ユーザーの負担を減らすことができ、限られたスペースに複数のコンテンツを表示することができます。
クリックしなければ中身を見れないので、その特徴を理解して使うようにしましょう。

JavaScriptの.querySelectorAll()でアクティブになったタブメニューの背景が左右に動いて表示

JavaScriptの.querySelectorAll()で水平方向メニューのタブ

JavaScriptの.innerHTMLでタブ内の情報を参照して表示する画像ギャラリー

JavaScriptの.querySelectorAll()で複数のタブ

JavaScriptの.className.replace()でタブ
ドロワー
ドロワーは、画面の上部に設置されたボタンをタップすることで、全体を覆うメニューを表示するUIです。メニューを操作しないときにはメニュー画面を隠しておくことができるので、スマホでよく見かけるUIです。

JavaScriptの.classList.toggleで右側から開閉するドロワメニュー

JavaScriptの.style.heightで上から落ちてくるオーバーレイのメニュー

JavaScriptの.addEventListenerクリックで左に小さいドロワメニュー

JavaScriptの.style.widthで左からオーバーレイのドロワーメニュー

JavaScriptの.addEventListenerのクリックでドロワーメニュー
スライダー
スライダーは、コンパクトに表示できるため、情報量が多いページでは縦向きのスクロール数を少なくして表示できるメリットがあります。
よく言う、カルーセルもスライダーと同義です。

JavaScriptのYouTube Player APIとSwiperでYouTube動画のスライダー

JavaScriptのMath.max()でSwiper内の要素の高さを揃えて表示

JavaScriptのライブラリSwiperでタブのメニューに連動したスライダー・カルーセル

JavaScriptのライブラリSwiperを使って縦方向のスライダー

JavaScriptのSwiperをモーダルでスライダー・カルーセル表示

JavaScriptのSwiperを使ってWP REST APIで出力した記事一覧をスライダー表示

JavaScriptのstyle.displayでスライドショーっぽいカルーセル
スクロール
画面のスクロールは、ユーザーがページ閲覧中に最も行う動作とも言えると思います。
スクロールしていったとき、いろんなアニメーションをJavaScriptで動かすことができるので、その動かし方を解説しています。

JavaScriptの.closest()で要素外をクリックしたら閉じるフローティングメニュー

JavaScriptの.toggle()で画面右下に追従するフローティングメニュー

JavaScriptのライブラリsimplePARALLAX.jsでパララックスのスクロールエフェクト

JavaScriptのwindow.innerHeightで右下にトップに戻るボタンを追従させて表示

JavaScriptのwindow.scrollでボタンクリックすると一番上・一番下にスムーススクロール

JavaScriptのIntersectionObserverでスクロールして表示されたブロックにclassの付与

JavaScriptのclientHeightでスクロールに応じて伸びたり縮む縦のプログレスバー

JavaScriptの.scrollIntoView()のクリックでスムーススクロール

JavaScriptの.addEventListenerスクロールでプログレスバー

JavaScriptの.getBoundingClientRect()のスクロールでふわっと要素をフェードイン

JavaScriptの.addEventListenerのスクロールでclassの追加と削除
アコーディオン
アコーディオンは、情報量をユーザーが表示・非表示のコントロールができることで、欲しい情報を過度にスクロールすることなく効率的に辿り着くことができます。
ですが、クリックしないと気づかないUIなので、メニューや見出しの作り方は工夫するようにしましょう。

JavaScriptの.nextElementSiblingでアコーディオンの開閉と画像の切り替え

JavaScriptの.classList.toggle()でツリー構造のアコーディオン

JavaScriptの.lengthで要素に中身があるかを判別して、中身がある場合はアコーディオンで表示

JavaScriptの.querySelectorAll()でマルチレベルのアコーディオン

JavaScriptの.classList.toggle()でよくある質問のアコーディオン

JavaScriptの.classList.toggle()でアコーディオン
目次
ブログでよく見る目次も、JavaScriptで作ることができます。目次は、ページ内の h タグを取得して出力しますが、出力するレイアウトやデザインが色々あるので、自分好みのものを見つけてみてください。

JavaScriptの.clipboard.writeText() で指定タグをクリックでURLをコピー

JavaScriptの.addEventListener()のスクロールで閲覧中の見出しタグを取得して目次の色を変える

JavaScriptの.createElement()で目次を生成して.nextElementSiblingでその目次をアコーディオン

JavaScriptの.querySelectorAll()でページのhタグを取得してモーダルに目次を生成

JavaScriptの.createElement()でhタグを取得して目次を作成
ローディングアニメーション
ローディングアニメーションの実装は結構難しそうに見えますが、仕組みとしてはとてもシンプルで、簡単です。基本はHTMLとCSSで作り、タイミングをJavaScriptで調整していく感じです。

JavaScriptのsetInterval()でページ上部にプログレスバーを表示

JavaScriptの.setTimeout()ボタンをクリックすると形が変わってローディング

JavaScriptの.setTimeout()でボタンをクリックするとローディングの表示

JavaScriptのsetTimeout()でスケルトンローディング

JavaScriptの.classList.add()でローディングアニメーション
ツールチップ
ツールチップはモバイルファースト全盛なので、あまり見かけなくなったUIですが、入力フォームの項目にHELPとして使うなど、まだまだいろんな使い道があります。

JavaScriptの.addEventListenerクリックでページ下部にsnackbarを表示

JavaScriptの.setTimeout()でページ上部にtoastを表示

JavaScriptの.setTimeout()でページの下部に3秒間ボックス通知を表示

JavaScriptの.addEventListener()でhoverした時ツールチップを表示
ヘッダー
グローバルナビゲーションを置くヘッダーにもいろんなデザインがあります。どのページでも共通して表示されるので、ヘッダー以外のブロックが見やすいよう、可変等々させると見やすくなります。

JavaScriptのlocation.hrefで現在のページURLを取得してヘッダーの一致した要素に下線を表示

JavaScriptの.classList.toggleでスマホの場合はドロワメニューになるレスポンシブのヘッダー

JavaScriptの.scrollTopでスクロール量を取得して背景色が変わるレスポンシブのヘッダー

JavaScriptの.scrollTopでスクロールしたらヘッダーの高さ・大きさを可変
フォーム
ユーザーから情報を集めるフォームについて、JavaScriptで入力チェックが可能です。
フォーム
登録フォームには、いくつかのフォームフィールドと決定ボタンがあります。最後の完了画面まで、ユーザーの補助になるようなものを、JavaScriptで色々制御することができます。

JavaScriptのfor (let i =)で10問の質問の回答でスコアを出してリダイレクト

JavaScriptのfor (let i =)でラジオ・チェックボックスの選択で計算をして合計金額を算出

JavaScriptの.focus()でフォームに最大文字数を入力するとフォーカスが移る

JavaScriptのfor文のループとcheckedでチェックボックスの全選択・全解除

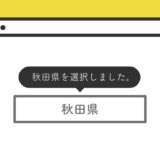
JavaScriptの.createElement()で都道府県を選択可能なセレクトボックス

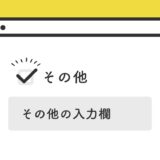
JavaScriptの.targetでその他の入力欄がチェックされたらテキストフィールドを表示

JavaScriptの.checkValidity()で必須項目を入力したら送信可能になるフォーム

JavaScriptの.checkedでチェックボックスへ事前にチェックを入れて表示

JavaScriptの.addEventListenerのchangeイベントでチェックが付いたら送信可能になるボタン
文字
いわゆる文字列をJavaScriptでいじります。いろんな方法やメソッドがあり、覚えておくと便利なものが多いです。
文字の装飾
単なる文字の装飾はCSSだけでOKですが、「徐々に」や「ゆっくりと」のアニメーションを指定したタイミングで実行させるにはJavaScriptを使うと良いでしょう。

JavaScriptの.innerHTMLでスクロールインするとタイプライター風に表示される複数行のテキスト

JavaScriptのIntersectionObserverでスクロールインしたら縦書きのテキストをタイピング風で表示

JavaScriptのIntersection Observer APIでスクロールインするとタイピング風アニメーションでテキスト表示

JavaScriptの.split()で文字を分割してスクロールインすると1文字づつゆっくり浮き出る

JavaScriptのScrollTriggerでスクロールインするとぼやけていた文字が徐々に通常表示

JavaScriptの.addEventListener()のスクロールで左から右に背景色が伸びてテキスト表示

JavaScriptの.getBoundingClientRect()で蛍光マーカー風の下線
文字の操作
文字列を指定した位置に挿入したり、文字列を含む要素にclassを付与したり、文字をJavaScriptで色々いじるスニペットです。

JavaScriptのdocument.cookieでフォントサイズを変更してページ遷移しても状態を保持

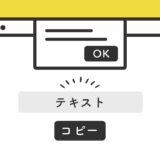
JavaScriptの.execCommand(‘copy’)でテキストをクリップボードにコピー

JavaScriptの.trim()でテキストの空白を削除

JavaScriptの.replaceとループを使って複数要素で一致する文字列を置換

JavaScriptの.innerHTMLでフォームのテキストエリアに文字を挿入

JavaScriptのnavigator.clipboard.writeText()でテキストのコピー

JavaScriptの.getElementsByTagNameで取得したタグの中にある文字列を取得して表示

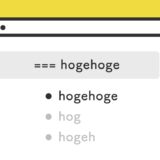
JavaScriptの厳密等価演算子 ( === )で指定した文字列を持つタグにclassを付与

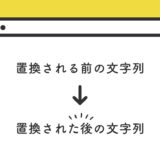
JavaScriptの.replaceで文字列の置換
文字のカウント
JavaScriptで指定要素の中の文字列をカウントして、何か新しく要素を追加したり変化を加えます。
数字の操作
要素の中にある数字を取得して、要素の中などを操作・変更します。

JavaScriptのDate().toLocaleString()で現在時刻を取得して要素に追加

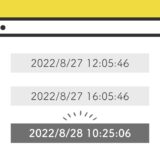
JavaScriptの.lastModifiedでページの最終更新日を表示

JavaScriptの.new Date()でカウントダウンされるタイマーを表示

JavaScriptの.toLocaleString()で数字の桁数を3桁カンマ区切り
ウィンドウ
JavaScriptで、ブラウザのウインドウを操作したり、ページ遷移時にアニメーションを付けたりするスニペットです。
ウィンドウ操作
ページの更新や、ブラウザが保持している前後のページの情報を利用して操作を行います。

JavaScriptのscreenでモニターのサイズを取得してアラート表示

JavaScriptのcontextmenuで右クリック禁止とアラート表示

JavaScriptの.addEventListenerでヒーローエリアのサイズを収まりきるように可変

JavaScriptの.print()でこのページを印刷ボタンをクリックしたら指定範囲を印刷

JavaScriptのwindow.alert()でアラート表示

JavaScriptのlocation.reload()でページの更新

JavaScriptのwindow.openでウィンドウのサイズを指定して表示

JavaScriptのhistory.back()・history.forward()で前のページへ戻る・次のページへ進むボタン
タイトルの操作
閲覧中ページの title タグを操作します。
ページ遷移時の動き
ページ遷移の時にフェードインしながらコンテンツが表示されるアニメーションを、JavaScriptで実装します。遷移時に演出をつけたい、少しだけ動きをつけてページをリッチにしたい時にオススメのスニペットです。

JavaScriptの.sessionStorageで初回アクセス時にローディングアニメーション

JavaScriptの.prependでページ遷移時に丸い背景が縮小していくオーバーレイを表示

JavaScriptの.prepend()でページ遷移時に上から下に落ちるようにしてオーバーレイを表示

JavaScriptの.prependでページ遷移時に中央から拡大するオーバーレイを表示

JavaScriptの.prepend()でページ遷移時に中央から上下に開くオーバーレイを表示して切り替え

JavaScriptの.onbeforeunloadでページ離脱と指定したaタグ以外でページ遷移する場合確認メッセージの表示

JavaScriptの.prepend()でページ遷移時に真ん中から開くカーテンのオーバーレイを表示して切り替え

JavaScriptの.prepend()でページ遷移時に左から右にカーテン状のオーバーレイを表示

JavaScriptのsetTimeout()でページ切り替え時にバウンスボールを表示して切り替え

JavaScriptのsetTimeout()でフェードイン・フェードアウトしてふわっとページを切り替え
class
要素のclassの追加・削除の付けかえを、JavaScriptで行います。
classの操作
要素のclassの追加・削除の付けかえをJavaScriptで操作します。

JavaScriptの.classList.add()でクリックすると表示が変わる申込ボタン

JavaScriptの.childrenで指定要素の子要素にclass名を一括付与

JavaScriptの.classList.toggleでクリックしたボタンを識別して表示の切り替え

JavaScriptの厳密等価演算子 ( === )で指定した文字列を持つタグにclassを付与

JavaScriptの.classListを使ったclassの削除や追加
要素
ページ内の要素をJavaScriptで操作します。
要素の操作
指定した要素をJavaScriptで操作します。

JavaScriptの.insertBefore()でhタグ間の要素をdivタグで括る(囲む)

JavaScriptの.addEventListener()のchangeでラジオボタンをクリックで要素のソート

JavaScriptのライブラリ「Packery」で要素のドラッグ&ドロップ

JavaScriptのchildで子要素の順番を指定して取得

JavaScriptの.scrollHeightでコンテンツをもっと見る・閉じるで開閉

JavaScriptのdataTransfer.setData()で要素をドラッグして順番の並び替え

JavaScriptの.addEventListener でフローティングバナーの表示・非表示

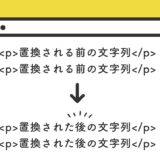
JavaScriptの.outerHTMLとループで複数要素のタグと文字列を置換

JavaScriptの.previousElementSiblingでボタンをクリックしてコンテンツを展開

JavaScriptの.remove()で要素の削除
要素の追加
JavaScriptで要素の追加を行います。

JavaScriptの.insertAdjacentHTMLで指定位置にHTMLを挿入 [直感的に挿入位置が分かるサンプル付]

JavaScriptの.outerHTMLで指定タグをdivタグで括る

JavaScriptの.createElement()で要素を追加して.insertBefore()で挿入
API
APIでデータを受け取り、JavaScriptで配置させHTMLで表示します。
コードを色々書いたりする必要がなく、既存プログラムをそのまま利用できるので、空いた時間で他のことに時間を使えるので、重宝します。
WP REST API
WP REST APIとは、WordPressのデータベースの情報をJSON形式で取得できるAPIで、WordPress4.7から標準搭載されています。そんなWP REST APIを使って、他サイトにあるWordPressの記事を表示させます。

WP REST APIでキーワード検索をしたら非同期で検索結果を表示

WP REST APIで取得した記事をカテゴリー別にタブで分けて表示

WP REST APIでACFのカスタムフィールドを取得して表示

JavaScriptのSwiperを使ってWP REST APIで出力した記事一覧をスライダー表示

WP REST APIで特定の記事を指定してその記事の本文を表示

WP REST APIで記事一覧を表示
Google Books APIs
Google Books APIsは、「Google ブックス」から好みのキーワードを指定して本を検索することができるAPIです。そんなGoogle Books APIsをJavaScriptで利用して表示させます。
楽天市場API
楽天市場もAPIを提供しています。楽天市場商品について情報を取得できるAPIを、JavaScriptで表示させます。
画像・動画
画像・動画ファイルをJavaScriptで操作します。
画像の操作
画像ファイルをJavaScriptで操作します。

JavaScriptの.addEventListener()でボタンクリックで画像の切り替え

JavaScriptのライブラリCompressor.jsを使ってWebページ上で画像をpngに変換・圧縮

JavaScriptの.hasAttribute()でalt属性のない画像にalt属性を追記

JavaScriptの.addEventListenerのanimationendでアニメーションさせながら画像を時間差で表示

JavaScriptの.addEventListener()のマウスオーバーで画像の切り替え

JavaScriptのsetTimeout()でフェードさせながら画像の切り替え

JavaScriptのMath.random()で画像をランダム表示
YouTube
YouTubeの動画をJavaScriptで操作します。

JavaScriptの.getAttribute()で複数のYouTube動画をモーダルで再生

JavaScriptのYouTube Player APIとSwiperでYouTube動画のスライダー

JavaScriptのYouTube Player APIでYouTube動画を複数設置してマウスオーバーで再生

JavaScriptのYouTube Player APIで複数のサムネイル付き動画の設置

JavaScriptのYouTube Player APIで初回アクセス時にYouTube動画をモーダルで自動再生

JavaScriptの.createElement() でYouTube動画をモーダルで表示
リンク
a タグのリンクをJavaScriptで操作します。
リンク
リンクにJavaScriptで属性などを追加します。

JavaScriptの.includes()で指定URLが部分一致した場合にnoindex,nofollowを付与

JavaScriptの.innerHTMLでaタグをクリックで画像をダウンロード

JavaScriptのライブラリQRious.jsで任意の文字列をQRコードで出力 [canvasとpngファイルを出力]

JavaScriptの.URL .domain .title でページのURL・ドメイン・ページタイトルを表示

JavaScriptの.match()で外部リンクのaタグにtarget=”_blank”とrel属性を付与

JavaScriptの.querySelectorAll()でaタグにtarget=”_blank”とrel属性を追加

JavaScriptのlocation.hrefでドロップダウンメニューのリンク
Google Analytics
Googleが無料で提供しているアクセス解析「Google Analytics」で、色々と便利になるものをJavaScriptで操作します。
Cookie
ブラウザに保存されるテキストデータ「Cookie」を、JavaScriptで操作します。
Cookie
ブラウザからアクセスした時に送受信される「Cookie」をJavaScriptで操作します。ここでは、このCookieの読み書き・削除を行います。

JavaScriptのsessionStorageでページを訪れたユーザーをランダムに”A”または”B”のページに割り当ててA/Bテスト

JavaScriptのdocument.cookieでフォントサイズを変更してページ遷移しても状態を保持

JavaScriptの.sessionStorageでタブのメニューにNewをつけてブラウザを閉じるまでNewを非表示

JavaScriptのdocument.cookieで記事一覧レイアウトの設定をページリロードしても生かして表示

JavaScriptのsessionStorageでそのページへ初回アクセス時にモーダルを表示

JavaScriptのdocument.cookieでcookieの書き込み
検索
サーバー側でなく、フロント側で検索を作りJavaScriptで動かします。
検索
JavaScriptで検索を行います。サーバーのデータベースにアクセスはしない形での検索です。